
Innehållsförteckning:
- Tillbehör
- Steg 1: Slutprodukt
- Steg 2: Svärdets frontplatta
- Steg 3: Dot Matrix LED Display
- Steg 4: Ström
- Steg 5: Schematisk
- Steg 6: 3D -utskrift
- Steg 7: Programmering
- Steg 8: Dot Matrix Control
- Steg 9: Videoströmning
- Steg 10: Konfiguration
- Steg 11: Uppdateringar av firmware i OTA
- Steg 12: MJPEG -server
- Steg 13: Blynk App
- Steg 14: Njut
- Steg 15: Bibliotek och kod
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.



Det finns verkligen flera anledningar till varför detta projekt uppstod:
1. Som författare till kooperativt multitaskingbibliotek TaskScheduler var jag alltid nyfiken på hur jag skulle kombinera fördelarna med kooperativ multitasking med fördelarna med förebyggande. Det finns fördelar med båda och båda har brister. Att kombinera de två möjliggör en unik möjlighet att dra nytta av fördelar och spela ner frågor om antingen baserat på ett särskilt användningsfall. Intressant? Läs vidare…
2. Själva faktumet att ESP32 är en flerkärnig mikrokontroller är fascinerande. Jag var alltid nyfiken på om jag kan dra nytta av den funktionen. Så experimentet här var: kan ESP32 strömma video smidigt med en kärna medan du gör något annat (meningsfullt och rimligt intensivt något annat) på den andra kärnan. Ännu mer intressant ?? Läs vidare…!
3. Jag behövde en testplats för mina senaste projekt kring tillhandahållande av OTA -firmware och konfigurationshantering …
4. Jag hade köpt två LED Dot Matrix -moduler för en tid sedan och kunde inte komma på vad jag skulle göra med dem …
5. Min son är en Minecraft -spelare, och som alla små pojkar älskar att dekorera sin dörr med "Gå inte in" -affischer …
