
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Hej hej och välkommen till min handledning om att bygga Wumpus Hunt i garn med Sugarcube!
Twine är ett mycket enkelt verktyg, utformat för att skapa text äventyrsspel! Min favorit lilla kusin har valt att göra ett spel med Twine för sitt seniorprojekt, och jag får hjälpa till så jag skapar denna serie självstudier!
Denna serie är mindre avsedd som ett projekt i sig, och mer som en referens för speldesign med garn. Jag ska visa upp några av Twines funktioner och hur du kan använda dem som en del av ditt spel.
Om du vill följa med mig när jag bygger Hunt the Wumpus, uppmuntrar jag dig att ändra saker under tiden. Prova att lägga till funktioner eller använda saker på nya sätt. På så sätt kan du skapa ditt eget spel, istället för att bara följa mitt.
Nu har vi en Wumpus att jaga!
Steg 1: För Brevityns skull …

Denna handledning kommer att anta att du är bekant med några grunder. Normalt gillar jag att göra mina handledning så lättillgängliga som möjligt, men den här gången måste jag ta mig till köttet och potatisen för min förtjusande kusin.
Jag antar att du känner till Twine; att du vet hur du laddar ner det (eller använder onlineversionen), och att du vet hur man gör nya avsnitt och länkar dem ihop. Jag antar också att du är bekant med några grundläggande programmeringskoncept, nämligen variabler och funktioner, och hur de används i Sugarcube.
Jag måste anta att du är bekant med spelet Hunt the Wumpus. Det är ett svårt koncept att beskriva med ord, och att förklara med bilder skulle ta evigheter. Jag försökte hitta en video eller något som förklarade det, men jag kunde inte hitta någon som bara var berättelselös spel. Jag antar att det är en av de sakerna som bara går vidare generellt, och alla antar bara att du vet om det. Jag antar att jag inte hjälper till med det.
Steg 2: Idén

Tanken bakom detta projekt är att vi kan använda Twines passager som enskilda rum. Spelaren kan korsa dessa rum genom länkarna, och koden ändrar rummets text beroende på om Wumpus är där eller inte.
Det här konceptet blev mer utmanande än jag förväntade mig, men på det hela taget tror jag att det passade mestadels inom Twines styrhus.
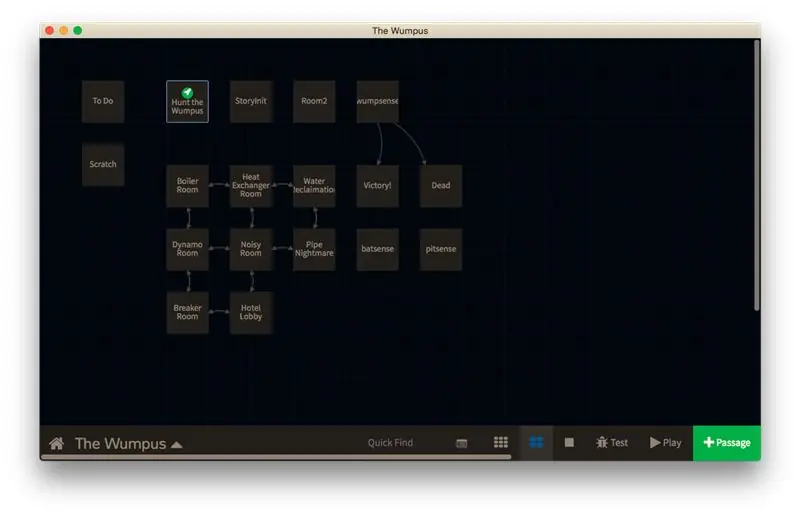
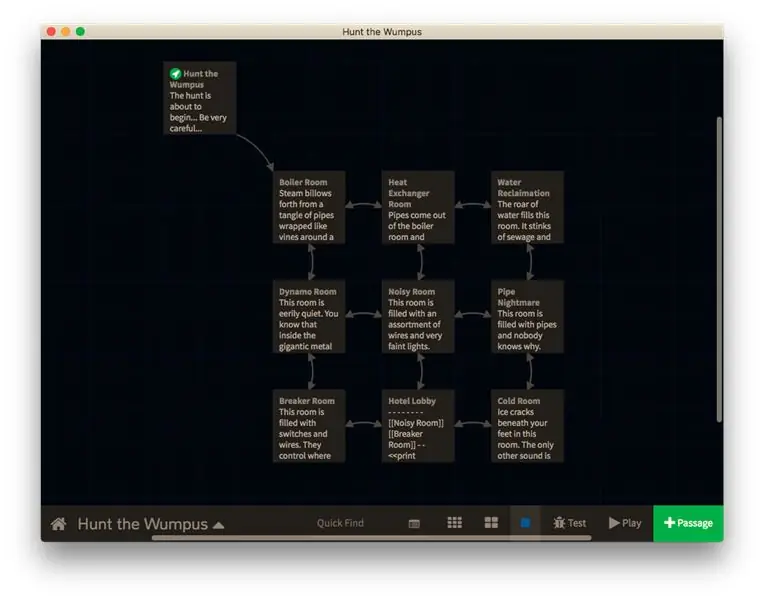
Steg 3: Skapa några rum




