
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.



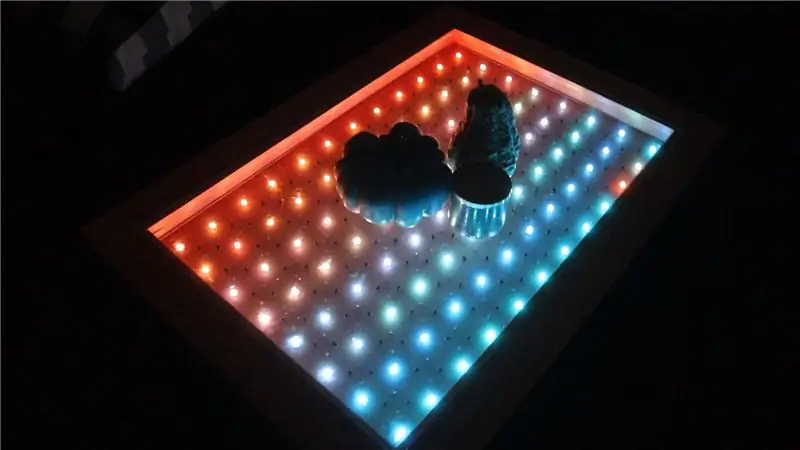
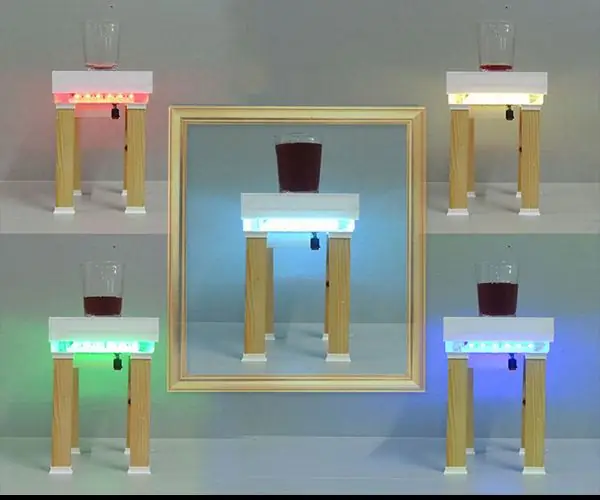
Jag gjorde ett interaktivt soffbord som tänder LED -lampor under ett föremål när objektet placeras över bordet. Endast lysdioderna som är under det objektet tänds. Det gör detta genom att effektivt använda närhetssensorer, och när närhetssensorn känner av att ett föremål är tillräckligt nära, kommer det att tända en nod under objektet. Den använder också en Arduino för att sätta på animationer som inte behöver närhetssensorer, men lägger till en riktigt cool effekt som jag bara älskar.
Närhetssensorerna består av fotodioder och IR -sändare. Sändarna använder infrarött ljus (som det mänskliga ögat inte kan se) för att lysa upp ur bordet, och fotodioderna tar emot det infraröda ljuset som reflekteras från ett föremål. Ju mer ljus som reflekteras (ju närmare objektet), desto mer fluktuerar spänningen från fotodioderna. Detta används som en indikator för att avgöra vilken nod som ska tändas. Noderna är en samling av ws2812b -lysdioder och en närhetssensor.
Den bifogade videon går igenom hela byggprocessen, medan jag beskriver mer av detaljerna nedan.
