
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

I den här artikeln vill jag prata om Visuino, vilket är en annan grafisk programmeringsprogramvara för Arduino och liknande mikrokontroller. Om du är en elektronisk hobbyist som vill komma in i Arduinos värld men saknar några tidigare kunskaper i programmering är detta det bästa alternativet för dig.
Här kommer vi att se vad Visuino är, hur man ställer in det och ser två mycket enkla och enkla projekt för att komma igång. Så utan ytterligare dröjsmål, låt oss komma in i det.
Tillbehör
Här är en lista över tillbehör som vi kommer att behöva för att komma igång och göra vårt första projekt med Visuino.
- Arduino Nano. (Amazon / Banggood)
- Kortvarig tryckknapp. (Amazon / Banggood)
- LED (valfritt eftersom vi ska använda inbyggd LED för detta experiment)
Tillsammans med hårdvara behöver vi också följande programvara:
- Arduino IDE.
- Visuino -programvara.
Steg 1: Vad är Visuino?

Innan vi börjar använda det, låt oss först förstå vad Visuino är.
Visuino är en grafisk integrerad programmeringsmiljö som hjälper användaren att programmera mikrokontroller och mikroprocessorer med hjälp av ett lättanvänt visuellt gränssnitt. Det är en betald programvara men du kan ladda ner en gratis version som räcker på en nybörjarnivå. Det enda som drar tillbaka är att du är begränsad till att använda 20 komponenter i ett projekt. Du kan ladda ner programvaran härifrån. Med Visuino kan du skapa en mängd olika projekt, och den stöder alla populära vildsvin som Arduino och alla dess kompatibla kort, ESP -serier och till och med SBC som Raspberry Pi. Med premiumversionen kan du skapa ganska komplexa projekt utan att behöva lära dig kodning.
Steg 2: Inställning

Nu när vi är bekanta med Visuino, låt oss göra installationen.
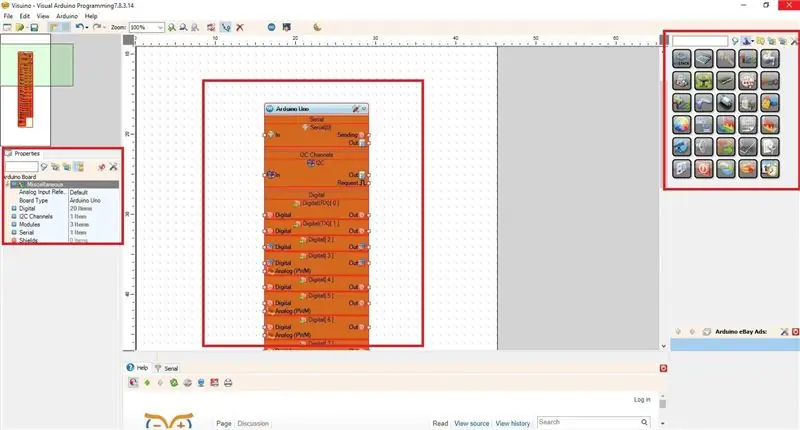
Upplägget är ganska rakt fram. Först måste vi ladda ner och installera den senaste Arduino IDE. Efter det kan vi bege oss till Visuino och ladda ner den senaste versionen. Efter installation och lansering av Visuino får vi ett gränssnitt som i bilden ovan.
- I mitten ser vi huvudblocket som representerar den faktiska mikrokontrollern.
- På höger sida hittar vi alla komponentblock som matematik, logik, digital, analog och så vidare.
- På vänster sida kan vi redigera egenskaperna för den valda komponenten.
Steg 3: Välja styrelse