Så här är du - alla goda skäl för: Interactive Do Not Enter door sign with ESP32 -CAM streaming of a video feed "from behind the closed door" - eller "Vem kommer till mitt rum?"
Så … vad handlar det om?
Om du har tålamod att läsa hela historien inser du att det här inte egentligen handlar om ett Minecraft -svärd. Detta projekt är ett bevis på många begrepp:
- Samexistens av förebyggande och kooperativ multitasking
- Selektiv användning av ESP32 -kärnor
- Användning av nya Dictionary- och EspBootstrap -bibliotek
- Tillhandahållande av OTA -firmware
- Konfigurationshantering
- Videoströmning till flera klienter
och mycket mer.
Njut av
Tillbehör
- ESP32-CAM
- MAX7219 Dot Matrix Module 4-in-1 LED Display Module Geekcreit för Arduino
- Attom Tech 2500mAh Power Bank
Steg 1: Slutprodukt

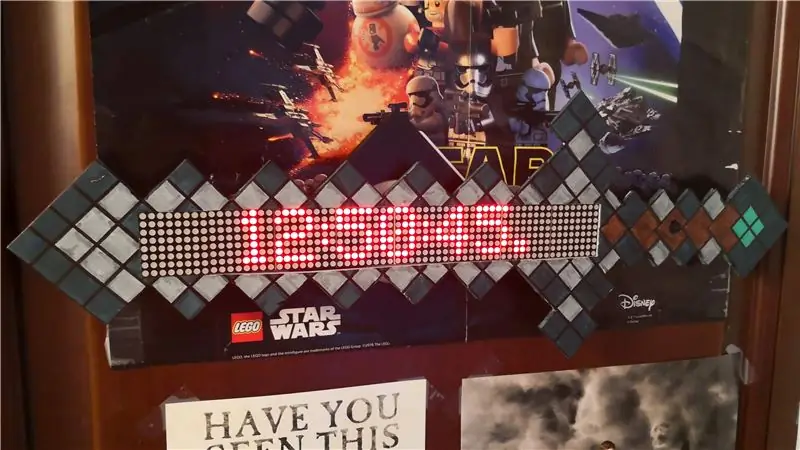
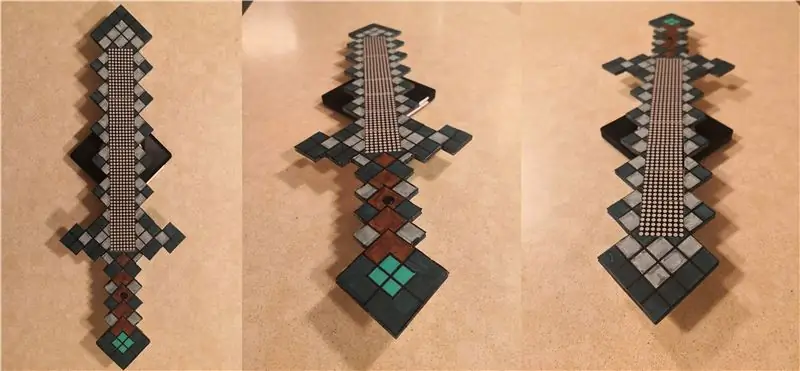
Jag börjar med hur den slutliga produkten ser ut och förklarar sedan hur den byggdes och hur man kontrollerar den.
Det verkar mer engagerande på det här sättet …
Steg 2: Svärdets frontplatta


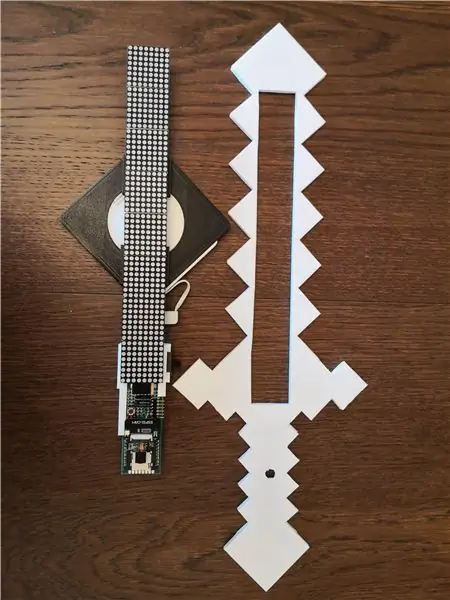
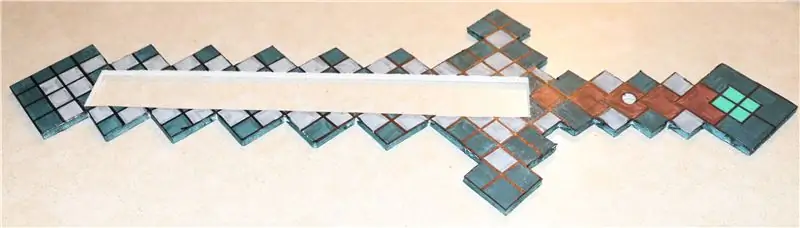
Svärdets frontplatta är gjord av whiteboardtavlan, markerad med en penna och färgad med Crayola -markörer. Det här ensam kan vara ett intressant projekt med ditt barn:
- Markera ett svärd på en whiteboardtavla
- Klipp ut frontplattan
- Markera rutorna (eller blocken)
- Färg dem individuellt
- Lägg till svarta linjer med en skärpa.
Jag inkluderade ett öppet kontorsdokument med en exempelbild på ett diamantsvärd som du kan limma ovanpå whiteboardtavlan om du föredrar genvägar … När allt är klart kan du antingen hetlimma frontplattan till resten av enheten eller använda dubbel- tejp.
