
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


I denna handledning kommer vi att titta på hur man använder bitmappar med hjälp av Adafruit_GFX.c -biblioteket som en slags sprites i ett spel. Det enklaste spelet vi kan tänka oss är ett bilspel med sidofrullefält, i slutändan bestämde vår betatestare och assistentkodare sig på "Reckless Racer" som ett namn, eftersom det är ganska hänsynslöst att köra fel väg ner på motorvägen !!.
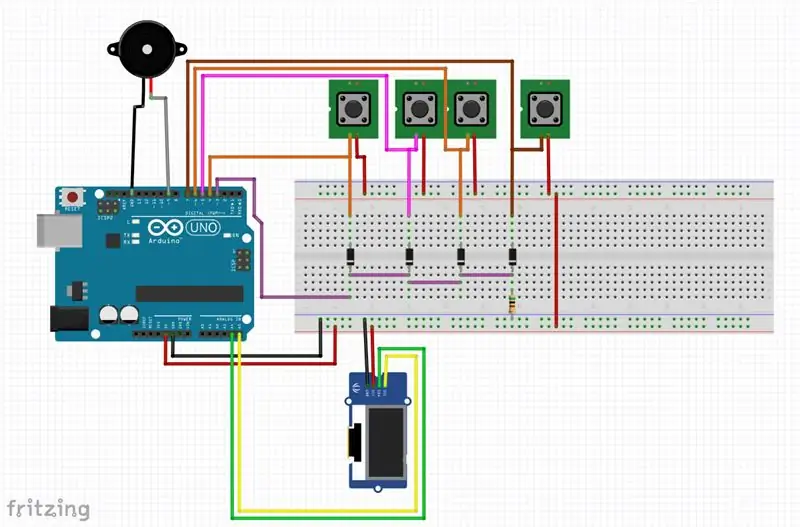
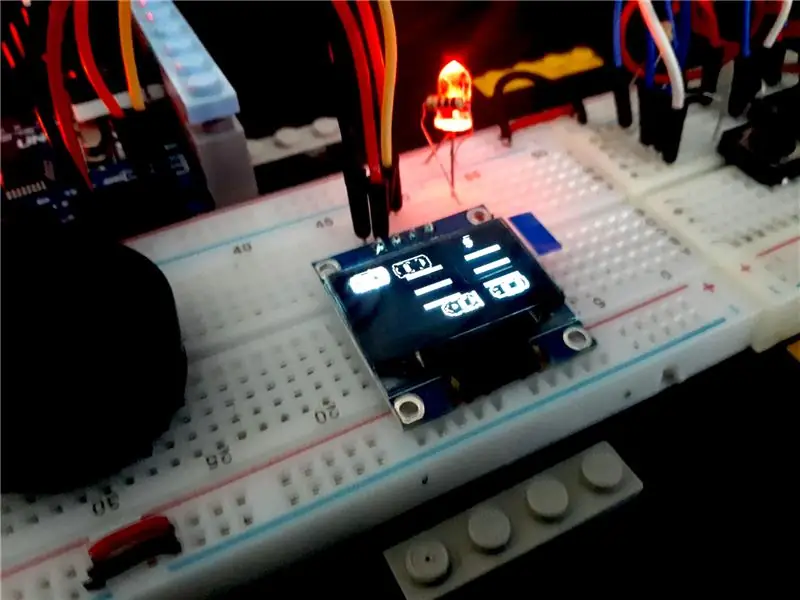
Utformningen av vår krets finns på bilderna ovan och beskrivs i vårt senaste projekt/handledning här Snake Instructables som beskriver hur kretsen fungerar.
vi kommer att kräva
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
och ta en titt på Snake -handledningen för resten av utrustningen.
Tillbehör
Ormspel
Steg 1: Installera Paint.net



Vi använder paint.net eftersom programvaran är gratis så helt gratis att använda kan du ladda ner Paint. Net här.
För att installera paint.net dubbelklickar du på det nedladdade programmet och svarar positivt så nästa, ja, ok, jag håller med och bilderna ovan ger dig en vägbeskrivning.