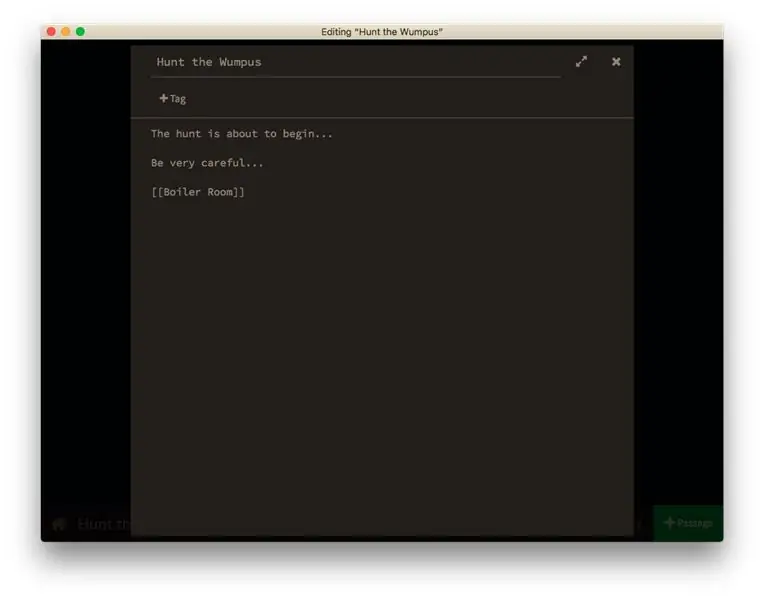
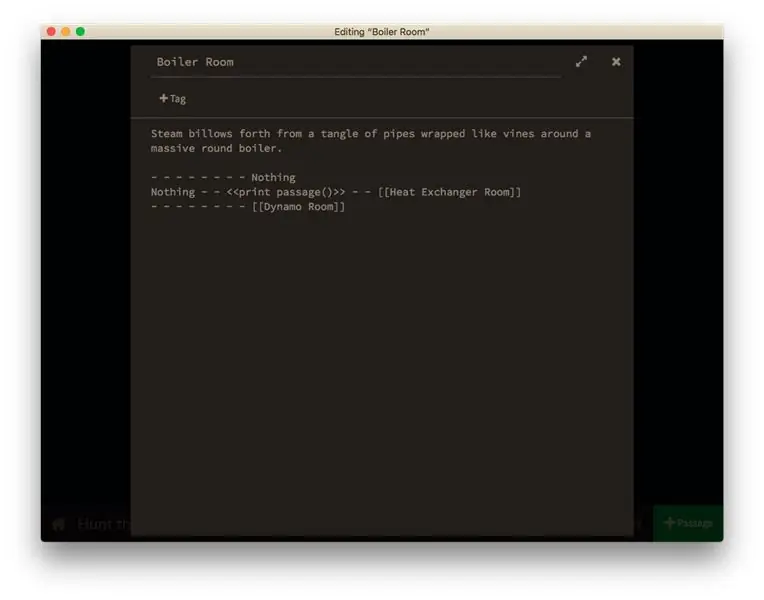
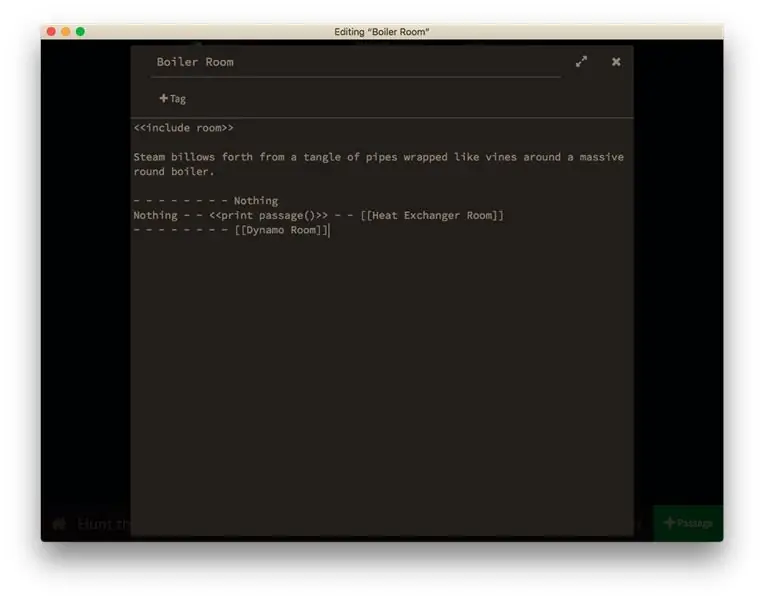
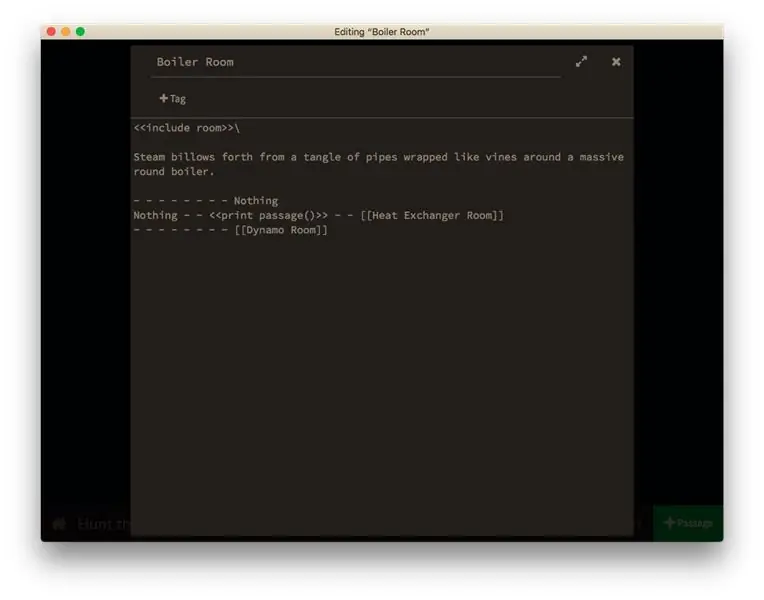
Som du kan se ovan började jag med att skapa ett 3x3 rutnät med rum. Jag har också en introduktionspassage där spelaren kommer att börja, och som länkar till ett rum på rutnätet. Koden för dessa är mycket grundläggande, bara lite text och länkar. Jag gjorde lite formatering för att ordna länkarna i varje rum (som du kan se på den tredje bilden), men jag höll det minimalt.
Nyckeln till detta steg är minimalism. Du kommer att vilja omarbeta de flesta av dessa saker regelbundet, så du vill inte behöva göra om en hel massa jobb. Håll dig till mindre än 10 rum totalt, håll rumsbeskrivningarna korta, gör inte sakerna vackra ännu. De måste bara vara funktionella.
När du väl har fått koden att fungera kan den vara snygg.
Steg 4: Lägg till en Wumpus