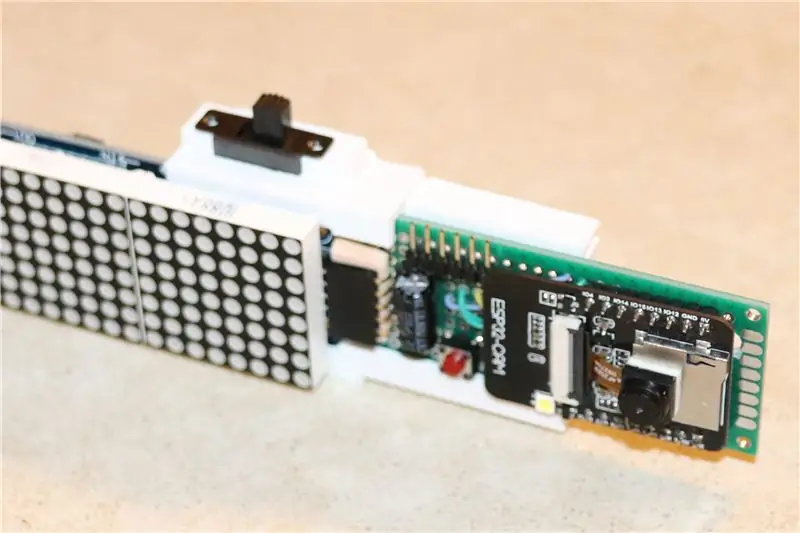
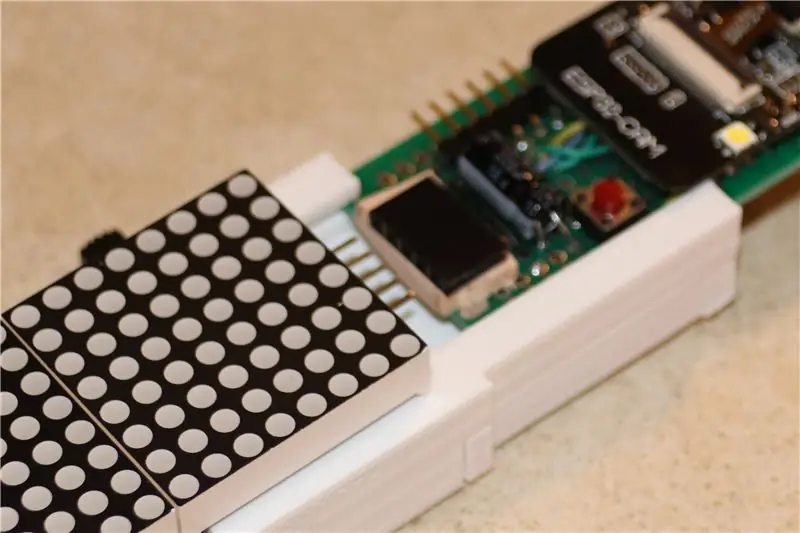
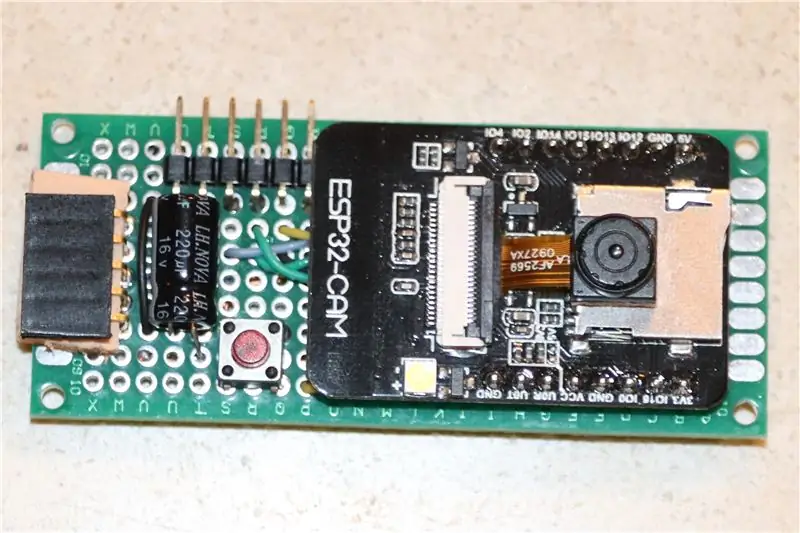
Steg 3: Dot Matrix LED Display



Jag hade 2 av dem, 4 segment vardera, så jag bestämde mig för att göra ett 8-segment ett.