Tillbehör
- ws2812b LED -lampor -
- 5V nätaggregat -
- Alla Arduino jag använde 2560 -
- Fotodioder
- IR -sändare
- 10 ohm motstånd
- 1 MOhms -resistorer
- 47 pF kondensatorer
- CD4051B Multiplexer
- SN74HC595 skiftregister
- ULN2803A Darlington Arrays
- Vilket underlag som helst som en stor bräda för lysdioderna, jag använde en papperskompositskiva från hemmadepå
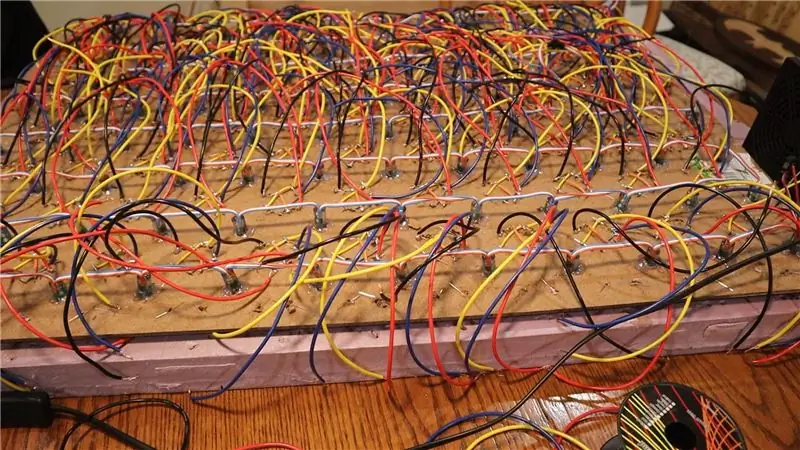
Steg 1: Skapa kortet och sätt i lysdioderna




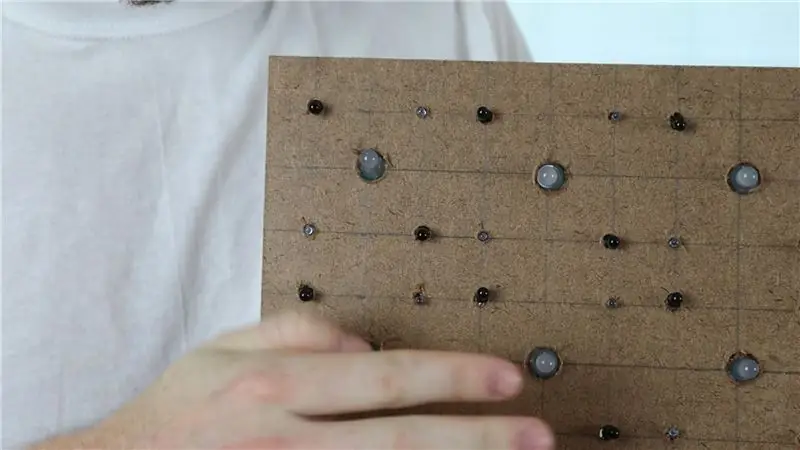
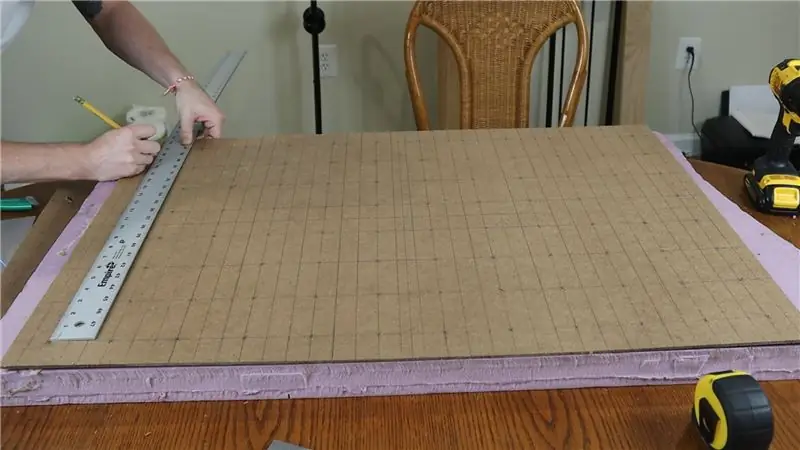
Det första jag gjorde var att skapa tavlan som innehåller de lysdioder som vi ska sätta inuti soffbordet. Jag använde en papperskompositplatta från hemdepå och klippte den till rätt dimensioner för soffbordet jag hade. Efter att ha klippt brädan i storlek borrade jag ut alla hål för vart lysdioderna skulle. Själva brädet hade 8 rader och 12 kolumner med lysdioder ws2812b separerade 3 tum från varandra, och de fästes i ett serpentinmönster. Jag använde varmt lim för att säkra dem på plats.
