
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Har du någonsin velat bli aviserad när det görs en åtgärd på din webbplats men e -post är inte rätt passform? Vill du höra ett ljud eller en klocka varje gång du gör en försäljning? Eller behöver du din omedelbara uppmärksamhet på grund av en nödsituation hemma?
Den här enheten kan varna dig i realtid om allt du gillar.
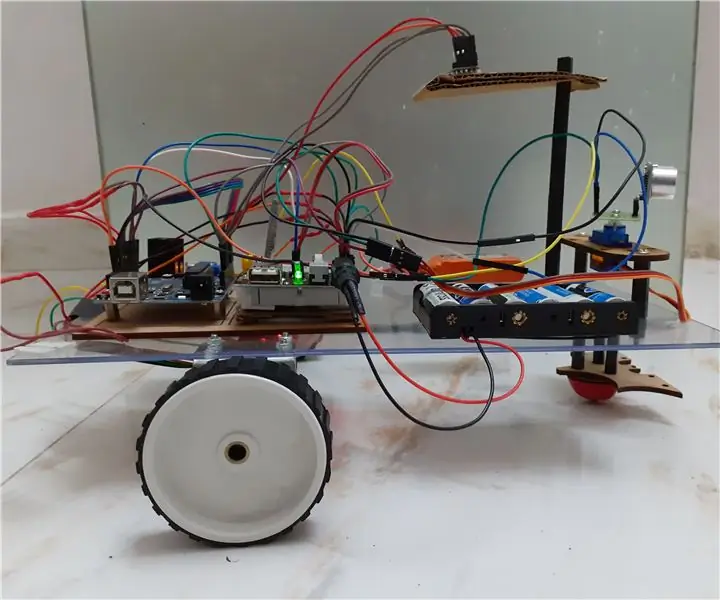
Steg 1: Koppla upp kretsen


Enheten jag har byggt består av ett NodeMCU -kort med en summer för att meddela mig om försäljning på en webbplats. Mikrokontrollern är programmerad med Arduino -programvaran och den utlösande delen kan vara vilken webb-, iOS- eller Android -applikation som helst. Jag har skapat två enkla webbapplikationer, en i Laravel och den andra i vanlig HTML och JavaScript för exemplet.
Eftersom NodeMCU -kortet säkert kan fungera till cirka 12 mA ström på stiften, är summern ansluten via en NPN -transistor. Jag har använt 2N2222 eftersom jag har många av dem kvar, men jag är säker på att principen kommer att vara densamma med alla andra NPN -transistorer.
För att koppla upp kretsen, anslut transistorns kollektor till Vin -stiftet på kortet. Summern fungerar på 5V och eftersom vi kommer att driva enheten från USB, kommer denna pin att ge oss spänningen före 3.3V -regulatorn på kortet.
Anslut sedan den positiva sidan av summern på transistorns sändare och summerns negativa stift till någon av jordstiftet på brädet. Jag har använt stift 2, men du kan också ansluta den med stift 9, 25 eller 29.
Transistorns bas är ansluten till stift D2 som korrelerar till GPIO 4 på Arduino -programvaran. Med denna inställning fungerar transistorn effektivt som en omkopplare som slår på summern vid varje händelse. I stället för summern kan du ansluta ett relä på samma sätt för att kunna driva vilken elnät som helst glödlampor, maskiner eller en siren om du gör någon larmanordning.
Steg 2: Förbered webbapparna



För den utlösande och realtidsdelen av enheten kommer vi att använda Googles Firebase Realtime Database. Detta är en underbar NoSQL -molndatabas gjord av Google som ger datasynkronisering i realtid mellan var och en av de plattformar den används.
Skapa först projektet med ett valfritt namn. När den väl skapats skapar du en enda nod som kallas "count" och initierar den med värdet om 0. Detta är vårt startantal som vi vill följa i framtiden.
Laravel-applikationen använder paketet "firebase-php" från Kreait, och det är länkat nedan. Installera paketet genom att köra "composer require kreait/firebase-php". När installationen är klar måste vi skapa kontrollenheten där åtgärden kommer att ske. Jag namngav metoden "uppdatering" och jag har kopplat den på rutterna med en POST -åtgärd.
För att hämta Firebase -instansen behöver du en json -fil som du måste ladda ner från din Firebase -konsol. Placera den här filen i roten till ditt Laravel -projekt och ge den namnet firebase.json. När vi hämtar firebase -instansen måste vi ange sökvägen till den här filen med metCredentials -metoden.
Efter att vi fått firebase -instansen måste vi få referensen till databasen och till noden som vi har skapat tidigare. För varje åtgärd får vi det aktuella värdet för noden, ökar den med en och sparar om den återgår till databasen. Detta kommer att hålla reda på våra evenemang som vi måste meddela om.
Detsamma kan uppnås med vanlig HTML och JavaScript, med hjälp av det medföljande firebase -biblioteket. Med det måste vi först ge konfigurationsmatrisen lämpliga inställningar från Firebase -konsolen och initiera appen. När vi väl har initialiserat får vi en referens till noden där vi lagrar händelseräkningarna och bifogar en lyssnare för att hämta eventuella värdeförändringar.
Dessutom, istället för att skicka formuläret som i Laravel -exemplet, har vi nu en JavaScript -funktion som kallas på knappklickningen, uppdaterar antalet och skriver det uppdaterade värdet tillbaka till databasen.
Steg 3: Programmera NodeMCU -styrelsen



