
Innehållsförteckning:
- Steg 1: Brainstorm idéer för en företagslogotyp
- Steg 2: Starta Adobe InDesign
- Steg 3: Skapa en ny dokumentfil
- Steg 4: Tryck på W på tangentbordet för att radera sidgränsen
- Steg 5: Högerklicka på rektangelverktyget. Klicka och dra markören för att skapa en rektangel
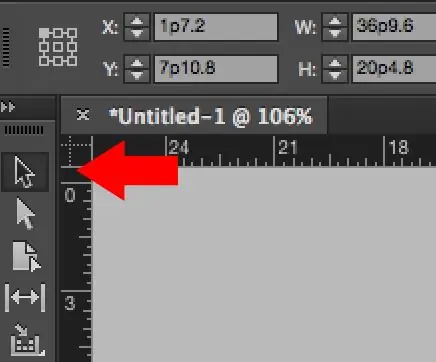
- Steg 6: Klicka på markeringsverktyget för att avmarkera det ramverktyg som användes i steg 5
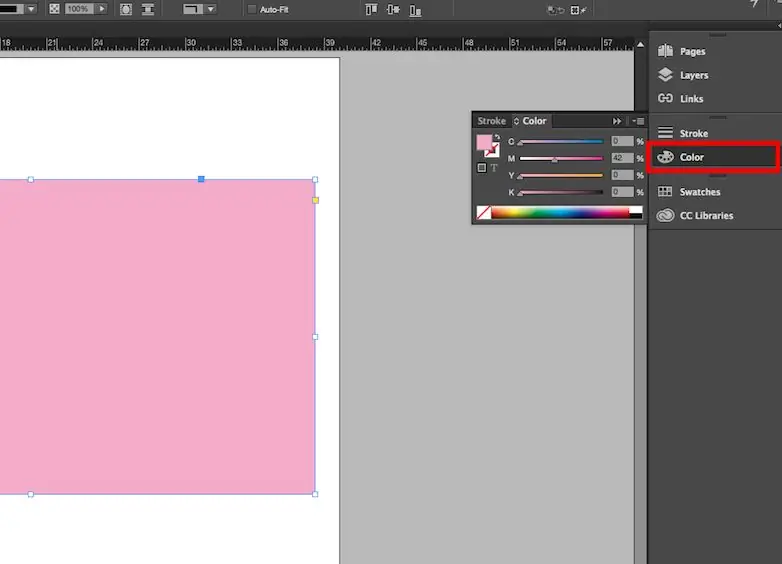
- Steg 7: Använd färgalternativet för att fylla i formen med den färg du väljer
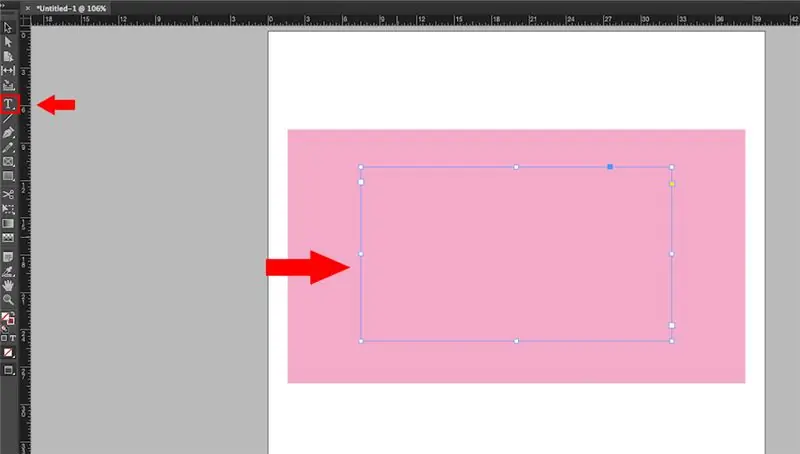
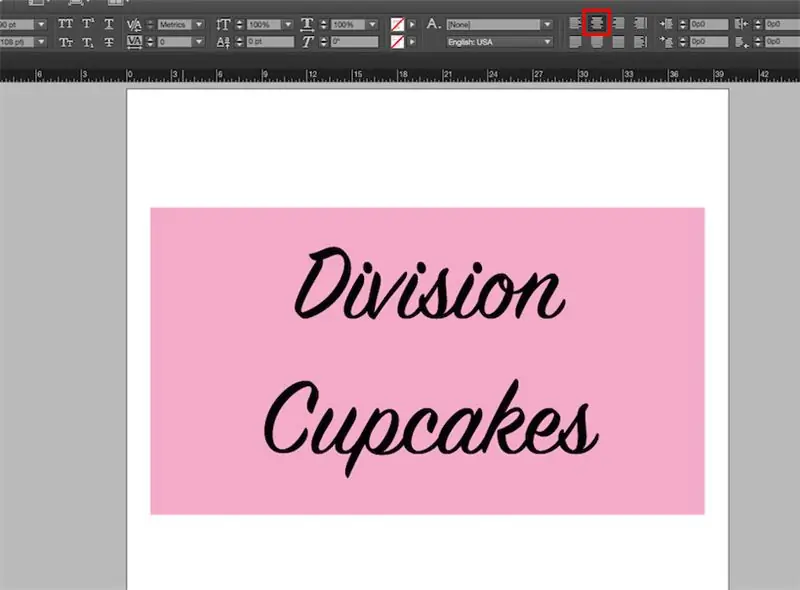
- Steg 8: Klicka på typverktyget på verktygsfältet till vänster och dra markören för att skapa önskad textruta
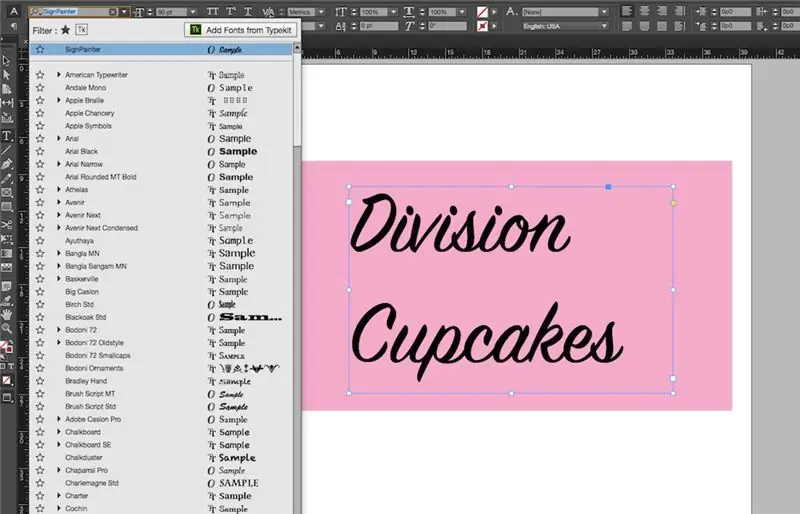
- Steg 9: Skriv önskad text och använd textalternativen för att ändra teckensnittstyp och teckensnittsstorlek