Jag var också tvungen att borra hål i mitten av det som kommer att bli noden: 4 ws2812b lysdioder som utgör en kvadrat, 2 fotodioder och 2 IR -sändare i en mindre kvadrat i mitten av det. Dessa 4 hål i mitten av noden skulle vara fläckarna för fotodioderna och ir -sändarna (2 av varje). Jag växlade dem för att säkerställa maximal exponering och placerade dem ungefär 1 tum från varandra i mitten av varje nod. Jag behövde inte limma dem på plats, jag böjde bara ledningarna på andra sidan för att se till att de inte skulle komma ut på andra sidan. Jag såg också till att böja de positiva och negativa ändarna i vissa riktningar, så att de var riktade korrekt i kretsen. Alla positiva ledningar fanns på den vänstra sidan av brädets baksida, medan alla negativa avledningar fanns på den högra sidan av brädet.
Steg 2: Förstå kretsen



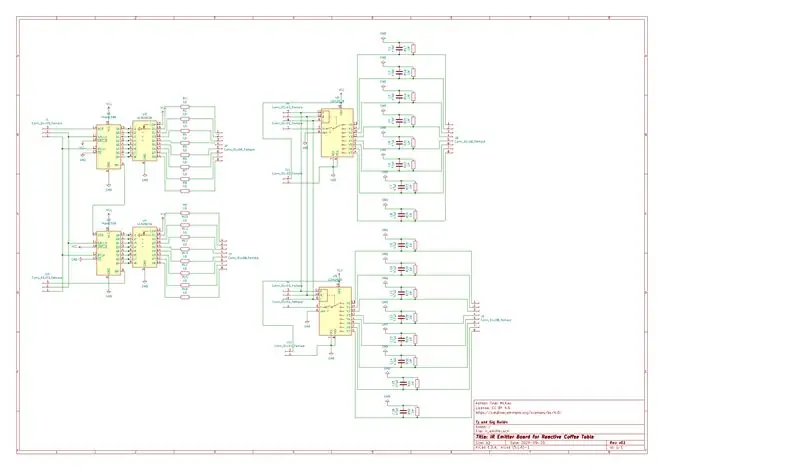
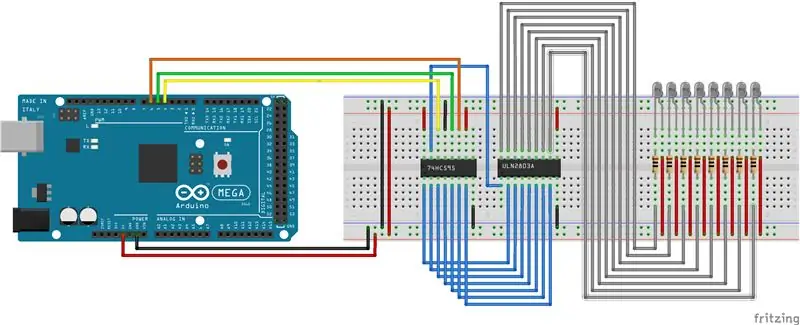
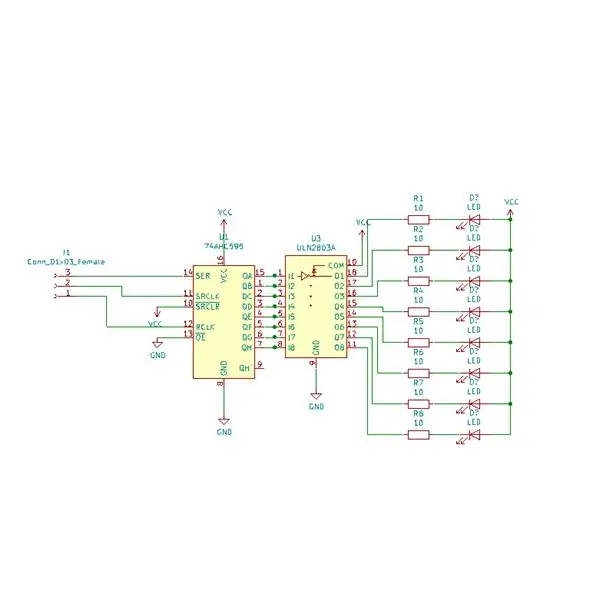
Obs! Alla animerade teckningar är inte exakta för genomförandet (vissa arduino -stift är olika, och jag käkar några, mer om det senare). Slutresultatet var lite annorlunda på grund av kretsens komplexitet, men alla animerade kretsar fungerar som en bra bas för att förstå hur man prototyper varje del. Det vanliga schematiska och kretsschemat är som det är på kretskortet som används i projektet.
