
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Denna handledning visar dig hur du styr en stegmotor med en Arduino, en Raspberry Pi och Blynk -applikationen.
I ett nötskal skickar appen förfrågningar till Raspberry Pi via Virtual Pins, Pi skickar sedan HIGH/LOW -signal till Arduino och Arduino hanterar sedan stegmotorn.
Jag tror att det är lättare att använda den godkännandet eftersom de flesta är vana att arbeta med Arduino och inte mycket med node.js på Raspberry Pi.
Komponenter som behövs för detta:
- Raspberry PI (jag använder Raspberry Pi 3 modell b)
- Arduino (jag använder en Arduino Nano)
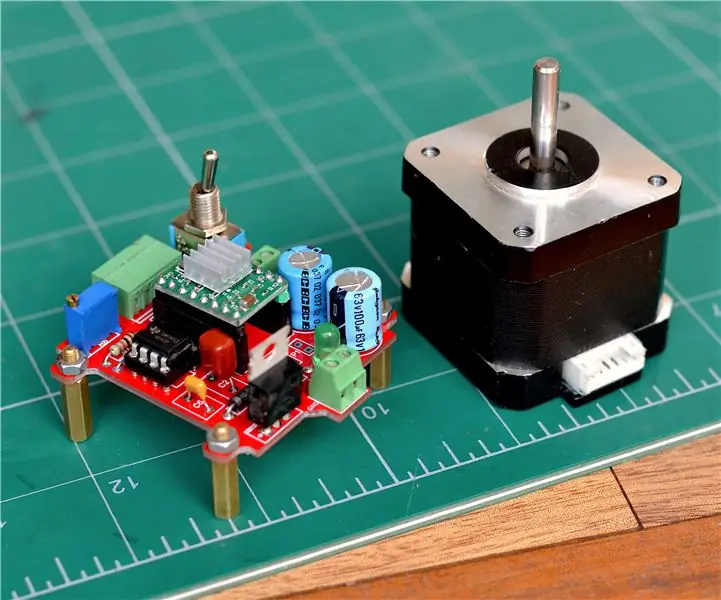
- Servomotor (jag använder en 28BYJ-48 5VDC med dess styrenhet)
- Några bygelkablar
- Strömkälla (5VDC 2A.)
Arduino -skissen och Node.js -koden finns att ladda ner. Sök bara upp filerna.
Steg 1: Skapa appen på din telefon


