
Innehållsförteckning:
- Steg 1: Programmering av gränssnittet vid bearbetning (installation)
- Steg 2: Programmering av gränssnittet vid bearbetning (huvudmeny)
- Steg 3: Programmering av gränssnittet för bearbetning ("Teach" -menyn)
- Steg 4: Programmering av gränssnittet för bearbetning ("Utvärdera" -menyn)
- Steg 5: När musen trycks in
- Steg 6: När musen dras
- Steg 7: När musen släpps
- Steg 8: Kommunicera med Arduino
- Steg 9: Konfigurera Arduino (schema)
- Steg 10: Programmering av Arduino
- Steg 11: Det är allt, ha kul
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Detta projekt utvecklades som en del av en universitetsklass, målet var att göra ett interaktivt system för att undervisa och utvärdera ett visst ämne. För det använde vi en Processing på en PC för gränssnittet och en Arduino NANO för arkadknappen och lysdioder, så det är ganska enkelt. För att lära, erbjuder det ett gränssnitt där en modell visas och användaren kan klicka i var och en av komponenterna för att få en textbeskrivning av den. Men för att utvärdera användaren, erbjuder den ett pusselliknande problem, där användaren måste dra och släppa varje del för att bygga motsvarande modell, och trycka på en knapp för att bekräfta sitt svar, då kommer lysdioderna på knappen att meddela användaren om svaret är rätt eller inte.
Det vanligaste problemet vi stötte på med att göra detta projekt var kommunikationen mellan Processing och en Arduino eftersom latensen för anslutningen kan variera mellan datorer, vilket hindrar enhetens portabilitet. Du måste också definiera porten som Arduino är ansluten till varje gång, eftersom varje USB -enhet som är ansluten räknas så att du måste kontrollera vilken COM det är.
Steg 1: Programmering av gränssnittet vid bearbetning (installation)

Vi ställer in de variabler som ska användas, positionen för alla delarna som matriser med x- och y -koordinater, liksom matriser för bilderna på var och en av delarna för Teach (imgA) och Evaluate (img) -menyerna, en array för att kontrollera om svaren är korrekta och arrays för bovers och lockeds, som kommer att avgöra om musen är ovanför bitarna och om den försöker plocka upp dem. Fortsätt sedan med att initialisera dem och öppna porten från vilken gränssnittet ska kommunicera med Arduino.
Steg 2: Programmering av gränssnittet vid bearbetning (huvudmeny)


Först kommer huvudmenyn att visa två knappar, och när en av dem trycks in kommer programmet att ladda antingen "Teach" -menyn eller "Utvärdera" -menyn.
Så när musen trycks ned, och är ovanför en av knapparna, skickar den positionerna för alla delar som den nya menyn behöver och laddar den andra menyn.
Steg 3: Programmering av gränssnittet för bearbetning ("Teach" -menyn)


Här, om musen svävar över en av delarna, aktiverar den motsvarande svävar, som, om musen trycks in, aktiverar motsvarande text och visar den på skärmen.
Steg 4: Programmering av gränssnittet för bearbetning ("Utvärdera" -menyn)


Här är samma sak, det skulle aktivera bovers, som, när musen trycks in skulle aktivera låsarna men den här gången istället för att visa texter, skulle det dra den valda delen. (Detta baserades på "Dra, släpp och sväva med musen." Från processing.js)
Steg 5: När musen trycks in

Som tidigare nämnts, när musen trycks in och en bover är "sann", skulle den aktivera motsvarande låst.
Steg 6: När musen dras

Om musen dras är själva menyn utvärderingsmenyn och en av de låsta är "sanna", den skulle dra motsvarande del längs musen.
Steg 7: När musen släpps


Så om musen släpps och fortfarande finns på "Utvärdera" -menyn, skulle den placera den del som drogs på den plats där du behöver bygga modellen om den är tillräckligt nära och skulle kontrollera om ditt svar är korrekt. Då skulle det återställa alla låsta och texter till "falska".
Steg 8: Kommunicera med Arduino