PCB -koden som innehåller KiCad -projektet och gerber -filer finns här: https://github.com/tmckay1/interactive_coffee_tabl…, om du vill beställa PCB själv och skapa ett liknande projekt. Jag använde NextPCB för att skapa korten.
Det finns i princip tre olika kretsar som utgör denna tabell. Den första kommer vi inte att gå in på i detalj och är en enkel krets som driver ws2812b -lysdioderna. En PWM -datasignal skickas från Arduino till ws2812b LED -lamporna och styr vilka färger som visas var. Vi använder ws2812b lysdioder eftersom de är individuellt adresserbara, så vi kommer att kunna styra vilken av lysdioderna som ska slås på och vilka som ska stängas av. Ws2812b -lysdioderna drivs av en 5V extern strömkälla, eftersom arduino ensam inte har tillräckligt med ström för att tända alla lampor. I det bifogade animerade diagrammet använder de ett pullup -motstånd på 330 Ohm, men jag använder det inte i min konstruktion.
Den andra kretsen slår på IR -sändarna. Denna krets använder ett skiftregister för att styra en darlington -array som skickar ström till IR -sändarna. Ett skiftregister är en integrerad krets som kan skicka HIGH och LOW -signaler till flera stift från endast en liten mängd stift. I vårt fall använder vi ett SN74HC595 skiftregister som kan styras från 3 ingångar, men styr upp till 8 utgångar. Fördelen med att använda detta med arduino är att du kan kedja upp till 8 skiftregister i rad (arduino kan bara hantera upp till 8 av dem). Det betyder att du bara behöver 3 stift från arduino för att slå på och av 64 IR -sändare. Med darlington -arrayen kan du driva en enhet från en extern källa om insignalen är HÖG, eller stänga av strömmen för den enheten om insignalen är LÅG. Så i vårt exempel använder vi en ULN2803A darlington -array, som gör att en 5V extern strömkälla kan slå på och av upp till 8 av IR -sändarna. Vi använder ett 10 Ohm -motstånd med IR -sändarna i serie för att få maximal strömstyrka från IR -sändarna.
Den tredje kretsen använder en multiplexer för att ta emot flera ingångar från fotodioderna och skickar utsignalen i en datasignal. En multiplexer är en enhet som används för att ta flera ingångar du vill läsa från, och behöver bara några stift för att läsa från dessa ingångar. Det kan också göra motsatsen (demultiplex), men vi använder det inte för den applikationen här. Så i vårt fall använder vi en CD4051B -multiplexer för att ta in upp till 8 signaler från fotodioderna, och vi behöver bara 3 ingångar för att läsa från dessa signaler. Dessutom kan vi kedja upp till 8 multiplexrar (arduino kan bara hantera upp till 8 av dem). Det betyder att arduino kan läsa från 64 av fotodiodens signaler från bara 3 digitala stift. Fotodioderna är orienterade med omvänd förspänning, vilket innebär att istället för att orientera i normal riktning med den positiva ledningen ansluten till den positiva spänningskällan, tilldelar vi den negativa ledningen till den positiva spänningskällan. Detta förvandlar fotodioderna effektivt till fotomotstånd, som ändras i motstånd beroende på mängden ljus som det tar emot. Vi skapar sedan en spänningsdelare för att läsa en spänning som är beroende av fotodiodernas varierande motstånd genom att lägga till ett mycket resistent 1 MOhms -motstånd till jord. Detta gör att vi kan ta emot högre och lägre spänningar till arduino beroende på hur mycket IR -ljus fotodioderna tar emot.