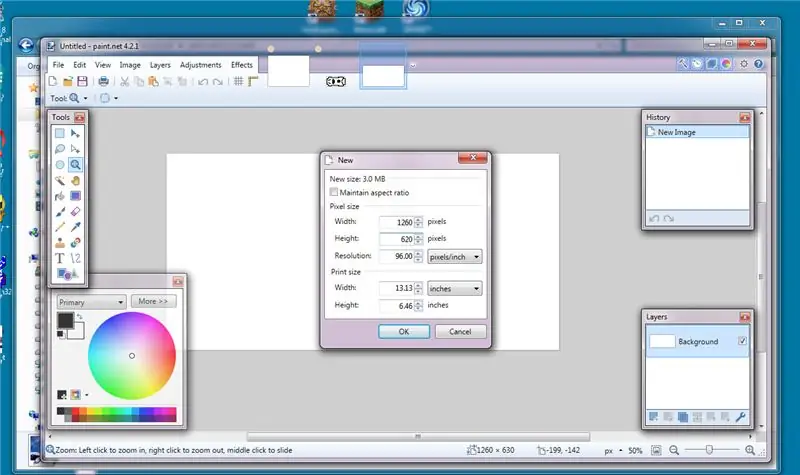
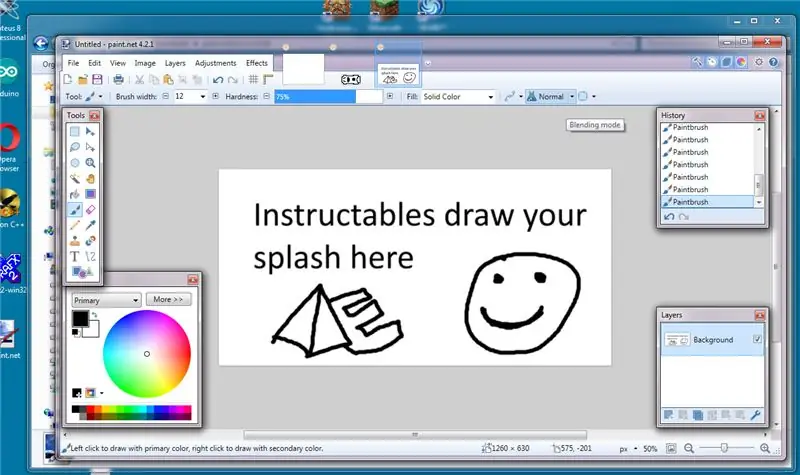
Steg 2: Rita en enkel stänkskärm



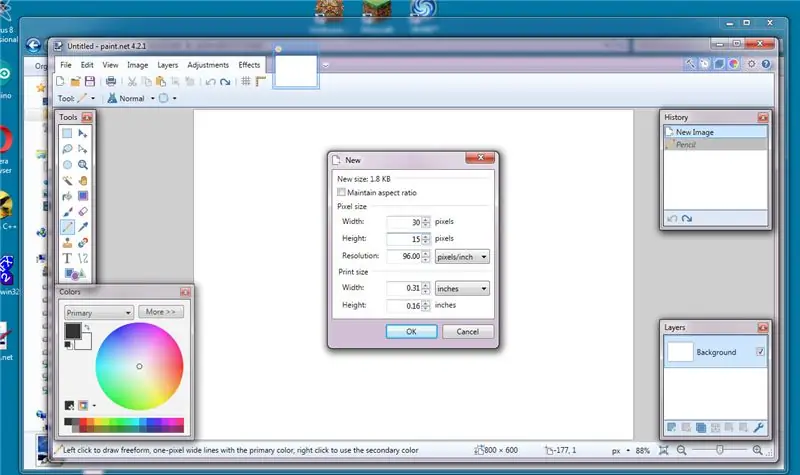
När du är i paint.net skapar du en ny bild genom att klicka på Arkiv sedan ny, ställ in bildstorleken till 1260x620 (se första bilden) klicka ok när du har en ny sida rita en stänkskärm med endast 2 färger svartvitt med blyertspennan verktyg (pic2), när du har ritat (eller klistrat in) din stänkskärmsbild klickar du på bilden och ändrar sedan storlek (image4), i popup -fönstret ändrar du storleken från 1260x620 till 126x62 (2 pixlar mindre än din skärm) (pic5) Klicka på OK.
klicka sedan på Arkiv -menyn och spara sedan som (pic6).
När popup -fönstret dyker upp i rullgardinsmenyn för filtyp väljer du BMP (bitmapp). (pic7), skriver du in ett filnamn och klickar på spara, när popup -fönstret visas satt till 0 och 8 -bitars klickar du på ok (pic8).
