
Innehållsförteckning:
- Steg 1: Designinspiration och funktionalitet
- Steg 2: Samla förbrukningsmaterial
- Steg 3: Få ögonen att fungera
- Steg 4: Anpassa Eye Design
- Steg 5: 3D -utskrift
- Steg 6: Lägga till sensorer och hysa mikrokontrollern
- Steg 7: Dekorera en kruka och lägg till en plats för mikrokontrollern
- Steg 8: Sätta ihop och nästa steg
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


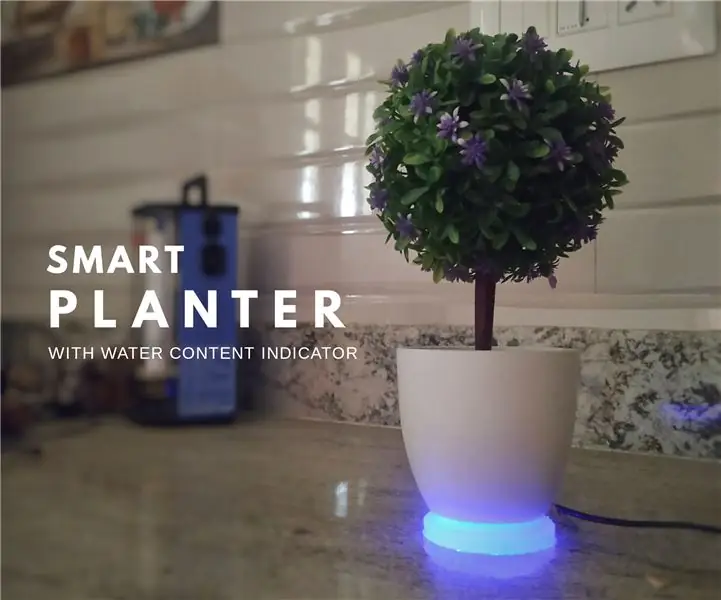
Plantagotchi dör så att din växt inte behöver.
Jag blev nyligen den stolta ägaren till en ny krukväxt (som heter Chester) och jag vill verkligen att han ska få ett långt och hälsosamt liv. Tyvärr har jag ingen grön tumme. Jag blev direkt övertygad om att jag skulle skicka Chester till en tidig grav om jag inte fick hjälp. Han var redan lite ledsen när jag fick honom.
Så här kom jag på Plantagotchi - en smart planter som låter dig veta när du är en försumlig växtförälder. Plantagotchi förvandlar din växt till en cyborg som ger feedback när dess behov inte tillgodoses. Om det inte får tillräckligt med solljus eller vatten dör det (ögonen vänder sig till Xs). Detta gör att du kan göra det upp till din växt innan det är för sent!
Obs: detta är en ingång till Planter Challenge & jag använde Tinkercad i min design.
Steg 1: Designinspiration och funktionalitet



När jag drömde om Plantagotchi föreställde jag mig en korsning mellan en Tamagotchi (det digitala husdjuret från 90 -talet som var omöjligt att hålla vid liv) och Anana (en antropomorf ananas från den lågbudgetiga 80 -talets kanadensiska franska utbildningsshow - Téléfrancais!)
På en mest grundläggande nivå förstod jag att min växt behövde två saker för att överleva: vatten och ljus. Följaktligen har Plantagotchi en vattensensor och en ljussensor. Om växten inte får ljus under en längre tid, eller om vattnet torkar, vänder Plantagotchis ögon till Xs.
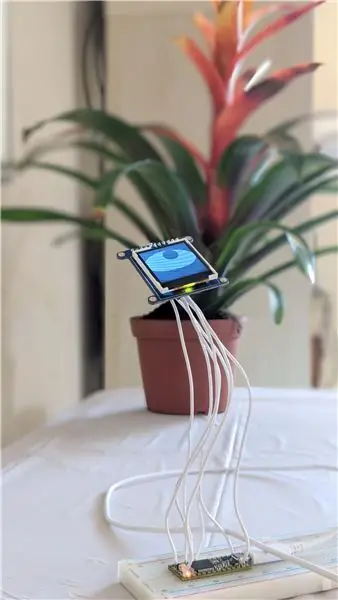
Under dagen tittar Plantagotchis ögon runt i rummet. När det blir mörkt stänger det dem (se video i introduktion). Detta ger det lite personlighet!
Steg 2: Samla förbrukningsmaterial


