
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

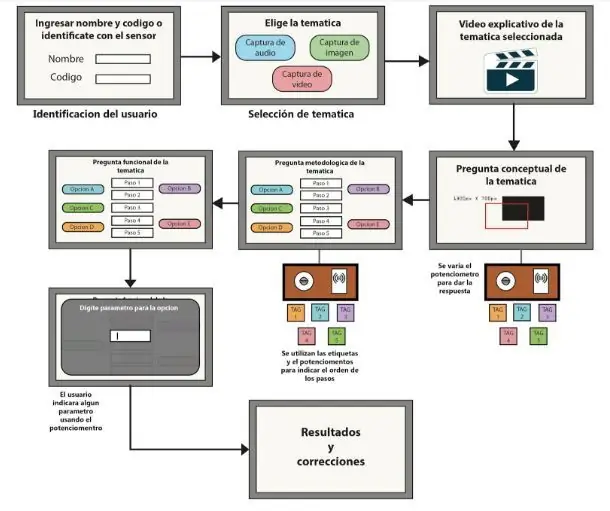
Elproduo sera un system multimedia interactivo, el cual sedesplegará a través de un medio audiovisual y contará with elementos software and hardware para su manipulación, teniendo and cuenta que su propósito es enseñar a los estudiantes mediante las formas de aprendizaje conceptual, metodológico y funcional, el proceso de captura de imagen, audio y video, explicando todas sus componentes. El sistema estará basado en características de videos interactivos de categoría Learning, por lo tanto, contará con mecánicas que evaluarán el aprendizaje que el usuario ha adquirido.
Material
- 1 sensor RFID RC522
- 1 Potenciómetro
- 1 Ardunio Mega
RFID -elektorn och den potentiella sonen är oumbärlig för en fungerande modell för funktionalitet, för att du ska kunna styra alla tillstånd som kan användas med systemet. El lector tenderar como función leer las etiquetas para seleccionar la respuesta en cada pregunta y el potenciómetro será el encargado de navegar dentro las opciones.
programvara
- Arduino IDE.
- Adobe Illustrator (Opcional)
- Bearbetning
Steg 1: Video Educativo

Inicialmente se identifieraron los temas a tratar dentro del vídeo; en nuestro caso Captura (bild, video och sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que esta información sera el contenido de ví.
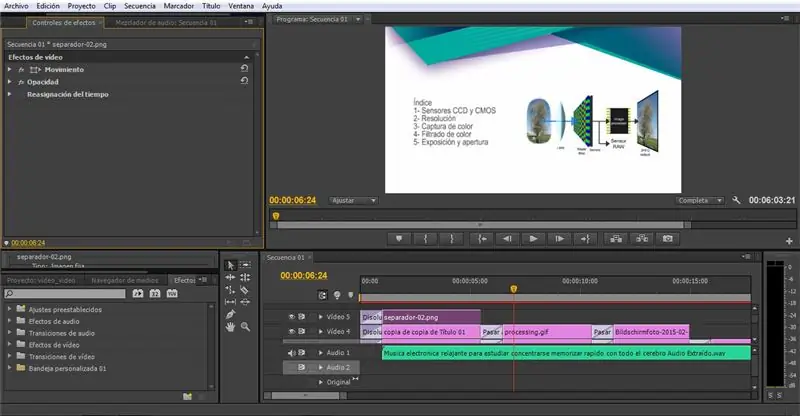
Beskrivning av information och information om temat och information om hur vi kan läsa och ta del av en utbildningsprocess för olika typer av videoklipp, bilder, text och ljud, med en programvara för videoredigerare, och nu för Adobe Premiere, för así obtener un producto final el cual es el vídeo educativo que se le brindara al usuario al momento de interactuar con el modelo prototipo funcional.
Este vídeo educativo sera la primer interfaz del usuario, ya que gracias a este vídeo el usuario tendrá la información necesaria para responder a las diferentes preguntas; garantizando así el aprendizaje y evaluación, conceptual, metodológica y conceptual.
Steg 2: Interfaz De Usuario




