
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




IOT är en cool grej eftersom du kan ansluta allt till internet och fjärrstyra det, men det är en sak att det också är coolt och är lysdioder … Men det finns en sak till, de flesta människor gillar inte trådar, men de gör inte gillar inte att byta battericeller, så det vore fantastiskt om det kunde fungera i flera år utan att byta batteri. Med dessa idéer föddes detta projekt.
Innan du börjar, om du gillar det här projektet, kan du överväga att rösta på det här projektet på den TRÅDLÖSA OCH LED -Tävlingen som jag kommer att uppskatta
Detta projekt är en vädermonitor som visar väderprognosen för nästa timme med en retro pixelanimation och kan fungera upp till 3 år (nästan teoretiskt). Den här enheten körs med en ESP8266 och ansluts till Accuweather (vilket är en väderprognoswebb) för att få vädret på den plats du väljer och visar en pixel retro -animering med vädret och temperaturen. Vänster sida är tiotalen och höger sida är enheterna för värdet på temperaturen. Efter att ha visat informationen stängs det av själv för att spara energi.
Så det är dags att börja!
Steg 1: Vad behöver du?

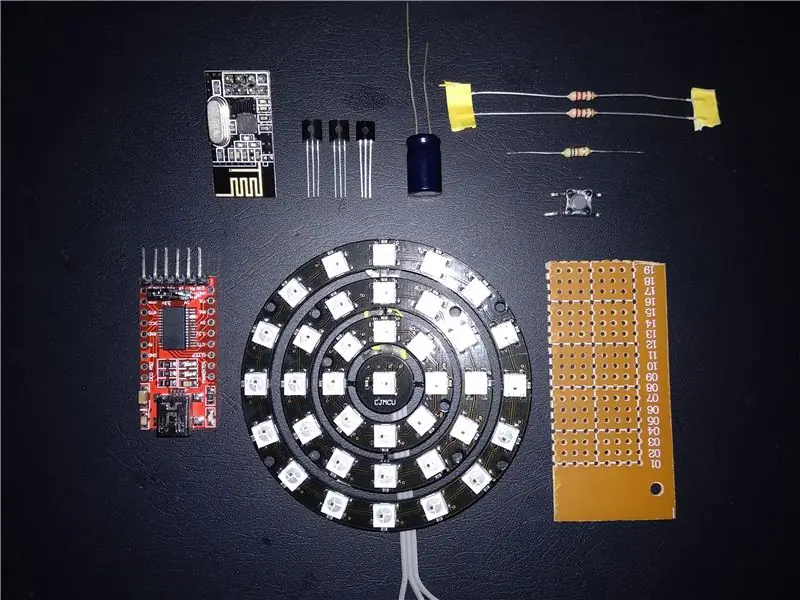
Alla komponenter är lätta att hitta på eBay eller någon kinesisk webb som Aliexpress eller Bangood. I majoriteten av komponentnamnet bifogade jag en länk till produkten. Vissa komponenter som motstånd säljs i förpackningar, så om du inte vill ha så många motstånd rekommenderas att köpa i en lokal butik.
Verktyg
- 3d skrivare.
- FTDI USB till TTL programmerare
- Löda
Komponenter
- WS2812 61 Bitring: 13 €
- ESP8266-01: 2,75 €
- 2x 2N2222A: 0,04 € (Varje liknande NPN -transitor skulle fungera)
- BC547 eller 2N3906: 0,25 € (Alla liknande PNP -transistorer fungerar och du kanske kan hitta billigare i en lokal butik)
- 3X 220 Ohm motstånd: Det kan vara cirka 0,1 € länken är för ett kit med motstånd.
- Borrad PCB 40x60mm: 1,10 € (Du behöver bara 40x30mm).
- 1 kondensator 470uF/10V
- Trådar
- 3 AAA -celler
Steg 2: Den elektriska kretsen och hur den fungerar



