
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

I detta projekt konverterar vi en snygg radio till en röstaktiverad, interaktiv berättare. Framtid, här kommer vi!
Tillbehör
Hårdvara
- Raspberry Pi 3B+ Starter Kit (eller ett Raspberry Pi 4 Starter Kit)
- Google AIY Voice Kit v1
- Växla
- Retro radio
- Skruvmejslar
- Lödutrustning - Valfritt
programvara
- Google Cloud Platform
- Google Dialogflow
Som Amazon Associate tjänar jag på kvalificerade köp som du gör med mina länkar.
Steg 1: Projektvideo


Steg 2: Radio


Liksom de flesta eftermonteringsprojekt börjar den här med lite gammal elektronik, för att vara exakt, en Bjazzo Ts av Telefunken, som gjordes någon gång under 1960-talet i Västtyskland.
Först och främst är det att bestämma vad som kan återanvändas. Det bästa sättet att ta reda på det är genom att demontera vår vintage tech. Detta steg är olika för varje enhet, men att ta bort alla skruvar du stöter på är en bra start.
Tur vi, vi kan rädda både originalhögtalaren och på/av -knappen. Vi behåller också den del som håller upp alla knappar.
Efter denna lyckade operation sitter vi kvar med några återanvändbara komponenter och en halvtomt ram.
Steg 3: Hårdvara


Med vårt nyskapade utrymme och återanvändbara delar går vi vidare till nästa steg och lägger till vår egen hårdvara.
Syftet är att göra en röststyrbar, interaktiv, berättande enhet. Det betyder att vi behöver en mikrofon och högtalare, kombinerat med någon form av processorkraft. Que Google AIY Voice Kit, ett hårdvarupaket perfekt för vår strävan.
Det är enkelt att följa deras bygginstruktioner, men i stället för den medföljande högtalaren och knappen ansluter vi de som vi återhämtade från vår gamla radio. Med all hårdvara monterad och klar kan vi nu köra alla exemplen.
Steg 4: Berättelse


Innan vi kan bygga vår historia måste vi komma med ett passande tema. Som nämnts tidigare gjordes vår radio någon gång under 1960-talet i Västtyskland. Detta var under det kalla kriget på en livsviktig plats.
När vi tänker på det kalla kriget, tänker vi på spionage, och precis så har vi vårt tema, spioneri!
Det finns ytterligare en sak att göra innan vi går vidare till chatbot -byggnaden, berättelsestrukturen. Eftersom vi vill att vår tomt ska förändras baserat på användarens input, måste vi designa ett beslutsträd. När vi är klara är vi redo att smyga till nästa steg.
Steg 5: Chatbot



Framgång, med historien klar kan vi börja på chatbot. Vi skulle verkligen ha en mjukvara som hjälper till att välja rätt svar, både att extrahera mening från den talade texten och fatta plottbeslut.
Detta är exakt vad en chatbot -plattform ger, både att upptäcka mening i text ('Natural Language Processing') och fatta beslut.
Det finns många leverantörer där ute, och du kan välja vilken som helst av dem, men vi valde Google Dialogflow eftersom det är gratis och lätt att använda. Dialogflow har en bra startguide här.
Efter lite installation och kreativt skrivande är chatboten redo att gå. Nu ansluter vi den lokala hårdvaran med chattboten och förvandlar vår uppfinning till en sann röstbot.
Den fullständiga koden ingår i den här artikeln, detta är dataflödet:
1 Mikrofonen tar upp någon som talar och spelar in ljudet.
2-3 Med hjälp av lite Google AI-magi (tal-till-text) extraherar vi den talade texten från ljudet.
4-5Denna text skickas till vår chatbot (Dialogflow) och matchas med rätt svar, som skickas tillbaka till Raspberry Pi.
6-7 Med hjälp av lite mer artificiell intelligens voodoo används denna text för att generera artificiellt tal.
8Detta ljud sänds till personen via högtalaren.
Obs! Hela denna process aktiveras endast när radionknappen är på "ON" -status.
Steg 6: Resultat



Efter allt detta hårda arbete är det äntligen dags att ta det lugnt, koppla av och utforska alla de olika möjligheter som vår interaktiva berättare har att erbjuda.
Rekommenderad:
Arduino Interactive LED soffbord: 6 steg (med bilder)

Arduino Interactive LED soffbord: Jag gjorde ett interaktivt soffbord som tänder LED -lampor under ett föremål när objektet placeras över bordet. Endast lysdioderna som är under det objektet tänds. Det gör detta genom att effektivt använda närhetssensorer, och när närhet
Interactive Minecraft Enter Not Sword/Sign (ESP32-CAM): 15 steg (med bilder)

Interactive Minecraft Enter Not Sword/Sign (ESP32-CAM): Det finns verkligen flera anledningar till varför det här projektet kom till: 1. Som författare till kooperativt multitaskingbibliotek TaskScheduler var jag alltid nyfiken på hur jag skulle kombinera fördelarna med kooperativ multitasking med fördelarna med förebyggande
Bloomie-The Interactive Flowers: 6 steg (med bilder)

Bloomie-The Interactive Flowers: Ibland räcker det inte med ord för att dela dina känslor. Det är då du behöver Bloomie! Bloomie är en produkt för människor att dela sina känslor genom ljus. När du utlöser en viss interaktion skickas meddelandet till den andra personens Bloom
GrimmsBox: Bygg din egen storytelling -enhet: 5 steg (med bilder)

GrimmsBox: Bygg din egen storytelling -enhet: Denna instruerbara visar dig hur du bygger din egen berättarruta. Välj gärna ditt eget äventyr. Den så kallade " GrimmsBox " var ett projekt av studenter från Hochschule der Medien Stuttgart, Tyskland. Vi använder en gemensam kvitto
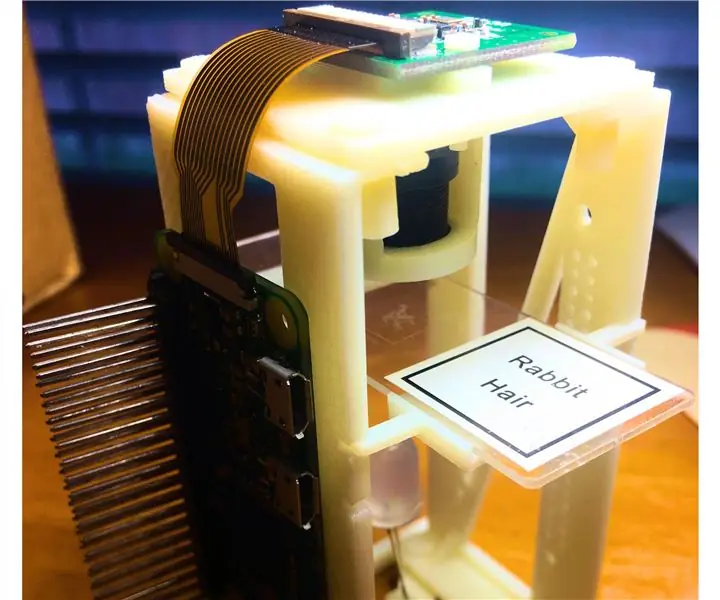
Picroscope: Low-Cost Interactive Microscope: 12 Steg (med bilder)

Picroscope: Low-Cost Interactive Microscope: Hello and Welcome! Jag heter Picroscope. Jag är ett prisvärt, DIY, RPi-drivet mikroskop som låter dig skapa och interagera med din alldeles egna mikrovärld. Jag är ett fantastiskt praktiskt projekt för någon som är intresserad av bioteknik och