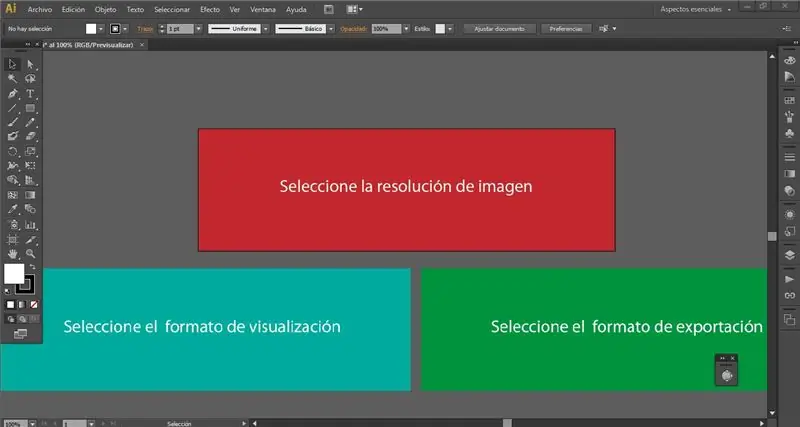
För medio de un software de vectores, och nuestro caso Adobe Illustrator, se desarrolló todos for elementos que componían nuestra interfaz de usuario.
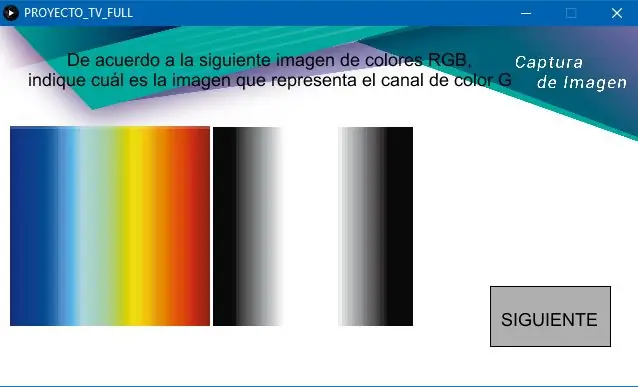
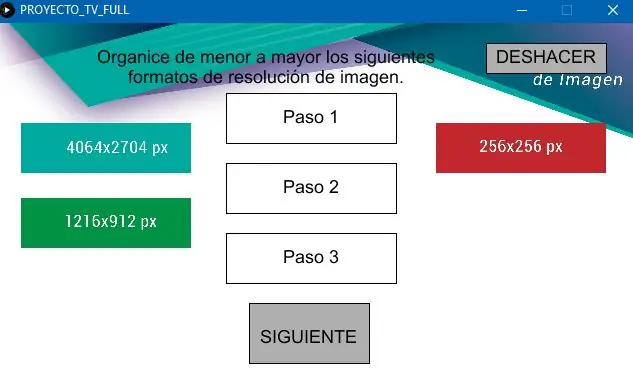
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; Además se diagramo todas las opciones necesarias con las cuales va a interactuar el usuario, principalmente las opciones de respuesta, las cuales se desarrolló un recuadro con cada opción and un color diferenciador a las demás.
Steg 3: Conexión De Los Componentes


