
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Detta instruerbara lär dig hur du gör en mobiltelefonstyrd Tweeting - Lampa. Det är ett enkelt och coolt projekt som använder både MIT -appens uppfinnare och partikelkodningsmiljön för att skapa en mobiltelefonstyrd lampa genom IoT som twittrar ut personliga tweets till ett botkonto.
Materialet du behöver:
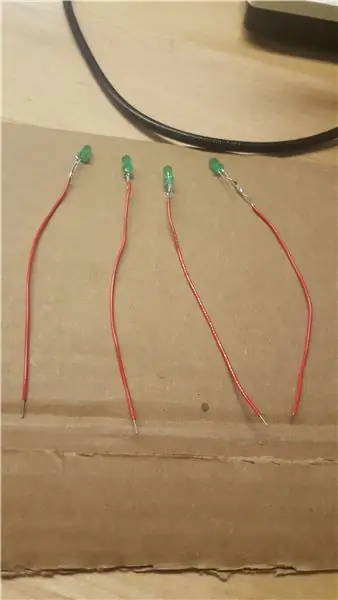
- 4 LED -lampor (valfritt antal eller färg på LED -lampor är bra, men vi kommer att använda 4 för denna handledning)
- 8 stycken 4 tums icke -strängad tråd (för att lödas på LED -lamporna)
- 4 bitar av 4 tum x 4 tum trä (för att göra lådhållaren)
- En partikelfoton (du kan få en här:
- En brödbräda
- Ett twitterkonto
- Ett MIT App Inventor -konto
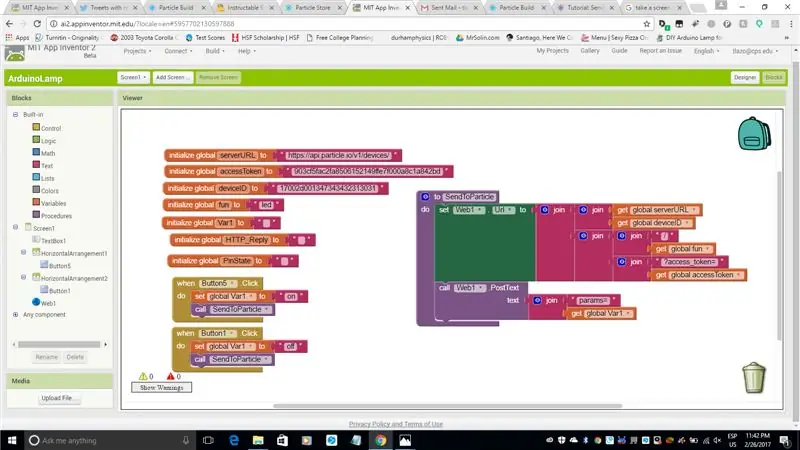
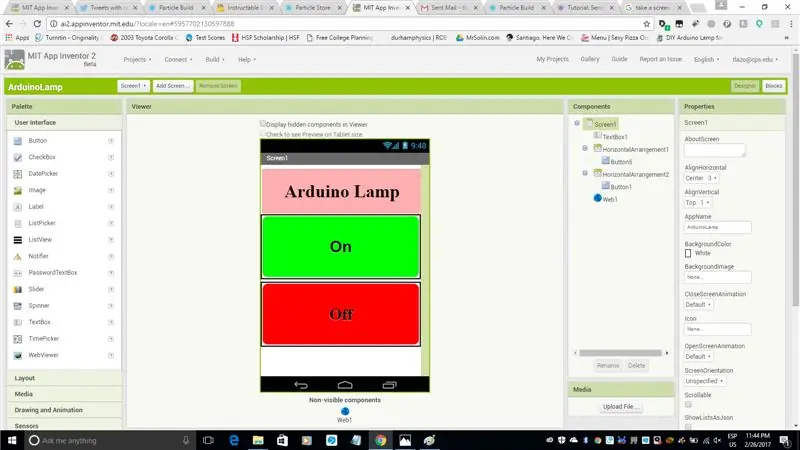
Steg 1: Koda upp användargränssnittet på MIT App Inventor


Detta är det som styr din lampa att tända och stänga av. Jag har tillhandahållit bilder ovan för blockkoden och gränssnittet. Kolla in denna handledning för detta steg (https://www.hackster.io/Richa1/mit-app-inventor-2-…
Steg 2: Kodning i partikelmiljön: Initiera variabler