Jag följde det mesta av denna design från en annan person som gjorde detta här: https://www.instructables.com/Infrared-Proximity-S… I den designen lade de också till en 47pF kondensator, som vi gör, mittemot 1 MOhm-motståndet används för att skapa spänningsdelaren med fotodioderna. Anledningen till att han tillade att det var för att han svängde av och på IR -sändarna med en PWM -signal och gjorde att det drog ett litet spänningsfall från fotodioderna när IR -sändarna omedelbart slogs på. Detta fick fotodioderna att ändra motstånd även när det inte fick mer IR -ljus från ett objekt eftersom IR -sändarna delade samma 5V -strömkälla som fotodioderna. Kondensatorn användes för att se till att det inte fanns något spänningsfall när IR -sändarna slogs på och av. Jag planerade ursprungligen att göra samma strategi, men fick slut på tid att testa den, så istället lämnade jag alltid IR -sändarna. Jag skulle vilja ändra detta i framtiden, men tills jag gör om koden och kretsen, är kretskortet just nu utformat för att ha IR -lamporna tända hela tiden, och jag behöll kondensatorerna ändå. Du borde inte behöva kondensatorn om du använder denna PCB -design, men jag kommer att introducera en annan version av kretskortet som accepterar en extra ingång till skiftregistret som gör att du kan modulera IR -sändarna till och från. Detta kommer att spara mycket på strömförbrukningen.
Du kan kontrollera de animerade diagrammen som bifogas för en prototypinställning för testning på din arduino. Det finns också en mer detaljerad färgschema för varje krets som beskriver installationen och orienteringen av de elektroniska enheterna. I den bifogade PCB -schemat har vi totalt 4 kretsar, 2 kretsar som används för att slå på IR -sändarna och 2 kretsar för att läsa från fotodioderna. De är orienterade på PCB 2 -grupperna bredvid varandra