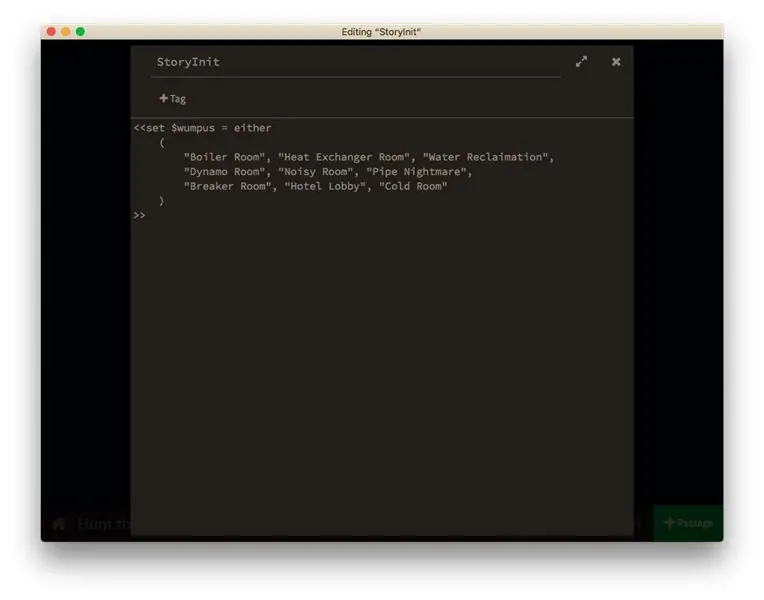
För att lägga till vår Wumpus måste vi skapa en StoryInit -passage.
Denna passage är unik för SugarCube och körs innan spelaren ser startpassagen. Det används för att ställa in variabler och objekt som måste skapas innan spelet börjar. Det är mycket viktigt att avsnittet heter "StoryInit", och det är skiftlägeskänsligt.
Vi deklarerar vår Wumpus -variabel som en sträng och tilldelar den ett slumpmässigt rums titel. Vi kan använda funktionen antingen () för att tilldela den en slumpmässig sträng från en lista med strängar. På det sättet kommer Wumpus alltid att börja i ett slumpmässigt rum.
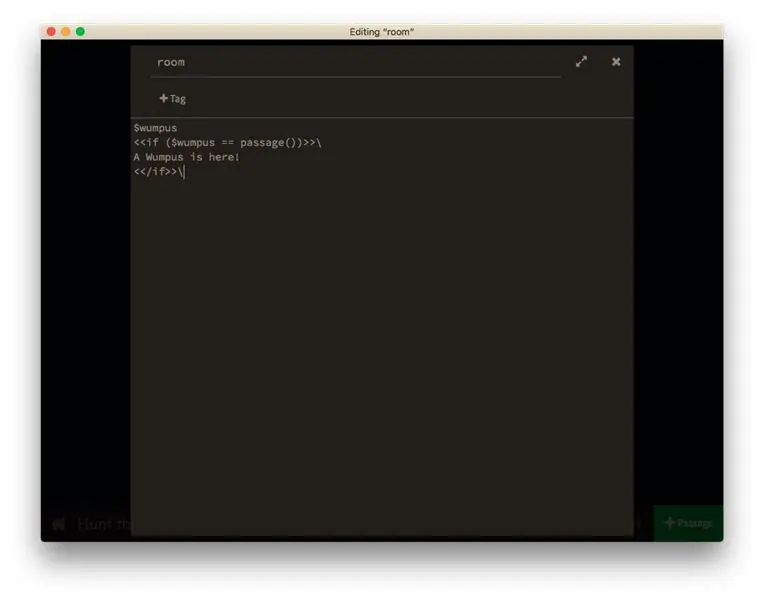
Steg 5: Sök efter en Wumpus

