
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Jag är en MCU -mjukvaruingenjör, fick nyligen ett projekt för att vara en kaffemaskin, hushållskrav med en pekskärm, funktionen är bra, är ovanför skärmvalet kanske inte är särskilt bra, lyckligtvis kan jag avgöra vad det här projektet är MCU att använda mig själv, kan också användas för att bestämma vad skärmen, så jag valde STM32 av denna typ av enkel och enkel MCU att använda, skärm jag valde STONE pekskärm, skärmen är enkel och lätt att använda, Min STM32 MCU endast via UART -kommunikation är ok med det.
STONE seriell LCD -skärm, som kan kommunicera via serieporten på MCU. Samtidigt kan logikdesignen för UI -gränssnittet på denna skärm designas direkt med hjälp av STONE TOOL Box som tillhandahålls av STONE: s officiella webbplats, vilket är mycket bekvämt. Så jag ska använda den för detta kaffemaskinprojekt. Samtidigt kommer jag helt enkelt att spela in den grundläggande utvecklingen. Eftersom detta är ett projekt av mitt företag kommer jag bara att spela in en enkel demo och inte skriva hela koden. Några grundläggande självstudier om stenskärmen kan gå till webbplatsen: https://www.stoneitech.com/ Webbplatsen har en mängd information om modellen, användnings- och designdokumentationen, samt videohandledning. Jag ska inte gå in på så mycket detaljer här.
Steg 1: Kaffemaskin Display Funktion Introduktion
Detta projekt har följande funktioner: l
- Visar aktuell tid och datum
- Det finns fyra knappar på displayen för americano, latte, cappuccino och espresso.
- Visar den aktuella mängden kvarvarande kaffebönor, mjölk och kaffesocker
- En textdisplay visar det aktuella läget
Med dessa koncept i åtanke kan du designa ett UI -gränssnitt. STONE på pekskärmarna i UI -designen är relativt enkel, användaren genom PhotoShop -programvara designar bra UI -gränssnitt och knappeffekt, genom STONE TOOL Box för att designa bra bilder på skärmen och lägg till dina egna knappar med STONE TOOL Box logik och seriell data är returvärdet ok, mycket enkelt för dig att utveckla.
Steg 2: Gör UI -bilder för STONE Display



Enligt funktionella krav gjorde jag följande två UI -skärmgränssnitt, det ena är huvudgränssnittet och det andra är knappeffekten.
Användning av STONE TOOL Box För närvarande tillhandahåller STONE TOOL. Öppna detta VERKTYG för att skapa ett nytt projekt, importera sedan det utformade användargränssnittet för att visa bilder och lägg till dina egna knappar, textdisplayrutor etc. Den officiella webbplatsen för STONE har en mycket komplett handledning om hur du använder denna programvara: https:/ /www.stoneitech.com/support/download/video
Effekterna av att lägga till knappar och visa komponenter i STONE TOOL Box är följande:
STONE TOOL Box har funktionen som simuleringsdisplay, genom vilken du kan se driftseffekten av UI -gränssnittet:
Vid denna tidpunkt är min UI -skärm klar, och allt jag behöver göra är att skriva MCU -koden. Ladda ner filerna som skapats av STONE TOOL Box på displayen för att se de verkliga resultaten.