Steg 3: Konvertera BMP till C bitmappsfil




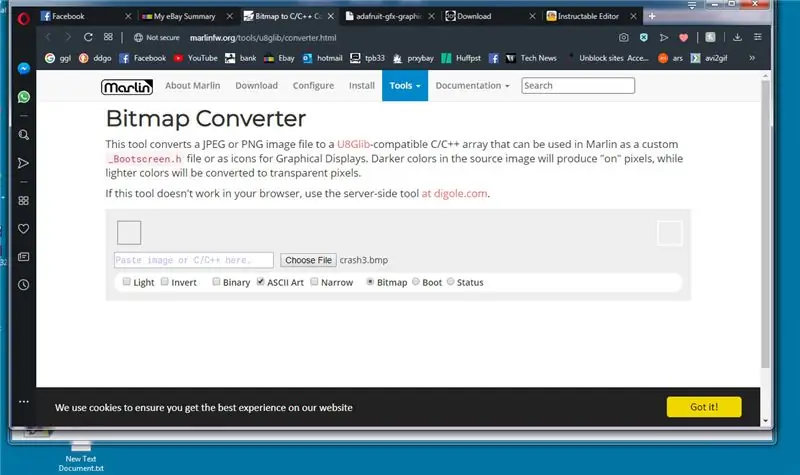
Nu måste vi konvertera vår bild till ett format som arduino kan förstå att det finns gott om verktyg tillgängliga för att göra detta, men min "gå till" plats på is marlin webbplats bitmap converter tool …
marlinfw.org/tools/u8glib/converter.html
Så vi börjar detta avsnitt med att använda ovanstående länk för att öppna webbplatsen som visas i bild 1
klicka på välj fil och välj den bitmapp du skapade tidigare (pic2)
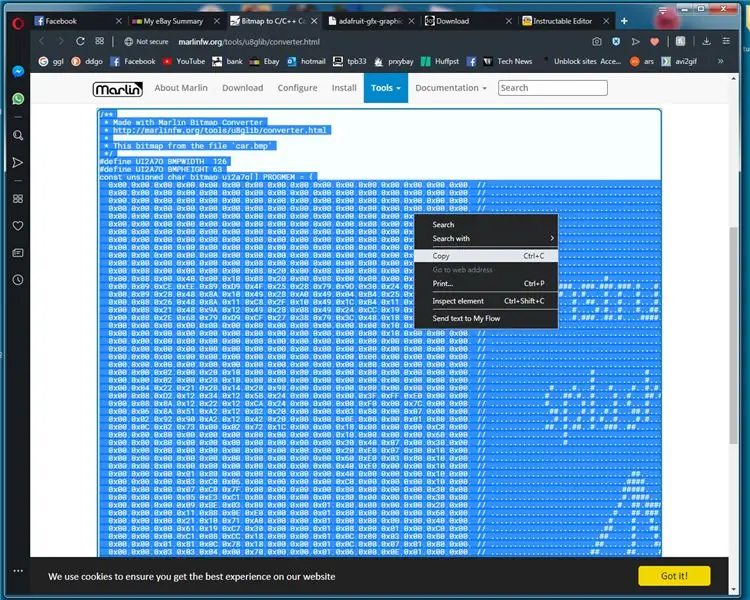
marlin bitmap converter omvandlar automatiskt din bild till c -kod vänster dubbelklicka på koden som ska markera koden, högerklicka och klicka på copy (pic3)
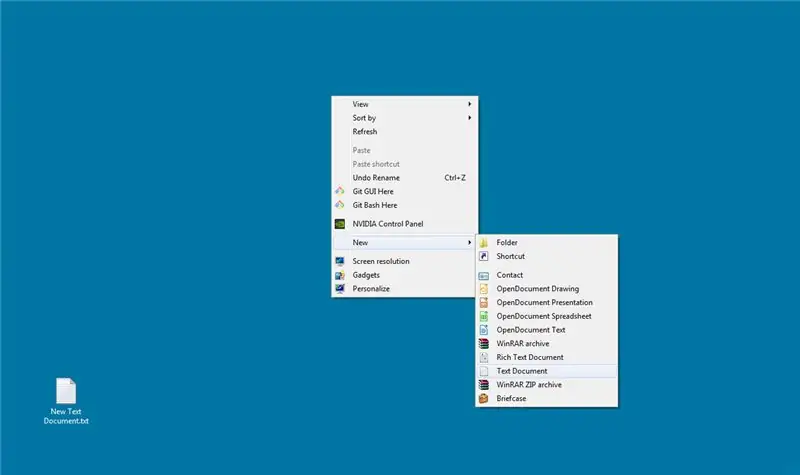
nästa Vi skapar högerklick och skapar ett nytt textdokument (pic4)
dubbelklicka på det nya dokumentet, när det öppnas högerklickar du och klistrar in koden (pic5)
nästa måste vi lägga till raden nära toppen av koden #inkludera detta gör att vi kan spara bitmappsdata till flashminnet på arduino, sedan byter vi namn på #definieringsbredd, höjd och namn till något lättare att använda dessa markeras på bild 6, vi byter namn på dem från slumpmässigt genererade tecken, vi byter namn på dem till det understrukna exemplet nedan
#define LOGOWIDTH
#define LOGOHEIGHT
const osignerad char LOGOPISK PROGMEM
nästa klickfil, spara sedan som, spara filen som logotyp. c stäng anteckningsblock, högerklicka på logotypen. c och klicka på kopiera.