- Steg 10: Använd "justera mitten" -knappen för att centrera texten
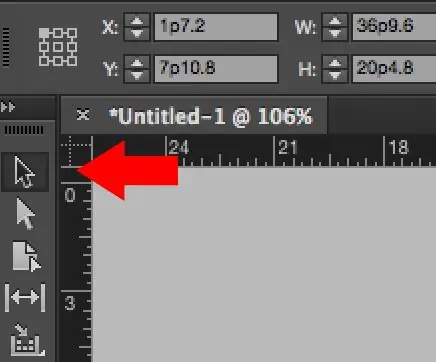
- Steg 11: Klicka på markeringsverktyget
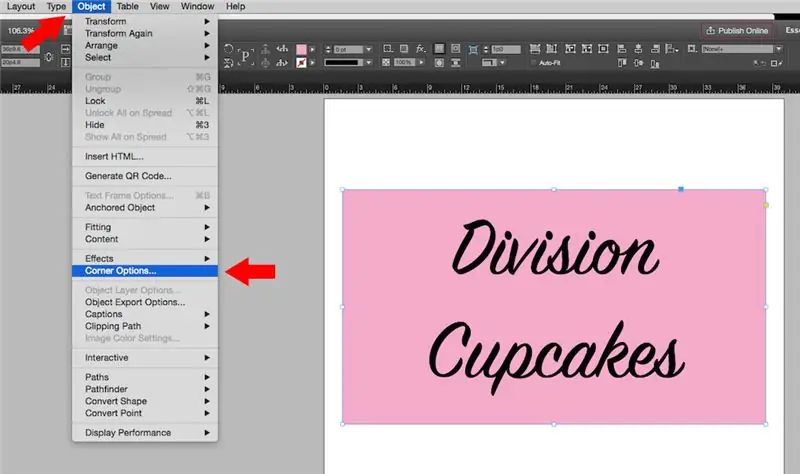
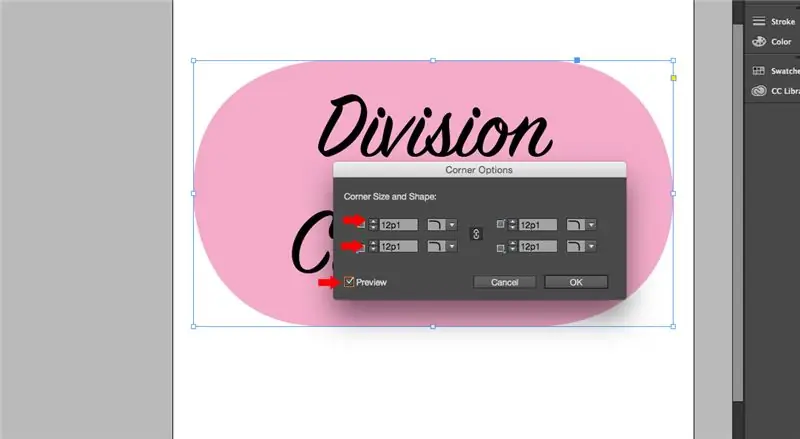
- Steg 12: Klicka på rektangeln och gå till "Objekt" och sedan "Hörnalternativ"
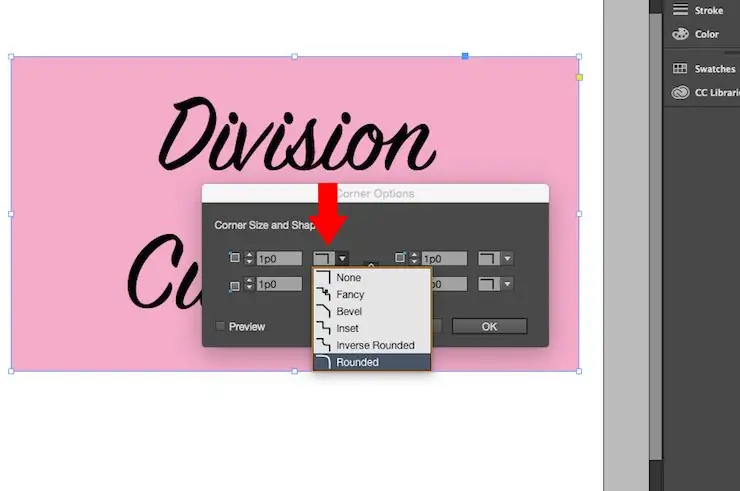
- Steg 13: Ett fönster som visas så här kommer att dyka upp. Klicka på gränsikonen för att välja en kantstil du vill använda
- Steg 14: Klicka på upp- och nedpilarna för att styra hur rundad din form blir
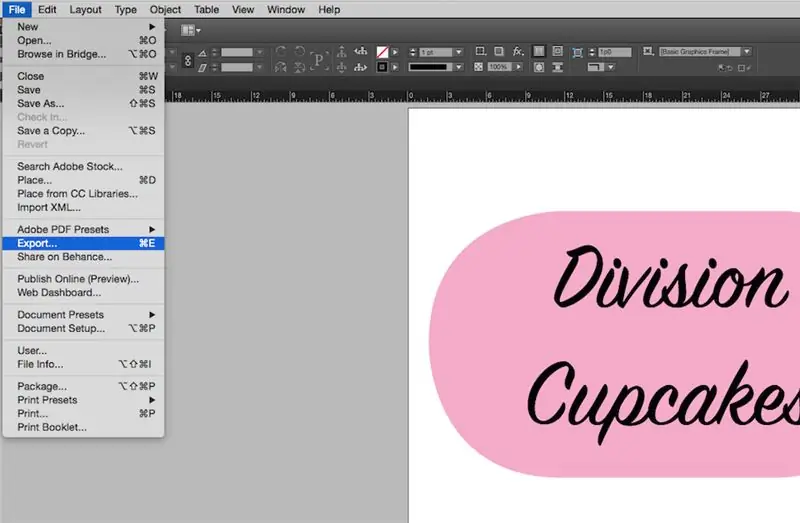
- Steg 15: Spara din logotyp genom att klicka på "File" och "Export". Namnge din fil och välj Adobe PDF under "Spara objekttyp"
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Av: Alyssa White, Joanne Fong och Hannah Barre
Material: -InDesign 2015
-Dator och mus
-Valfritt: penna och papper för skisser
Tid att slutföra: under 10 minuter