För denna handledning har jag använt Arduino Nano för demonstrationsändamål så jag kommer att ändra huvudblocket till Arduino Nano. Du kan använda UNO eller andra Arduino -kort du har tillgång till.
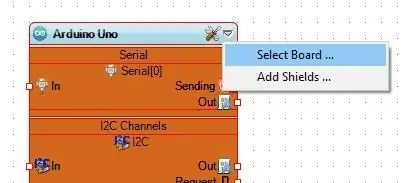
- För att byta tavla, klicka först på nedåtpilen på tavlan och klicka på "Välj tavla".
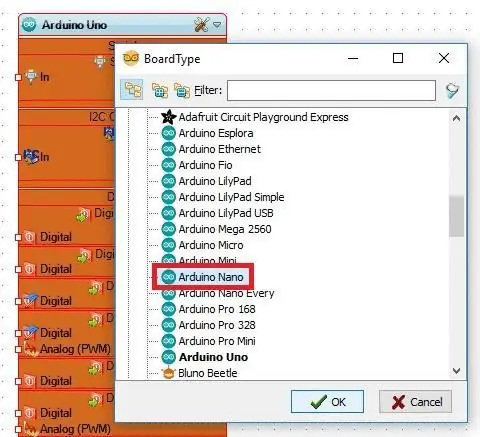
- Välj den tavla du har från listan. Här har jag valt "Arduino Nano".
Med det är vi nu redo att börja använda Visuino för att göra vårt första program.
Steg 4: Blinka i Visuino


Som alltid kommer vi att testa den här inställningen med en gammal god blinkningskod. Vi kommer att se hur lätt det är att blinka en LED med Visuino. Följ stegen nedan och hänvisa till bilderna för bättre förståelse.
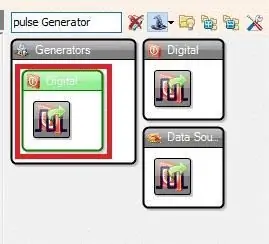
1. Först från den högra komponentmenyn kommer vi att söka efter "Pulsgenerator".
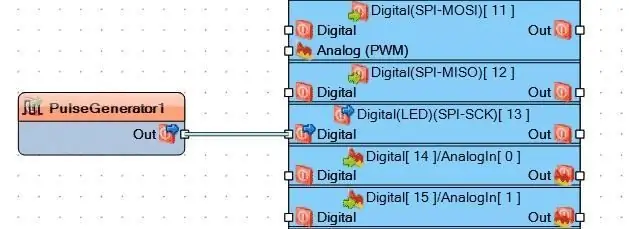
2. Dra "Digital pulsgenerator" i arbetsområdet.
Vi ansluter den här komponenten till pin-nummer 13 på vårt kort eftersom den är ansluten till den inbyggda lysdioden.
3. Klicka och håll kvar på den fyrkantiga kontaktpunkten och klicka på kontakten Digital pin 13.
Och det är det, vi har blinkexemplet klart. Som standard är pulsgeneratorns frekvens 1. dvs lysdioden tänds en sekund och släcks en sekund. Nu måste vi ansluta vårt kort till datorn via USB och ladda upp koden.
För att öppna koden i Arduino IDE måste vi bara trycka på "F9" på tangentbordet. Alternativt kan vi också klicka på Arduino -ikonen i den övre menyraden. Detta öppnar koden i Arduino IDE och du kan läsa och redigera koden här. Och ladda upp den genom att ansluta arduino till din dator via USB -kabel och klicka på uppladdningsknappen.
Steg 5: Slå på lysdioden med en tryckknapp



