
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

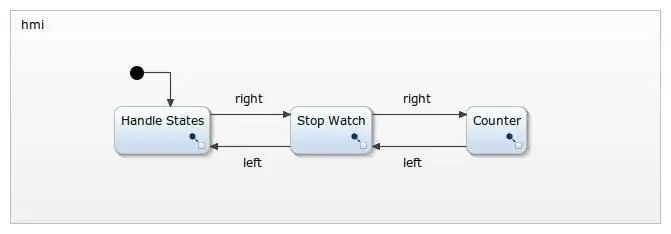
I denna instruktionsbok kommer jag att visa dig hur du använder YAKINDU Statechart Tools för att förverkliga ett enkelt och utbyggbart HMI med hjälp av ett 16x2 LCD -knappsatsskydd för Arduino.
Finite State Machines (FSM) är ett kraftfullt designmönster för att utveckla komplexa Human Machine Interfaces (HMI). Eftersom funktionaliteten hos ett HMI kan öka är det användbart att använda ett designmönster som statliga maskiner.
Det fullständiga exemplet är inbäddat i YAKINDU Statechart Tools. Dessutom har Eclipse C ++ IDE för Arduino Plugin använts för att kompilera och blinka i IDE.
En kort sammanfattning av YAKINDU Statechart Tools
Med det här verktyget är det möjligt att skapa grafiska tillståndsmaskiner. Det tillåter användaren att generera C, C ++ eller Java -kod från tillståndsmaskinen. Med detta tillvägagångssätt kan modellen ändras eller utökas och användaren kan helt enkelt generera koden igen och behöver inte skriva vanlig källkod.
Tillbehör
Delar:
- Arduino (Uno, Mega)
- USB-kabel
- 16x2 LCD -knappsatsskärm
Verktyg:
- YAKINDU Statechart -verktyg
- Eclipse C ++ IDE för Arduino
Steg 1: Hårdvaran


LCD -knappsatsen kan helt enkelt anslutas till Arduino. Den har en 16x2 LCD -skärm och har dessutom sex tryckknappar:
- Vänster
- Höger
- Upp
- Ner
- Välj
- (Återställa)
Uppenbarligen kan fem av dem användas. Nycklarna är anslutna till en spänningsdelare och detekteras med Pin A0 beroende på spänning. Jag har använt mjukvara som debouncing för att upptäcka dem korrekt.
Steg 2: Definiera hur det ska fungera