Steg 4: Visa en LOGO med DrawBitmap



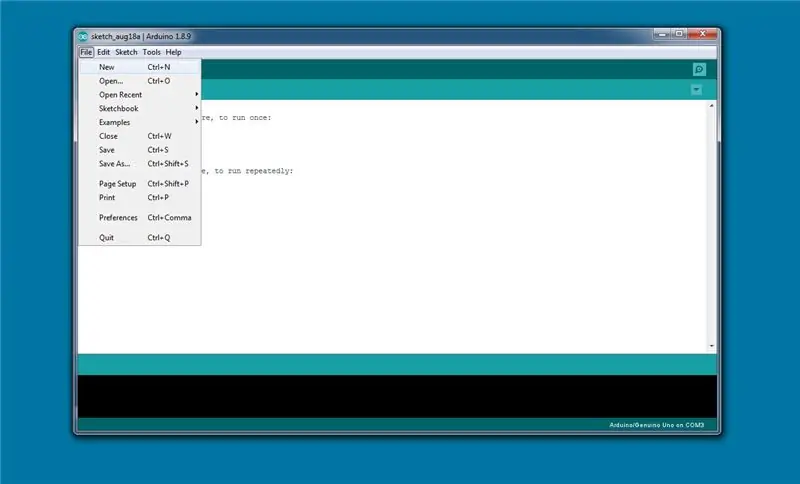
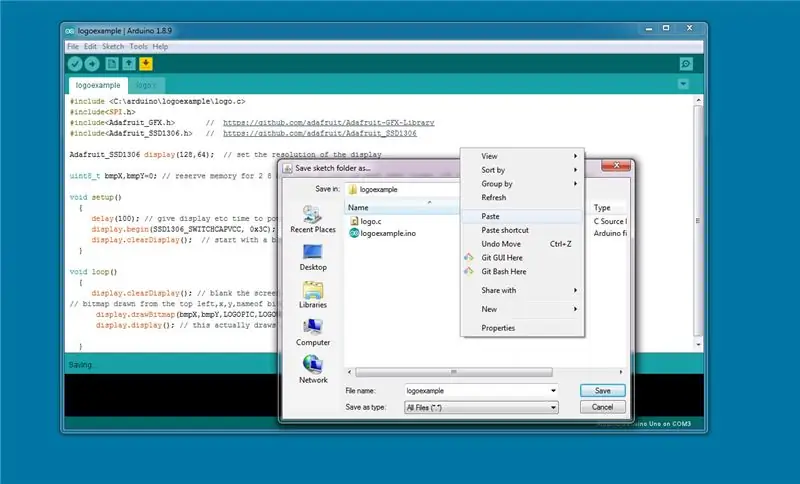
Nu laddar vi arduino IDE och skapar en ny skiss och sparar den med namnet logoexample.ino, nästa som en fusk i arduino, klicka på filmenyn och spara sedan som, gå tillbaka till projektmappen och högerklicka och klistra in.c -filen (pic2) klicka sedan på Avbryt, detta sparar dig att behöva bläddra till mappen för att klistra in i filen.
skriv in följande kod i arduino IDE eller ladda ner ino.
(vi rekommenderar att du skriver snarare än att kopiera och klistra in eller att använda filerna nedan är det bästa sättet att lära sig)
#include /* detta kommer att variera beroende på var du lagrar
ino vanligtvis i mappen C: / Användare / ~ användarnamn / Dokument / Arduino / projekt ~ namn
och så här länkar vi till vår bitmapp */
#omfatta
#omfatta
uint8_t bmpX, bmpY = 0; /* reservminne för 2 X 8 bitars heltal, vi behöver bara 8 bitars int
eftersom värdet aldrig är högre än 128 (pixlar) så kan vi spara utrymme med 8 bitars int (som har ett maxvärde på 255) */
void setup ()
{fördröjning (100); // ge display etc tid att starta displayen. börjar (SSD1306_SWITCHCAPVCC, 0x3C); // detta är för att initialisera displayen display.clearDisplay (); // börja med en tom skärm}
/* Observera att du inte behöver skriva dessa kommentarer i de är för referens …………..