med en grupp bestående av 1 IR -emitterkrets och 1 fotodiodkrets, så att 2 kolumner med 8 noder kan sättas in i en enda PCB. Vi kedjar också de två kretsarna tillsammans, så tre stift från arduino kan styra de två skiftregistren och tre ytterligare stift kan styra de två multiplexrarna på kortet. Det finns en extra utskriftsrubrik för att kunna kedja till ytterligare kretskort.
Här är några resurser som jag följde för prototyper:
- https://lastminuteengineers.com/74hc595-shift-regi…
- https://techtutorialsx.com/2016/02/08/using-a-uln2…
- https://tok.hakynda.com/article/detail/144/cd4051be…
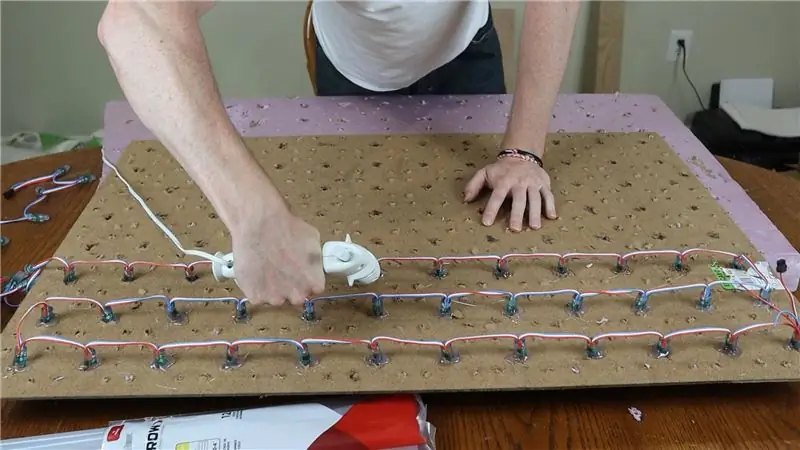
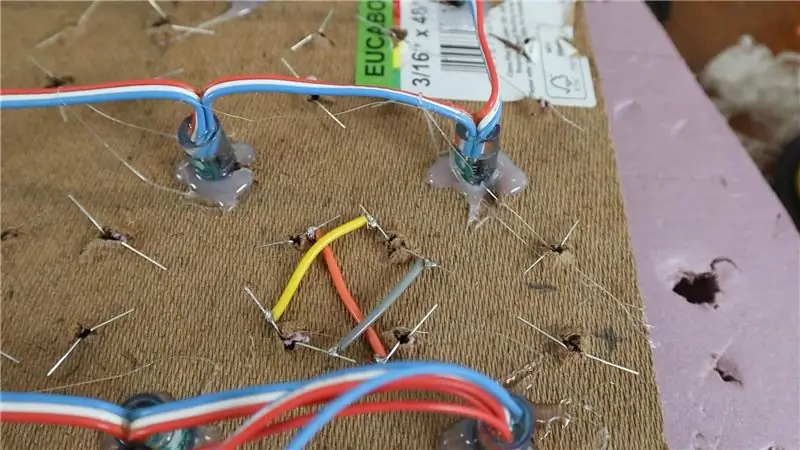
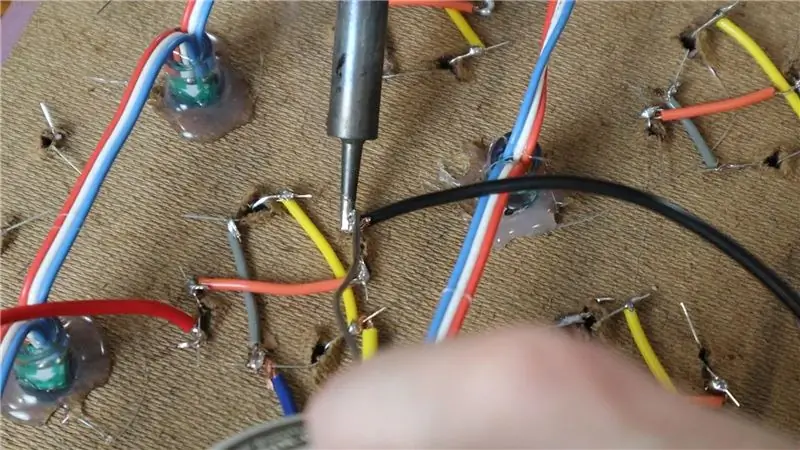
Steg 3: Lödtrådar till noden




Nu när du förstår hur kretsen är, fortsätt och löd kablarna till varje nod. Jag lödde fotodioderna parallellt (gula och grå ledningar) och ir -sändarna i serie (orange tråd). Jag lödde sedan en längre gul tråd till fotodioderna parallellt som kommer att anslutas till 5V -strömkällan och en blå tråd som kommer att anslutas till fotodiodens ingång på kretskortet. Jag lödde en lång röd tråd till IR -sändarkretsen som kommer att användas för att ansluta till 5V -strömkällan och en svart kabel som ansluts till IR -emitteringången på kretskortet. Jag gjorde faktiskt att ledningarna blev lite för korta och de tog slut, så jag kunde bara ansluta 5 av noderna i varje kolumn i slutet (istället för 7). Jag tänker fixa detta senare.
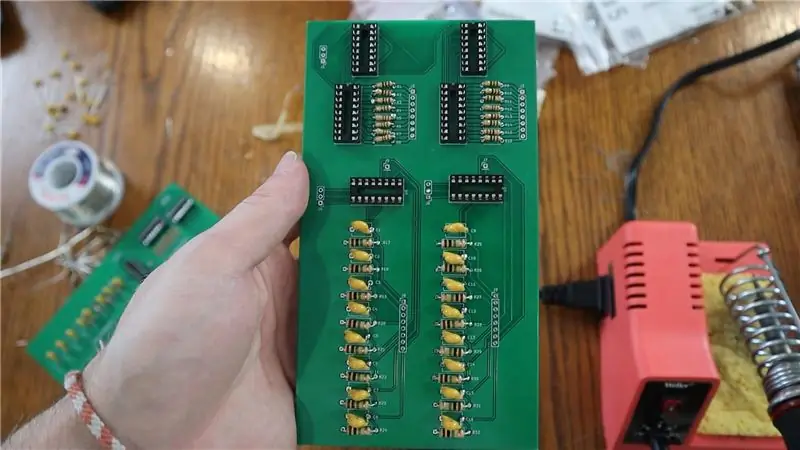
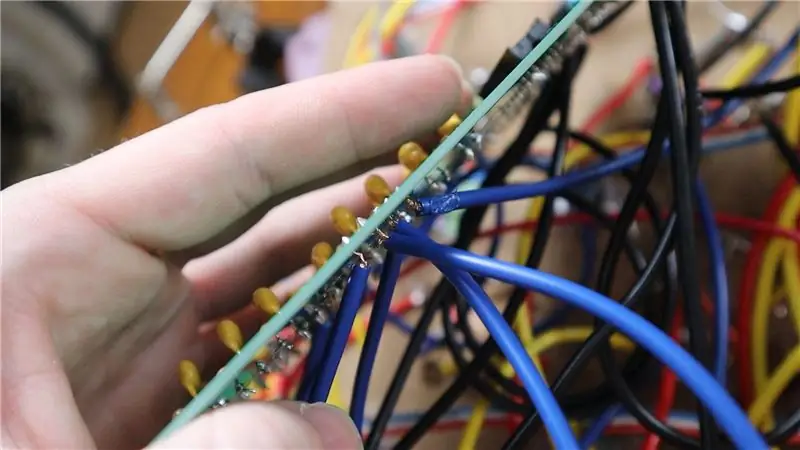
Steg 4: Löd PCB -komponenterna och fäst den på kortet



Obs! Kretskortet på den bifogade bilden är den första versionen jag gjorde som saknade effektingångar och utgångar och även en daisy chain out för varje inre krets. Den nya PCB -designen korrigerar detta misstag.