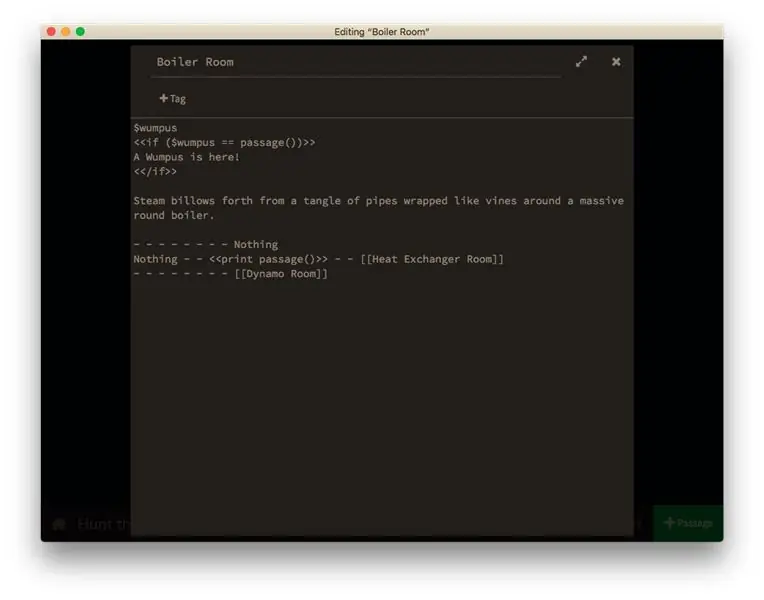
Till vart och ett av rummet lägger vi till ett "" uttalande som kontrollerar om Wumpus är i det aktuella rummet. Om det är det, kommer det att skriva ut en kort sträng. Om det inte är det så dyker ingenting upp.
Eftersom vi bygger detta kommer vi också att lägga till lite felsökningsinformation. Vi skulle vilja veta i förväg var vår Wumpus är och att den fungerar som den ska.
Du måste kopiera och klistra in den här koden individuellt i varje rum för tillfället. Det är därför jag sa åt dig att hålla dig till bara några få rum.
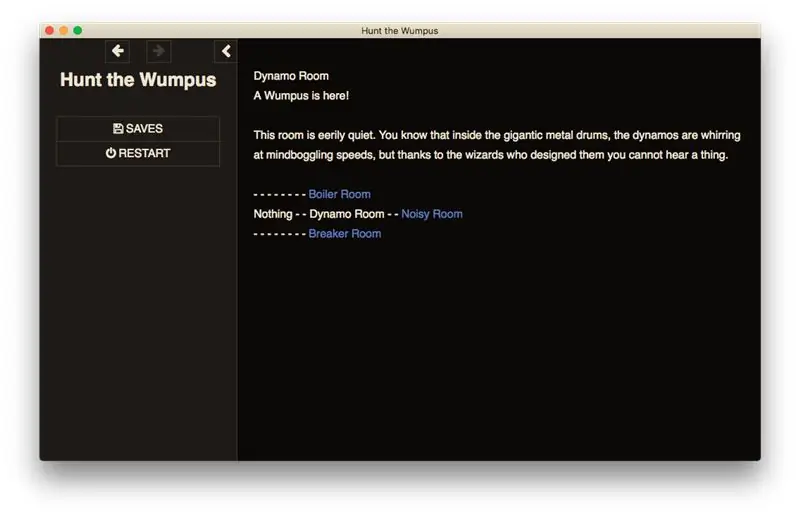
Steg 6: Testa