Det finns bekvämt ett 5-stifts hanhuvud på ena sidan och matchande 5 hål på motsatt sida. Genom att böja det manliga huvudet till en häftliknande] form kunde jag ansluta de två modulerna både elektriskt och mekaniskt! Dödade två fåglar i en smäll (eller två flugor med ett slag, för att stoppa två munnar med en bit, att få två vänner med en gåva, att ha två strängar till en båge, vad är andra idiom för den saken - har du tänkt? Förlåt, jag gick ut).
Den motsatta manliga rubriken kommer att användas för att ansluta en matchande kvinnlig rubrik från veroboardet med ESP32-Cam och andra komponenter.
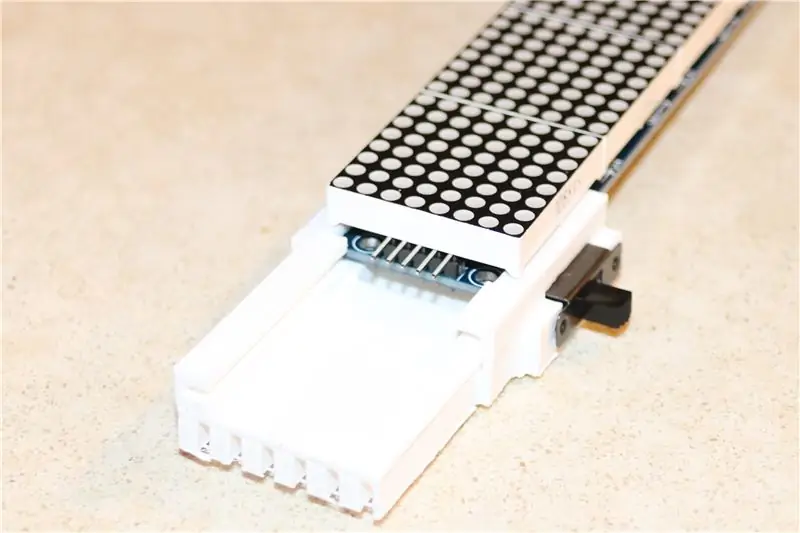
De två komponenterna är anslutna med en 3d-tryckt bro, som också innehåller en switch för att slå på och stänga av 3D-STL-filer för bridge och andra komponenter finns i mappen files/3d på GitHub.
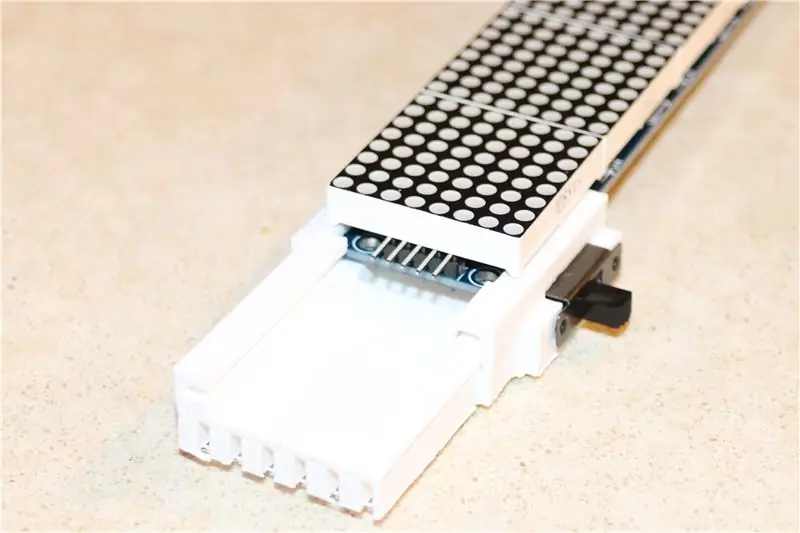
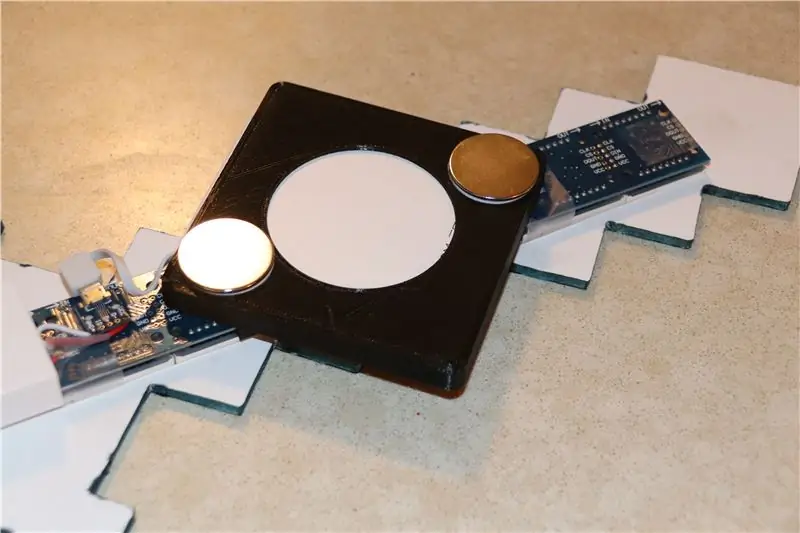
Steg 4: Ström

Svärdet drivs av en 2500 mAh USB -powerbank - den minsta och tunnaste jag kunde hitta. Powerbank glider in i ett 3D-tryckt fodral, som också fästs på punktmatrismodulerna och håller därmed ihop allt.
Det finns två runda magneter som är limmade på powerbank -fodralet, och det är så svärdet fästs på dörren (så det kan lika enkelt lossas för underhåll).
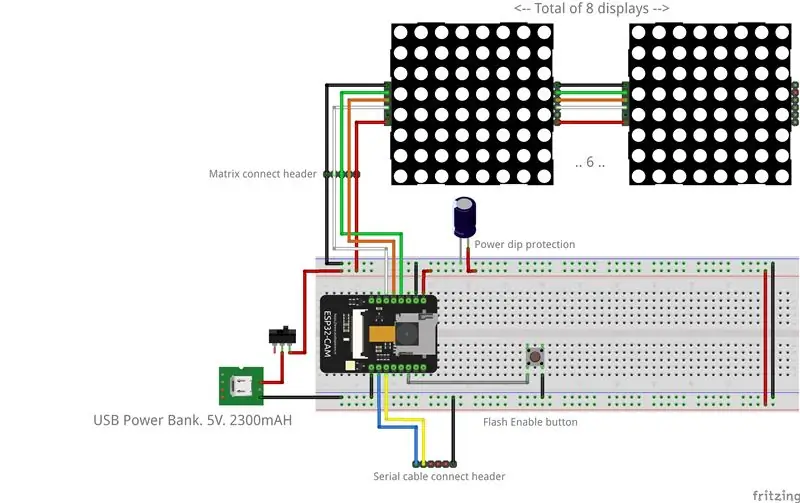
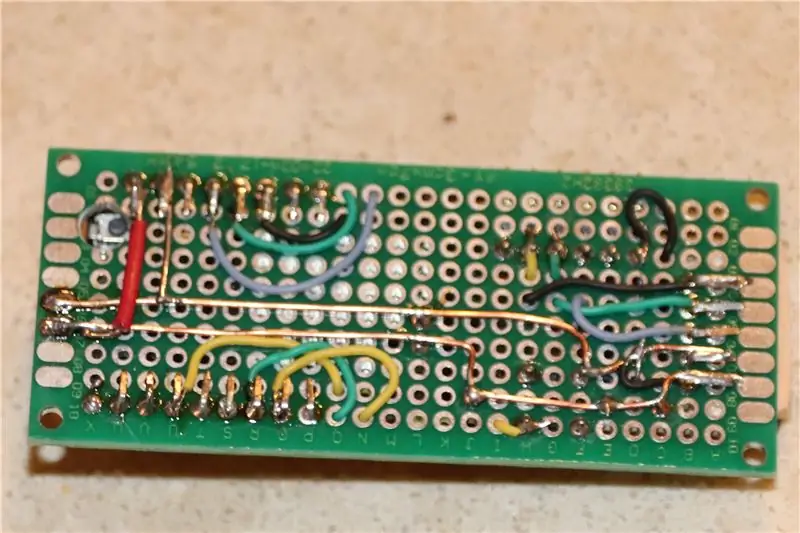
