
Innehållsförteckning:
- Steg 1: Material och verktyg - behållare
- Steg 2: Material - Vindmodul
- Steg 3: Material - Temperaturmodul
- Steg 4: Material - Ljusmodul
- Steg 5: Material - Rökmodul
- Steg 6: Material - Vattenmodul
- Steg 7: Skärhål på framsidan för fläktar
- Steg 8: Tillverkning av temperatur (Peltier Cell) moduler
- Steg 9: Integrera Peltier -modulerna i fläktarna
- Steg 10: Gör "kolumnen" för topplocket
- Steg 11: Att ge struktur till lådan
- Steg 12: Skär lådans sidor
- Steg 13: Anpassning av vattenbehållarutrymmet
- Steg 14: Gör vattenbehållaren
- Steg 15: Avsluta huvudstrukturen
- Steg 16: Lägga till ljusmodulen
- Steg 17: Gör vattenröret
- Steg 18: Kabeldragning
- Steg 19: Programmering och körning
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.



Detta projekt beskriver den process som följs för att designa och utveckla hårdvaruimplementeringen av de fysiska datorinteraktionerna för en interaktiv videospelare riktad till video- och digital -tv -studenter vid Universidad Autónoma de Occidente, involverade kring ämnet multisensoriska interaktiva videor, i form av en produkt som enkelt kan tillverkas och manipuleras.
För närvarande finns det inga gratis plattformar för att utveckla den här typen av videor som också inkluderar sensoriska interaktioner. Därför är dess huvudsakliga syfte att undvika att studenter måste köpa dyra mjukvarulicenser, att behöva förlita sig på och leverera halvvägs gjorda lösningar på klassens uppdrag och att behöva lägga mycket mer tid på att utveckla dessa plattformar själva.
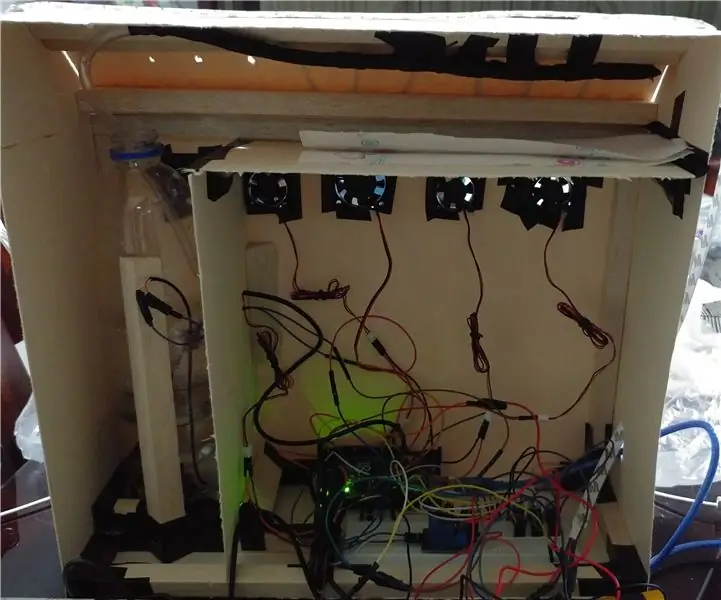
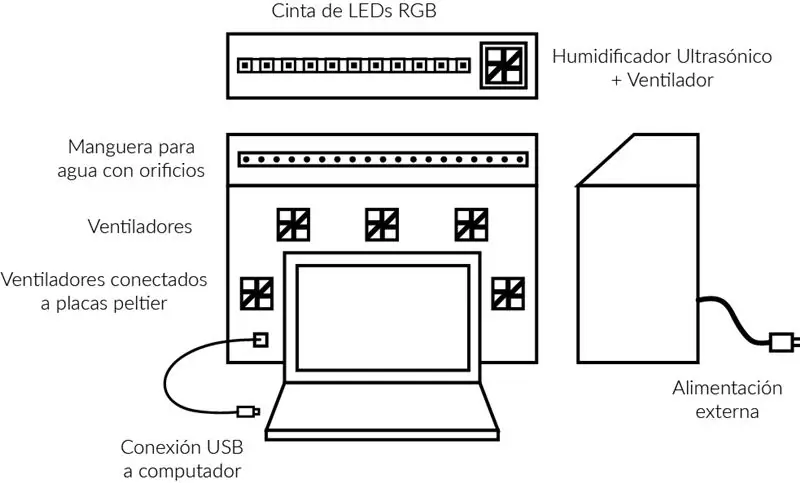
Den implementering som föreslås här består av fem moduler som representerar de viktigaste sensoriska interaktionerna som kan synkroniseras. Dessa är: vatten, rök, temperatur (varm/kall), vind och ljus. Dessa kommer att styras av en Arduino med hjälp av Johnny Five JavaScript -biblioteket.
Steg 1: Material och verktyg - behållare