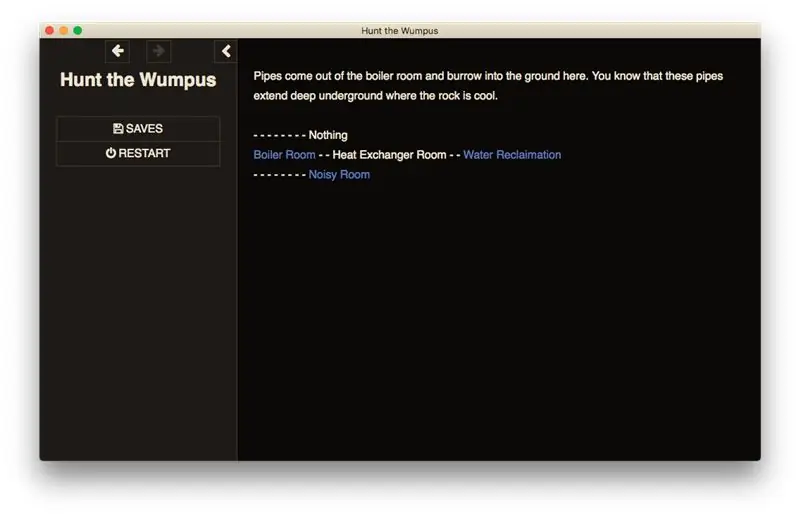
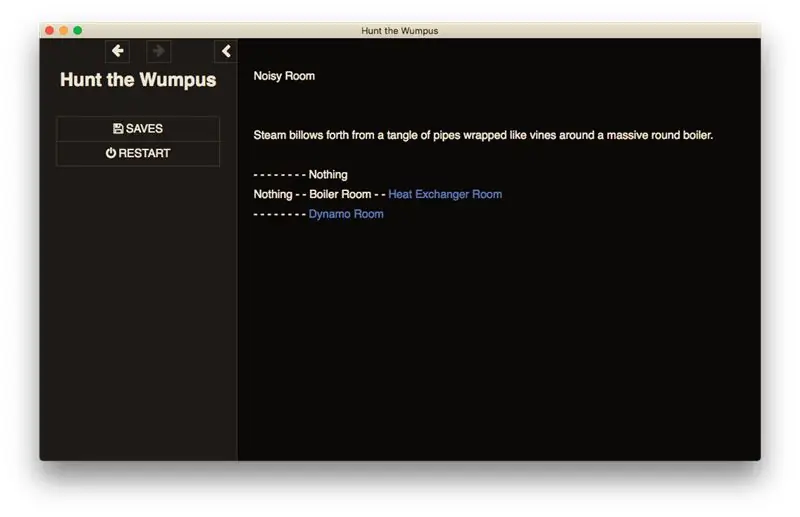
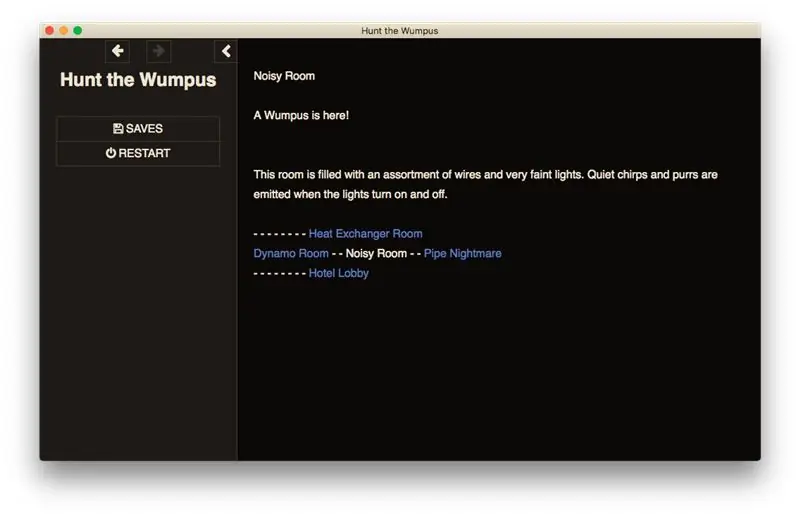
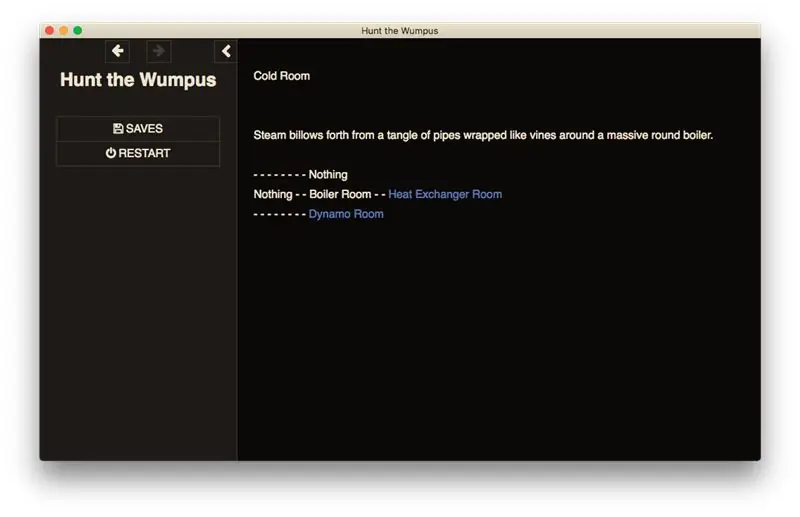
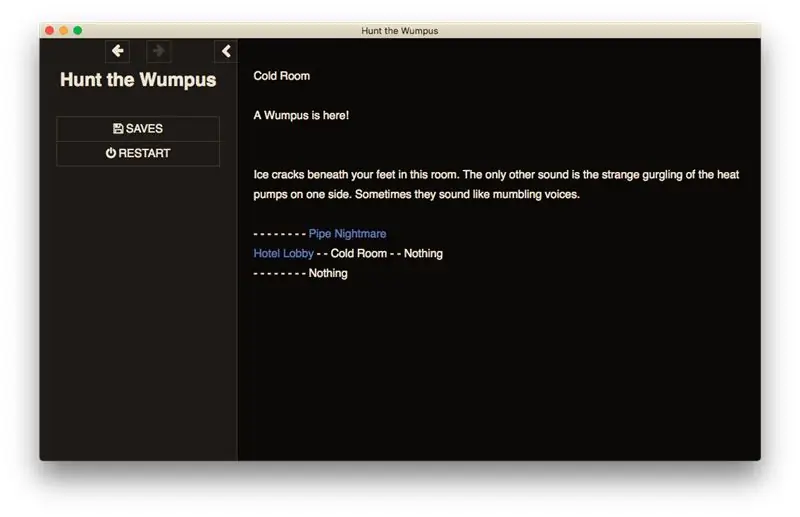
Vi testar vår kod genom att spela den. Visst kan vi se var Wumpus ligger högst upp på skärmen. Om vi inte är i det rummet är "A Wumpus here!" texten visas inte.
Genom att navigera till rätt rum kan vi få texten att visas. Så här tilldelar vi vår Wumpus ett slumpmässigt rum för varje spel!
Steg 7: Lägga till generisk rumskod