Så nu om du trycker på knappen på Arduino kontrollerar den om du sätter alla rätt delar på plats och berättar om det är rätt eller fel, skickar sedan ett "1" om det är rätt eller ett "2" om det är fel till Arduino.
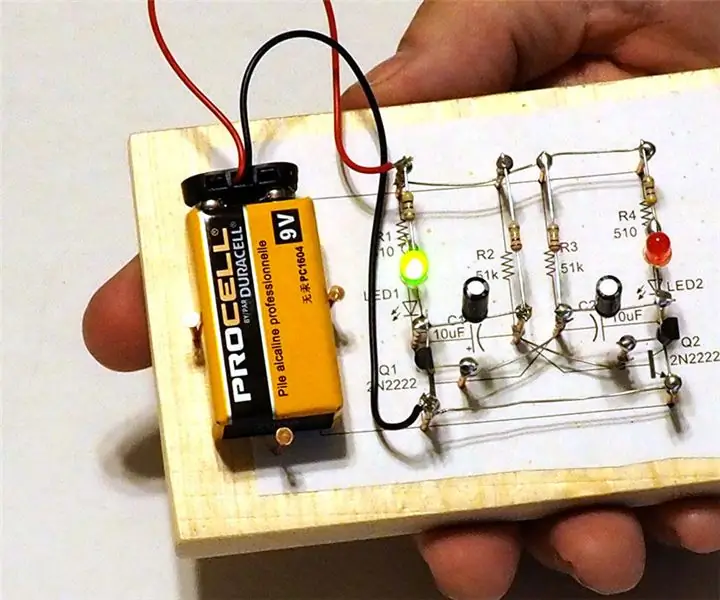
Steg 9: Konfigurera Arduino (schema)


Detta var schemat som användes för arduino, men med en arkadknapp, så den gröna tråden som gick till knappen skulle gå till den nedre kontakten på knappen (COM) och den röda tråden skulle gå till den mittersta (NO). Ett 220Ω motstånd användes för lysdioderna, ett 1kΩ för knappen.
Steg 10: Programmering av Arduino

Nu konfigurerar den knappen som INGÅNG på den digitala stift 2 och lysdioderna som UTGÅNG på 4, 6 och 8. Konfigurerar sedan porten och läser den, om den får "1" (rätt svar) tänds 3 Lysdioder en efter en, om den får "2" (fel svar) tänds bara en av dem. Om knappen trycks in skulle det också skicka ett "e" till gränssnittet.
Steg 11: Det är allt, ha kul
Här är de koder som används för detta projekt:
Rekommenderad:
COVID-19-instrumentpanel (enkelt och enkelt): 4 steg

COVID-19-instrumentpanel (enkelt och enkelt): Överallt finns ett stort utbrott av det nya COVID-19-viruset. Det blev nödvändigt att hålla koll på det aktuella scenariot med COVID-19 i landet. Så när jag var hemma var det här projektet jag tänkte på: " An Information Dashboard " - En dag
Retroprototyp, perfekt för undervisning: 14 steg (med bilder)

Retroprototyp, bra för undervisning: Har du någonsin undrat var termen " Brödbräda " kom från? Här är ett exempel på vad brödbrädor handlade om. I de första dagarna av elektronik var komponenter stora och besvärliga. De hade inte transistorer eller integrerad krets
(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: 4 steg

(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: Här har jag använt en enklaste metod för att mata ljud till en tv tillsammans med video från en annan webbplats
EKG och hjärtfrekvens virtuellt användargränssnitt: 9 steg

EKG och hjärtfrekvens virtuellt användargränssnitt: För detta instruerbara, kommer vi att visa dig hur du bygger en krets för att ta emot din hjärtslag och visa den på ett virtuellt användargränssnitt (VUI) med en grafisk utgång av ditt hjärtslag och din puls. Detta kräver en relativt enkel kombination
Enkelt och enkelt bärbart stativ för ditt varv: 4 steg

Enkelt och enkelt bärbart stativ för ditt varv: Jag tittade mig omkring i en mängd butiker efter ett bärbart stativ som får luftflöde till den bärbara datorn, men ett där jag faktiskt kunde använda i mitt knä. Hittade inget som var vad jag ville, så jag bestämde mig för att göra mitt eget