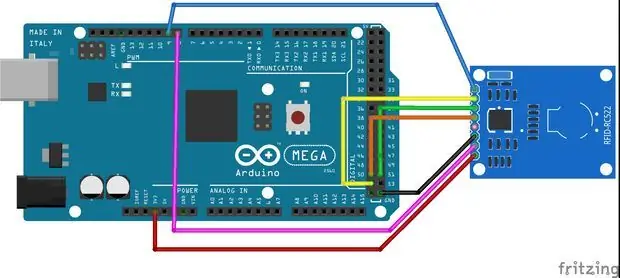
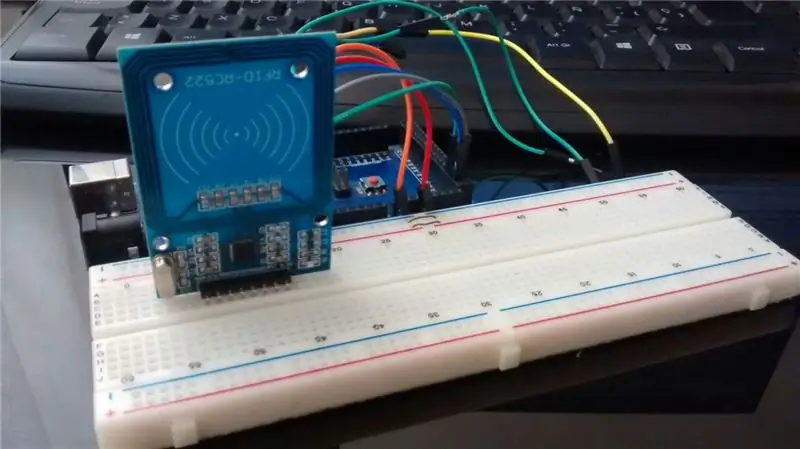
Empezaremos realizando la conexión del RFID-RC522, para lo cual se debe tener en cuenta la ubicación de los pines MOSI, MISO och SCK en el Arduino Mega. Los pines SDA och RST kan användas för alla typer av digitala nålar, men de kan också användas för att göra posteriormente.
A continuación se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
El signuiente componente es el potenciometro, para cual te dejamos un enlace que explica como se realiza la conexión de uno de forma detallada. Luis Llamas Potenciometro
Steg 4: Program - Arduino
Ahora empezaremos con la programación. El código completeo lo puedes ladda ner cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#omfatta
Ahora para la lectura del RFID y del potenciomentro se configuran los parámetros y se utiliza un método que facilita la lectura del RFID:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); // Variabler globales String ID = ""; booleskt tillstånd = falskt; const int analogPin = A0; int värde; // variabel que almacena la lectura analógica raw int pos;
int kont = 0;
int caso;
int casoviejo = 0; void setup () {Serial.begin (9600); SPI.begin (); RFID. PCD_Init (); } // Metodo para comparar los tags of RFID
int CompararTags (String ID) {
int caso = 0; if (ID.equals ("43 27 97 10")) {caso = 1; } if (ID.equals ("124 192 204 194")) {caso = 2; } if (ID.equals ("30 44 244 229")) {caso = 3; } retur caso;
}
byte ActualUID [4];
String leerRFID (MFRC522 rfid) {String ID0; Sträng ID1; Sträng ID2; Sträng ID3; Sträng -ID; // Enviamos serialemente su UID for (byte i = 0; i <rfid.uid.size; i ++) {ActualUID = rfid.uid.uidByte ; om (i == 0) {ID0 = String (ActualUID ); } if (i == 1) {ID1 = String (ActualUID ); } if (i == 2) {ID2 = String (ActualUID ); } if (i == 3) {ID3 = String (ActualUID ); }} ID = ID0 + "" + ID1 + "" + ID2 + "" + ID3; retur -ID; }
Hur kan vi göra en datum för att ta TAG?
Finalmente, debemos enviar los datos por el serial a Processing, para lo cual armamos un String que tienen toda la informationación separado cada uno por una ",", ya que en Processing realizaremos un Split () que permitirá separar los data and utilizarlos según la conveniencia. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
void loop () {
värde = analogRead (analogPin); // realizar la lectura analógica raw pos = map (värde, 0, 1023, 0, 100); // se skriva skriva för enviar INTs //Serial.write(pos); // recibe los datos de Processing if (Serial.available ()) {// Om data finns att läsa, int val = Serial.read (); caso = val; } if (RFID. PICC_IsNewCardPresent ()) {// Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial ()) {ID = leerRFID (RFID); //Serial.println(ID); caso = CompararTags (ID); // si el caso que se lee es igual al anterior que se leyo, no va a imprimir. if (! (casoviejo == caso)) {switch (caso) {case 1: //Serial.println(caso); casoviejo = caso; ha sönder; fall 2: //Serial.println(caso); casoviejo = caso; ha sönder; fall 3: //Serial.println(caso); casoviejo = caso; ha sönder; }}}}
Sträng potenciometro = (String) pos;
String casoRFID = (String) caso; String todo = potenciometro+","+casoRFID+","+"00"; Serial.println (todo); fördröjning (500); }
Steg 5: Programación - Bearbetning
Debido a que el código es extenso, se explicara los puntos mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás descargar el código completeo cuando quieras.
Primero se importan las librerías a usar:
import bearbetning. serie.*;
import bearbetning. video.*;
Después se deben crear las imágenes y los vídeos, para que estos puedan ser visualizados.
Film myMovie ;
