
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Detta projekt med titeln, Tweeting Earthquake Sensor är ett projekt som syftar till att varna användaren när den upptäcker darrningar eller jordbävningar. Med en lutningsomkopplare mäter den effektivt om en jordbävningsvibration inträffar inom den fördefinierade tidsramen.
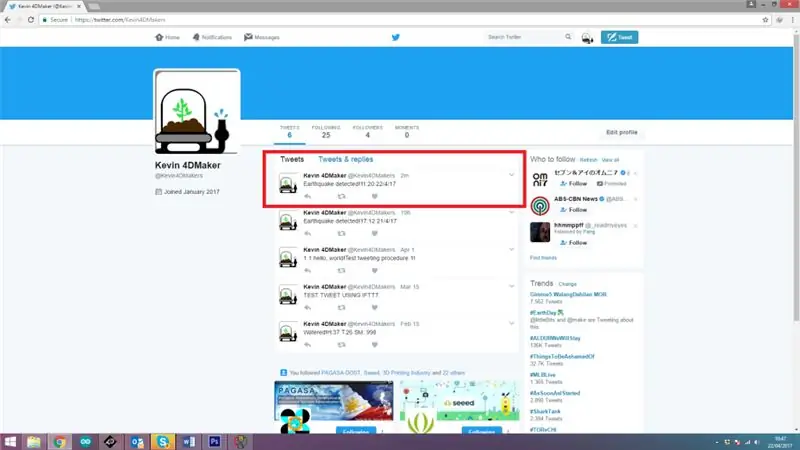
När larmet utlöses kommer det sedan att skicka en tweet med MOTG-WiFi-ESP och meddela om den jordbävning som känns.
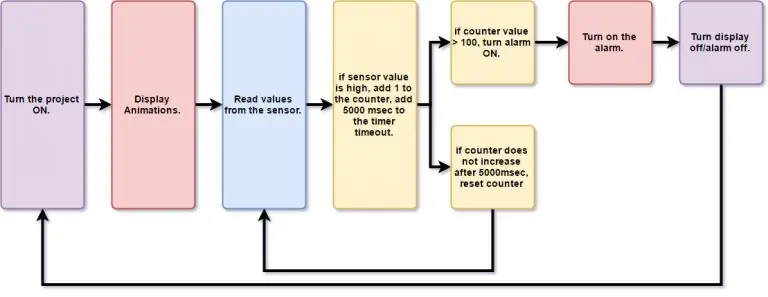
Steg 1: Hur det fungerar
Sensorn bestämmer vibrationerna i omgivningen och om sensorn samlar in tillräckligt med värden för att konstatera att det finns en jordbävning slås larmet på och enheten skickar tweet.
Steg 2: Komponenter


ALTERNATIV 1:
gen4-uLCD35-DT
MOTG-WiFi-ESP
gen4-PA + MOTG Breakout Board
uUSB -kabel
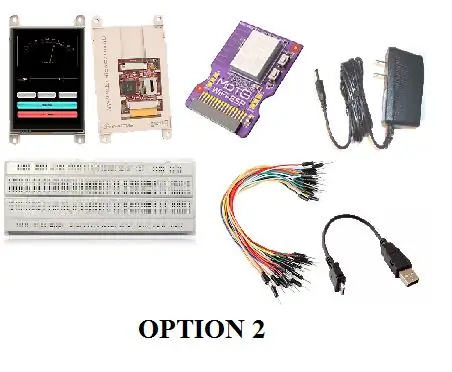
ALTERNATIV 2: gen4-uLCD35-DT
MOTG-WiFi-ESP
MOTG-Brödtand
Brödbräda
Anslutningskablar
Externt 3.3v nätaggregat
uUSB -kabel
Steg 3: Bygga projektet