För att programmera NodeMCU har jag använt Arduino -programvaran och efter att jag installerat kortet såg jag till att välja rätt version och port så att jag kan ladda upp programvaran. Min är version 1.0 så dubbelkolla med din styrelse innan du fortsätter.
Den första delen av Arduino -koden anger alla nödvändiga definitioner som du behöver justera på din enhet. Den första inställningen är ssid för WiFi och dess lösenord, sedan måste vi konfigurera eldbasens webbadress och eldbasen db hemlighet. Tyvärr är detta inte det rekommenderade sättet att ansluta till databasen men från och med nu är det det enda sättet biblioteket stöder det. Du kan hitta den här hemligheten under menyn Projektinställningar, servicekonton i brandkonsolen.
Nästa definition är sökvägen som vi kommer att leta efter uppdateringar och enhets -id. Enhets -ID: t behövs så om vi har flera enheter för att meddela om samma händelser måste vi veta vilken enhet som meddelade oss för händelsen och registrera det. Den sista måste vi ställa in stiftet som vi har anslutit summern till och detta är D2 i vårt fall.
Installationsfunktionen definierar den inbyggda ledstiftet och D2 -stiften som utgångar, startar den seriella kommunikationen för att veta vad som händer och ansluter till det angivna WiFi -nätverket. När anslutningen upprättats startar den kommunikationen med Firebase och får det sista värdet vi rapporterade för. Den börjar sedan lyssna efter ändringar på den angivna sökvägen.
I huvudslingan finns det ett samtal till blinkfunktionen som blinkar den inbyggda lysdioden i 500 millisekunder för att vi ska kunna berätta att enheten är aktiv. När en förändring upptäcks och det finns tillgängliga data som vi kan läsa med den tillgängliga funktionen, läses det nya värdet för noden, skillnaden beräknas eftersom det kan ha varit flera händelser under tiden och ett pip hörs för varje gång av skillnaden.
Till exempel om skillnaden mellan det senast rapporterade värdet och det nya värdet är 4, kommer det att höras fyra pip för att meddela att fyra nya inköp gjordes. Ljudfunktionen använder den inbyggda tonfunktionen för att spela en viss frekvens genom summern under en viss tid.
Efter att pipen har producerats uppdateras det nya värdet för den angivna enheten och strömningen startas om igen. För närvarande finns det ett öppet problem på arduino firebase -biblioteket att strömningen inte fortsätter automatiskt efter att vi har sparat ett värde manuellt så vi måste starta om det.
Steg 4: Njut av din enhet

Hela koden jag har använt är tillgänglig på mitt GitHub -konto som är länkat nedan tillsammans med länken till projektets schema.
Källkod
Schematisk
Koden kan enkelt antas för att fungera för många olika scenarion och evenemang och jag är säker på att du kommer att ha mycket roligt att spela med den.
För mig var detta ett riktigt roligt bygge och jag lyckades lära mig ganska mycket om det och för det är jag riktigt glad. Jag hoppas att det kan hjälpa dig med ditt projekt, men om du befinner dig fast i någon del av det eller om du behöver ytterligare förtydligande, vänligen meddela mig i kommentarerna så ska jag göra mitt bästa för att hjälpa dig.
Om du gillade projektet, prenumerera på min YouTube -kanal:
Smaka på koden
Rekommenderad:
Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort - DHT11 Datalogger Simulering i Proteus: 5 steg

Hur man gör luftfuktighet och temperatur i realtid Data Recorder med Arduino UNO och SD-kort | DHT11 Datalogger Simulering i Proteus: Introduktion: hej, det här är Liono Maker, här är YouTube-länk. Vi gör kreativa projekt med Arduino och arbetar med inbäddade system.Data-Logger: En datalogger (även datalogger eller dataregistrator) är en elektronisk enhet som registrerar data över tid med
Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse .: 6 steg

Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse.: Denna instruktion förklarar hur man gör Arduino -robot som kan flyttas i önskad riktning (framåt, bakåt , Vänster, höger, öst, väst, norr, syd) krävs Distans i centimeter med röstkommando. Roboten kan också flyttas autonomt
Logga data och rita en graf online med hjälp av NodeMCU, MySQL, PHP och Chartjs.org: 4 steg

Logga data och rita en graf online med hjälp av NodeMCU, MySQL, PHP och Chartjs.org: Denna instruktion beskriver hur vi kan använda Node MCU -kortet för att samla in data från flera sensorer, skicka dessa data till en PHP -fil som är värd och som sedan lägger till data till en MySQL -databas. Data kan sedan ses online som en graf, med hjälp av chart.js.A ba
Realtid MPU-6050/A0 dataloggning med Arduino och Android: 7 steg (med bilder)

Realtid MPU-6050/A0 dataloggning med Arduino och Android: Jag har varit intresserad av att använda Arduino för maskininlärning. Som ett första steg vill jag bygga en realtid (eller ganska nära det) datavisning och logger med en Android -enhet. Jag vill fånga accelerometerdata från MPU-6050 så jag utformar
Uppgiftslista i realtid med Google Firebase: 12 steg

Uppgiftslista i realtid med Google Firebase: Hej! Vi använder alla att-göra-listor dagligen, oavsett om det är online eller offline. Även om offline -listor är benägna att gå vilse och virtuella listor kan vara felplacerade, av misstag raderas eller till och med glömma. Så vi bestämde oss för att göra en på Google Firebase,