PImage fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage funcional1, funcional2, funcional3;
en el setup () debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial by el cual recibirá los datos que envié el Arduino.
myMovie = ny film [2];
storlek (640, 360); frameRate (60); f = createFont ("Arial", 18, true); String portName = "COM4"; // ändra 0 till a 1 eller 2 etc. för att matcha din port myPort = new Serial (this, portName, 9600); myMovie [0] = ny film (detta, "video2.mp4"); fondo_IMAGEN = loadImage ("Gränssnitt_2_Fondo_Imagen.png"); concept1 = loadImage ("Gränssnitt_2_1 ° - B.png"); concept2 = loadImage ("Gränssnitt_2_1 ° - G.png"); concept3 = loadImage ("Gränssnitt_2_1 ° - R.png"); muestra = loadImage ("Gränssnitt_2_1 ° - RGB.png"); opcion1 = loadImage ("img_Imagen-Metodología-05.png"); opcion2 = loadImage ("img_Imagen-Metodología-06.png"); opcion3 = loadImage ("img_Imagen-Metodología-07.png"); opc1_1 = loadImage ("img_Imagen-Funcional-08.png"); opc1_2 = loadImage ("img_Imagen-Funcional-09.png"); opc2_1 = loadImage ("img_Imagen-Funcional-10.png"); opc2_2 = loadImage ("img_Imagen-Funcional-11.png"); opc3_1 = loadImage ("img_Imagen-Funcional-13.png"); opc3_2 = loadImage ("img_Imagen-Funcional-15.png"); funcional1 = loadImage ("funcional1.png"); funcional2 = loadImage ("funcional2.png"); funcional3 = loadImage ("funcional3.png"); myMovie [0].play ();
Las siguientes lineas de código están dentro del método Draw ().
Primero se reciben los datos del serial y realizamos el Split () que permite separar cada uno de los datos que se reciben.
if (myMovie [0].time () == myMovie [0].duration ()) {video = true;
} annat {video = falskt; } medan (myPort.available ()> 0) {String val = myPort.readString (); Strängvalor = val; // separa los valores que recoje el serial. int nums = int (split (valor, ',')); pote = nums [0]; caso = nums [1]; println (pote+","+caso); }
Se tiene un switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
om (! video) {
bild (myMovie [0], 0, 0, 640, 360); } annat {bakgrund (255); switch (cambioEscena) {case 0: break; fall 1: escena1 (); ha sönder; fall 2: escena2 (); ha sönder; fall 3: escena3 (); ha sönder; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed () para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed () {
// dimenciones del boton siguente escena 1 if (cambioEscena == 1) {if (mouseX> Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY <100+30) { // ALMACENA LA RESPUESTA DEL PARAMETRO! if (parametroOpc1 == 1) {respuesta_1_3 = 1; } if (parametroOpc1 == 2) {respuesta_1_3 = 2; } if (parametroOpc2 == 1) {respuesta_2_3 = 1; } if (parametroOpc2 == 2) {respuesta_2_3 = 2; } if (parametroOpc3 == 1) {respuesta_3_3 = 1; } if (parametroOpc3 == 2) {respuesta_3_3 = 2; } myPort.write (0); println (respuesta_1_3+","+respuesta_2_3+","+respuesta_3_3); }
if (mouseX> xx && mouseX yy && mouseY finx && mouseX finy && mouseY <finy+Sh2) {guardarRespuestas (); utgång(); }}}
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas () {
String ResConceptual = "Incorrecto"; String ResMetodlo = "Felaktigt"; String ResFuncio = "Felaktigt"; if (respuesta_1 == 2) {ResConceptual = "Correcto"; } if (y == 210 && y2 == 140 && y3 == 70) {ResMetodlo = "Correcto"; } if (escena2y == 140 && escena2y2 == 210 && escena2y3 == 70 && respuesta_1_3 == 1 && respuesta_2_3 == 2 && respuesta_3_3 == 2) {ResFuncio = "Correcto"; } String Respuestas = "Respuesta conceptual:"+ResConceptual+"Respuesta metodologica:"+ResMetodlo+"Respuesta funcional:"+ResFuncio; String list = split (Respuestas, ''); // Skriver strängarna till en fil, var och en på en separat rad saveStrings ("RESPUESTAS.txt", lista); }
Steg 6: Utmatning