Med tanke på att detta projekt var avsett för att utveckla en prototyp av det föreslagna systemet användes enkla material:
- Halmkartong
- Balsaträstavar (fyrkantiga och triangulära former)
- Sax, isoleringstejp, trälim, skalpell, bågfil
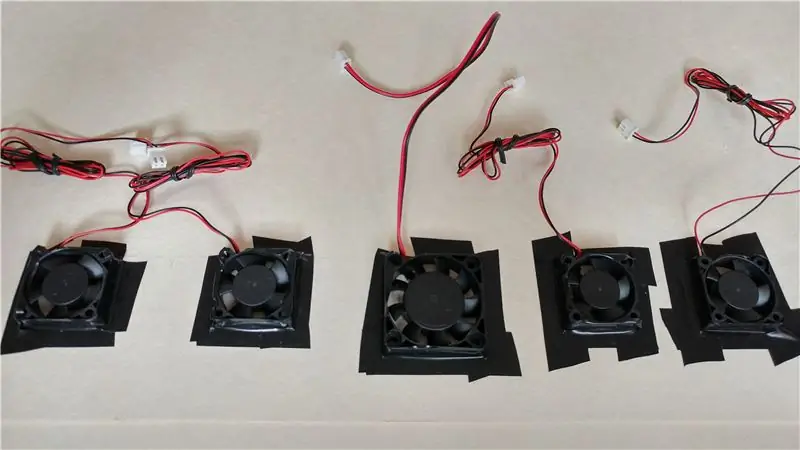
Steg 2: Material - Vindmodul

5 CPU -fläktar
Steg 3: Material - Temperaturmodul


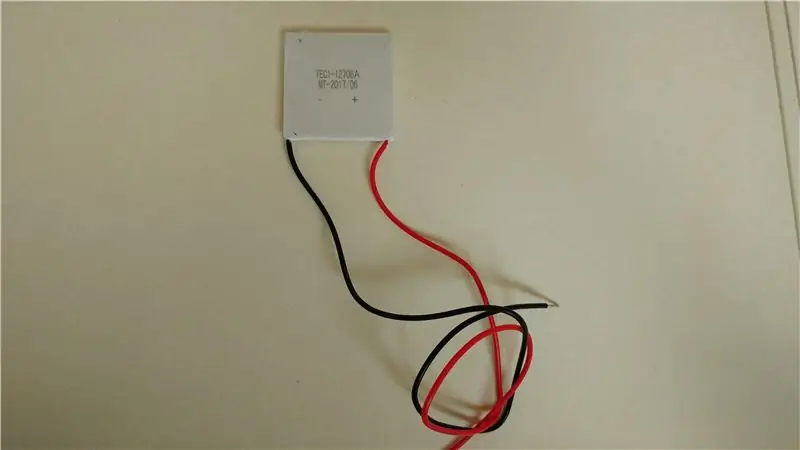
- 2 Peltier -celler
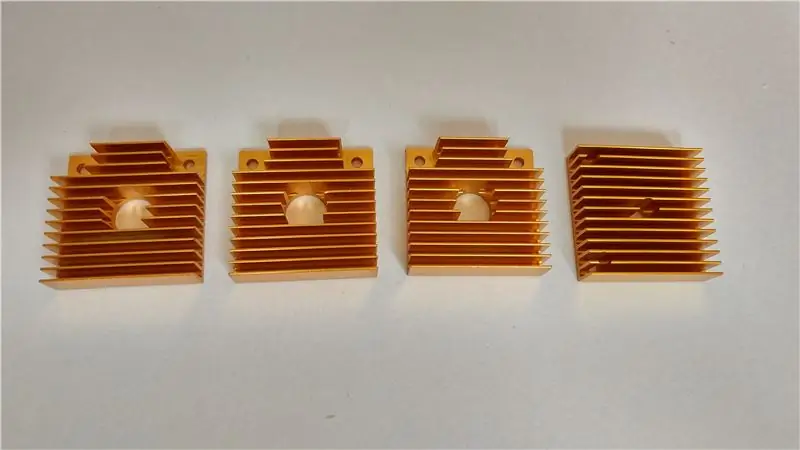
- 4 kylflänsar
- 2 fläktar (samma som vindmodulen)
Steg 4: Material - Ljusmodul

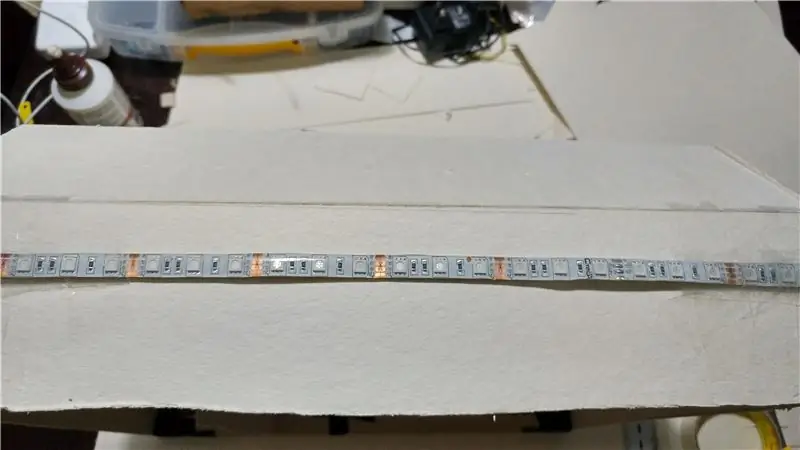
- ~ 50 cm RGB LED -remsa
- 3 TIP31C -transistorer
- Extern strömkälla
Steg 5: Material - Rökmodul