Detta är inget svårt projekt; Jag rekommenderar det dock inte för en absolut nybörjare av följande skäl:
- Du måste löda TFT -skärmarna
- Du måste känna dig bekväm med att installera och felsöka Arduino -bibliotek
- Om du vill anpassa ögondesignen måste du köra ett Python -program på kommandoraden.
… Om allt detta låter OK - låt oss komma igång !!
Ögonen är baserade på en fantastisk Adafruit -handledning: Elektroniska animerade ögon med Teensy. Jag gjorde ändringar för att anpassa detta projekt, men den ursprungliga självstudien har massor av utmärkta resurser och felsökningstips om skärmarna inte fungerar korrekt.
Tillbehör för ögon och sensorer:
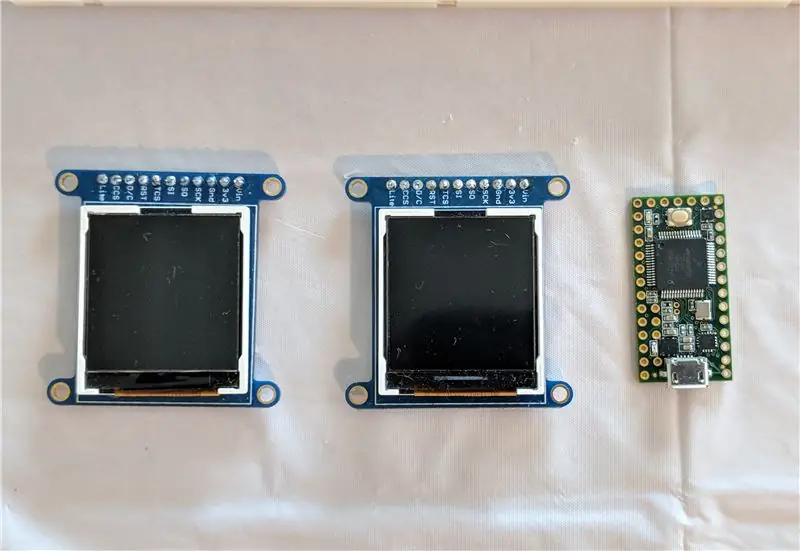
- 2 små TFT -skärmar
- Teensy 3.1 eller 3.2 mikrokontroller
- Tråd
- Fotoresistor
- 10K Ohm motstånd
- 2 små galvaniserade spikar
- 2 Alligator -klipp (tillval)
- Lite av en svamp
- Bakbord
- Avbitartång
- Elektriker tejp
- 3D -tryckt fodral för ögonen
Tillbehör för lödning
- Lödkolv
- Löda
- Lödväxa (om du gör ett misstag)
Tillbehör till planteringen:
- Stor kaffeburk
- Hård godislåda för mikrokontrollen (jag använde ett paket Excel -myntor)
- Akrylfärg
- Pensel
- Sax
- Spik och hammare för hålslagning
- Maskeringstejp (tillval - ej på bilden)
- Juicebox (tillval - ej på bilden)
- Limpistol (tillval)
- Folie för dekoration (valfritt - ej på bilden)
Steg 3: Få ögonen att fungera