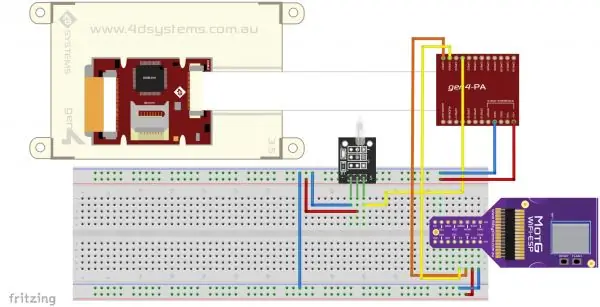
- Bygg kretsen enligt diagrammet. (För alternativ 2)
- Ladda ner projektfilen här.
- Du kan ladda ner Workshop 4 IDE och hela koden för detta projekt från vår webbplats. Öppna projektet med Workshop 4. Detta projekt använder ViSi Environment. Du kan också ändra egenskaperna för varje widget. (Som visas i bild 2)
- Klicka på knappen Kompilera. (Detta steg kan hoppas över. Kompilering är dock avgörande för felsökningsändamål.) (Visas i den tredje bilden)
- Anslut skärmen till datorn med μUSB-PA5 och en mini-USB-kabel. Se till att du är ansluten till rätt port. Röd knapp indikerar att enheten inte är ansluten, Blå knapp indikerar att enheten är ansluten till rätt port. (Se bild 4)
- Klicka nu på “Comp’nLoad” -knappen. (Visas på bild 5)
- Workshop 4 uppmanar dig att välja en enhet för att kopiera bildfilerna till ett μSD -kort. Klicka på OK när du har valt rätt enhet. (Som visas på bild 6)
*Diagram för alternativ 1 ska läggas till i framtida revisioner. Detta alternativ ger en inbyggd högtalare från gen4 PA+MOTG Breakout-kortet.
Steg 4: Demonstration




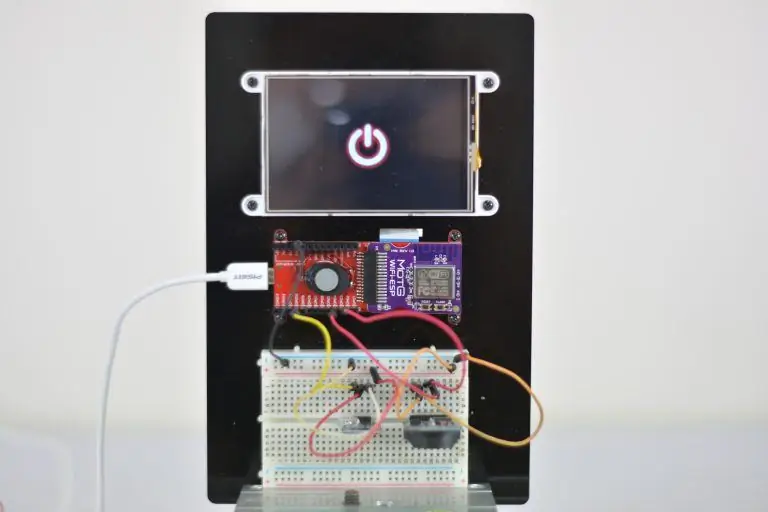
Modulen kommer att uppmana dig att sätta in μSD -kortet. Ta av μSD -kortet på rätt sätt från datorn och sätt in det i μSD -kortplatsen på displaymodulen. Bilden ovan måste visas på skärmen när du har slutfört stegen.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Tweeting väderstation: 8 steg (med bilder)

Tweeting Weather Station: Har du någonsin velat övervaka din stads nuvarande väderförhållanden, koldioxidavtryck, buller och föroreningsnivåer? Vill du vara en korsfarare för klimatförändringar eller skapa din egen Tweeting-väderstation och dela dina lokala väderförhållanden med
Tweeting Temp Sensor: 4 steg

Tweeting Temp Sensor: Gör din egen Tweeting Temperature Sensor som kan fungera var som helst med WiFi
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Tweeting Lamp Bot: 5 steg (med bilder)

Tweeting Lamp Bot: Denna instruerbara lär dig hur man gör en mobiltelefonstyrd Tweeting - Lampa. Det är ett enkelt, coolt projekt som använder både MIT -appens uppfinnare och partikelkodningsmiljön för att skapa en mobiltelefonstyrd lampa genom IoT som twittrar