- 1 ultraljudsfuktare
- 1 1-kanals relä
- Extern strömkälla
- Vattenbehållare
Steg 6: Material - Vattenmodul

- Dränkbar mikropump
- ~ 20 cm plaströr
- Vattenbehållare (samma som rökmoduler)
- Små sugrör (~ 5)
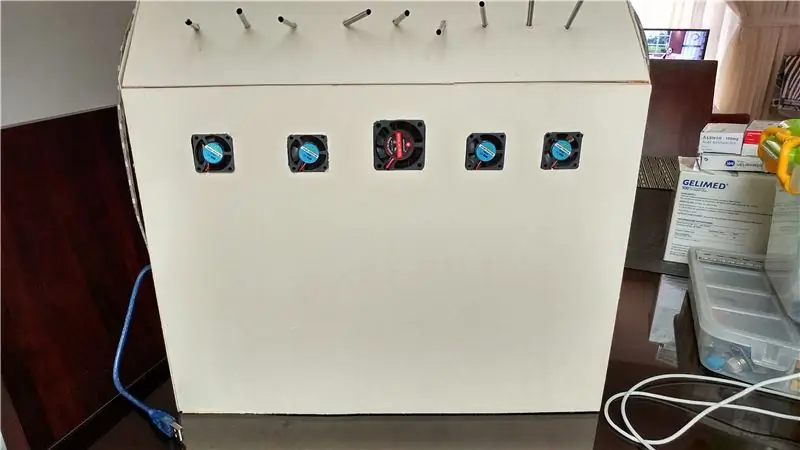
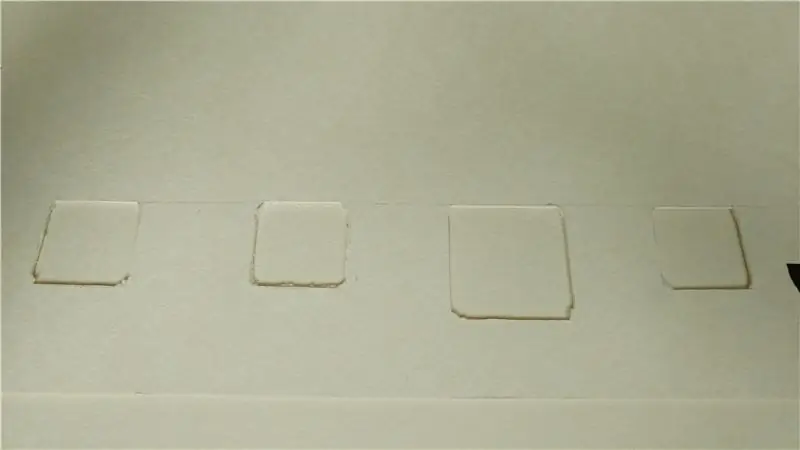
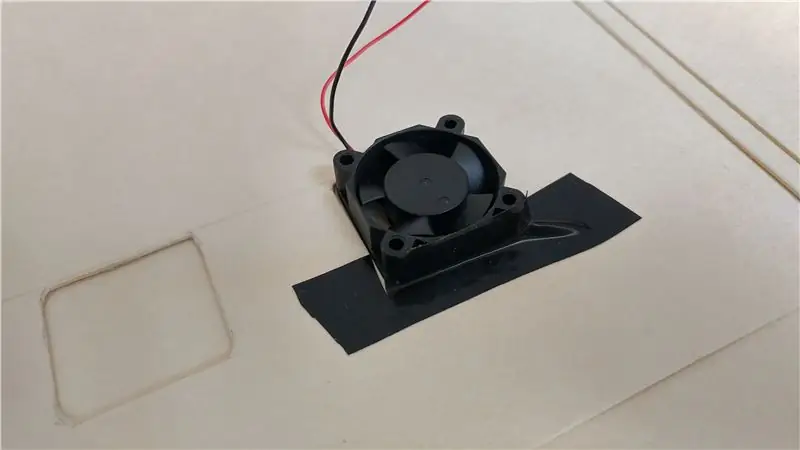
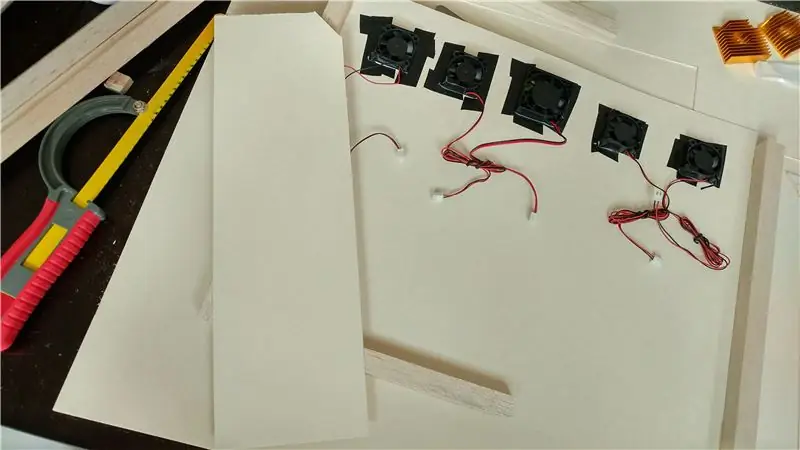
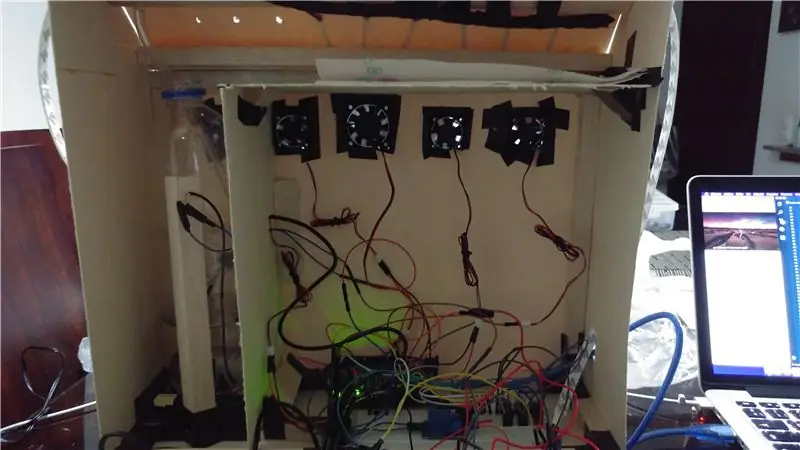
Steg 7: Skärhål på framsidan för fläktar