1. Klicka på "Pulsgenerator" och tryck på Ta bort på tangentbordet eftersom vi inte längre behöver det.
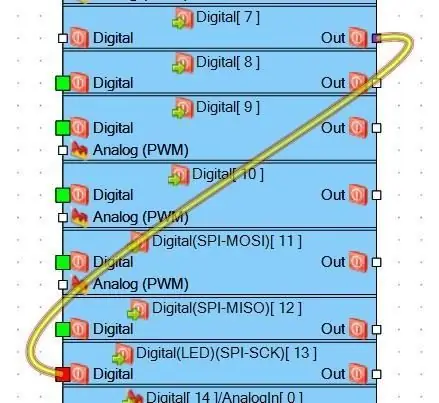
2. Anslut därefter utgången från en digital stift till ingången på stift 13.
Till exempel har jag använt stift 7 för tryckknappen så jag ansluter utgången på stift 7 till ingången på stift 13 (Se bilden ovan).
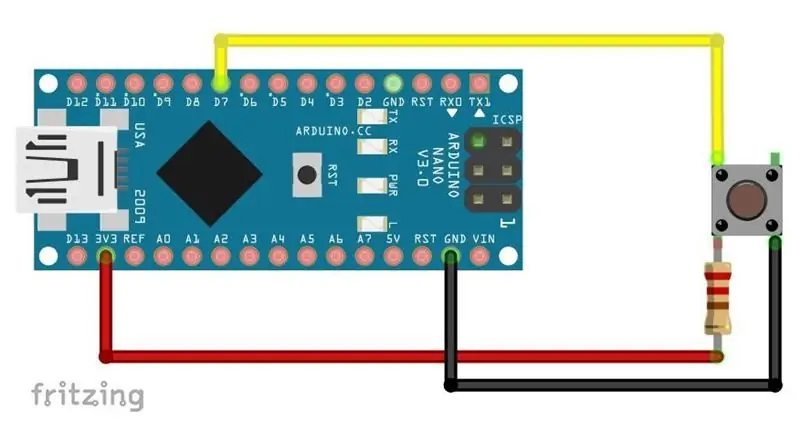
Det är i stort sett det, tryck nu på 'F9' på tangentbordet så öppnas koden i IDE. Ladda upp koden till Arduino. Men anslut först en tryckknapp till stift 7. Använd ett motstånd i intervallet 220ohm till 10K ohm.
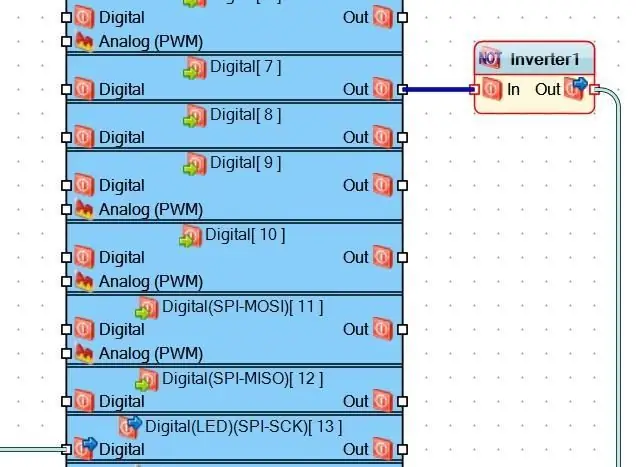
Nu kommer du att märka att den inbyggda lysdioden förblir tänd och släcks när knappen trycks in. Men vi vill ha motsatta resultat, dvs lysdioden ska tändas när tryckknappen trycks in. För att uppnå detta måste vi bara invertera utgången från stift 7, för att göra det lägger vi till en inverter mellan anslutningen. I komponentens fält söker du efter 'inverter' och drar till duken. Anslut sedan utgången till ingången till inverterkomponenten och anslut utgången till inverteringskomponenten till ingången på stift 13 som visas på bilden ovan.
Denna komponent inverterar utmatningen från stift 7, så Hög kommer ut som Låg och tvärtom. Tryck nu på F9 och ladda upp koden. Nu kommer du att se att genom att trycka på knappen tänds lysdioden.
Steg 6: Slutsats
Denna artikel var bara en introduktion till Visuino. Nu när du är bekant med programvaran och har en uppfattning om hur du använder den kan du börja experimentera själv. I framtiden kommer vi att se mer komplexa projekt med denna fantastiska programvara.
Medan du är här kolla in min webbplats: ProjectHub.in Där lägger jag upp bloggar och tillhandahåller anpassade projekt.
Rekommenderad:
Hur man importerar Java -projekt till Eclipse för nybörjare: 11 steg