kommandot vi ska fokusera på är displayen.drawBitmap, det är det som drar vår stänkskärm. (bmpX, är X -axelvärdet på skärmen där bitpunktens X -ankarpunkt kommer att vara och bmpX och bmpY är de värden vi är intresserade av för att skapa rörelse (bmpY, är Y -axelvärdet på skärmen där Y -ankaren punkten i bitmappen kommer att vara att vi får referensnamnen som vi definierade dem i logotypen. c (LOGOPIC, är namnet på bitmappen i #inkluderad fillogotyp. c (LOGOWIDTH, är hur många pixlar över (X) för att rita bitmapp från förankringspunkten (LOGOHEIGHT, är hur många pixlar ner (Y) för att dra bitmappen från ankarpunkten X- och Y -pixlar över kan läggas in manuellt men det är bara lättare att använda de fördefinierade än att komma ihåg dem alla (1, det sista värdet är färgen eftersom skärmen är mono 0 svart 1 vit. okej börja skriva från nästa rad: ¬D lol*/ void loop () {display.clearDisplay (); // tom skärmen // bitmapp hämtad från uppe till vänster, x, y, bitmapps namn, bredd X, höjd Y, färgdisplay.drawBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // detta drar faktiskt bufferten till displayen någonsin}
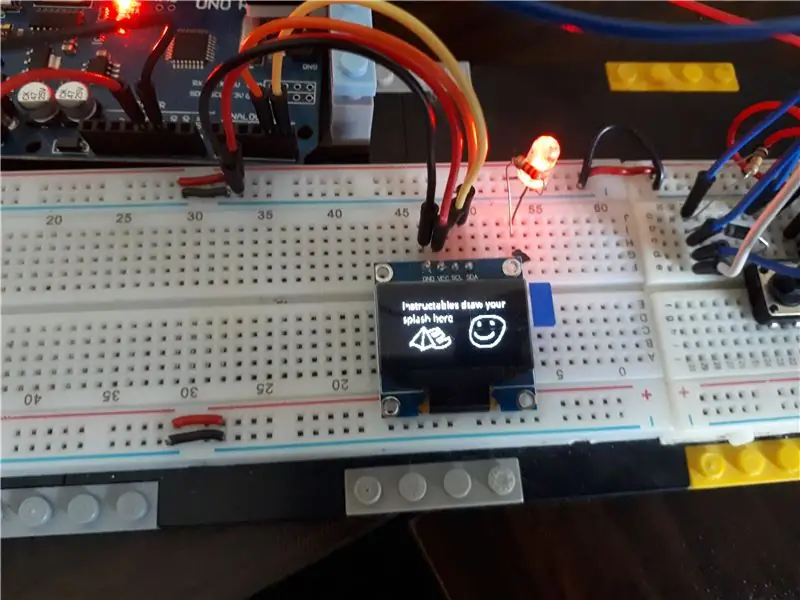
ladda upp koden du arduino och bekräfta att den fungerar (pic3).
Steg 5: Flytta en Bitmap Sprite




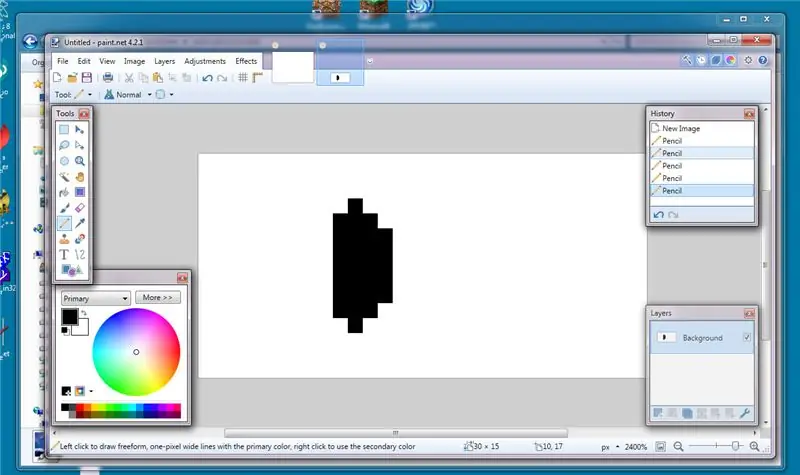
Använd de tidigare instruktionerna, använd paint.net och gör en ny fil, gör den till 30x15 pixlar (pic1) och rita en grov bil, vår unga designer börjar med vindrutan först (bilder 2 & 3).
spara den igen som en Windows bmp -fil (som i steg 2), konvertera till en C -bitmapp (steg3) och placera filen car.c (eller vad du än bestämmer dig för) i samma mapp som en nyskapad arduino ino (skiss) fil.