Skär en bit av kartongen (~ 50 cm bred och ~ 40 cm hög) och skär sedan 5 hål för varje fläkt med skalpellen. Slutligen tejpa fast dem på kartongen.
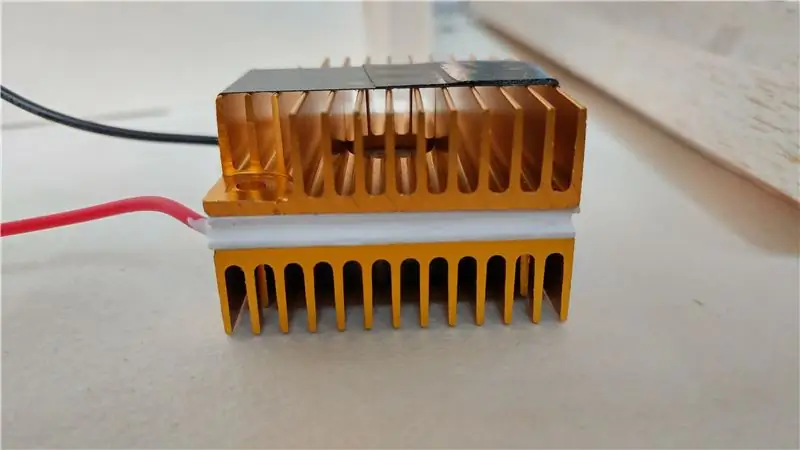
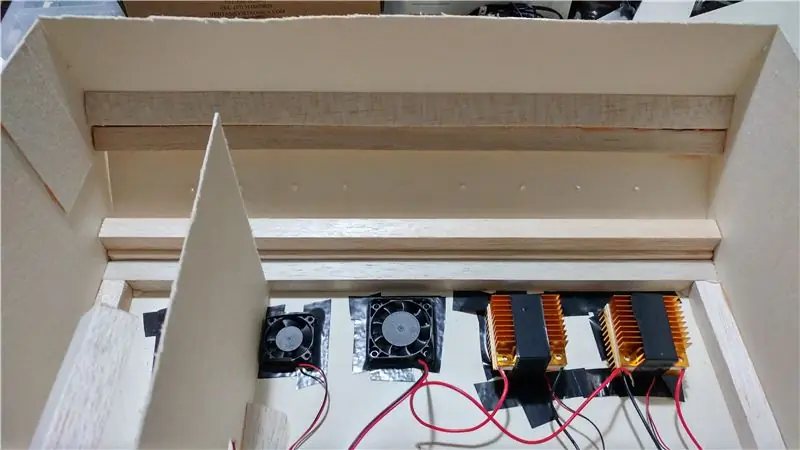
Steg 8: Tillverkning av temperatur (Peltier Cell) moduler