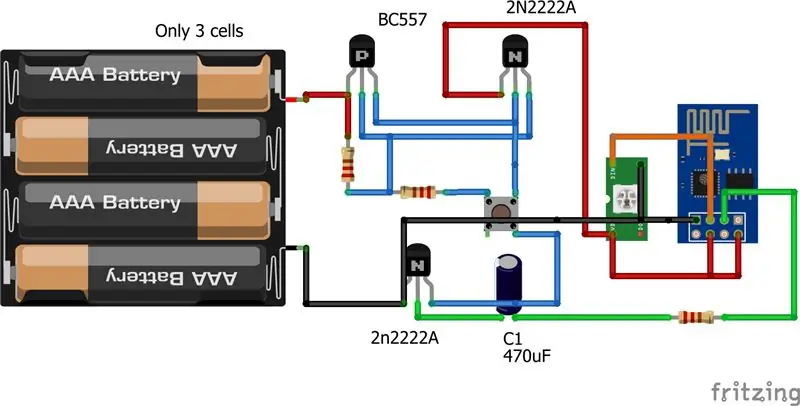
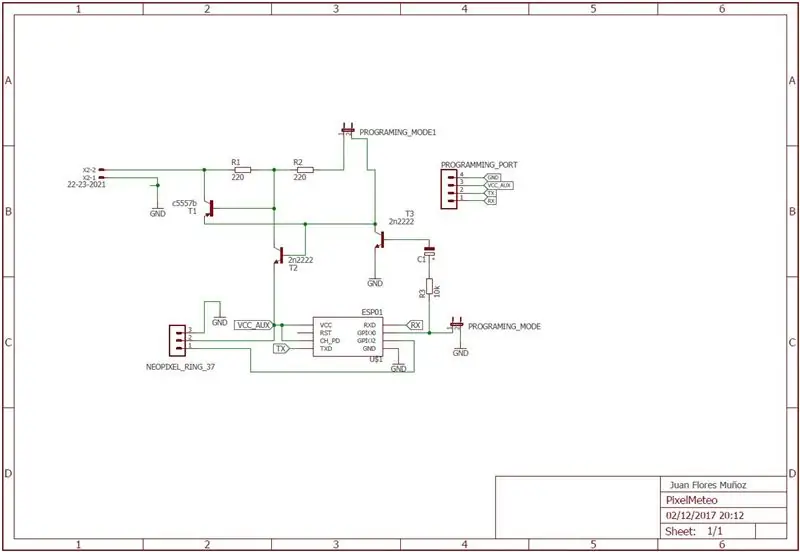
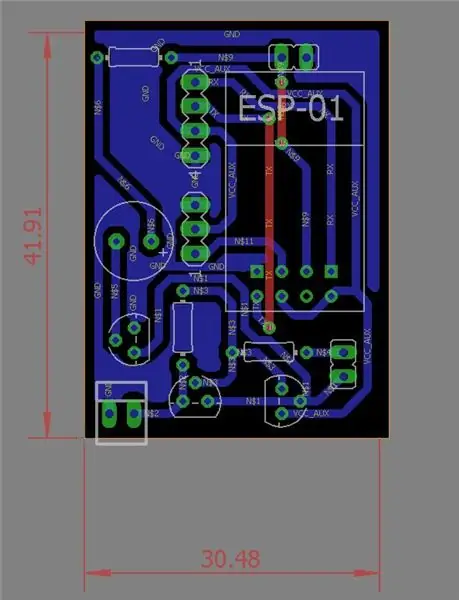
För att visa hur det fungerar bifogade jag två foton, den första är protoboard -vyn i Fritzing (jag laddar också upp filen) och den andra är schemat i Eagle med även en PCB -design. Trots att ha några "analoga" komponenter, är en ganska enkel krets.
Funktionen för denna krets är: När du trycker på knappen, matar kretsen för NPN- och PNP -transistorerna ESP8266 och lysdioderna. Denna typ av krets kallas "Latching Button". Du kan se en bra förklaring till den här typen av kretsar eller här. När allt är klart (det har visats animationen) ger mikrokontrollern ett högt tillstånd till transistorns bas och de stänger av kretsen. Det är därför det ansluter basen för den andra NPN -transitorn till jord.
Anledningen till att använda denna krets är att vi vill ha den lägsta förbrukningen och med denna konfiguration kan vi uppnå cirka 0,75 µA när den är avstängd, vilket mer eller mindre … ingenting. Denna strömförbrukning beror på att transistorn har läckström.
Om du inte vill ha lite teori, hoppa till nästa rad:
----------------------------------------------------------------------------------------------------------------------------------
Jag vill inte gå så djupt med teorin, men jag tycker att det är bra att veta hur man beräknar hur mycket autonomi som kan ha en enhet som denna. Så lite teori.
I IOT -enheter uppnås en enorm batterilivslängd på 50% av enheten, så det finns ett sätt att uppnå år av autonomi: Slås bara på när det är nödvändigt och för mycket lite tid och dem en timer eller en sensor bestämmer när den slås på på nytt. Jag tror att det är klart med ett exempel.
Att avbilda en fuktighetssensor i en skog som fångar luftfuktigheten i en zon i skogen och den zonen det är ganska abrupt, så du behöver något som kan fungera i flera år utan mänsklig interaktion och det måste vara på 30 sekunder (vilket det är tiden som måste mäta och skicka informationen) var 12: e timme. Så, schematisk skulle vara: En timer som är avstängd 12 timmar och på 30 sekunder med utgången från timern ansluter till matningsingången på mikrokontrollern. Den här timern är alltid på, men den har en mängd nanoampare.
--------------------------------------------------------------------------------------------------------------------------------------------
Slutet på teorin
När vi väl har sett det här exemplet kan vi se att det är ganska likt det här projektet bara om vi bestämde ledigheten. Så för att beräkna batteriets livstid måste vi tillämpa formeln som bifogas bilden och dessa är de värden som ska användas:
- Ion: Strömmen som förbrukar när den är på (I det här fallet beror på vädret eftersom varje animation har en förbrukning som kan gå från 20mA till 180mA och a)
- Ton: Tiden då den är på. (I det här fallet kommer enheten att vara påslagen i 15 sekunder varje gång du startar)
- Ioff: Strömförbrukning när den är avstängd.
- Toff: ledigt. (Detta är hela dagen (i sekunder) mindre 15 sekunder om vi bara slår på en gång).
- Batteriets kapacitet. (I detta fall 3 AAA -celler i serie med en kapacitet på 1500mAh).
Batteriets livslängd beror på hur många gånger du slår på dagen och vädret, för när det är soligt med moln är det nuvarande avloppet runt 180 mA men när det regnar eller snöar är det bara 50 mA.
Slutligen i detta projekt kan vi uppnå 2,6 år genom att tillämpa dessa värden på formeln:
- Batteriets kapacitet: 1000mAh.
- Ion: 250mA (värsta fall-> soligt moln)
- Ioff: 0,75uA
- Ton: 15 seg (Slå bara på en gång om dagen)
- Toff: 24 timmar mindre 15 sek.
Det sista fotot är det färdiga kretskortet, men du kan också enkelt göra det i ett borrat kretskort, vilket är bättre om du inte vet hur du gör ett kooperativt kretskort.
Steg 3: Hur fungerar koden?