Finalmente cuando se ejecuta el programa iniciara con un vídeo explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Rekommenderad:
Otto DIY Class Final: 4 steg

Otto DIY Class Final: Detta projekt möjliggjordes av Otto och Athens Technical College. För att börja måste du först köpa satsen från: https://www.ottodiy.com/store/products/49452Följ sedan stegen på: https: //wikifactory.com/+OttoDIY/otto-diy
CPE 133 Final Project Decimal to Binary: 5 Steg

CPE 133 Final Project Decimal to Binary: Binary Numbers är en av de första sakerna som kommer att tänka på när man tänker på digital logik. Binära siffror kan emellertid vara ett svårt koncept för de som är nya. Detta projekt kommer att hjälpa dem som är både nya och erfarna med binära tal
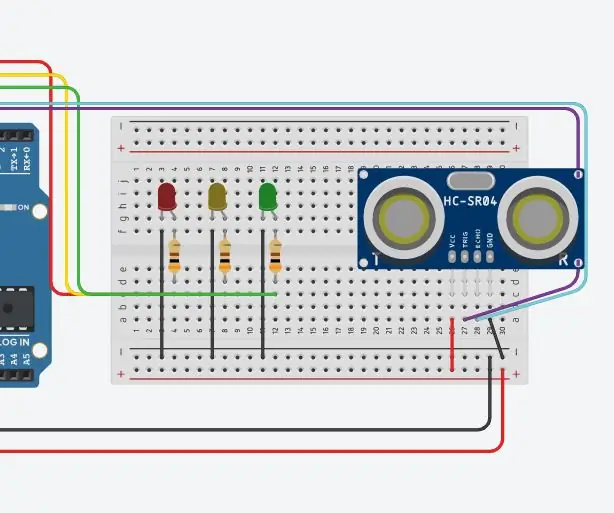
TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): 4 steg

TinkerCAD Ultrasonic Distance Sensor Circuit (Computer Eng Final): Vi kommer att skapa en annan rolig tinkerCAD -krets att göra under karantän! Idag finns det en tillägg av en intressant komponent, kan du gissa? Tja, vi kommer att använda en ultraljudsavståndssensor! Dessutom kommer vi att koda för 3 lysdioder
Wearable Tech Final Project - DJ -hjälm: 6 steg

Wearable Tech Final Project - DJ -hjälm: Målet med detta projekt är att göra en DJ -hjälm med lysdioder reaktiva för musik för show och wow -faktor. Vi använder en adresserbar LED -remsa från Amazon.com samt en motorcykelhjälm, en Arduino uno och tråd
Projecte Final 3ESO Grua: 4 steg

Projecte Final 3ESO Grua: Hola, em dic Iván i aquest es el meu projecte final de tecnologia en 3r E.S.O.En aquest project of em for fer una grua que pugui agafar un object of un punt a i transportar-lo finns for punt B