Tejpa Peltier -cellerna till kylflänsarna.
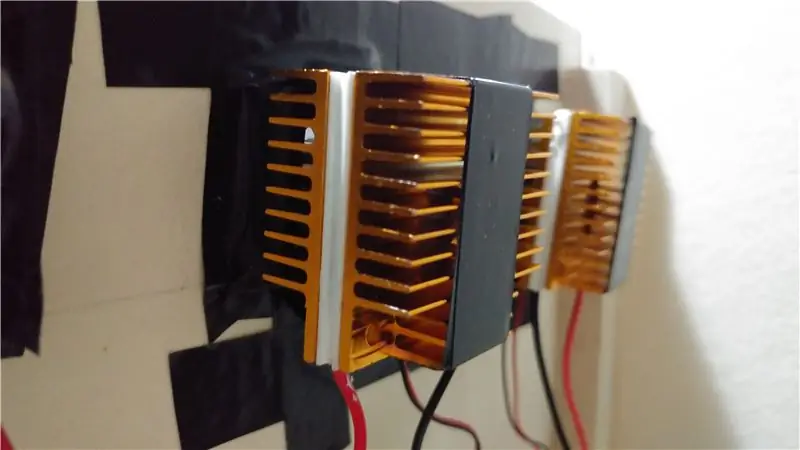
Steg 9: Integrera Peltier -modulerna i fläktarna

Tejpa Peltier -modulerna till en fläkt. Se till att du tejpar dem mot framsidan i motsatta riktningar så att de varma och kalla sidorna på varje cell blåses utanför av motsvarande fläkt.
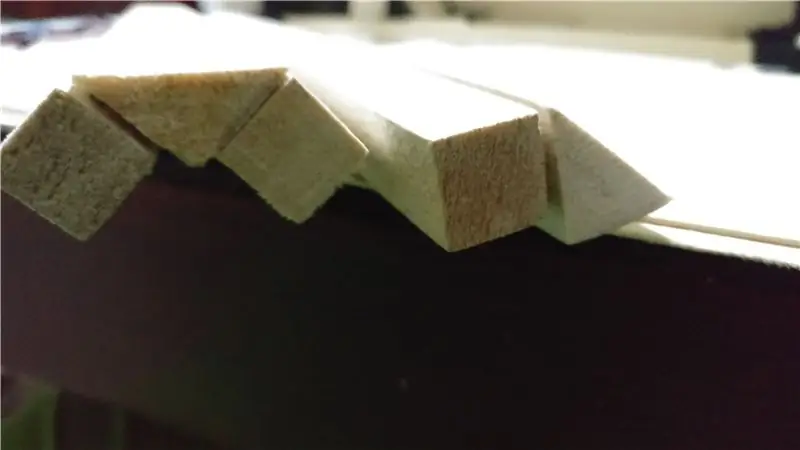
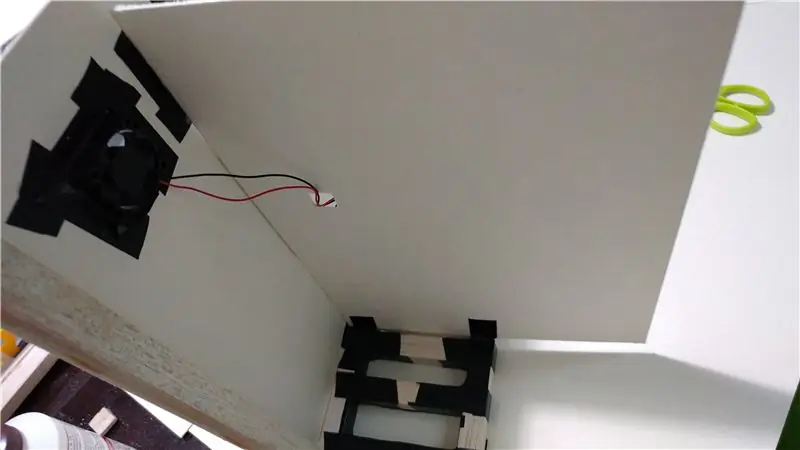
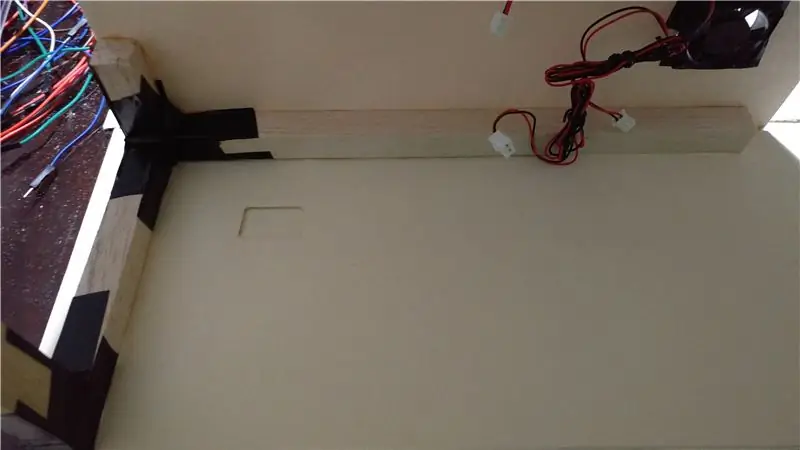
Steg 10: Gör "kolumnen" för topplocket