Applikationen ska kunna göra tre saker.
- Hantera tillstånd Här vill jag använda knapparna för att navigera mellan fem tillstånd: Överst, Mellan, Nederst, Vänster och Höger
- Stoppur Ett enkelt stoppur som kan startas, stoppas och återställas. Det bör ökas var 100 millisekund
- Räknare Den tredje delen innehåller en enkel upp/ner -räknare. Det ska kunna räkna positiva siffror och det bör kunna återställas
Den aktiva menyn (eller staten) visas på 16x2 LCD -skärmen på den översta raden. Programmet (tillstånd, timer eller räknare) visas på den nedersta raden. För navigering ska vänster och höger tryckknapp användas.
Steg 3: Gränssnitt mot statsmaskinen
Knapparna kommer att kopplas bort och anslutas till statsmaskinen. De kan användas som i händelser i statsmaskinen. Dessutom är funktioner definierade för att visa den aktuella menyn. Och minst två variabler, en för timern och en för räknaren, definieras.
gränssnitt:
// knappar som inmatningshändelser i händelse höger i händelse vänster i händelse upp i händelse ner i händelse välj // visa HMI -specifika värden operation displayLCDString (värde: sträng, längd: heltal, position: heltal) operation displayLCDInteger (värde: heltal, position: heltal) operation clearLCDRow (position: heltal) intern: // variabler för lagring var cnt: heltal var timeCnt: heltal = 0
Efter att ha skapat C ++ - koden måste in -händelserna kopplas bort och anslutas till gränssnittet. Detta kodavsnitt visar hur du gör detta.
Till en början kommer knapparna att definieras:
#definiera INGEN 0 #definiera VÄLJ 1 #definiera VÄNSTER 2 #definiera NER 3 #definiera UPP 4 #definiera RIGHT 5
Sedan finns en funktion definierad för att läsa knappen. Värdena kan variera beroende på tillverkaren av LCD -skärmen.
static int readButton () {int resultat = 0; resultat = analogRead (0); if (resultat <50) {return RIGHT; } if (resultat <150) {return UP; } if (resultat <300) {return NED; } if (resultat <550) {return VÄNSTER; } if (resultat <850) {return SELECT; } returnera INGEN; }
I slutet avknappas knapparna. Jag gjorde bra resultat med 80 ms. När en knapp släpps, kommer den att höja det i händelse av.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); fördröjning (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); ha sönder; } fall VÄNSTER: {stateMachine-> raise_left (); ha sönder; } fall NED: {stateMachine-> raise_down (); ha sönder; } fall UP: {stateMachine-> raise_up (); ha sönder; } fall HÖGER: {stateMachine-> raise_right (); ha sönder; } standard: {break; }}}}
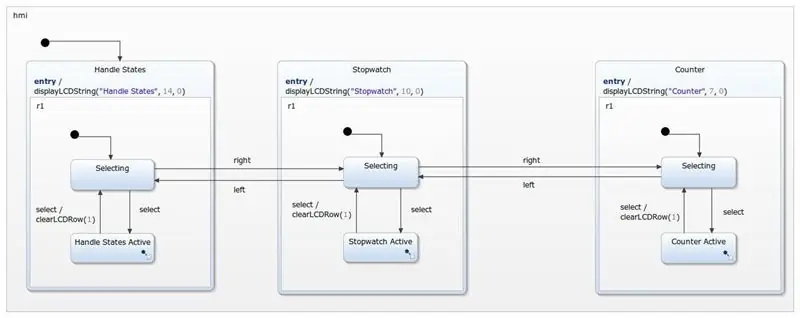
Steg 4: HMI -kontroll
Varje tillstånd används för en del av menyn. Det finns delstater där applikationen - till exempel stoppuret - kommer att köras.
Med denna design kan gränssnittet enkelt utökas. Ytterligare menyer kan enkelt läggas till med samma designmönster. Att läsa ett värde för en sensor och visa det i ett fjärde menyalternativ är ingen stor grej.
För närvarande används endast vänster och höger som kontroll. Men upp och ner kan också användas som navigeringstillägg i huvudmenyn. Endast väljknappen kommer att användas för att ange ett specifikt menyalternativ.
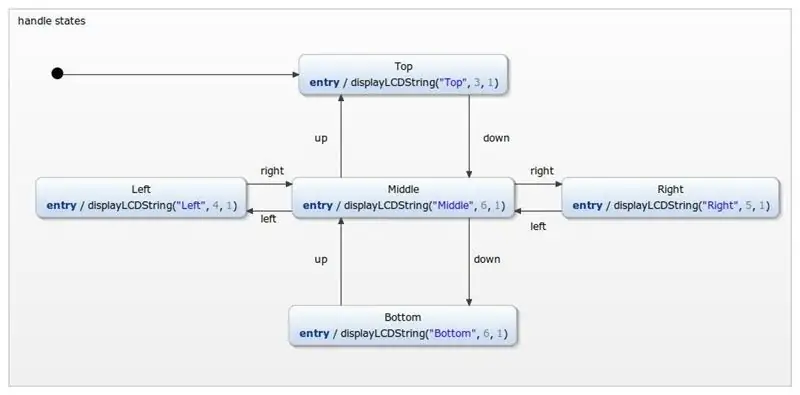
Steg 5: Hantera tillstånd

Handtagstillståndsmenyn används bara som ett ytterligare exempel på navigering. Genom att använda upp, ner, höger eller vänster kan du växla mellan tillstånden. Det aktuella läget skrivs alltid ut på den andra raden på LCD -skärmen.
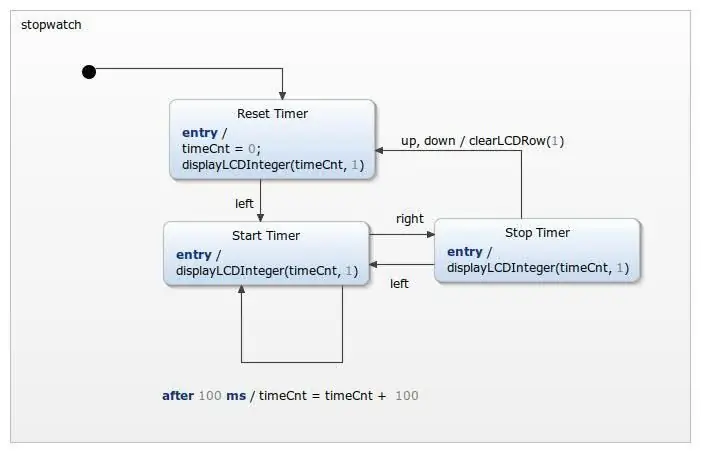
Steg 6: Stoppur

Stoppuret är ganska enkelt. Inledningsvis återställs timervärdet. Timern kan startas med vänster knapp och växlas med vänster och höger. Om du använder upp eller ner återställs timern. Timern kan också ställas tillbaka till noll genom att använda väljarknappen två gånger - lämna menyn och gå in i den igen, eftersom timern kommer att ställas in på noll genom att först sätta in stoppuret.
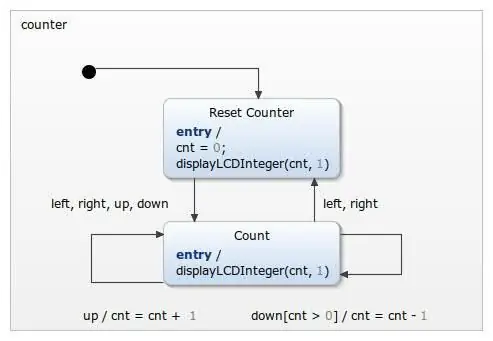
Steg 7: Räknare

