
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

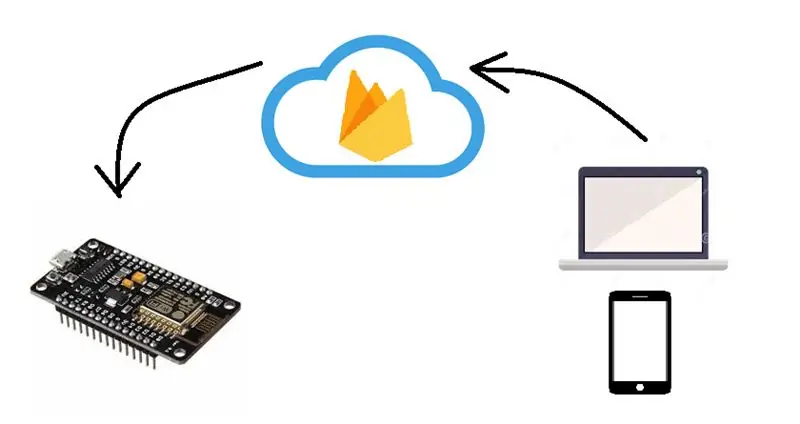
I denna kurs kommer vi att skapa en Android-applikation, skapa en Firebase-databas och styra NodeMCU ESP 8266 1.0 12E med samordning av de tidigare nämnda produkterna.
Steg 1: Alla verktyg som krävs

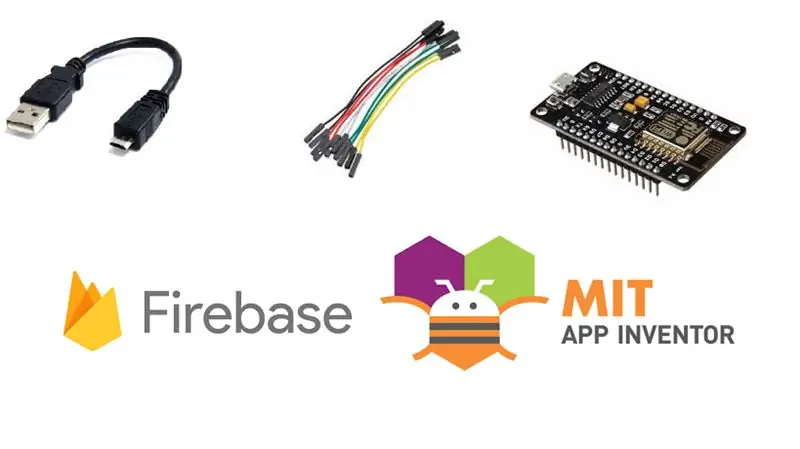
Här är de få saker som behövs för att komma igång
1. Google Firebase
2. MIT App Inventor
3. En nodMCU ESP8266 1.0 12E
4. Några kvinnliga till kvinnliga bygelstrådar
5. En USB -kabel
6. Arduino IDE (för att programmera vår ESP8266)
Steg 2: Komma igång med Google Firebase och skapa ditt första projekt

Följ stegen
1. Logga in på Firebase med ditt Google -konto.
2. Klicka på gå till konsolen och lägg till ett nytt projekt och ge sedan ditt projekt ett namn och ge din region, detta är ett mycket viktigt steg, om du väljer en felaktig region kanske ditt projekt inte fungerar.
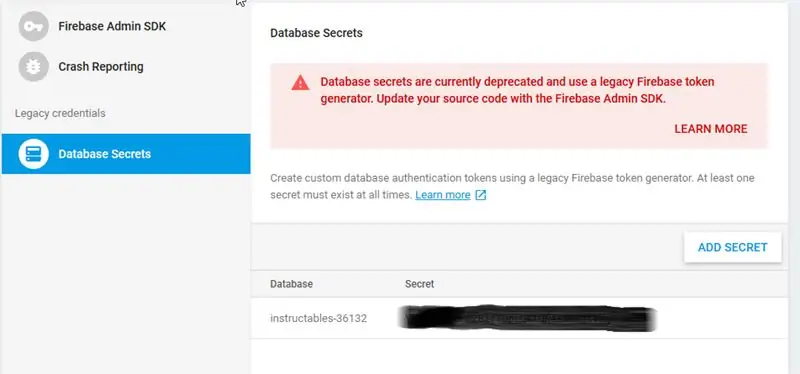
3. Gå vidare till projektinställningarna på höger sida av din konsol och sväva till servicekonton och kopiera din databas hemliga notera det någonstans för vidare användning, vi diskuterar senare.
4. Gå nu till utveckla avsnitt och gå över till databasen, och kopiera projektets URL kommer det att vara i form
xxxxxxxxxxxxxxxx.firebaseio.com/ -kopiera den.
5. Gå sedan till regleravsnittet och utför följande ändringar eller helt enkelt kopiera det och ersätt det med koden nedan
".read": "true", ".write": "true"
}
}
Steg 3: Bygg din första Android -app för att styra din ESP8266 över wifi