Klipp balsastängarna (~ 50 cm breda) och limma ihop dem som visas på bilderna. Detta gör att det övre kartonglocket kan limmas på framsidan och sidorna.
Limma sedan ihop en kartongbit på den diagonala sidan och gör cirka 8 små hål (~ 5 mm x 5 mm) för att sugrören på vattenmodulen ska sättas in.
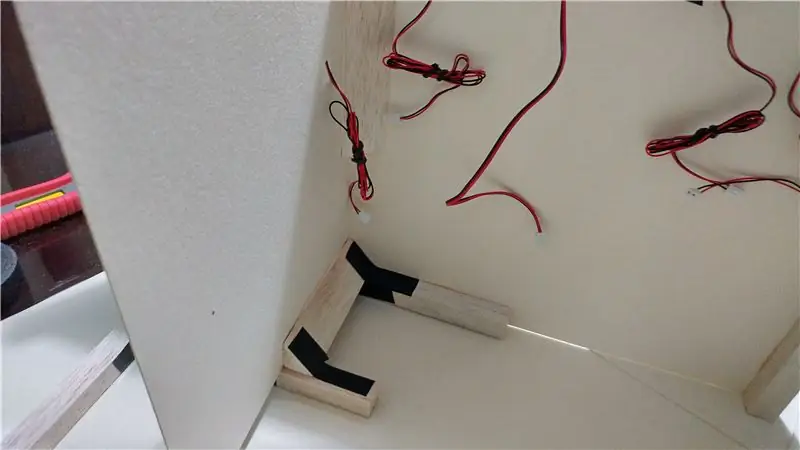
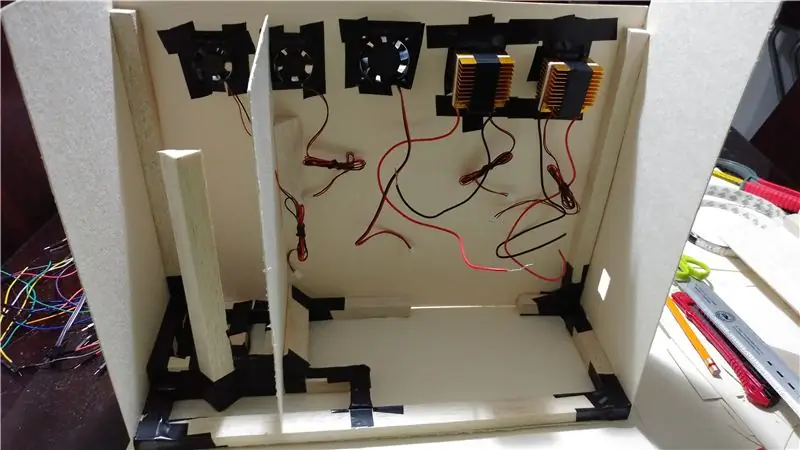
Steg 11: Att ge struktur till lådan


Skär 3 balsastänger som visas på bilden och lim dem på kartongens framsida.
Steg 12: Skär lådans sidor

Skär 3 kartongbitar (~ 50 cm breda med ~ 50 cm höga med ~ 30 cm djupa). 2 för varje sida av lådan plus 1 för insidan för att separera vattenbehållarutrymmet från de elektroniska komponenterna.
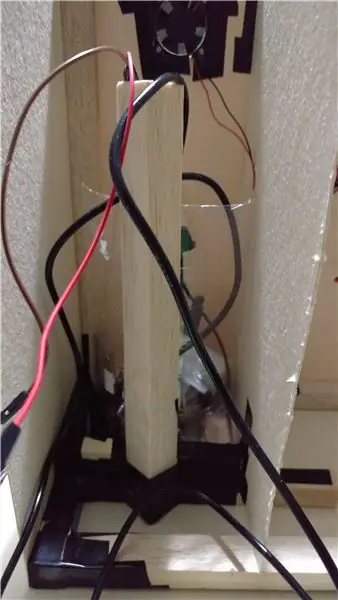
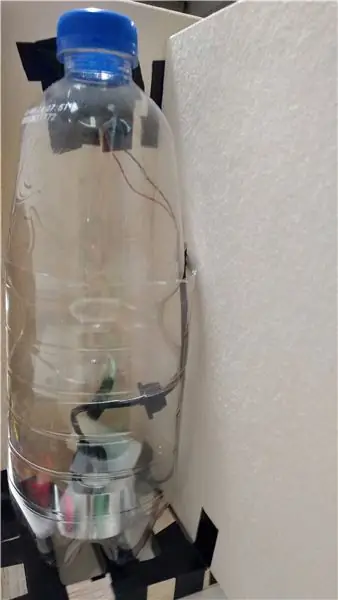
Steg 13: Anpassning av vattenbehållarutrymmet