Detta projekt körs med ESP8266-01 och Arduino IDE
Jag bifogade en video med varje animering och användning av fall. Videokvaliteten är inte den bästa, på grund av att det var lite svårt att spela in till en lätt rörelse. När du ser med dina ögon ser det mycket bättre ut.
Koden är fullständigt dokumenterad så att du kan se alla detaljer men jag ska förklara hur det fungerar på ett "schematiskt" sätt och vad det är nödvändigt för att fungera korrekt.
Arbetsflödet för denna programvara är:
- Ansluter till ditt Wi-Fi-nätverk. Samtidigt ansluter den visar en animation i lysdioderna.
- Skapa en http -klient och ansluter till Accuweather Web.
- Skicka en JSON Få förfrågan till Accuweather. Detta är i princip att fråga webben prognosen för nästa timme på ett ställe. Extra data: Detta är mycket intressant för många projekt eftersom du med denna sak får data från din lokala buss, tunnelbana, tåg … eller lagervärden. Och med den informationen kan du göra vad du vill, till exempel slå på en summer när din buss anländer eller något lagervärde går ner.
- När vi väl har fått informationen från webben, är det nödvändigt att "dela" informationen och spara i variabeln. Variablerna som används vid denna tidpunkt är: temperatur och ikonen använder på webben för att visa prognosen.
- När vi väl har temperaturen är det nödvändigt att omvandla till antalet lysdioder som ska sättas på och vilken färg det är nödvändigt att använda. Om temperaturen är högre än 0º Celsius är färgen orange och i det andra fallet blå.
- Beroende på värdet på ICON -variabeln väljer vi vilken animering som passar.
- Slutligen 5 sekunder senare stängs enheten av själv.
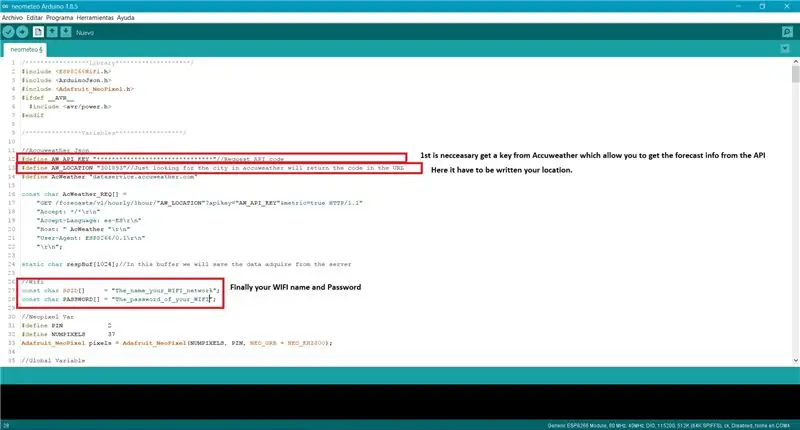
När vi vet hur det fungerar är det nödvändigt att skriva lite data i koden, men det är ganska enkelt. På det bifogade fotot kan du se vilka data du ska ändra och i vilken rad
Första steget: Det är nödvändigt att få en Api Key of Acuweather gå till den här webben och registrera-> API Acuweather
Andra steget: När du har loggat in går du till den här webbplatsen och följer dessa steg. Du måste skaffa en gratis licens och skapa vilken APP som helst, du vill bara ha API -nyckeln.
Tredje steget: För att få platsen är det bara att leta efter staden du vill ha i Accuweather och de ser URL: en och kopierar numret med fet stil i exemplet:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (Detta nummer är specifikt för varje stad)
Sista steget: Presentera din Wi-Fi-data och ladda upp koden till mikrokontrollern.
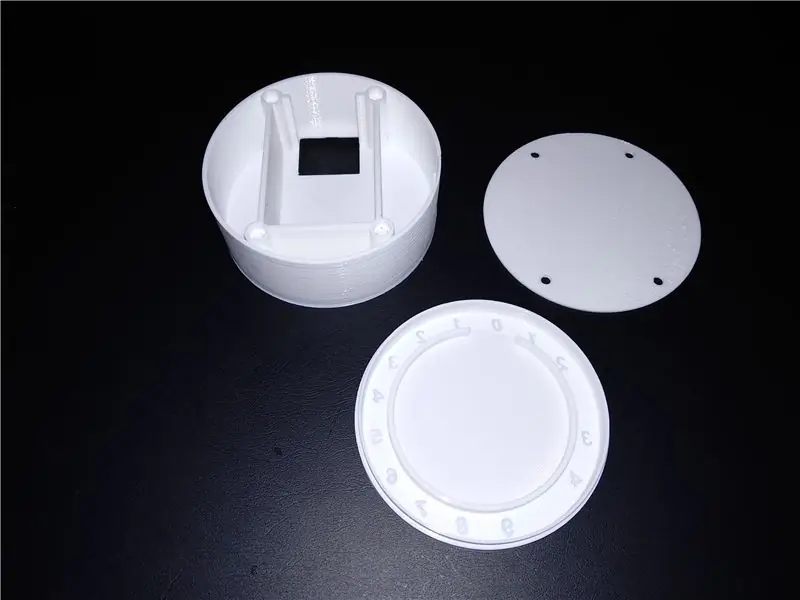
Steg 4: Skriva ut höljet
För att skriva ut delarna använde jag dessa inställningar i Cura:
Övre och nedre bitar:
-0,1 mm per lager.
-60 mm/s.
-Utan stöd.
Mellersta delen:
-0,2 mm per lager
-600mm/s
-Stöd 5%.
Alla delar måste orienteras som på bilden som bifogas
Steg 5: Gå med i allt
Första pris i den trådlösa tävlingen
Rekommenderad:
Power Timer med Arduino och Rotary Encoder: 7 steg (med bilder)

