
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

I det här inlägget lär vi oss hur man skapar en lokal Blynk -server som kraftigt minskar den totala latens som ibland finns när man använder standard fjärrserver. Vi konfigurerade det med en Pi Zero W och vi skapar också ett demoprojekt för att se till att allt fungerar korrekt.
Steg 1: Titta på videon
Videon ovan går igenom alla detaljer som du behöver veta för att konfigurera servern. Titta först på det för en översikt för att förstå hur allt går ihop.
Steg 2: Konfigurera Pi
Jag bestämde mig för att använda skrivbordsversionen av Raspbian men du kan också använda Lite -versionen och göra allt med terminalen. Du kan använda följande länk för de officiella installationsinstruktionerna men jag har täckt de viktiga stegen nedan:
github.com/blynkkk/blynk-server
När du har installerat Raspberry PI kör du följande kommandon för att installera Java och sedan ladda ner serverfilen:
- sudo apt installera openjdk-8-jdk openjdk-8-jre
- wget "https://github.com/blynkkk/blynk-server/releases/download/v0.41.12/server-0.41.12-java8.jar"
När det är klart är allt vi behöver göra att använda crontab för att automatisera servern vid start. Det kan göras genom att köra följande kommando för att öppna crontab:
crontab -e
Rulla ner till botten av filen och skriv sedan in följande:
@reboot java -jar /home/pi/server-0.41.12-java8.jar -dataFolder/home/pi/Blynk &
Spara filen genom att skriva CTRL+X, sedan Y och sedan trycka på ENTER. Blynk -servern skickar ett e -postmeddelande med autentiseringstoken för varje projekt. För att detta ska fungera måste vi konfigurera e -postinställningarna genom att skapa en ny fil. Det kan göras genom att köra följande kommando:
sudo nano mail.properties
Vi måste lägga till e -postinställningarna i den här filen tillsammans med informationen om ett e -postkonto. Använd GitHub -länken för att få de rader som måste läggas till eller hänvisa till videon för mer information.
Det sista steget är att starta om kortet som kan göras genom att köra följande kommando:
sudo starta om
Steg 3: Konfigurera appen

Ladda ner Blynk -appen eller logga ut om du redan har den. Klicka på alternativet för att skapa ett nytt konto och klicka sedan på ikonen längst ner på skärmen för att ange serverinformation. Klicka på det anpassade alternativet och ange IP -adressen för din hallon Pi. Ange sedan en giltig e -postadress och ange ett lösenord för att skapa ett konto på din lokala server.
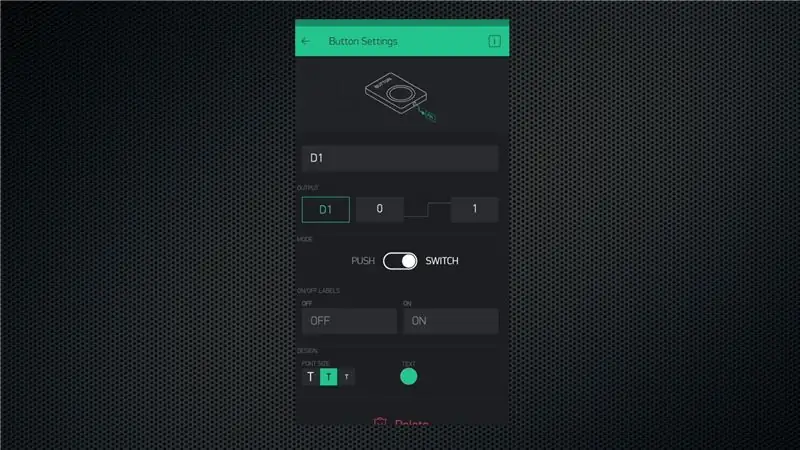
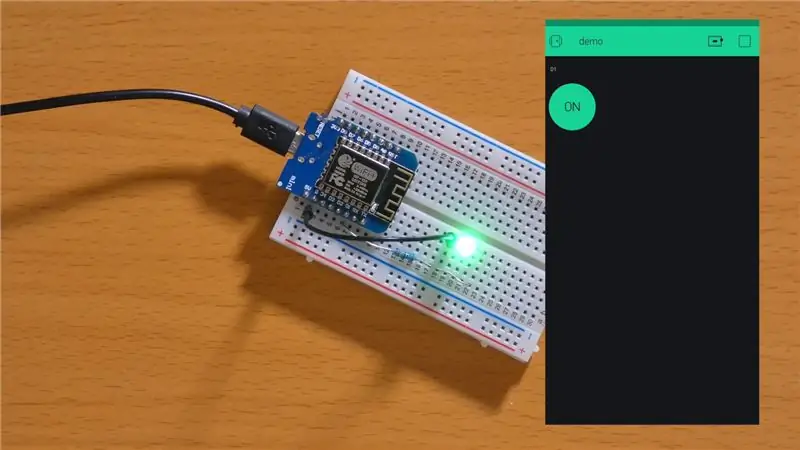
Du kan nu använda Blynk normalt men som ett test kan du skapa ett demoprojekt för att växla stift D1 på WeMos D1 minikort. Det är allt du behöver göra här.
Steg 4: Konfigurera styrelsen