Ladda ner Blynk från AppStore eller GooglePlay
Öppna appen och skapa en användare eller logga in med facebook.
- Skapa ett nytt projekt
Namnge ditt projekt: MyProject
Välj enhet: Rasapberry Pi 3 B
Anslutningstyp: Wifi (eller Ethernet om din Pi är ansluten till ditt nätverk)
- Klicka på Skapa
Kontrollera din e -post om din token
(ser ut så här 3aa19bb8a9e64c90af11e3f6b0595b3c)
Denna token är bunden till din nuvarande app. Om du gör en annan app genererar du en annan token.
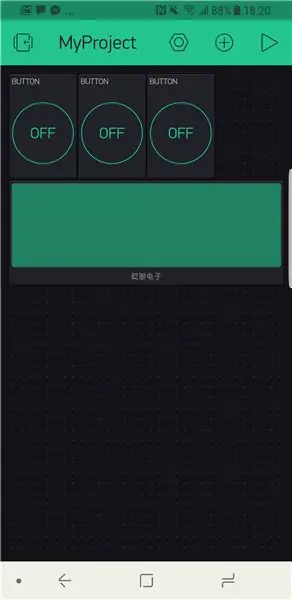
Lägg till följande widgetar i appen (se bild)
- Lägg till 3 knappar
- Lägg till 1 LCD
- Redigera knappen
namnge den första Kommando1, ställ in pinnen som virtuell pin 1 och ställ in läget som SWITCH
namnge den andra CW, ställ in pinnen som virtuell pin 2 och ställ läget som PUSH
namnge den tredje CCW, ställ in pinnen som virtuell pin 3 och ställ in läget som PUSH
- Redigera LCD -skärmen
ställ in stiften som Virtual Pin 4 och Virtual Pin 5 och ställ läget på PUSH
Steg 2: Gör PI redo
Först måste du installera Node.js. Innan du uppdaterar Node.js, var noga med att ta bort gamla versioner:
Öppna Terminal och skriv
sudo apt-get purge node nodejs
node.js -ysudo apt -get autoremove
Automatisk installation av Node.js Lägg till lagringsplatser:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Installera Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
När Node.js är installerat installerar du Blynk
sudo npm installera blynk -bibliotek -g
sudo npm install onoff -g
Steg 3: Skapa ditt projekt
Börja med att ändra katalog (cd -kommando) till pi -katalogen
Öppna terminalen och skriv:
cd/home/pi/
Skapa sedan en katalog där ditt projekt kommer att ligga
mkdir MyProject
Ändra katalog till MyProject, skriv följande i terminalen
cd MyProject
Kontrollera innehållet i katalogen (den ska vara tom). Skriv bara följande i terminalen
ls
Skriv sedan följande för att skapa din projektbeskrivning (package.json)
npm init
Skriv bara projektets namn, författare, version osv …
När detta är gjort installerar du Blynk-biblioteket, onoff-biblioteket och system-sov-biblioteket i DIN projektkatalog. Skriv följande i din terminal
npm installera blynk-bibliotek --save
npm installera onoff -spara
npm installera system-sleep --save
Slutligen, skapa din.js -fil (här kommer din kod att finnas). Skriv följande i terminalen
nano MyProject.js
När du har kört det kommandot öppnas nano (terminaltextredigerare).
Steg 4: MyProject.js
I nano skriver du följande kodrader
var Blynk = require ('blynk-bibliotek');
var AUTH = '*******************'; DETTA ÄR DITT TOKEN
var blynk = ny Blynk. Blynk (AUTH);
var Gpio = require ('onoff'). Gpio,
command1 = new Gpio (18, 'out'), // Kommer att anslutas till Arduino D2
commandCW = new Gpio (23, 'out'), // Kommer att anslutas till Arduino D3
commandCCW = ny Gpio (24, 'out'); // Kommer att anslutas till Arduino D4
var sömn = kräver ('system-sömn');
var v1 = new blynk. VirtualPin (1); // detta är din Command1 -knapp i appen
var v2 = new blynk. VirtualPin (2); // det här är din CW -knapp i appen
var v3 = new blynk. VirtualPin (3); // det här är din CCW -knapp i appen
var v4 = new blynk. VirtualPin (4); // detta är din LCD -rad 1 i appen
var v5 = new blynk. VirtualPin (5); // detta är din LCD -rad 2 i appen
v1.on ('skriv', funktion (param) // Sök efter kommando1 -knappen i appen
{
if (param == 1) // Om du trycker på knappen (vilket är 1) gör du följande
{
v4.write ("kör"); // Skriv "Executing" på LCD -skärmens första rad
v5.write ("Kommando"); // Skriv "Kommando" på LCD -skärmens andra rad
command1.writeSync (1); // Ställ in GPIO18 (som är variabelkommando1) till 1 (HIGH)
sömn (4000); // Vänta i 4 sekunder
command1.writeSync (0); // Ställ in GPIO18 (som är variabelkommando1) till 0 (LÅG)
v4.write ("Klart"); // Skriv "Klart" på LCD -skärmens första rad
v5.write (""); // Skriv "" (ingenting) på LCD -skärmens andra rad
v1.write (0); // Skriv 0 till din Command1 -knapp, så återställs den till OFF -läget
}
});
v2.on ('skriv', funktion (param) // Sök efter CW -knappen i appen
{
if (param == 1) // Om du trycker på knappen (vilket är 1) gör du följande
{
commandCW.writeSync (1); // Ställ in GPIO23 (som är variabel kommandoCW) till 1 (HIGH)
}
annars om (param == 0) // Om knappen inte trycks in (vilket är 0) gör sedan följande
{
commadCW.writeSync (0); // Ställ in GPIO23 (som är variabel kommandoCW) till 0 (LÅG)
}
});
v3.on ('skriv', funktion (param) // Sök efter CCW -knappen i appen
{
if (param == 1) // Om du trycker på knappen (vilket är 1) gör du följande
{
commandCCW.writeSync (1); // Ställ in GPIO24 (som är variabelkommandotCCW) till 1 (HIGH)
}
annars om (param == 0) // Om knappen inte trycks in (vilket är 0) gör sedan följande
{
commandCCW.writeSync (0); // Ställ in GPIO24 (som är variabelkommandotCCW) till 1 (HIGH)
}
});
Spara det och avsluta nano
- för att spara CTRL+O
- för att avsluta CTRL+X
Du är klar med Raspberry Pi.
Testa det nu för att se om det finns någon form av fel (oftast är det Skrivfel)
För att testa det, skriv helt enkelt följande i din terminal
nod MyProject.js
Du bör få en utgång som ser ut så här
På -av -läge
Ansluter till: blynk-cloud.com 8441
SSL -auktorisering …
Auktoriserad
Steg 5: MyProject i Arduino
Ok så nu har vi 2/3 saker färdiga!
Nu behöver vi bara skriva lite kod för Arduino.
- Skapa en ny Arduino -skiss och skriv följande kod.
#omfatta
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 // 2048
// Stiftanslutningarna måste vara stift 8, 9, 10, 11 anslutna
// till motorförare In1, In2, In3, In4
// Sedan matas stiften in här i sekvensen 1-3-2-4 för korrekt sekvensering
Stepper small_stepper (STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int Command1;
int CommandCW;
int CommandCCW;
void setup ()
{
pinMode (2, INPUT);
pinMode (3, INPUT);
pinMode (4, INPUT);
// (Stepper Library anger stift som utgångar)
}
void loop ()
{
Command1 = digitalRead (2);
CommandCW = digitalRead (3);
CommandCCW = digitalRead (4);
if (Kommando1 == 0)
{
//göra ingenting
}
annan
{
ExecutionFunction ();
}
om (CommandCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (-1);
fördröjning (1);
}
om (CommandCCW == 1)
{
small_stepper.setSpeed (700);
small_stepper.step (1);
fördröjning (1);
}
}
void ExecutionFunction ()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Vrid CCW 1/4 varv
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Du kan ersätta Steps2Take med valfritt värde mellan 0 och 2048
fördröjning (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Vrid CW 1/4 varv
small_stepper.setSpeed (700);
small_stepper.step (Steps2Take); // Du kan ersätta Steps2Take med valfritt värde mellan 0 och 2048
fördröjning (2000);
}
Kompilera och ladda upp till din Arduino.
Se nu till att du ansluter allt korrekt! Se nästa steg för kabeldragning.
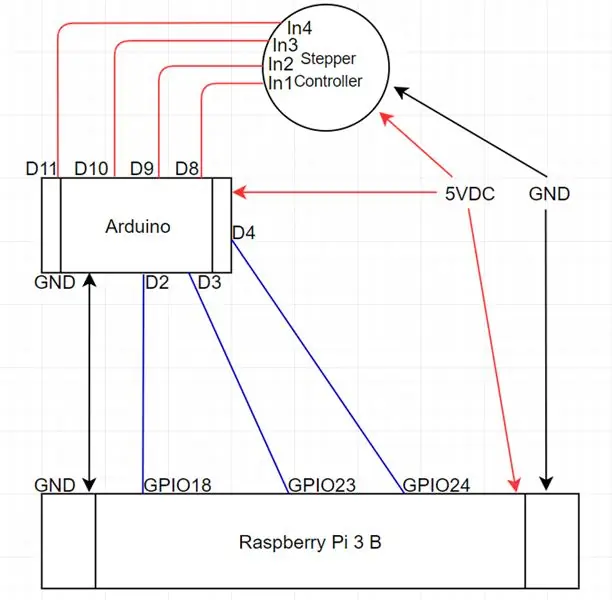
Steg 6: Kabeldragning