Gå till MIT App Inventor Webbplats följ dessa steg för att bygga din app.
Detta är en mycket enkel appbyggare som helt enkelt byggs genom att dra och släppa element
1. Start ett nytt projekt med ett namn du väljer.
2. I detta projekt kommer vi att hantera att slå på den inbyggda lysdioden på vår NodeMCU, så vi behöver bara två knappar för att slå på och av den.
3. Du kan ändra knappens text och andra attribut på fliken Egenskaper.
4. Eftersom vi använder Firebase lägger vi till vårt firebase -attribut till det som finns i det experimentella avsnittet på fliken användargränssnitt, genom att dra det till visningssektionen.
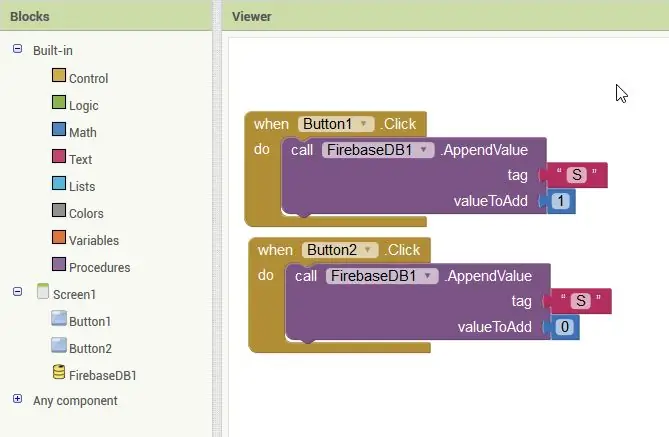
5. Byt nu till fliken block och bygg logiken som visas i bilden ovan.
6. Gå sedan till fliken Designer igen och gör följande ändringar
- Project Bucket ska vara tom.
- Firebase -token ska vara som den är, inga ändringar ska göras.
- Nu i rutan för brandbasens URL, ange webbadressen som kopierades i föregående steg, avmarkera användningsrutan.
7. Gå nu till eldbasen och gå till databas> fliken data> och skapa ett barn som heter samma variabel som används i vårt App Inventor Logic Diagram.
8. Klicka nu på Bygg högst upp på sidan och ladda ner.apk -filen till din Android -smartphone.
Steg 4: Ladda upp din kod till din ESP8266
Du kan lägga in din kod i din NodeMCU genom att kopiera koden som finns på nedanstående förråd.
github.com/saiyerniakhil/ESPFireBase
och några ändringar ska göras som jag har gjort klart för mig i kodens kommentarer.
Rekommenderad:
Kontrollera husbelysning med Google Assistant med Arduino: 7 steg

Kontrollera husbelysning med Google Assistant med Arduino: (Uppdatering den 22 augusti 2020: Den här instruktionen är 2 år gammal och förlitar sig på vissa tredjepartsappar. Alla ändringar på deras sida kan göra att detta projekt inte fungerar. Det kan eller inte. arbeta nu men du kan följa det som en referens och ändra efter
ESP8266 NODEMCU BLYNK IOT Handledning - Esp8266 IOT Använda Blunk och Arduino IDE - Kontrollera lysdioder över Internet: 6 steg

ESP8266 NODEMCU BLYNK IOT Handledning | Esp8266 IOT Använda Blunk och Arduino IDE | Kontrollera lysdioder över internet: Hej killar i denna instruktion kommer vi att lära oss hur man använder IOT med vår ESP8266 eller Nodemcu. Vi kommer att använda blynk -appen för det. Så vi kommer att använda vår esp8266/nodemcu för att styra lysdioderna över internet. Så Blynk -appen kommer att anslutas till vår esp8266 eller Nodemcu
Kontrollera enheter med röstkommando med hjälp av NodeMCU: 7 steg (med bilder)

Kontrollera enheter med röstkommando med NodeMCU: Jag vill bara säga hej till alla, det här är första gången jag skriver ett instruerbart projekt. Engelska är inte mitt modersmål så jag ska försöka göra det kort och så tydligt som möjligt. Att styra enheter med röstkommando är inte konstigt
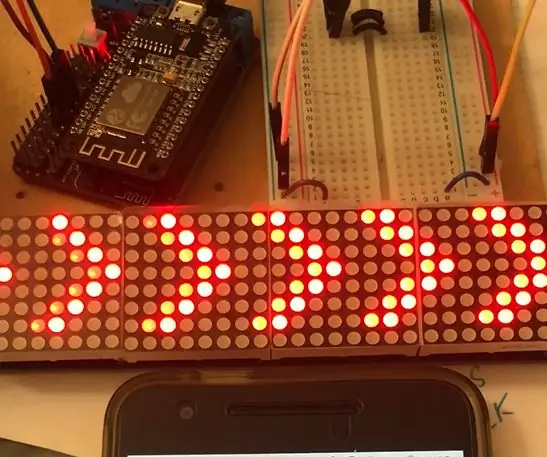
Kontrollera LED -kort med telefon med NodeMCU, ESP8266 och MAX7219: 8 steg

Styr LED -kort med telefon Med NodeMCU, ESP8266 och MAX7219: Jag vill använda telefonen för att styra LED -kortet som en svängsignal. Så ESP8266 kommer att fungera som en åtkomstpunkt, mikrokontroller och även en server. Webbservern kommer att ha en enkel webbsida med tre knappar: Vrid VÄNSTER, Vrid HÖGER och Vrid SOS. Texten
Händelsemeddelanden i realtid med hjälp av NodeMCU (Arduino), Google Firebase och Laravel: 4 steg (med bilder)

Händelsemeddelanden i realtid med hjälp av NodeMCU (Arduino), Google Firebase och Laravel: Har du någonsin velat bli aviserad när det görs en åtgärd på din webbplats men e -post inte passar rätt? Vill du höra ett ljud eller en klocka varje gång du gör en försäljning? Eller så behöver du din omedelbara uppmärksamhet på grund av en nödsituation