Steg 3: STM32F103RCT6

STM32F103RCT6 MCU har kraftfulla funktioner. Här är de grundläggande parametrarna för MCU:
- Serie: STM32F10X l Kerne
- ARM - COTEX32
- Hastighet: 72 MHZ
- Kommunikationsgränssnitt: CAN, I2C, IrDA, LIN, SPI, UART/USART, USB
- Kringutrustning: DMA, motorstyrning PWM, PDR, POR, PVD, PWM, temperaturgivare, WDT
- Programlagringskapacitet: 256KB
- Programminnetyp: FLASH
- RAM -kapacitet: 48K
- Spänning - strömförsörjning (Vcc/Vdd): 2 V ~ 3,6 V
- Oscillator: intern
- Drifttemperatur: -40 ° C ~ 85 ° C
- Paket/hölje: 64 livslängd
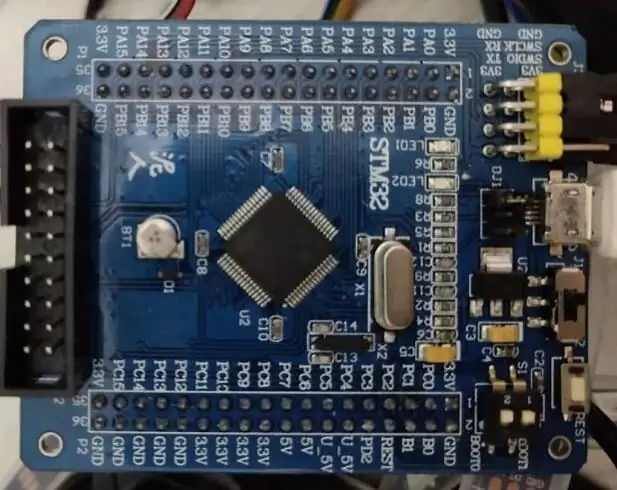
I detta projekt kommer jag att använda UART, GPIO, Watch Dog och Timer för STM32F103RCT6. Utvecklingen av dessa kringutrustning dokumenteras nedan. STM32 ANVÄNDER Keil MDK mjukvaruutveckling, som inte är främmande för dig, så jag kommer inte att introducera installationsmetoden för denna programvara. STM32 kan simuleras online med j-link eller st-link och andra simuleringsverktyg. Följande bild är kretskortet STM32 som jag använde:
Steg 4: UART Serial



STM32F103RCT6 har flera seriella portar. I detta projekt använde jag den seriella portkanalen PA9/PA10, och den seriella portens överföringshastighet var 115200.
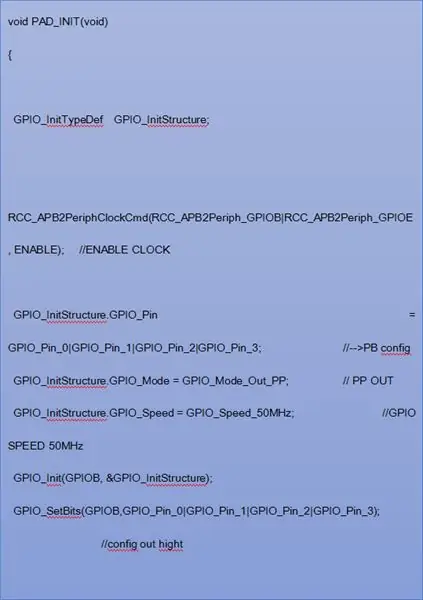
GPIO
I användargränssnittet för detta projekt finns det totalt fyra knappar, som faktiskt är att göra fyra sorters kaffe. I kaffemaskinen realiseras faktiskt kontrollen av antalet kaffebönor, mjölkförbrukning och vattenflöde för olika kaffe genom att styra sensorer och reläer, medan jag helt enkelt styr GPIO -stiftet först.
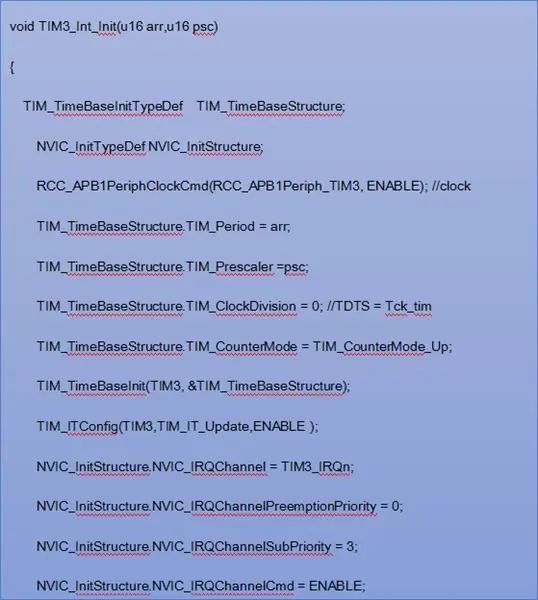
Steg 5: Timer


Vid initialisering av timern, ange frekvensdelningskoefficienten PSC, här är vår systemklocka (72MHz) för frekvensdelning
Ange sedan reload -värdet arr, vilket betyder att när vår timer når denna arr kommer timern att ladda om andra värden.