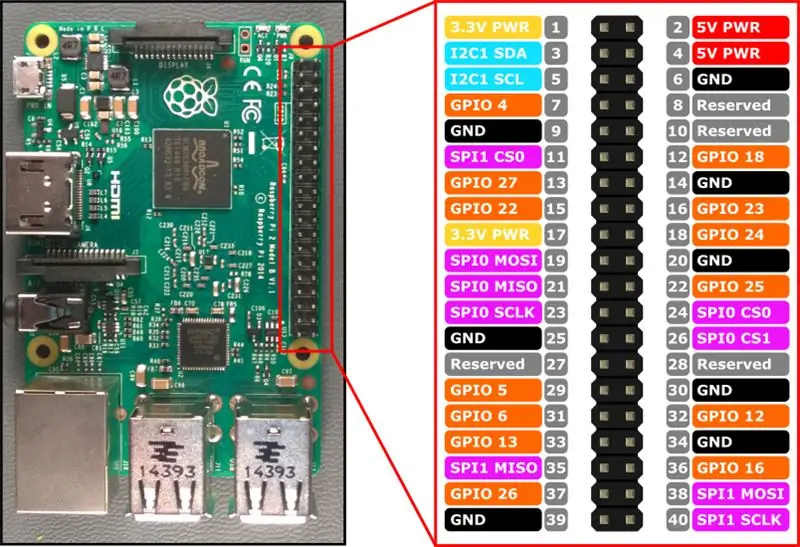
Anslut Arduino D3 till RaspberryPi GPIO18 (som faktiskt är stift 12)
Anslut Arduino D4 till RaspberryPi GPIO23 (som faktiskt är stift 16)
Anslut Arduino D4 till RaspberryPi GPIO24 (som faktiskt är stift 18)
Anslut Arduino GND till RaspberryPi GND (stift 6)
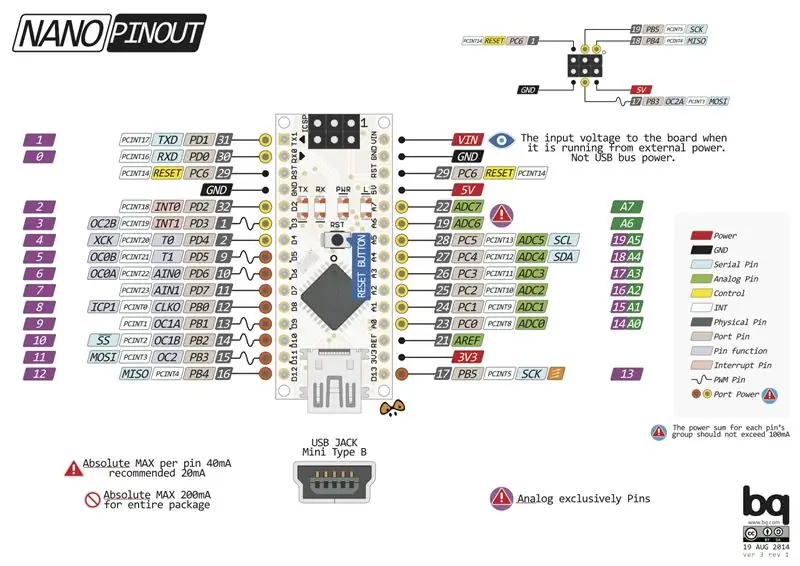
Anslut Arduino D8 till Stepper Controller In1
Anslut Arduino D9 till Stepper Controller In2
Anslut Arduino D10 till Stepper Controller In3
Anslut Arduino D11 till Stepper Controller In4
Anslut 5VDC till Arduino, Raspberry Pi och Stepper Controller
Steg 7: Det är det