Bakgrund:
Innan du skapar en logotyp är det viktigt att förstå de grundläggande C. R. A. P -designprinciperna (kontrast, upprepning, inriktning och närhet). Kontrast ger bilden mångfald och gör den mer intressant och visuellt tilltalande. Repetition upprepar visuella designelement hela tiden och håller konsistensen. Justering förbinder och beställer designelement, vilket gör bilden sofistikerad och ren. Och slutligen, närhetsgrupper relaterade designelement tillsammans, uppnå en känsla av organisation.
Ändamål:
Många nystartade företag behöver skapa sig en image, och för att åstadkomma detta behöver företaget en tilltalande och igenkännlig logotyp. Dessa instruktioner kommer att täcka grunderna om hur du skapar en logotyp i Adobe InDesign. De är avsedda för nybörjare/marknadsförare/nystartade företag. Målet med dessa instruktioner är att tillhandahålla ett billigt och prisvärt sätt att skapa en logotyp utan att anlita en separat part för att göra det.
Överväganden:
Det finns ingen tidigare färdighet med Adobe InDesign som krävs för denna handledning. Instruktionerna kommer att gå alla med vilken kompetensbas som helst, oavsett kunskap om InDesign. Det finns en 7 -dagars provperiod om pengar är ett problem, eller om du måste betala 19,99 dollar varje månad för programmet. Båda dessa alternativ är tillgängliga på Adobes online -webbplats (https://www.adobe.com/products/indesign.html).
Steg 1: Brainstorm idéer för en företagslogotyp
Tänk på: företagets uppdrag, målgrupp, enkelhet, unikhet och anpassningsförmåga
Färger och teckensnitt: dessa kan skildra ditt företag på ett visst sätt
Blått = förtroende och känsla av trygghet
Röd = Styrka och används i livsmedelsindustrin
Gul = ungdomlighet och fångar uppmärksamhet
Steg 2: Starta Adobe InDesign
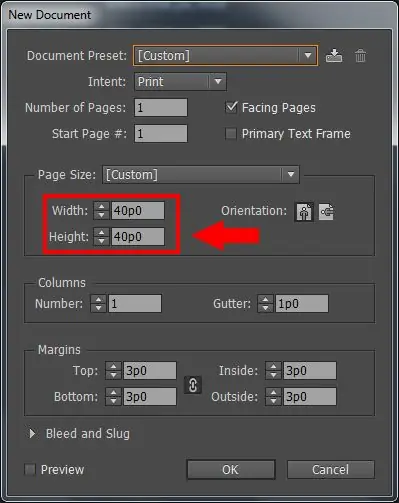
Steg 3: Skapa en ny dokumentfil