(p.s. kom ihåg att lägga till #include -raden i bilen. c detta brukade fånga oss ofta)
Länka först din motsvarighet till bil. C
#omfatta
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Adafruit_SSD1306 display (128, 64); // ställ in skärmens upplösning
/* bmpX/bmpY vi behöver dessa för att vara variabler som ändrar dessa värden och ritar om
skärmen är hur vi skapar rörelse animeringseffekt. hitSide och hitTop är hur vi håller sprite i skärmen */ uint8_t bmpX, bmpY = 0; // reservminne för 2 8 bitars int (0-255) vi behöver inte större 128 blir det största antalet som används bool hitSide = 0; bool hitTop = 0;
void setup ()
{fördröjning (100); // ge display etc tid att starta displayen. börjar (SSD1306_SWITCHCAPVCC, 0x3C); // detta är för att initialisera displayen display.clearDisplay (); // börja med en tom skärm
}
void loop ()
{display.clearDisplay (); // tom skärmen // bitmapp ritad uppifrån till vänster, x, y, namn på bitmapp, bredd X, höjd Y, färgdisplay.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // detta drar faktiskt bufferten till displayen någonsin/ * så här spårar vi skärmkanten och bestämmer om vi ska lägga till en pixel från topp till botten) eller ta bort en pixel (flytta nerifrån till toppen) */ switch (hitSide) // detta väljer bilens riktning baserat på boole {case 0: bmpX ++; ha sönder;
fall 1:
bmpX--; ha sönder; } // dessa 2 if -satser sätter boolen till true eller false om (bmpX == 0) {hitSide = 0; } om (bmpX == 96) // skärmens bredd minus bilen {hitSide = 1; } // samma som ovan för Y -axeln om (bmpY == 0) {hitTop = 0; } om (bmpY == 49) // skärmhöjd minus bilens höjd {hitTop = 1; } switch (hitTop) {case 0: bmpY ++; ha sönder; fall 1: bmpY--; ha sönder; }
}
du kan se programmet som fungerar i videon som bifogas
Steg 6: Gör körspelet


Först börjar vi med att rita några olika bilar eller hinder som i tidigare skeden av handledningen, vilket gör dem till 30x15 pixlar. Sedan konverterar vi dem till c bitmappar och länkar in koden.
#include // dessa vägar måste ändra beroende
// på var du lagrar filerna // redigera: jag har precis fått reda på om du ersätter // med "" du behöver inte hela sökvägen // med dina egna bibliotek #include
#omfatta
#inkludera #inkludera
#omfatta
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Adafruit_SSD1306 display (128, 64); // definiera displayparametrarna
definiera variabler och fasta värden
// definiera ingångsstiften det här är stiften på arduino de ändras aldrig så #definiera #definiera INTPIN 3 // bara stift 2 och 3 kan vara avbrottstappar på UNO #definiera UPPIN 4 // dessa är stift anslutna tp relevant switch #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // definiera riktningar
#define DIRUP 1 // dessa värden är vad "ormen" tittar på för att bestämma-
#define DIRDOWN 2 // riktningen ormen kommer att färdas #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed = 0; // värde för att registrera riktning för att flytta på vilken stift som gick högt
// booleska butik som stift gick högt
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars för bilens position uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // behöver värde cahnging arrayen
uint8_t lanePosArr = {0, 16, 32, 48}; // array för att lagra var varje körfält är
uint8_t carPosYCnt = 0; uint8_t carYTmp = 0; // variabler för linjerna i vägen uint8_t roadLineX1 = 51; // dessa är fördefinierade i början då ser raderna sömlösa ut uint8_t roadLineX2 = 102; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// detta är hur många pixlar spelområdet rör sig åt gången
uint8_t drawSpeed = 4;
// vars för fiende0
uint8_t fiende0PosX = 255; uint8_t fiende0PosY = 0; uint8_t fiende1PosX = 255; uint8_t fiende1PosY = 0; uint8_t fiende2PosX = 255; uint8_t fiende2PosY = 0;
// variabel till slumpmässig tilldela ett körfältnummer till hinder
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t laneGen1 = 0; uint8_t laneGen2 = 0;
// poängräknare
lång poäng = 0; // detta är poängen:/ lol lång jämför = 0; // detta lagrar poängen på sista nivån för att jämföra tillbaka till lång highScore = 25; uint8_t metreCnt = 0;
det är här vi startar funktionerna
// detta är uppsättningen kommandon om avbrottet är aktiverat tomrum avbruten () {fördröjning (150); updateDirection (); } // uppdatera vilket värde som är i riktningen var genom att kontrollera DIR-bollarna // -------------------------- UPDATE DIRECTION (spelare)- ------------------------- void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); om (BUTUP == true) {dirPressed = DIRUP; } om (BUTDWN == true) {dirPressed = DIRDOWN; } om (BUTLFT == true) {dirPressed = DIRLEFT; } om (BUTRHT == true) {dirPressed = DIRRIGHT; }
}
// ------------------------------- FLYTTA BIL --------------- -------------------------
// detta kommer att uppdatera skärmen förflyttaren bilen sprite
void moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; ton (SND, 100, 100); om (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY up"); // Serial.println (carPosYCnt); ha sönder; fall DIRDOWN: carPosYCnt ++; ton (SND, 100, 100); om (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; ha sönder; // kommenterade bilen som kunde flytta vänster och höger kollisionsdetektering inte så bra ännu /* fall DIRLEFT: carPosX--; om (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; ha sönder; */ case DIRRIGHT: // bara för skojs skull om du trycker till höger kommer ljudet från ljudet (SND, 100, 50); // carPosX ++; // if (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; ha sönder; } updateDisplay (); }
// -------------------------- RANDOM POS X ------------------- -----------
uint8_t randomPosX () // dessa 2 rutiner genererar bara slumpmässig position för hindren
{uint8_t posValTmp = 0; posValTmp = random (129, 230); //Serial.println("random x "); //Serial.println(posValTmp); retur (posValTmp); }
// --------------------------- RANDOM POS Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; laneVal = random (0, 4); // lägg till ett extra körfält för slumpmässighet, dvs inget objekt på skärmen medan det är i det här fältet //Serial.println("RandomY "); //Serial.println(lanePosArr [laneVal]); retur (lanePosArr [laneVal]); }// ------------------------------- STÄLL IN SPELHASTIGHET -------------- -------------- void setGameSpeed () // detta stoppar nivån att gå högre än 20 vilket gör att spelet inte kan spelas {om (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ DETECT CRASH ---------- ----------------------- void detectCrash () {
if (fiende0PosX = 0 && fiende0PosY == carYTmp)
{// Serial.println ("Game Over CRAASSSSHHHHHHEEEEEDDD into Traffic 0"); gameOver (); } if (fiende1PosX = 0 && fiende1PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEEDDD till trafik 1 "); gameOver (); } if (fiende2PosX = 0 && fiende2PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEEDDD till trafik 2 "); gameOver (); }}
det här är rutinerna som tecknar displayen.
// ------------------------------- RITTA VÄG --------------- --------------------- void drawRoad () // X, Y, längd, bredd {display.fillRect (roadLineX1, 15, 30, 4, WHITE); display.fillRect (roadLineX1, 30, 30, 4, WHITE); display.fillRect (roadLineX1, 45, 30, 4, WHITE); display.fillRect (roadLineX2, 15, 30, 4, WHITE); display.fillRect (roadLineX2, 30, 30, 4, WHITE); display.fillRect (roadLineX2, 45, 30, 4, WHITE); display.fillRect (roadLineX3, 15, 30, 4, WHITE); display.fillRect (roadLineX3, 30, 30, 4, WHITE); display.fillRect (roadLineX3, 45, 30, 4, WHITE); display.fillRect (roadLineX4, 15, 30, 4, WHITE); display.fillRect (roadLineX4, 30, 30, 4, WHITE); display.fillRect (roadLineX4, 45, 30, 4, WHITE); display.fillRect (roadLineX5, 15, 30, 4, WHITE); display.fillRect (roadLineX5, 30, 30, 4, WHITE); display.fillRect (roadLineX5, 45, 30, 4, WHITE);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ----------------------------------------- RITTA fiender ---- --------------------------------------- ogiltiga fienderDraw () {// X, Y, BMP -namn, bredd, höjd, färgdisplay.drawBitmap (fiende0PosX, fiende0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); fiende0PosX = fiende0PosX-drawSpeed; display.drawBitmap (fiende1PosX, fiende1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); fiende1PosX = fiende1PosX-drawSpeed; display.drawBitmap (fiende2PosX, fiende2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); fiende2PosX = fiende2PosX-drawSpeed; display.display (); if (fiende0PosX> 231 && fiende0PosX231 && fiende1PosX <255) {fiende1PosX = randomPosX (); fiende1PosY = randomPosY (); checkDuplicate (); }
if (fiende2PosX> 231 && fiende2PosX <255) {fiende2PosX = randomPosX (); fiende2PosY = randomPosY (); }} // ------------------------------------ UPDATE DISPLAY -------- ----------------------------------------- void updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, SVART); display.setCursor (100, 0); display.setTextColor (VIT, SVART); display.println (poäng); display.display ();
}
// ------------------------- vänta på tryckningsslinga ------------------- ------
// detta är hemskärmskoden void waitForPress () {splashScreen (); bool väntar = 0; // loop slutar när detta är sant display.clearDisplay (); medan (väntar == 0) {
display.fillRect (19, 20, 90, 32, SVART); // tom bakgrund för text
display.setTextColor (VIT); display.setCursor (23, 24); display.setTextSize (0); display.println ("Hänsynslös"); display.setCursor (36, 34); display.println ("Racer"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, WHITE); // border Snake display.drawRect (19, 20, 90, 33, WHITE); // kantlåda - 3 display.setCursor (25, 43); display.setTextSize (0); // font tillbaka till normal display.println ("tryck på valfri knapp"); display.fillRect (0, 0, 127, 8, SVART); display.setCursor (10, 0); display.print ("High Score:"); // visa hög poäng display.print (highScore); display.display (); väntar = digitalRead (INTPIN); // kontrollera om knappen som väntar ändras till 1 slutande medan dirPressed = 0; // Återställ knapptryckning till ingen riktning}} // -------------------------------------- ----- UPDATE GAME ----------------------------------------- void updateGame () {moveCar (); drawRoad (); enemysDraw (); // fiende1Draw (); // fiende2Draw (); metreCnt ++; detectCrash (); if (metreCnt == 5) // lägger till en punkt för var 10: e cykel för att klocka upp poäng {metreCnt = 0; poäng ++; } om (poäng == jämför+5) // påskyndar spelet var 5: e poäng till högst 20 hastigheter {jämför = poäng; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ SPEL OVER ---------------- ------------------------------