Allt det som kopierar och klistrar in för att få varje rum att leta efter Wumpus är tråkigt. När vi utvecklar det här spelet kommer vi att vilja ändra denna kod ganska mycket. Vi behöver ett bättre sätt att göra det. Låt oss skapa en generisk rumskod.
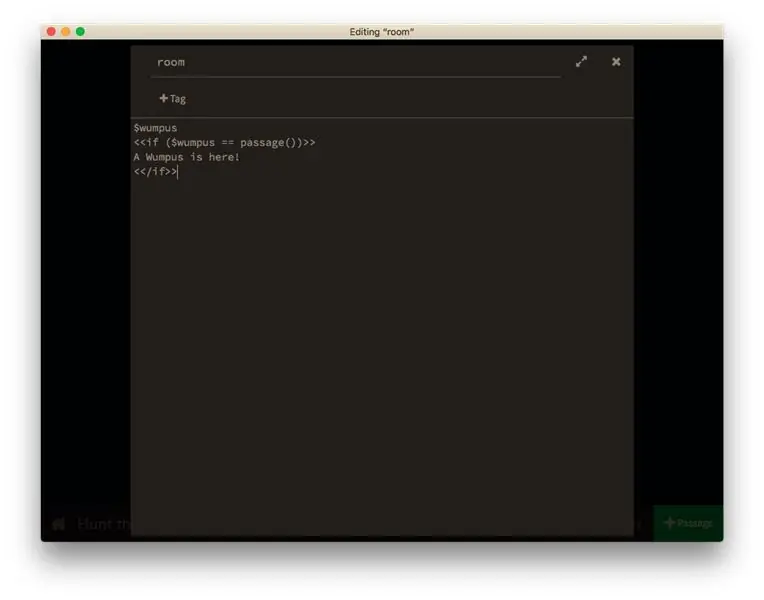
Gör en passage och rubricera den till något speciellt. Jag kallar mitt "rum", med små bokstäver. Du kanske vill använda specialtecken eller alla kepsar för att göra ditt unikt så att det inte liknar något av dina riktiga rumsnamn.
Vi klipper och klistrar in vårt "" uttalande i denna generiska rumskod. Använd sedan ett "" uttalande i vart och ett av dina riktiga rum. Detta kommer bokstavligen att kopiera och klistra in innehållet i vår "rum" -passage i den delen av varje rum. På så sätt kan vi låta maskinen hantera de tråkiga bitarna, medan vi fokuserar på kod!
Du kan läsa mer om "" och andra uttalanden på dokumentationssidan för Sugarcube 2.
Steg 8: Testa