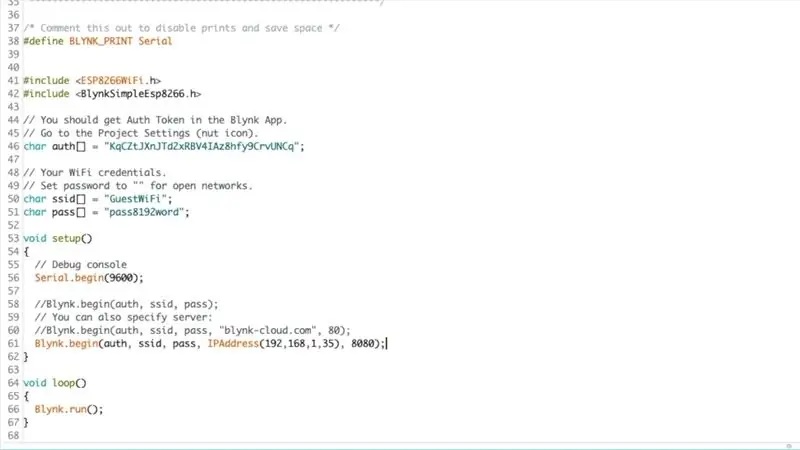
Du får ett e -postmeddelande med autentiseringstoken för ditt projekt. Öppna Arduino IDE, se till att du har installerat Blynk -biblioteket med hjälp av bibliotekshanteraren och öppna sedan nodemcu -exempelskissen.
Lägg till din autentiseringstoken, WiFi -nätverksinformation och kommentera sedan standardserveranslutningsraden eftersom vi behöver lägga till den lokala serverns IP -adress som visas i bilden/videon. Ladda sedan upp skissen till tavlan och öppna den seriella bildskärmen för att se resultatet. Den ska först ansluta till ditt WiFi -nätverk och ansluta sedan till servern, och om den lyckas kommer den att ge dig "Ready" -meddelandet.
Steg 5: Testa installationen

Öppna appen och klicka på kör -knappen. Nu kommer du att kunna styra GPIO -tillståndet med knappen.
Rekommenderad:
Arduino GPS-klocka med lokal tid med NEO-6M-modul: 9 steg

Arduino GPS-klocka med lokal tid med hjälp av NEO-6M-modulen: I denna handledning lär vi oss hur man får en aktuell tid från satelliterna med arduino.Titta på videon
Skapa en digital timer med Blynk: 5 steg

Skapa en digital timer med Blynk: I det här inlägget lär vi oss hur vi kommer igång med Blynk - En IoT -plattform som är utformad för att förenkla hela processen för oss och som också fungerar med flera internetaktiverade kort
Lokal väderstation: 8 steg (med bilder)

Lokal väderstation: När jag letade efter ett bra projekt att göra för mitt första års skolprojekt hade jag många idéer om vad jag skulle göra men ingen av dem tyckte jag var utmanande. Senare tänkte jag göra en väderstation som hade något speciellt med sig. Jag ville kunna
ESP8266 Nodemcu temperaturövervakning med DHT11 på en lokal webbserver - Få rumstemperatur och luftfuktighet i din webbläsare: 6 steg

ESP8266 Nodemcu temperaturövervakning med DHT11 på en lokal webbserver | Få rumstemperatur och luftfuktighet i din webbläsare: Hej killar idag, vi kommer att göra en luftfuktighet & temperaturövervakningssystem med ESP 8266 NODEMCU & DHT11 temperaturgivare. Temperatur och luftfuktighet kommer från DHT11 Sensor & det kan ses i en webbläsare vilken webbsida som kommer att hanteras
ESP 8266 Nodemcu Ws 2812 Neopixel -baserad LED MOOD -lampa som styrs av lokal webbserver: 6 steg

ESP 8266 Nodemcu Ws 2812 Neopixel -baserad LED MOOD -lampa som styrs av lokal webbserver: ESP 8266 Nodemcu Ws 2812 Neopixel -baserad LED MOOD -lampa styrs med webbserver