Arkiv> Nytt> DocumentSet Document Preset till [Custom] och ställ in Width and Height till 40p0
Steg 4: Tryck på W på tangentbordet för att radera sidgränsen
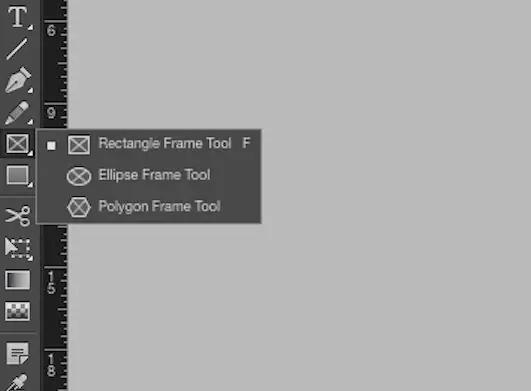
Steg 5: Högerklicka på rektangelverktyget. Klicka och dra markören för att skapa en rektangel

Steg 6: Klicka på markeringsverktyget för att avmarkera det ramverktyg som användes i steg 5

Steg 7: Använd färgalternativet för att fylla i formen med den färg du väljer

Använd panelerna C, M, Y och K för att justera skuggning och ton
Steg 8: Klicka på typverktyget på verktygsfältet till vänster och dra markören för att skapa önskad textruta

Steg 9: Skriv önskad text och använd textalternativen för att ändra teckensnittstyp och teckensnittsstorlek

Steg 10: Använd "justera mitten" -knappen för att centrera texten

*Obs! Se till att texten är markerad och inte rektangeln
Steg 11: Klicka på markeringsverktyget

Steg 12: Klicka på rektangeln och gå till "Objekt" och sedan "Hörnalternativ"

Steg 13: Ett fönster som visas så här kommer att dyka upp. Klicka på gränsikonen för att välja en kantstil du vill använda

*Obs! Klicka INTE på OK -knappen än
Steg 14: Klicka på upp- och nedpilarna för att styra hur rundad din form blir

*Obs! Markera förhandsgranskningsrutan för att se ändringarna
Steg 15: Spara din logotyp genom att klicka på "File" och "Export". Namnge din fil och välj Adobe PDF under "Spara objekttyp"

Grattis! Du slutförde och skapade din logotyp!
Rekommenderad:
Hur man skapar en Linux -boot -enhet (och hur man använder den): 10 steg

Hur man skapar en Linux Boot Drive (och hur man använder den): Detta är en enkel introduktion om hur man kommer igång med Linux, särskilt Ubuntu
Hur man skapar en enkel webbsida med parenteser för nybörjare: 14 steg

Hur man skapar en enkel webbsida med parenteser för nybörjare: Introduktion Följande instruktioner ger stegvis vägledning för att skapa en webbsida med parenteser. Brackets är en källkodredigerare med huvudfokus på webbutveckling. Skapat av Adobe Systems, det är gratis och öppen källkodslicens
Hur man skapar en webbplats (en steg-för-steg-guide): 4 steg

Hur man skapar en webbplats (en steg-för-steg-guide): I den här guiden kommer jag att visa dig hur de flesta webbutvecklare bygger sina webbplatser och hur du kan undvika dyra webbplatsbyggare som ofta är för begränsade för en större webbplats. hjälpa dig att undvika några misstag som jag gjorde när jag började
Hur man programmerar med MSW -logotyp: 6 steg

Hur man programmerar med MSW -logotyp: UPDATE: NEW AWESOME BOX FILE. REVISION V2.9UPDATE 30 juli 2009: AWESOME BOX FILE VERSION 3.0 ADDEDUPDATE 16 augusti 2009: ADDED SCREENSHOT OF AWESOME BOX V3.0Denna instruerbara lär dig hur du använder MSW Logo.MSW Logo är en pedagogisk programmering
Hur man skapar en enkel telefonboksprogram C#: 7 steg

Hur man skapar en enkel telefonbokapplikation C#: Hej, jag är Luke, det är min första instruerbara. Jag vill visa dig hur du skapar en enkel telefonboksprogram i Microsoft Visual Studio med C#. Det är bra att ha en grundläggande kunskap om programmering innan du gör detta projekt. Låt oss börja. Vi