Som tidigare nämnts följde jag denna Adafruit -handledning för att få ögonen initialt inställda.
Adafruit-handledningen har mer ingående instruktioner än jag har utrymme att täcka här. Jag kommer att sammanfatta de allmänna instruktionerna och lyfta fram de utmaningar jag upplevt.
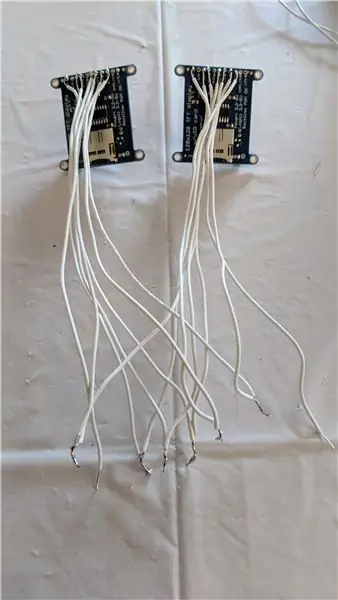
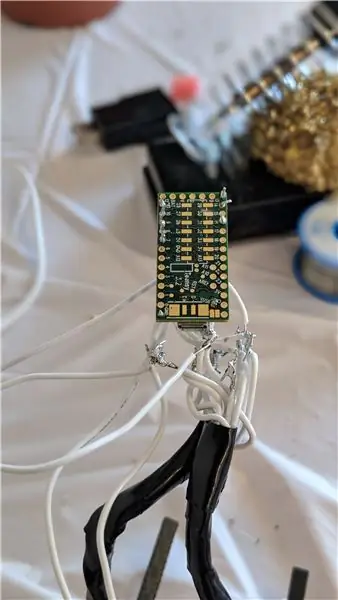
1. Lödtrådar till skärmen. Du måste ansluta ledningar till följande stift:
- VIN
- GND
- SCK
- SI
- TCS
- RST
- D/D
Utmaning - Jag lödde headers på min skärm direkt för breadboarding, men då skulle de inte passa in i 3D -tryckt hölje. Detta innebar att jag var tvungen att ta bort dem och återlödda på trådar. Hoppa över denna frustration genom att använda ledningar istället för rubriker i första hand.
2) Installera Teensyduino libraryChallenge - låt inte installationsprogrammet inkludera några Adafruit -bibliotek när du går igenom installationsprocessen. Dessa bibliotek är föråldrade och får din kod att kasta fel.
3) Testa TeensyUpload en enkel blinkskiss för att se om din Teensyduino -installation lyckades.
4) Installera grafikbiblioteken i Arduino IDE Du behöver Adafruit_GFX -biblioteket och Adafruit_ST7735 -biblioteket
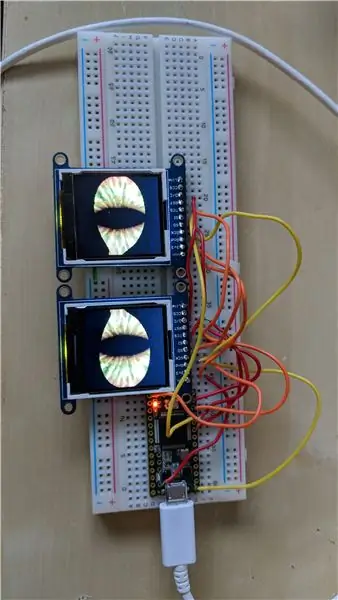
5) Anslut skärmen till Teensy med ett brödbräda Anslut dina trådar enligt följande till Teensy (klicka här för en karta över Teensys pins)
- VIN - USB
- GND - GND
- SCK - SPI CLK
- SI - SPI MOSI
- TCS - Pin 9 (vänster öga) eller 10 (höger öga)
- RST - Pin 8
- D/C - stift 7
6) Ladda upp "otroliga ögon" -filen till TeensyDet är bäst att börja med den ursprungliga koden från Adafruit -handledningen, snarare än min modifierade version, eftersom min bara kan visa Xs istället för ögon när det inte finns några sensorer.
Utmaning -Breadboarding med TFT -skärmar kan vara en smärta eftersom de är mycket känsliga. Om de olödda trådarna alls rörde sig skulle jag få en vit skärm tills jag laddade om skissen. Lödning av anslutningarna fixade denna utmaning för mig.
Steg 4: Anpassa Eye Design
Standardögonen som följer med detta bibliotek är mycket realistiska. De kände sig dock för läskiga för det här projektet - jag ville ha något mer som ett googly eye.
För att skapa ditt eget anpassade öga, ändra-p.webp
Detta är kommandot du måste köra för att generera den nya bitmappen (observera att du behöver Python* och flera paket inklusive PImage för att detta ska fungera korrekt).
python tablegen.py defaultEye/sclera.png defaultEye/iris.png defaultEye/upper.png defaultEye/lower.png 80> defaultEye.h
När du har kört manuset ska en ny.h -fil visas. Dra helt enkelt den här filen till samma mapp som filen uncannyEyes.ino och ändra sedan avsnittet #include i Arduino -koden så att den vet att du letar efter din nygenererade.h -fil. När du laddar upp koden till Teensy bör dina skärmar visa din helt nya ögondesign.
*Observera att filen tablegen.py från Adafruit -handledningen bara fungerar på Python 2. Den version jag laddade upp ovan fungerar med Python 3.
Steg 5: 3D -utskrift