Steg 5: Schematisk



Den verkliga schemat ligger på GitHub, men en bild är värd 1000 ord (1024 i informationsteknik), så här är du:
Detta är ganska enkelt om du kan din väg med en lödpistol. OBS: 3D -brodelen är utformad för en mycket specifik veroboardstorlek: 30 x 70 mm. Om du bestämmer dig för att använda en annan måste du omforma bryggkomponenten.
Steg 6: 3D -utskrift



Batterifodralet och en brygga som förbinder ESP32-CAM-veroboardet med punktmatrisdisplayenheten var 3d-designad och utskriven.
Batterifodralet finns i 2 delar, som måste limmas ihop efter utskrift för att skapa en "ficka" för batteriet. Bron behöver bara rengöras från alla stödstrukturer (det finns ingen bra orientering som minimerar dem tyvärr). STL -filer finns på GitHub och TinkerCad -original finns här.
3D -designen på TinkerCad innehåller också den simulerade monteringsschemat över hur delarna passar ihop och ska anslutas.
Steg 7: Programmering
Multitasking
Denna design använder FreeRTOS för förebyggande multitasking och TaskScheduler -bibliotek för kooperativt. Svärdets beteende och meddelanden styrs via Blynk App. Efter installation (stift, kamera och punktmatrisinitialisering, anslutning till WiFi, etc.) skapas två huvudsakliga RTOS-uppgifter:
- Videoströmning RTOS -uppgift, fäst till Application Core i ESP32 (kärna 1)