Att testa detta ger naturligtvis samma resultat som tidigare, men det är viktigt att testa ofta. Tillfredsställande också.
Det pekar dock på en olycklig bieffekt av all vår kodning som vi nu kan hantera mer korrekt. Du kanske märker att när vi lägger till mer kod till varje passage får vi mer och mer tomt utrymme i vårt spel. Vi tar hand om dem nästa.
Steg 9: Varför finns det tomma linjer?


Du kan se ovan hur jag har lagt till snedstreck i ändarna av vissa kodrader. Var och när jag använder dem är mycket avsiktligt, och för att förstå att du måste förstå varför vi får konstiga linbrott i första hand.
Det är kodens natur i Twine att mingla med vanlig text. Vinkelparenteserna (dessa saker:) säger till Twine att det som ingår är kod och inte text. Låt mig illustrera problemet med detta. Låt oss säga att du har följande kod:
<> Normal text visas i spelet … <
Många textprocessorer har ett alternativ som låter dig se tecken i blanksteg. saker som mellanslag, flikar och radbrytningar. Twine gör inte det, men om det gjorde det skulle det se ut ungefär så här:
¶
Normal˙text˙visas˙i˙spel … ¶ ¶ Mer˙spel˙text …
Ser du de styckena? (¶) De finns inte inuti vinkelparenteserna. Det betyder att Twine tycker att de är normal text och lägger dem i ditt spel. Det är därför, när du spelar spelet, ser det ut så här:
Normal text visas i spelet …
Mer speltext …
För att bli av med dem kan vi använda en backslash -karaktär för att berätta för Twine att vi inte vill ha den där linjebreaken där. I din kod kommer det att se ut ungefär så här:
¶
Normal˙text˙visas˙i˙spel … ¶ / ¶ Mer˙spel˙text …
Detta kommer att visas som du förväntar dig i ditt spel:
Normal text visas i spelet …
Mer speltext …
Tänk på att endast radbrytningar utanför vinkelparenteser behöver detta. Om vi till exempel hade följande kod:
¶
Vi skulle bara behöva det ena snedstrecket, eftersom det första linjeskyddet (¶) är inuti vinkelparenteserna ().
För det andra, backslashes () skiljer sig från snedstreck (/), och du måste vara försiktig med vilken du använder var, eftersom de gör olika saker.
Steg 10: Testa

Ditt test bör avslöja att du har eliminerat det felaktiga tomma utrymmet! utmärkt!
Steg 11: Det är allt för nu

Det är hela tiden jag har för tillfället. Hittills är allt ganska grundläggande Twine -grejer. Generisk rumskod är ett användbart knep för att minska den kopia och klistra du måste göra, och dessa backslash är absolut nödvändiga för att hålla dina passager rena och din kod läsbar.
Saker kommer att ta fart snabbt härifrån!
Glad jakt!
Rekommenderad:
Ta reda på när någon gick in i ett rum med radarsensor Xyc-wb-dc: 7 steg

Ta reda på när någon kom in i ett rum med hjälp av radarsensor Xyc-wb-dc: I den här självstudien lär vi oss hur man tar reda på när någon kom in i ett rum med RTC-modul, radarsensor xyc-wb-dc, OLED-display och arduino. demonstrationsvideo
Fanair: en väderstation för ditt rum: 6 steg (med bilder)

Fanair: en väderstation för ditt rum: Det finns otaliga sätt att ta reda på det aktuella vädret, men då vet du bara vädret utanför. Vad händer om du vill veta vädret i ditt hus, inuti ett specifikt rum? Det är vad jag försöker lösa med det här projektet. Fanair använder flera
DIY Walkie-Talkie med generiska 433MHz RF-moduler: 4 steg

DIY Walkie-Talkie med generiska 433MHz RF-moduler: I det här projektet kommer jag att visa dig hur du använder generiska 433MHz RF-moduler från Ebay för att skapa en funktionell Walkie-Talkie. Det betyder att vi kommer att jämföra olika RF-moduler, lära oss lite om en förstärkare i klass d och slutligen bygga Walkie-Talkie.
Länkar från variabler i garn med sockerrör: 10 steg

Länkar från variabler i garn med Sugarcube: Jag är så glad att du har gått med mig igen! Det betyder att Wumpus inte har ätit dig än. Bra! För er som inte är bekanta är det här en uppsättning självstudier som jag gör för att hjälpa min förtjusande oochy-skootchy widdle-kusin med sitt seniorprojekt. Dessa självstudier
Hur automatiserar du ditt rum med Arduino? Del 1: 5 steg

Hur automatiserar du ditt rum med Arduino? Del 1: Jag ville alltid fjärrstyra mitt rum, så jag bestämde mig för att skapa ett system som tillåter mig att göra det. Om du vill lära dig hur? då uppmanar jag dig att följa dessa steg nedan