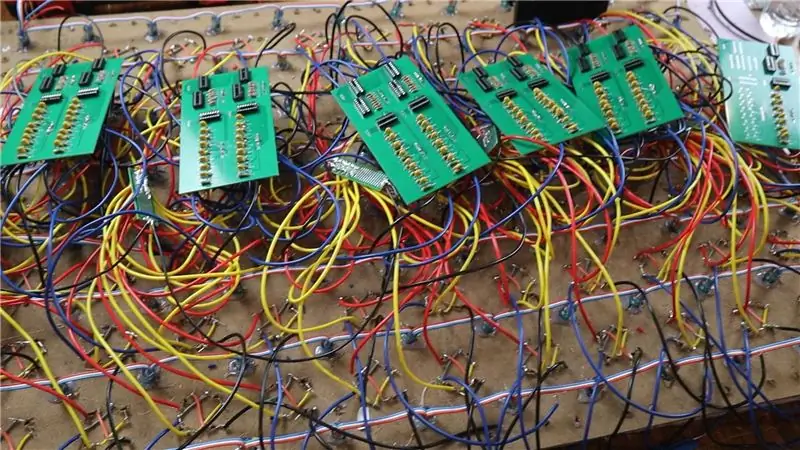
Här behöver du bara följa kretskortet för att löda komponenterna till kretskortet och sedan när det är gjort, löd kretskortet till kortet. Jag använde externa kretskort för att fästa 5V -effektsignalen, som jag distribuerade till alla de gula och röda ledningarna. I efterhand behövde jag inte så långa röda och gula trådar och kunde ha anslutit noderna till varandra (istället för att ansluta dem till ett vanligt externt kretskort). Detta kommer verkligen att ha minskat röran på brädans baksida.
Eftersom jag hade 8 rader med ws2812b lysdioder och 12 kolumner hamnade jag med 7 rader och 11 noder kolumner (77 noder totalt). Tanken är att använda ena sidan av kretskortet för en kolumn med noder och den andra sidan för den andra kolumnen. Så eftersom jag hade 11 kolumner behövde jag 6 kretskort (den sista behöver bara en grupp komponenter). Eftersom jag gjorde trådarna för korta kunde jag bara ansluta 55 noder, 11 kolumner och 5 rader. Du kan se på bilden, jag gjorde ett misstag och lodde de råa trådarna till brädet, vilket skulle vara bra om trådarna var tillräckligt tunna, men i mitt fall var de för tjocka. Detta innebar att jag hade slita trådändar mycket nära varandra för varje IR -emitteringång och fotodiodingång, så det hände mycket felsökning från all trådkortning. I framtiden kommer jag att använda kontakter för att ansluta kretskortet till trådarna på brädet för att undvika shorts och städa upp saker.
Eftersom Arduino bara kan kedja upp till 8 skiftregister och multiplexrar kan jag skapa två separata kedjor, en tar upp de första 8 kolumnerna och en annan tar upp de återstående 3 kolumnerna. Jag kopplade sedan varje kedja till en annan kretskort som bara hade 2 multiplexer, så att jag kunde läsa varje kedja av multiplexerdatasignaler från de två multiplexorerna i arduinoen. Dessa två multiplexrar var också Daisy Chained. Det betyder att det fanns totalt 16 utsignaler och 2 analoga ingångar som användes i arduino: 1 utsignal för att styra ws2812b -lysdioderna, 3 utsignaler för den första kedjan av skiftregister, 3 utsignaler för den första kedjan av multiplexrar, 3 utsignaler för den andra kedjan av skiftregister, 3 utgångssignaler för den andra kedjan av multiplexorer, 3 utsignaler för de 2 multiplexrar som aggregerar varje PCB -datasignal och slutligen 2 analoga ingångar för varje datasignal från de 2 aggregatmultiplexrarna.
