
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


Liquid Crystal Library har två användbara funktioner scrollDisplayLeft () och scrollDisplayRight (). Dessa funktioner rullar hela displayen. Det vill säga, de rullar båda raderna på en 1602 LCD och alla fyra raderna på en 2004 LCD. Det vi ofta behöver är möjligheten att rulla en enda rad till dessa skärmar istället för att rulla hela skärmen.
Denna instruerbara har ytterligare två funktioner, scrollInFromRight (rad för att visa text på, sträng som ska rullas) och scrollInFromLeft (rad för att visa text på, sträng som ska rullas). Dessa två funktioner som rullar rader till LCD -skärmen kombinerat med de två funktionerna, scrollLineRight (rad för att visa text på, sträng som ska rullas) och scrollLineLeft (rad för att visa text på, sträng som ska rullas) från min tidigare Instructable, som presenterade funktioner för att rulla linjer från skärmen, ger oss flera kraftfulla sätt att styra hur text kan presenteras på eller tas bort från en LCD -skärm.
Steg 1: Vad behövs

- En fristående LCD -skärm från 1602 eller 2004 eller LCD -skärm
- Se anteckningen nedan angående användning av en 2004 LCD-skärm
- En Arduino UNO R3 eller klon
- En USB -kabel för att ansluta Arduino till en dator
- En halvstorlek, 400 knytpunkter, brödbräda
- Arduino IDE
- En experimentell plattform (valfritt, men användbart)
Objekten som krävs är en LCD -skärm antingen 1602 eller 2004 [om en 2004 används kommer det att fungera utan problem att rulla från höger genom att ändra lcd.begin () -funktionen för att återspegla att du nu använder en 20 tecken x 4 rad visa. [För att rulla in från vänster med en 2004 -skärm krävs en kodomskrivning av funktionen crollInFromLeft ()]. Förutom en LCD -skärm behöver du en Arduino UNO eller klon, Arduino IDE och en USB -kabel för att ansluta Arduino till en dator.
En LCD -skärm kan användas istället för den fristående LCD -skärmen som visas här. Om så är fallet måste stifttilldelningarna för LCD -skärmen i skissen nedan ändras.
- För den oberoende 1602 LCD -skärmen använde jag följande stifttilldelningar i mina skisser:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
och inkluderade Liquid Crystal -biblioteket LiquidCrystal.h.
- För LCD -skärmen använder jag följande stifttilldelningar i mina skisser och inkluderade också Liquid Crystal -biblioteket LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Endera rutten kör koden här, det vill säga antingen en LCD -skärm eller en fristående LCD. En fristående LCD -display från 1602 användes i denna instruktionsbok, men som nämnts kan en 1602 -skärm också användas om de olika stifttilldelningarna beaktas.
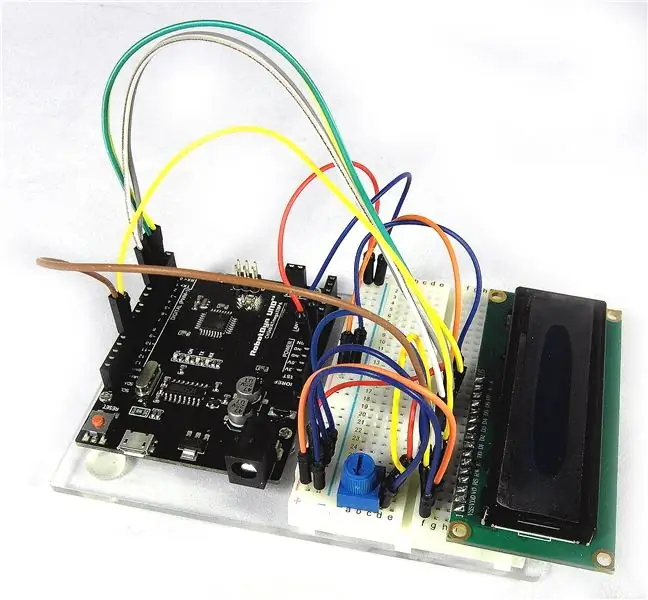
Jag använde en "experimentell plattform" för att ansluta Arduino UNO till en halvstor, 400 kopplingspunkter, brödbräda. (Se en tidigare instruktionsbok av mig, "Experimentell plattform för Arduino UNO R3, hur man förbereder den för användning"). En experimentell plattform behövs dock inte, även om det för mig gör det lättare och snabbare att ansluta LCD: n till UNO.
Uppdragen jag använde för att ansluta LCD -skärmen till UNO kan ses ovan.
Steg 2: Anslutning
LCD -skärmen är ansluten till en brödbräda och sedan kopplas trådar från brödbrädet till lämpliga stift på Arduino (se steg 2 om du har några frågor om anslutningarna jag använde).
Jag föredrog en fristående LCD för detta projekt snarare än en sköld eftersom det var mer tillfredsställande för mig och gjorde det lätt för mig att se vilka stift som var tillgängliga. Det låter mig också använda en potentiometer som har en ratt, snarare än en skärmens potentiometer som måste justeras med en skruvmejsel.
Den fristående LCD -skärmen kräver användning av en separat 10k ohm potentiometer. Som nämnts ovan använde jag en med en ratt som har torkaren ansluten till den tredje LCD -stiftet (räknat från höger med LCD -stiften vända mot dig). Potentiometern används för att styra LCD -kontrasten. Anslutningarna är desamma för 1602 och 2004. Men uttalandet lcd.begin (16, 2) behöver ändras i skissen till lcd.begin (20, 4) för att visa att vår LCD har ändrats från en 16 tecken för två rader visas till 20 tecken med fyra rader ett.
En titt på de bifogade fotografierna visar anslutningen jag använde, inklusive den experimentella plattformen och 10k potentiometer.
Steg 3: Skissen