Jag hade aldrig 3D -skrivit ut förut, så det här var väldigt spännande!
Jag ville ursprungligen skriva ut en hel kruka med utskärningar för ögonen och mikrokontroller, men jag var inte säker på logistiken för att skriva ut något i den här storleken. Jag bestämde mig istället för att börja i det lilla genom att använda en modifierad version av det 3D -tryckta höljet som erbjuds i Adafruit -handledningen. Det var billigare att skriva ut och kan återanvändas i andra projekt i framtiden.
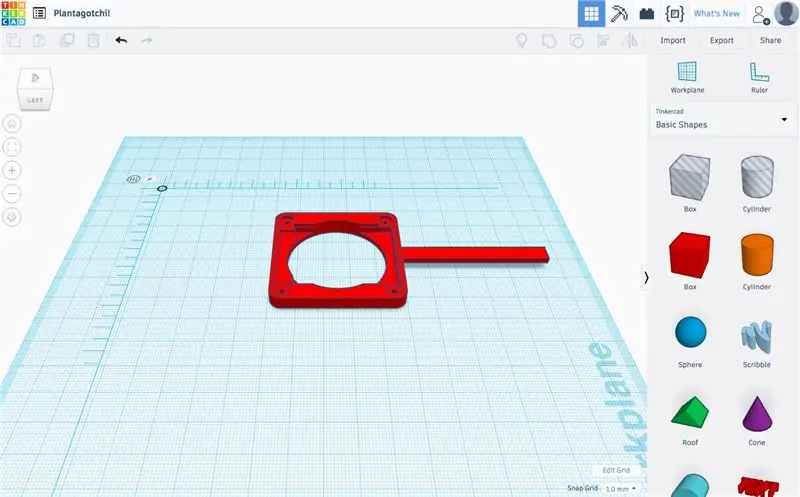
Jag antog att anpassningen av 3D -tryckt fodral skulle vara den svåraste delen av detta projekt, men det visade sig vara löjligt enkelt. Jag använde Tinkercad, och ombordstigningsprocessen tog bara ett par minuter.
Efter att ha spelat runt i några minuter och gjort galna mönster (för framtida projekt). Jag laddade upp.stl -filen från Adafruit och lade sedan till en insats för att hjälpa den att stå upp i smutsen. Jag var bara tvungen att dra och släppa en rektangelform på designen och ändra storlek. Lätt! Den var klar för utskrift på nolltid.
Denna process var dock inte helt utan mänskliga fel - jag skickade av misstag fel fil till tryckeriet och slutade med bara "framstycken" (två med rektangelinsatsen inkluderade, två utan) och ingen stängd bakstycke. Detta fungerade dock bra, de extra framstyckena kunde fördubblas som en rygg, och det extra stora hålet gjorde att det var lättare att föra ledningarna igenom (en oavsiktlig vinst!)
Den 3D -tryckta designen från Adafruit hade också plats med en rund plastpärla ovanpå för att få ögonen att se mer realistiska ut. Jag bestämde mig efter utskriften att jag inte ville inkludera det här eftersom det hamnade i en otrolig dal, så jag täckte över luckorna som lämnades på sidan av skärmen med elektrikerstejp. Tejpen hjälper också till att hålla mina komponenter skyddade mot fukt. Visserligen är elektrikerstejp inte en långsiktig lösning. Om jag gör om det här projektet skulle jag ändra mina 3D -komponenter för att passa min design bättre.
Jag har bifogat min modifierade version av 3D -höljet nedan. Originalen finns på denna länk.
Steg 6: Lägga till sensorer och hysa mikrokontrollern



Ljussensor
Jag följde ett diagram från Adafruits webbplats för att ansluta fotoresistorn till stift A3 på mikrokontrollern.
I koden, när värdet för fotoresistorsensorn är under ett tröskelvärde, går Plantagotchi in i viloläge. Det är ögonen nära och en timer startar. Om timern fortsätter i 24 timmar utan att avbrytas, vänder Plantagotchis ögon till Xs för att indikera att den behöver lite ljus.
Obs: växter behöver naturligt ljus för att trivas, men fotoresistorn är känslig för både naturligt och artificiellt ljus. Det är därför viktigt att placera Plantagotchi så att denna sensor inte skulle vända mot en inomhus ljuskälla.
Vattensensor
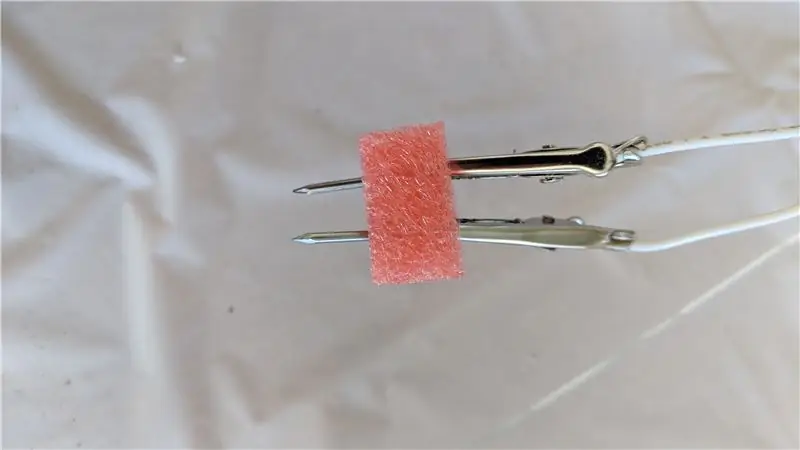
Jag läste att vattensensorer rostar lätt, så jag bestämde mig för att göra super -DIY för detta så att det enkelt kan bytas ut. Jag fäst krokodilklämmor på två ledningar och kopplade en till jord och den andra till stift A0. Om A0 inte är ansluten till marken, tar den vanligtvis upp värden runt 50-150, när jag ansluter den till jord går värdena ner till 1. Jag använde alligatorer för att hålla fast på två galvaniserade spikar, som jag höll tätt ihop med en bit av svamp. Ordningen är följande:
(Mark ----- Nail1 [fast i svampen] Nail2 <------ A0)
Bromeliader lagrar vatten i koppar som bildas i basen av deras löv (se foto). När svampen är våt från vattnet i dessa koppar, bibehåller de två trådarna en anslutning och A0 -sensorvärdet förblir lågt. När svampen torkat bryts dock anslutningen och ingångsvärdet stiger. Detta får Plantagotchis ögon att vända sig till Xs.
Huskomponenter
För att skydda mina komponenter använde jag ett paket med myntor som passade perfekt för min tonåring, det hade till och med ett lock med ett hål i rätt storlek för trådarna. Jag slog in paketet i eltejp så det skulle likna ögonen.
Till slut lindade jag även sensortrådarna med svart tejp eftersom det höll ihop trådarna och gjorde dem lättare att flytta. Om jag skulle göra om det här projektet skulle jag definitivt investera i någon värmekrympning och förlita mig mindre på tejp..
Steg 7: Dekorera en kruka och lägg till en plats för mikrokontrollern