Så här importerar du Java -projekt till Eclipse för nybörjare: Introduktion Följande instruktioner ger stegvis vägledning för installation av Java -projekt på datorprogramvaran Eclipse. Java -projekt innehåller all kod, gränssnitt och filer som behövs för att skapa ett Java -program. Dessa projekt är
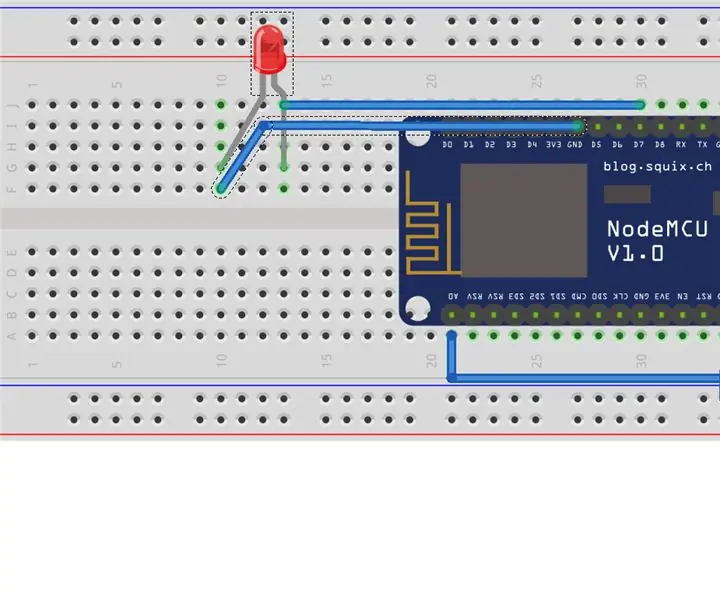
Gränssnitt Raindrop Sensor till NodeMcu - för nybörjare: 5 steg

Gränssnitt Raindrop Sensor till NodeMcu | för nybörjare: i den här självstudien vet du om hur du kopplar regndroppssensor till NodeMcu
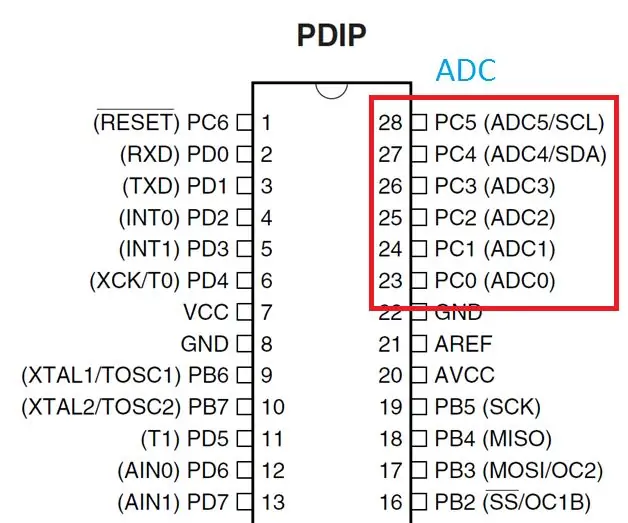
Introduktion till ADC i AVR Microcontroller - för nybörjare: 14 steg

Introduktion till ADC i AVR Microcontroller | för nybörjare: I denna handledning kommer du att veta allt ADC i avr -mikrokontroller
Introduktion till robotik för grundskoleelever med kolibrikontrollanter: 18 steg

Introduktion till robotik för grundskoleelever med kolibrikontroller: De flesta robotverktyg på marknaden idag kräver att användaren laddar ner specifik programvara till sin hårddisk. Det fina med Hummingbird Robotic Controller är att den kan köras med en webbaserad dator, till exempel en Chromebook. Det har också varit
Introduktion till spänning, ström, motstånd och effekt förklarad för nybörjare: 3 steg

Introduktion till spänning, ström, motstånd och effekt förklarad för nybörjare: Den här videon är relaterad till grundläggande elektroniska termer, och lätt att förstå, jag ska försöka förklara enkelt med vattenanalogikoncept, så det hjälper att förstå smet och teori, så se denna video för att rensa ditt koncept om ström, spänning