Power Timer Med Arduino och Rotary Encoder: Denna Power Timer är baserad på timern som presenteras på: https: //www.instructables.com/id/Timer-With-Arduin…En strömförsörjningsmodul och ett SSR (solid state relay) ) belastades med den. Effektbelastningar på upp till 1KW kan manövreras och med minimala ändringar
Weather Forecast Beacon: 4 steg (med bilder)

Weather Forecast Beacon: I det här projektet presenterar jag en modell från en lokal väderfyr som jag gjorde med 3D -utskrift, LED -ränder, en strömförsörjning och en Arduino -kort med wifi -anslutning för att komma åt väderprognosen för nästa dag. Huvudsyftet med
IoT Power Module: Lägga till en IoT Power Measurement Feature till Min Solar Charge Controller: 19 steg (med bilder)

IoT Power Module: Lägga till en IoT Power Measurement Feature till Min Solar Charge Controller: Hej alla, jag hoppas att ni alla är bra! I den här instruktören kommer jag att visa dig hur jag gjorde en IoT Power Measurement -modul som beräknar mängden energi som genereras av mina solpaneler, som används av min solcellsladdare
DIY Power Bank med bärbar dator 18650: 4 steg (med bilder)

DIY Power Bank med bärbar dator 18650: En DIY powerbank som använder 18650 bärbara batterier, med 150watt inverter och USB -portar. Laddning via AC eller Solar
Från Power Bar till Power Bank: 7 steg (med bilder)

Från Power Bar till Power Bank: Den här instruktionsboken visar dig hur du förvandlar min favorit powerbar (Toblerone) till en powerbank.Min chokladkonsumtion är enorm, därför har jag alltid paket med chokladkakor liggande och inspirerar mig att göra något kreativt. Så jag hamnade