Efter att ha lagt mer pengar på komponenter och 3D -utskrift som jag bryr mig om att erkänna, ville jag göra potten så billigt som möjligt.
Jag återvände en kaffeburk som passade perfekt till storleken på min plantas kruka (även om jag var tvungen att slå ner läppen lite så att den kunde passa inuti). Innan jag dekorerade krukan spikade jag några hål i botten om det skulle bli övervattnat.
Eftersom jag ville hålla min elektronik något borttagen planteringen (vatten + elektronik = inte alltid en bra idé), klippte jag upp en juicebox och limmade den på baksidan av burken för att hålla komponenterna. Detta håller dem torra och låter mig ta bort dem enkelt när det behövs.
Jag gillade inte hur juiceboxen stack ut på baksidan, så jag använde maskeringstejp för att ge den lite form. Därefter målade jag det hela med akrylfärg. För dekoration lämnade jag en rand av silver på burken och efterliknade detta på juiceboxen med en liten remsa med stanniol. Slutligen lade jag till en rand med svart elektrikerstejp … för varför inte!
Steg 8: Sätta ihop och nästa steg
Första priset i Planter Challenge
Rekommenderad:
Castle Planter (med Tinkercad Code Block): 25 steg (med bilder)

Castle Planter (med Tinkercad Code Block): Den här designen här tog mig ganska lång tid att uppnå, och eftersom min kodningskunskap är minst sagt begränsad, hoppas jag att det blev ok :) Med hjälp av instruktionerna förutsatt att du borde kunna återskapa alla aspekter av denna design helt utan
Smart Planter - Indikerar vattennivå: 5 steg (med bilder)

Smart Planter - Indikerar vattennivå: Vi har precis köpt ett par söta växter till vårt nya hem. Mellan alla elektroniska prylar som fylls i huset ger växterna en livlig känsla. Så i gengäld ville jag göra något för växterna. Det är därför jag byggde denna smarta plan
Smart Planter: 14 steg

Smart Planter: Tanken med det här projektet var att bygga en smart planter för Comp 3012 robotics slutprojekt, jag valde detta för ett projekt eftersom jag tycker om växter och trädgårdsarbete på sommaren och ville ha en utgångspunkt för ett större projekt som jag kan slutföra i sommaren.
Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: 10 steg (med bilder)

Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: Har du någonsin velat ha en smart klocka? I så fall är detta lösningen för dig! Jag gjorde Smart Alarm Clock, det här är en klocka som du kan ändra alarmtiden enligt webbplatsen. När larmet går går det ett ljud (summer) och 2 lampor lyser
Smart gatubelysning med IR -sensor med Arduino: 4 steg (med bilder)

Smart Street Light som använder Ir -sensor med Arduino: Prenumerera på min kanal för fler projekt.Detta projekt handlar om Smart gatubelysning, gatlyset tänds medan fordonet passerar genom det. Här använder vi 4 IR -sensorer som känner av positionen för fordonet, varje IR -sensor styr