Kolla in videon så ska du vara klar!
Tack och njut!
Rekommenderad:
Stepper Speed Control Menu Driven för Arduino: 6 steg

Stepper Speed Control Menu Driven för Arduino: Detta SpeedStepper -bibliotek är en omskrivning av AccelStepper -biblioteket för att möjliggöra hastighetskontroll av stegmotorn. Med SpeedStepper -biblioteket kan du ändra det inställda motorvarvtalet och sedan accelerera/sänka hastigheten till det nya inställda varvtalet med samma algoritm
Gest Control Control Skeleton Bot - 4WD Hercules mobil robotplattform - Arduino IDE: 4 steg (med bilder)

Gesture Control Skeleton Bot - 4WD Hercules Mobile Robotic Platform - Arduino IDE: A Gesture Control Vehicle made by Seeedstudio Skeleton Bot - 4WD Hercules Mobile Robotic Platform. Att ha mycket roligt under koronarvirusepidemihanteringsperioden hemma. En vän till mig gav mig en 4WD Hercules mobil robotplattform som ny
DIY Stepper Motor Controller: 6 steg (med bilder)

DIY Stepper Motor Controller: Kom ihåg de likströmsmotorerna, allt du behöver göra är att ansluta de positiva och negativa ledningarna till ett batteri och holla det börjar gå. Men när vi började göra mer komplexa projekt verkar dessa DC -motorer inte leverera det du behöver …. ja jag menar
Wi-fi-kontrollerad FPV Rover Robot (med Arduino, ESP8266 och Stepper Motors): 11 steg (med bilder)

Wi-fi-kontrollerad FPV Rover Robot (med Arduino, ESP8266 och Stepper Motors): Denna instruerbara visar hur man designar en fjärrstyrd tvåhjulig robotrover över ett wi-fi-nätverk med en Arduino Uno ansluten till en ESP8266 Wi-fi-modul och två stegmotorer. Roboten kan styras från vanliga webbläsare
Pekskärm Väggmonterad Family Sync & Home Control Panel: 7 steg (med bilder)

Pekskärm Väggmonterad Family Sync & Home Control Panel: Vi har en kalender som uppdateras varje månad med händelser men det görs manuellt. Vi tenderar också att glömma saker vi har slut på eller andra mindre sysslor. I den här åldern trodde jag att det var mycket lättare att ha en synkroniserad kalender och anteckningsblock som