Till exempel, när vi ställer in timern för att räkna upp, är värdet på timerräkningen lika med arr och rensas med 0 och beräknas om
Timerräkningen laddas om och en gång är en uppdatering
Beräkna uppdateringstidsformeln Tout = ((arr +1)*(PSC +1))/Tclk
Formelavledning: Talk är timerkällan för klockan, här är 72Mhz
Vi delar upp den tilldelade klockfrekvensen, specificerar frekvensdelningsvärdet som PSC, sedan delar vi vår Talk i PSC +1, den sista frekvensen för vår timer är Tclk/(PSC +1) MHz
Så vad vi menar med frekvensen här är att vi har 1s Talk över PSC +1 M -nummer (1M = 10 ^ 6), och tiden för varje nummer är PSC +1 /Talk, och det är lätt att förstå att det inversa av frekvensen är perioden, och perioden för varje nummer här är PSC +1 /Talk sekunder och sedan går vi från 0 till arr är (arr +1)*(PSC +1) /Tclk
Låt oss till exempel ställa in arr = 7199 och PSC = 9999
Vi delade upp 72MHz i 9999+1 är lika med 7200Hz
Detta är 9 000 räkningar per sekund, och varje räkning är 1/7, 200 sekunder
Så vi spelar in 9 000 nummer här för att gå till timeruppdateringen (7199+1)*(1/7200) = 1s, så 1s går till en uppdatering.
ogiltig TIM3_Int_Init (u16 arr, u16 psc) {
TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure; NVIC_InitTypeDef NVIC_InitStructure; RCC_APB1PeriphClockCmd (RCC_APB1Periph_TIM3, AKTIVERA);
// klocka TIM_TimeBaseStructure. TIM_Period = arr;
TIM_TimeBaseStructure. TIM_Prescaler = psc; TIM_TimeBaseStructure. TIM_ClockDivision = 0;
// TDTS = Tck_tim TIM_TimeBaseStructure. TIM_CounterMode = TIM_CounterMode_Up; TIM_TimeBaseInit (TIM3, & TIM_TimeBaseStructure);
Kontakta oss om du behöver en fullständig procedur:
www.stoneitech.com/contact
Jag svarar dig inom 12 timmar.
Steg 6: Vakthund


För att förhindra att systemet kraschar medan programmet kördes lade jag till vakthunden. Faktum är att alla projekt som använder MCU generellt använder en vakthund.
STM32 har två inbyggda vakthundar som ger större säkerhet, tidsnoggrannhet och flexibilitet. Två vakthundsenheter (oberoende vakthund och fönstervakthund) kan användas för att upptäcka och lösa fel som orsakas av programvarufel. När räknaren når ett visst timeout -värde utlöses ett avbrott (endast fönstervakthund) eller systemåterställning. Oberoende vakthund (IWDG):
Drivs av en dedikerad låghastighetsklocka (LSI), fungerar den även om huvudklockan misslyckas.
Den är lämplig för användning i situationer där vakthunden måste arbeta helt självständigt utanför huvudprogrammet och kräver låg tidsnoggrannhet. Window Watchdog (WWDG):
Drivs av klockan från APB1 -klockan efter frekvensdelning. Upptäck onormalt sen eller för tidig applikationsoperation genom ett konfigurerbart tidsfönster. Lämplig för program som kräver vakthundar för att fungera i exakt timing Windows.