// denna rutin drar gränserna runt den döda hjältebilen och visar sedan spelet över skärmen
void gameOver ()
{ton (SND, 200, 200); // spela ljud uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // ställ in vars att dra lådor runt bil linePosX = carPosY; linePosY = carYTmp; pixwidth = 30; pixheight = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); för (int i = 0; i <= 26; i ++) // detta omger bilen i rektanglar som simulerar explosion {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth+4; pixheight = pixheight+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, SVART); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); ton (SND, i*20, 50); fördröjning (10); } display.setTextSize (2); display.setTextColor (VIT, SVART); display.setCursor (10, 23); ton (SND, 50, 500); display.print ("GAME"); display.display (); fördröjning (500); ton (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); display.display (); fördröjning (3000); restartGame (); waitForPress (); }
// ----------------------------------------- RESTART SPEL ----- ---------------------------------------------------------- -----
void restartGame () // detta kopierar höga poäng och återställer all statistik och genererar slumpmässiga positioner
{if (poäng> = högpoäng) // kolla om poängen är högre än högpoängen {highScore = poängen; // singel if statment för att uppdatera hög poäng}
poäng = 0;
drawSpeed = 4; metreCnt = 0; carPosYCnt = 0; fiende0PosX = randomPosX (); fiende0PosY = randomPosY (); fiende1PosX = randomPosX (); fiende1PosY = randomPosY (); fiende2PosX = randomPosX (); fiende2PosY = randomPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ -KONTROLLERA DUPLIKAT ----------------------------------------------- ------ void checkDuplicate () // dessa kontrollerar om hindren upptar samma spelutrymme {// Serial.println ("duplicerat kontrollerat"); if (fiende2PosX> 230 && fiende2PosX <255) {while (fiende2PosY == fiende1PosY || fiende2PosY == fiende0PosY) {fiende2PosY = randomPosY (); }}
if (fiende0PosX> 230 && fiende0PosX230 && fiende2PosXenemy1PosX && fiende2PosX230 && fiende0PosXenemy1PosX && fiende0PosX
//------------------------------------------- STARTBILD --- --------------------------------
void splashScreen ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); fördröjning (2000); } // ----------------------------------------------- UPPSTART ------------------------------------------------- ----------- void setup () {delay (100); // låt saker starta // Serial.begin (9600); // kommentera detta och allt det seriella. kommandon för feldiagvisning. börjar (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (VIT, SVART); display.setTextWrap (falskt); display.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, INPUT);
attachInterrupt (digitalPinToInterrupt (INTPIN), interruptressed, RISING);
// slumpmässigt placera hinder fiende0PosX = randomPosX (); fiende0PosY = randomPosY (); fiende1PosX = randomPosX (); fiende1PosY = randomPosY (); fiende2PosX = randomPosX (); fiende2PosY = randomPosY (); checkDuplicate (); // kolla efter dubbla platser // Serial.println ("installationen är klar"); startbild(); waitForPress (); } // ----------------------------------------------- ----- LOOP -------------------------------------------- ----------
void loop ()
{updateGame (); }
och det är i stort sett det, alla ändringar och feedback är välkomna. Frågor vi behöver ta itu med skärmflimmer Vi måste undersöka hur vi kan minska det och fiendens bilar kan fortfarande uppta samma utrymme.
Rekommenderad:
VBScript Basics - Starta dina skript, fördröjningar och mer !: 5 steg

VBScript Basics - Starta dina skript, fördröjningar och mer !: Välkommen till min första handledning om hur man gör VBScripts med anteckningsblock. Med.vbs -filer kan du skapa några roliga upptåg eller dödliga virus. I den här självstudien kommer jag att visa dig grundläggande kommandon som att starta ditt manus, öppna filer och mycket mer. Vid t
Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: 11 steg

Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: Har du någonsin haft mycket data du arbetar med och tänkt för dig själv … " hur kan jag göra allt av dessa data ser bättre ut och blir lättare att förstå? " Om så är fallet kan en tabell i Microsoft Office Word 2007 vara ditt svar
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