Gör en bas för vattenbehållaren genom att skära 3 bitar av fyrkantiga balsastänger till ~ 20 cm och tejpa ihop dem till ramen på huvudstrukturen enligt bilden, så att behållaren får plats.
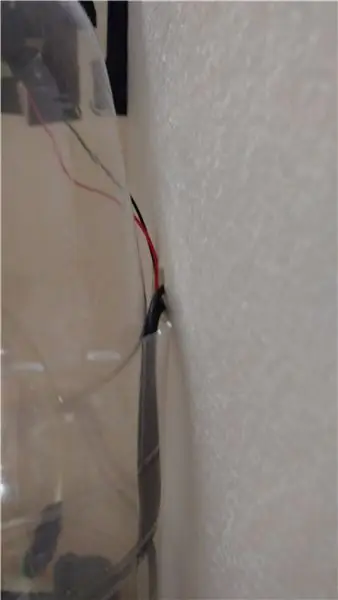
Använd sedan en av de tidigare skurna kartongbitarna för sidorna, gör ett litet hål så att några trådar kan passera och tejpa ihop dem.
Alternativt kan du tejpa en triangulär formad balsastång på baksidan av basen för att undvika att behållaren faller och spills vattnet.
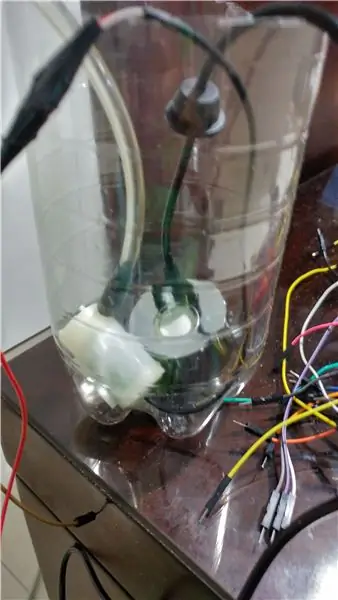
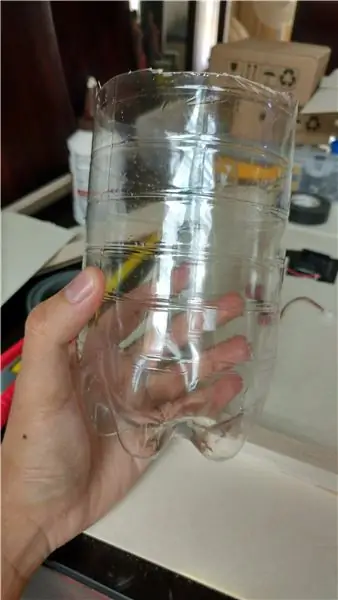
Steg 14: Gör vattenbehållaren




Skär en plastflaska till hälften och använd den övre delen som ett lock som visas på bilderna. Placera mikropumpen och ultraljudsfuktaren inuti.
Fyll den med vatten före användning.
Steg 15: Avsluta huvudstrukturen



Limma kartongkåporna på sidan, botten och övre till resten av strukturen.
Steg 16: Lägga till ljusmodulen

Tejpa RGB LED -remsan runt lådans ovansida och sidor så att trådarna kan gå in i hålet på vänster sida.
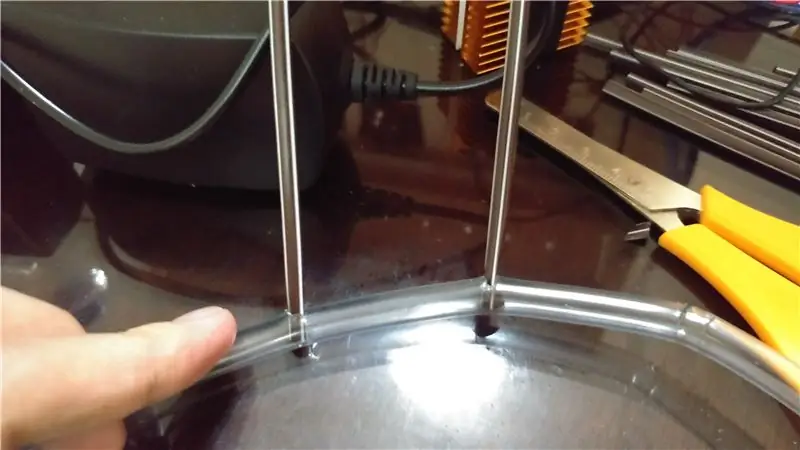
Steg 17: Gör vattenröret