- Textvisning och Blynk styr RTOS-uppgift, fäst vid Power Core i ESP32 (core 0), som också ansvarar för alla WiFi-relaterade uppgifter. Text och Blynk -relaterat körning hanteras via TaskScheduler -uppgifter.
Jag fick reda på att 4K med stackutrymme är tillräckligt för RTOS -uppgifter, men det finns en möjlighet att ta slut, så om du föredrar, gör det till 8K - det finns gott om RAM -minne på ESP32.
All videoinspelning och streaming sker på Core 1. Allt annat - på Core 0.
ESP32 har tillräckligt med kraft för att hantera allt det här med att svettas lite (brädan blir varm när du strömmar video).
DETTA var projektets huvudmål: fredlig och produktiv samexistens av förebyggande och kooperativ multitasking!
Steg 8: Dot Matrix Control
Jag använder mycket kraftfulla MD_Parola- och MD_MAX72xx -bibliotek som också finns i Arduino IDE -bibliotekshanteraren.
Alla specialeffekter i texten görs via dessa bibliotek. Det tog lite ansträngning att bestämma rätt MAX72XX hårdvarutyp (MD_MAX72XX:: ICSTATION_HW i mitt fall, din kan vara annorlunda), efter det är det enkelt att styra text.
Svärdet tillåter följande kontroller:
- Ljusstyrka
- Blinkning
- Blixt
- Bläddra hastighet och riktning (upp/ner, vänster/höger, stadig)
- Du kan också göra den till en väggklocka
Steg 9: Videoströmning
Blynk App har en liten widget för videoströmning, men du kan strömma till webbläsaren, VLC -spelaren eller allt som stöder MJPEG -standard.