Åtminstone finns en räknare implementerad. Om du anger räknarstatus återställs räknaren. Den kan startas med valfri tryckknapp, förutom väljknappen. Det är implementerat som en enkel upp/ner -räknare, vilket värde inte kan vara mindre än 0.
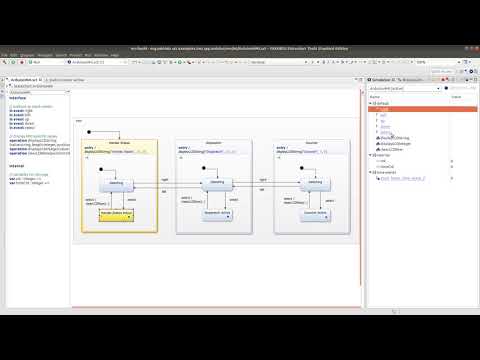
Steg 8: Simulering

Steg 9: Få exemplet
Du kan ladda ner IDE här: YAKINDU Statechart Tools
När du har laddat ner IDE hittar du exemplet via Arkiv -> N ew -> Exempel
Det är gratis att använda för hobbyister, men du kan också använda en 30 dagars provperiod.
Rekommenderad:
Medicinsk ventilator med STONE HMI ESP32: 10 steg

Medicinsk ventilator med STONE HMI ESP32: Det nya coronaviruset har orsakat nästan mer än 80 tusen bekräftade fall i hela landet, och andningsskydd och andningsskydd har varit bristfälliga de senaste månaderna. Inte nog med det, utan situationen utomlands är inte heller optimistisk. Det kumulativa antalet
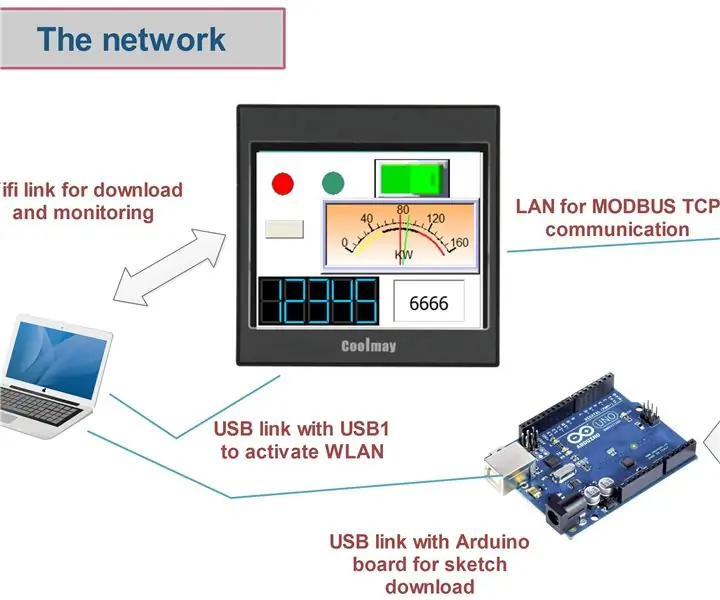
Smart, snygg och Coolmay HMI för Arduino: 3 steg

Smart, snygg och Coolmay HMI för Arduino: Detta är den senaste minipekskärmen jag köpte för att styra ett Arduino-kort under Modbus TCP-kommunikation
Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter - Rc helikopter - RC -plan med Arduino: 5 steg (med bi

Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter | Rc helikopter | Rc -plan med Arduino: Att driva en Rc -bil | Quadcopter | Drone | RC -plan | RC -båt, vi behöver alltid en mottagare och sändare, antag att för RC QUADCOPTER behöver vi en 6 -kanals sändare och mottagare och den typen av TX och RX är för dyr, så vi kommer att göra en på vår
Predicitivt underhåll av roterande maskiner med hjälp av en vibration och Thingspeak: 8 steg

Predicitivt underhåll av roterande maskiner med hjälp av en vibration och Thingspeak: Roterande maskiner som vindkraftverk, hydroturbiner, induktionsmotorer etc utsätts för olika typer av slitage och rivning. De flesta av dessa fel och slitage orsakas av onormala vibrationer i enheten. Dessa maskiner drivs ofta under tunga
Arduino PLC 32 I/O+State Machine+SCADA eller HMI: 8 steg

Arduino PLC 32 I/O+State Machine+SCADA eller HMI: Många sätt att programmera, styra och övervaka ett industrisystem med arduino