Skär cirka 8 små hål (~ 1 mm x 1 mm) i plaströret och sätt in de små sugrörena. Tejpa ihop dem så tätt som möjligt för att undvika läckande vatten till resten av lådan.
Slutligen, anslut den öppna änden av röret till mikropumpen och för in sugrören i hålen på den övre diagonala kartongen.
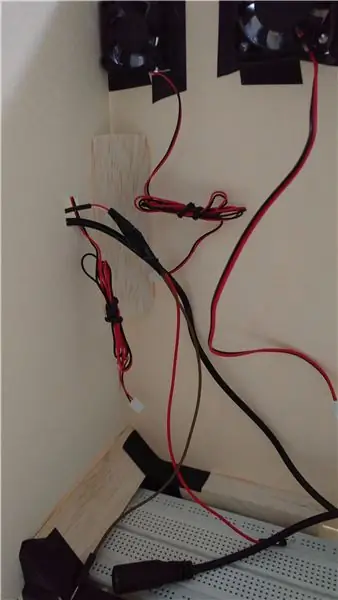
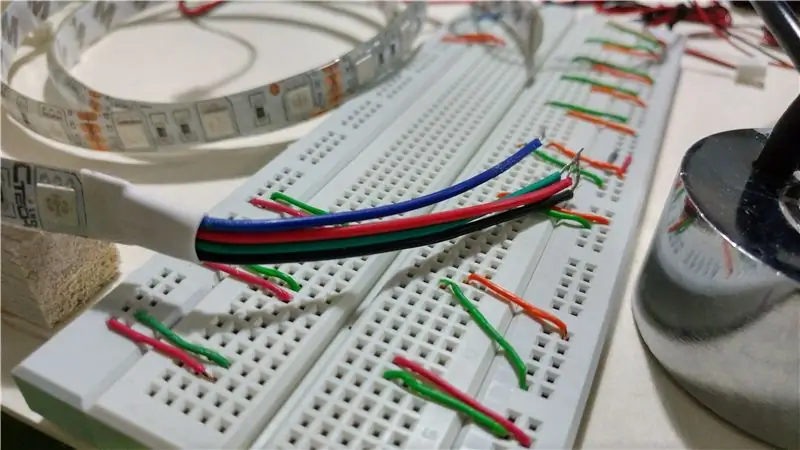
Steg 18: Kabeldragning


De valda stiften kan ändras per användarens önskan så att de inte anges här, även om koden uppenbarligen gör det
Vind-/temperaturmoduler:
Använd bygelkablar för att ansluta 5V: erna för varje fläkt och Peltier -cell till en digital stift i Arduino -kortet och GND: erna till den gemensamma GND -linjen i protoboardet.
Vattenmodul:
Använd bygelkablar för att direkt ansluta mikrovågspumpens 5V till en av 5V-uttapparna på Arduino, och använd en TIP31C-transistor som omkopplare för GND-trådarna. Denna transistor går till en digital stift till Arduino för att styra den.
Ljusmodul:
Använd bygelkablar för att ansluta varje färgkanal till en TIP31C -transistor ansluten till GND -linjen på protoboardet, och som går till en analog stift i Arduino för att styra färgen som visas genom att ange R, G och B till den rätta. Strömkabeln är ansluten till en protoboardlinje som drivs via en adapter som är ansluten till ett vanligt eluttag.
Rökmodul:
Använd bygelkablar för att ansluta strömmen till ett relä som ansluter den till samma strömförsörjning i protoboardet från ljusmodulen. Anslut sedan detta relä till en digital stift i Arduino för att slå på och stänga av det. Anslut dess GND till GND -linjen i protoboardet.
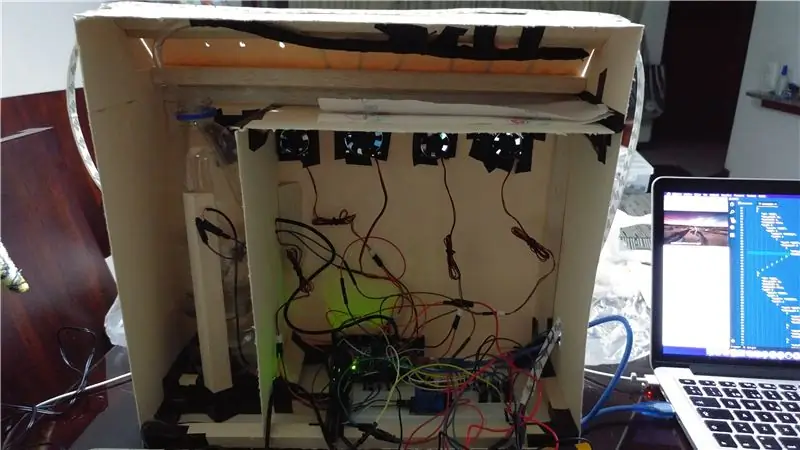
Steg 19: Programmering och körning
En enkel nodserver krävs för att Johnny Five ska fungera. För att kommunicera front- och backend i realtid och för att synkronisera den interaktiva videon med sensoriska interaktioner implementeras också Socket.io.
Koden för detta system, liksom den interaktiva videospelaren som tidigare utvecklats som ett JavaScript -plugin, kan laddas ner i denna Github -repo:
Servera webbsidan med spelaren från samma server och kör båda.
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