Upp till 10 anslutna klienter stöds.
Du måste ta reda på IP-adressen för din ESP32-CAM för att kunna ansluta till den. Du kan leta upp det på din router eller sammanställa den här skissen med alternativet _DEBUG_ aktiverat först och läsa terminalens IP -adress när den ansluter till ditt nätverk.
VIKTIGT: Det är mycket lämpligt att tilldela en permanent IP-adress till, eller skapa en DHCP-reservation för, ESP32-CAM-modulen så att adressen inte ändras när hyresavtalet löper ut. Du kan också ändra Blynk -appen för att uppdatera IP -adressen i strömens URL - en intressant läxauppgift om du orkar.
Den nuvarande skissen använder en QVGA -upplösning: 320x240 pixlar, vilket gör den ganska snabb. Du är fri till och uppmuntras att spela med andra upplösningar och bestämma vad som fungerar för dig.
RAM bör inte vara ett problem eftersom skissen utnyttjar PSRAM.
Steg 10: Konfiguration
Skissen utnyttjar mina Dictionary- och EspBootstrap -bibliotek för att ladda konfigurationsparametrar från konfigurationsservern vid start.
Jag kör min egen konfigurationsserver, vilket du också kan göra (det är en enkel Apache2 -webbserver som verkligen bara serverar JSON -filer).
Du kan också använda någon av de onlinetjänster som är tillgängliga för uppgiften: (OTADrive, Microsoft Azure, AWS IoT, etc.). I det här fallet, vänligen ändra metoden String makeConfig (String path) för att på lämpligt sätt konstruera en URL som pekar på din konfigurationskälla. Alternativt kan du spara konfigurationsfilen i SPIFFS-filsystemet på ESP32-CAM och läsa den därifrån, eller bara hårdkoda alla poster. Se README i EspBootstrap -biblioteket för dina alternativ.
Ett exempel på en konfigurationsfil finns på GitHub.
Om du föredrar att hårdkodsparametrar finns ett exempel nedan:
pd ("Titel", "DND Sword Setup");
pd ("ssid", "din wifi ssid"); pd ("lösenord", "ditt wifi -lösenord"); pd ("msg", "Hello!"); pd ("devices", "8"); pd ("blynk_auth", "din blynk AUTH UUID"); // om du bara kör din egen server: pd ("blynk_host", "din blynk -server -IP"); pd ("blynk_port", "din serverport");
Steg 11: Uppdateringar av firmware i OTA
Skissen är också OTA (Over The Air) firmware -uppdatering aktiverad och söker efter ny firmware vid varje start.
Återigen kör jag min egen OTA -uppdateringsserver, vilket du också kan göra (det är en enkel Apache2 -webbserver med lite PHP -scripting som serverar binära filer).
Du kan också använda någon av de online IoT -tjänster som är tillgängliga för uppgiften: (OTADrive, Microsoft Azure, AWS IoT, etc.). I det här fallet, vänligen ändra void checkOTA () -metoden för att korrekt konstruera en uppdaterings -URL som pekar på din binära filkälla.
Detta är valfritt - du kan välja att bara ladda upp binärer via seriell anslutning.
Steg 12: MJPEG -server
Detta ämne beskrivs i detalj här.
Steg 13: Blynk App



Blynk är en molnbaserad IoT-plattform som möjliggör snabb apputveckling. Det är gratis för personligt bruk och har till och med möjlighet att köra din egen Blynk -server.
