
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.
Ansträng inte ögonen för att se StereoGraphic Images. Justera bilderna.
Steg 1:
Ladda ner "StereoViewer.html" och "1.jpg" till skrivbordet.
Steg 2:
Öppna filen "StereoViewer.html" och aktivera JavaScript.
Steg 3:
Med JavaScript aktiverat bör du få detta. Uppdatera webbsidan om det behövs.
Steg 4:
Ändra skala_procent till 70 och tryck på {Load And Scale}. Justera skalan för det som är mest avslappnande.
Steg 5:
Det finns två olika typer av StereoGraphic images. Download "Wedding_Rice_P.jpg" och "Wedding_Rice_C.jpg".
Steg 6:
Skriv eller klipp ut och klistra in "Wedding_Rice_P.jpg" i textområdet och tryck på {Load And Scale}.
Steg 7:
Antingen "Wedding_Rice_P.jpg" eller "Wedding_Rice_C.jpg" ger den bästa 3D -effekten. För "Wedding_Rice_P.jpg" är dina ögon mest avslappnade och ser ut parallellt. För "Wedding_Rice_C.jpg" är dina ögon mest avslappnade och ser ut med korsade ögon. I det här fallet har de två bilderna bytts ut. Alla andra filer kan laddas ner som en zip -fil.
Rekommenderad:
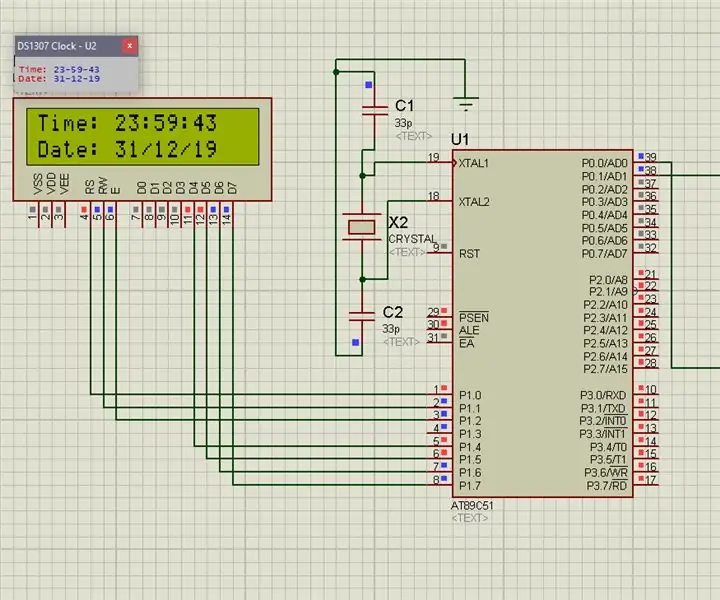
8051 gränssnitt med DS1307 RTC och visning av tidsstämpel i LCD: 5 steg

8051 gränssnitt med DS1307 RTC och visning av tidsstämpel i LCD: I den här självstudien har vi förklarat dig om hur vi kan koppla 8051 mikrokontroller med ds1307 RTC. Här visar vi RTC -tid i lcd med proteussimulering
Kontrollera Led's Brightness av Raspberry Pi och anpassad webbsida: 5 steg

Kontrollera Led's Brightness med Raspberry Pi och anpassad webbsida: Med hjälp av en apache -server på min pi med php hittade jag ett sätt att styra en LED: s ljusstyrka med en reglage med en anpassad webbsida som är tillgänglig på alla enheter som är anslutna till samma nätverk som din pi .Det finns många sätt på vilket detta kan göras
ESP8266 POV -fläkt med klocka och textuppdatering av webbsida: 8 steg (med bilder)

ESP8266 POV -fläkt med klock- och webbsida Textuppdatering: Detta är en variabel hastighet, POV (Persistence Of Vision), fläkt som intermittent visar tiden och två textmeddelanden som kan uppdateras "direkt". POV -fläkten är också en enda webbserver som låter dig ändra de två textmeddelandena
Hur man skapar en enkel webbsida med parenteser för nybörjare: 14 steg

Hur man skapar en enkel webbsida med parenteser för nybörjare: Introduktion Följande instruktioner ger stegvis vägledning för att skapa en webbsida med parenteser. Brackets är en källkodredigerare med huvudfokus på webbutveckling. Skapat av Adobe Systems, det är gratis och öppen källkodslicens
Hur man går tillbaka till det ursprungliga gränssnittet för visning av instruktioner: 3 steg

Hur man går tillbaka till det ursprungliga gränssnittet för visning av instruktioner: Om du inte insåg att Instructables gränssnitt för visning av saker har ändrats för utvalda, populära, betyg | nyligen, åsikter och tidsålder. Jag såg ett par klagomål om att de inte gillade den här förändringen, så till alla: här ändrar vi