Steg 5: Granska koden
Obs: Förutom den interaktiva koden nedan använde jag ett bibliotek från tredje part för att producera animationerna för ws2812b -lysdioderna. Du hittar det här:
Du hittar koden jag använde här:
Överst definierar jag arduino -stiften som ska anslutas till varje del av kretskortet. I installationsmetoden ställer jag in utgångsstiften för multiplexerna, slår på IR -sändarna, ställer in en baseVal -array som håller koll på avläsningen av omgivande ljus för varje fotodiod och initierar FastLED som kommer att skriva till ws2812b -lysdioderna. I loop -metoden återställer vi listan över lysdioder som är tilldelade att vara på i ws2812b -remsan. Sedan läser vi värden från fotodioderna i multiplexorkedjorna och sätter på ws2812b -lysdioderna som ska vara på om avläsningen från fotodioden i noden är över ett visst definierat tröskelvärde från basvärdet för avläsningarna för omgivande ljus. Vi återger sedan lysdioderna om det är någon förändring i noden som ska vara på. Annars fortsätter det att loopa tills något ändras för att påskynda saker.
Koden kan förmodligen förbättras och jag funderar på att göra detta, men det är ungefär en 1-2 sekunders fördröjning från när lamporna tänds efter att ett föremål placerats på bordet. Jag tror att det bakomliggande problemet är att FastLED tar lite tid att återge 96 lysdioderna på bordet och koden måste gå igenom och läsa 77 ingångar från tabellen. Jag försökte den här koden med 8 lysdioder och fann att den var nästan omedelbar, men jag tittar på lysdioderna som kommer att fungera med den här koden och vara nästan omedelbar, samt förbättra koden.
Steg 6: Slå på Arduino



Allt du behöver göra är att slå på arduino och se tabellfunktionen! Med det tidigare nämnda animationsbiblioteket kan du sätta på några coola ws2812b led -animationer, eller så kan du sätta på soffbordskoden och se den lysa upp i varje avsnitt. Kommentera gärna alla frågor eller åsikter, så ska jag försöka återkomma till dig i tid. Skål!
Rekommenderad:
Animation soffbord: 9 steg (med bilder)

Animation soffbord: Det finns många mycket bra instruktioner om hur man gör interaktiva soffbord med LED -matriser, och jag tog inspiration och tips från några av dem. Den här är enkel, billig och mest av allt är den avsedd att stimulera kreativiteten: med bara två
RasPi Arcade soffbord med två spelare: 7 steg (med bilder)

RasPi Arcade soffbord med två spelare: Här är min version av Raspberry Pi arkad soffbord. Jag fick idén från andra fantastiska instruktörer här och ville dela med mig av min erfarenhet av byggnaden. Bordet kan spela spel från flera videospel, inklusive NES, SNES, Sega, Play
Bluetooth -styrt Arduino LED soffbord: 10 steg (med bilder)

Bluetooth -styrt Arduino LED soffbord: Detta var mitt första riktiga Arduino -projekt och är också mitt första instruerbara så var snäll i kommentarerna :) Jag ville försöka svara på de frågor som tog mig lite tid att ta reda på och ge detaljerade instruktioner så om du är mycket bekant med ho
Smart soffbord: 14 steg (med bilder)

Smart soffbord: Hej Makers, Vi är glada över att kunna göra ett projekt som har varit i tankarna länge och dela med dig. Smart soffbord. För det här bordet är riktigt smart. Det belyser din miljö beroende på din dryckes vikt
DIY interaktivt LED -soffbord: 16 steg (med bilder)

DIY interaktivt LED -soffbord: I denna instruerbara kommer jag att visa dig hur jag gjorde ett interaktivt LED -soffbord steg för steg. Jag bestämde mig för att göra en enkel men modern design och fokuserade mer på dess funktioner. Detta fantastiska bord skapar fantastisk atmosfär i mitt vardagsrum. H