Ange bara den bifogade skissen i Arduino IDE. Kom ihåg att webbplatsen Instructable ofta tar bort alla större än och mindre än tecken och texten mellan dem. Var därför säker och inkludera texten #include LiquidCrystal.h och bifoga orden LiquidCrystal.h inuti större än och mindre än symboler.
// Skissa för att rulla tecken till en LCD -skärm
#inkludera // Se anteckningen i texten om vad som behövs här, d.v.s. LiquidCrystal.h bifogat inuti
// större än och mindre än symboler
// Denna webbplats tar ofta bort mer än och mindre än symboler och texten mellan dem
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Förklara lcd som ett LiquidCrystal -objekt
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Fördröjning mellan skift
void scrollInFromRight (int line, char str1 ) {
// Skrivet av R. Jordan Kreindler juni 2016
i = strlen (str1);
för (j = 16; j> = 0; j--) {
lcd.setCursor (0, rad);
för (k = 0; k <= 15; k ++) {
lcd.print (""); // Tydlig linje
}
lcd.setCursor (j, rad);
lcd.print (str1);
delay (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Skrivet av R. Jordan Kreindler juni 2016
i = 40 - strlen (str1);
rad = rad - 1;
för (j = i; j <= i+16; j ++) {
för (k = 0; k <= 15; k ++) {
lcd.print (""); // Tydlig linje
}
lcd.setCursor (j, rad);
lcd.print (str1);
delay (delayTime2);
}
}
void setup () {
Serial.begin (9600);
Serial.println ("Startar test …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("Endast test");
}
void loop () {
lcd.clear ();
scrollInFromRight (0, "Line1 From Right");
scrollInFromRight (1, "Line2 From Right");
lcd.clear ();
scrollInFromLeft (0, "Linje1 från vänster.");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
scrollInFromRight (0, "Line1 From Right");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
}
De två funktionerna: scrollInFromRight (rad för att visa text på, sträng som ska rullas) och scrollInFromLeft (rad för att visa text på, sträng som ska rullas) kan flyttas till din skiss för att styra linjerna som rullas in på LCD -skärmen. Dessa funktioner ger ett elegant sätt att flytta ny text till skärmen.
I kombination med de två funktionerna i skissen i instruktionsboken”Bläddra en enda LCD -linje ut till vänster eller höger, hur” gör de fyra funktionerna eleganta sätt att rulla text till och från en LCD -display. Dessa funktioner låter dig rulla text en rad i taget och kräver inte att hela displayen rullas liksom funktionerna, scrollDisplayLeft () och scrollDisplayRight ().
Denna rullningsförmåga gör att vi kan presentera rader längre som displayen normalt kan visa. Det vill säga, för en 1602 -skärm är vi inte begränsade till endast 16 tecken per rad (även om bara 16 kommer att visas åt gången), och för en 2004 är vi inte begränsade till 20 tecken per rad.
Som en sida kan du justera visningstiden mellan rullarna för att passa dina behov.
Steg 4: Efteråt
Det är allt som finns. Dessa funktioner och de två från min tidigare Instructable kan läggas till alla skisser du har som använder en LCD och visar text. Som nämnts är möjligheten att använda längre rader en bestämd fördel som är möjlig genom att använda rullning.
Om du vill kontakta mig med frågor eller för ytterligare information eller för att utöka mina kunskaper inom det presenterade området kan jag nås på [email protected]. (ersätt det andra 'i' med ett 'e' för att kontakta mig.
Rekommenderad:
Bläddra textvisning (A till Ö -guide): 25 steg (med bilder)

Bläddra textvisning (A till Ö -guide): I den här instruktionsboken / videon guidar jag dig steg -för -steg -instruktioner om hur du gör rullande textvisning med Arduino. Jag kommer inte att förklara hur man skapar kod för Arduino, jag visar dig hur du använder befintlig kod. Vad och var du behöver samarbeta
Enkel enkel läxmaskin: 4 steg (med bilder)

Enkel enkel läxmaskin: Denna maskin är byggd med billiga material och går inte över 7 $ för att bygga. För att bygga detta behöver du lite tålamod och 2 timmar. Och du måste vara bekant med lödning och ledningar eftersom detta innebär en liten krets. När det är byggt är det bara att ansluta
En (mycket) enkel LCD -bakgrundsbelysning: 4 steg (med bilder)

En (mycket) enkel LCD -bakgrundsbelysning: Fixa eventuell trasig LCD -bakgrundsbelysning med en vanlig glödlampa och en död CRT -skärm. Trasiga LCD -skärmar finns i princip i tre kategorier: 1) Sprucken LCD -panel, vilket gör enheten helt värdelös2) Problem med bakgrundsbelysning3) Ström leveransproblem Om det är en
Spara tid att bläddra i instruktioner: 6 steg

Spara tid att bläddra i instruktioner: Om du är en användare som klickar överallt för att ta reda på vad som är nytt eller hålla ett öga på vad som har diskuterats i gemenskapen kan det vara till någon nytta. Skapa din egen hemsida som länkar dig direkt dit du vill gå
En enkel, billig och enkel LED-blinkande krets med CMOS 74C14: 5 steg

En lätt att göra, billig och enkel LED-blinkande krets med CMOS 74C14: Ibland behöver du bara några blinkande lysdioder, för juldekoration, blinkande konstverk eller bara för att ha kul med blink blink blink. Jag ska visa dig hur du gör en billig och enkel krets med upp till 6 blinkande lysdioder. Obs: Detta är min första instuktiv och