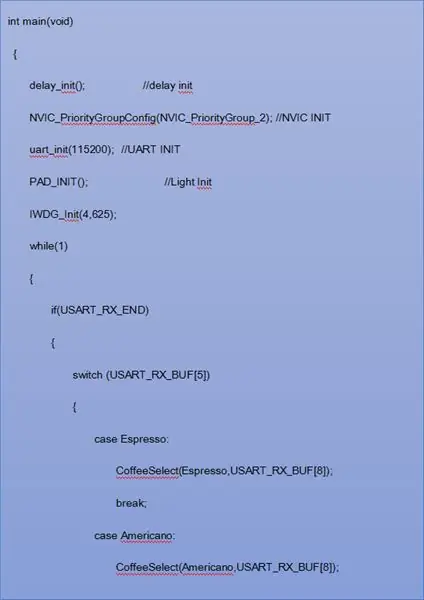
int main (void) {
delay_init ();
// fördröja init NVIC_PriorityGroupConfig (NVIC_PriorityGroup_2);
// NVIC INIT uart_init (115200);
// UART INIT PAD_INIT ();
// Light Init IWDG_Init (4, 625);
medan (1) {
om (USART_RX_END)
{switch (USART_RX_BUF [5])
{
väska Espresso:
CoffeeSelect (Espresso, USART_RX_BUF [8]);
ha sönder;
fall Americano:
CoffeeSelect (Americano, USART_RX_BUF [8]);
Huvudlogiken i huvudfunktionen är följande:
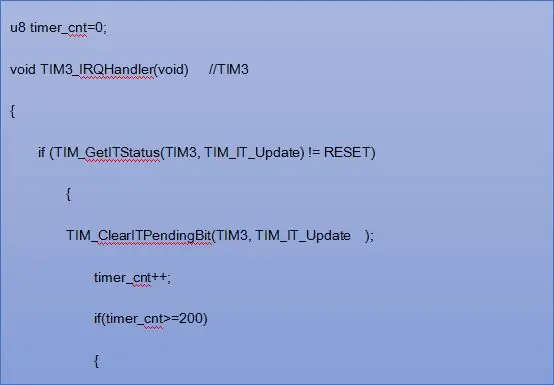
u8 timer_cnt = 0;
void TIM3_IRQHandler (void) // TIM3
{
if (TIM_GetITStatus (TIM3, TIM_IT_Update)! = RESET)
{
TIM_ClearITPendingBit (TIM3, TIM_IT_Update);
timer_cnt ++;
if (timer_cnt> = 200)
{
milk_send [6] = milk ();
Slutligen lägger du till koden i timeravbrottet: I timeravbrottet är mitt mål att kontrollera hur mycket kaffe och mjölk som finns kvar och sedan skicka det detekterade värdet till skärmen genom en seriell port. Att mäta hur mycket mjölk och kaffebönor som finns kvar görs vanligtvis med sensorer. Enkla metoder inkluderar trycksensorer, som mäter mjölkens och kaffebönornas nuvarande vikt för att avgöra hur mycket som finns kvar.
Skriv i det sista
Denna artikel registrerar bara den enkla utvecklingsprocessen för mitt projekt. Med tanke på konfidentialiteten i företagets projekt gjordes också UI -skärmgränssnittet som jag använde av mig själv, inte det verkliga UI -skärmgränssnittet för detta projekt. Koddelen av STM32 lägger bara till den perifera drivrutinen för MCU och relaterad logikkod. Med tanke på konfidentialiteten i företagets projekt ges den specifika tekniska delen inte, snälla förstå. Enligt den kod jag angav, samarbeta dock med skärmen STONE. mina vänner som också är mjukvaruutvecklare behöver bara lägga några dagar på att lägga till viktiga tekniska delar i min kodram för att slutföra projektet.
För att lära dig mer om projektet klicka här