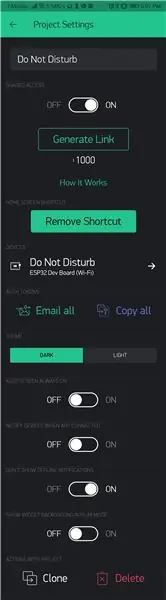
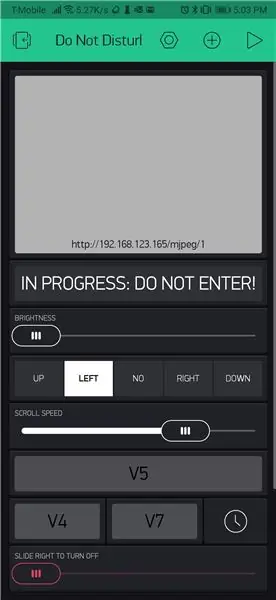
Jag (som du kanske redan gissat) driver min egen Blynk -server, men det kan vara lättare för dig att använda molnversionen. Installera Blynk iOS- eller Android -appen och följ bilderna nedan för att rekonstruera appen på din telefon.
Du måste ange ditt eget Blynk Auth UUID för att programmet ska fungera med din app. Det är därför jag använder konfigurationsfiler. Men för ett engångsprojekt skulle ett hårdkodat värde fungera lika bra.
VIKTIGT: Se till att ditt Blynk -projekt är inställt på att meddela enheter när appen är ansluten.
OBS på videostreaming -widgeten: ibland startar inte videon. Det verkar inte vara ett problem med ESP32, snarare med video -widgeten i Blynk -applikationen. Prova att stänga och öppna appen igen eller stoppa/starta projektet igen. Så småningom börjar det. Det här problemet verkar inte existera i webbläsaren eller VLC -spelaren (till exempel).
Steg 14: Njut

Det var väldigt roligt att bygga detta och bevisa att en enhet med poststempel som ESP32 kan göra mycket mer än att bara strömma video. Många koncept från detta projekt kan återanvändas i andra applikationer.
Steg 15: Bibliotek och kod
Bibliotek:
- Blink server
- EspBootstrap -bibliotek
- TaskScheduler -bibliotek
- Ordbok bibliotek
- LED Matrix Library
- Bibliotek för modulära rullande LED -matristexter
Faktiskt förvar:
Minecraft Interactive Ange inte svärd/skylt (ESP32-CAM)
Rekommenderad:
Diffuserad LED Strip Sign med Arduino/Bluetooth: 8 steg (med bilder)

Diffuserad LED Strip Sign med Arduino/Bluetooth: Jag skapade detta tecken för DJ -båset på den 8: e årliga Interactive Show på min lokala hackerspace, NYC Resistor. Temat i år var The Running Man, den tjusiga sci-fi-filmen från 1987, som utspelar sig år 2017. Skylten är byggd av foamcor
Bygg Rainbow Interactive Bridge med Minecraft Raspberry Pi Edition: 11 steg

Bygg Rainbow Interactive Bridge med hjälp av Minecraft Raspberry Pi Edition: Igår såg jag min 8-åriga brorson spela Minecraft med Raspberry Pi jag gav honom tidigare, då fick jag en idé, som använder kod för att göra en anpassad och spännande Minecraft- pi LED block projekt. Minecraft Pi är ett bra sätt att komma igång med
XMEN LED EDGE LIT MIRROR SIGN: 8 steg (med bilder)

XMEN LED EDGE LIT MIRROR SIGN: © 2017 techydiy.org Alla rättigheter reserverade Du får inte kopiera eller omfördela videon eller bilderna som är associerade med denna instruerbara. I den här instruerbara kommer jag att beskriva hur du kan göra en spegel med upplyst kant. Jag har använt ett XMEN -tema eftersom det här
Minecraft Sword Hits When You Do: 5 steg (med bilder)

Minecraft Sword Hits When You Do: Tinkernut gjorde nyligen en live -kommentar där han letade efter förslag från sin publik för nya projekt. Han nämnde att han gjorde ett projekt där en person kunde svänga ett svärd i verkliga livet som skulle få ett svärd i Minecraft att också svänga
IoT Emoji Sign: 9 steg (med bilder)

IoT Emoji Sign: Denna instruktion visar hur man använder en ESP8266 och några NeoPixels för att skapa ett IoT Emoji Sign