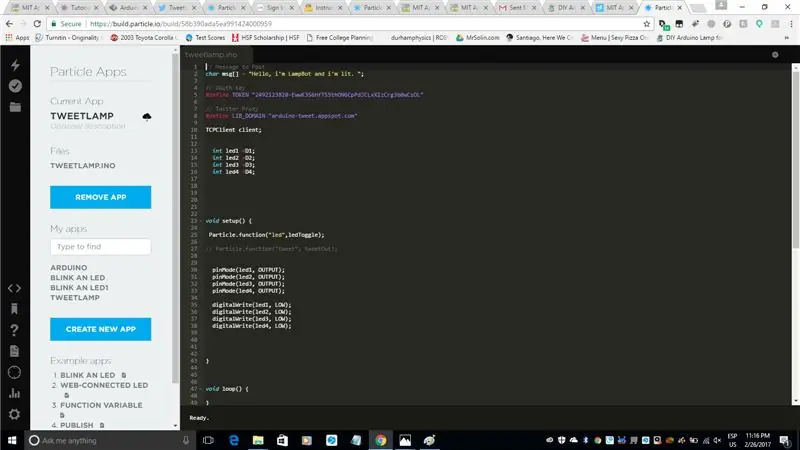
När du har installerat dina block på MIT App uppfinnare kan du börja skriva din huvudkod i partikelmiljön. Du måste först skaffa en partikelfoton och skapa ett konto. (En länk till deras webbplats där du kan köpa en finns i introduktionen). Instruktioner om hur du installerar din foton finns alla i deras dokumentation på deras webbplats. När du har ställt in din foton kan du börja koda upp funktionerna så att den tweetar ut och slår på din LED.
- Char -variabeln representerar meddelandet du vill twittra ut. Skriv in meddelandet du vill twittra mellan parenteserna.
- Linjen där det står #define TOKEN är din twitter -token du kommer att sätta för twitterkontot du kommer att twittra till. (Du kan få token genom att besöka denna URL och göra steg 1).
- Initiera partikelfunktionen, så när den anropas från din MIT App Inventor -konsol kommer den att utföra kommandona.
- Du kommer också att initiera dina LED -lampor och ställa in dem som utgångar eftersom de inte får någon typ av variabel.
Steg 3: Kodning i partikelmiljön: Konfigurera Tweeting -funktionen


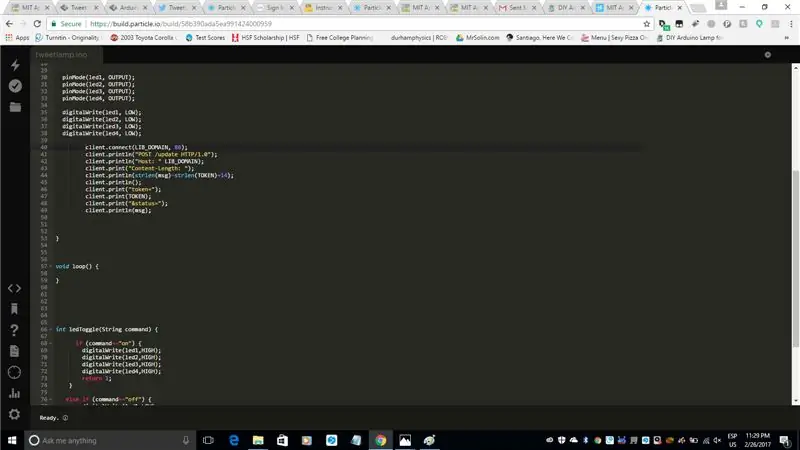
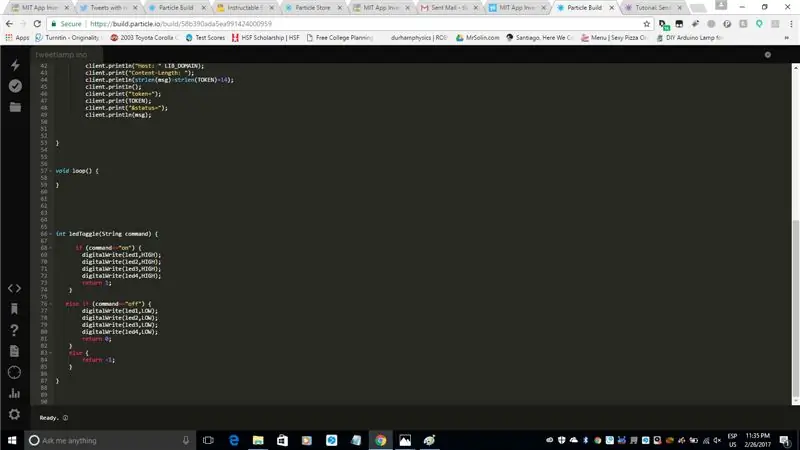
Detta är koden för att konfigurera tweeting -funktionen. Du måste lägga det under void setup () för att det ska fungera.
Skriv sedan koden för att slå på lysdioderna från ditt LED -växlingskommando från ditt MIT -appgränssnitt.
Kod hämtad från
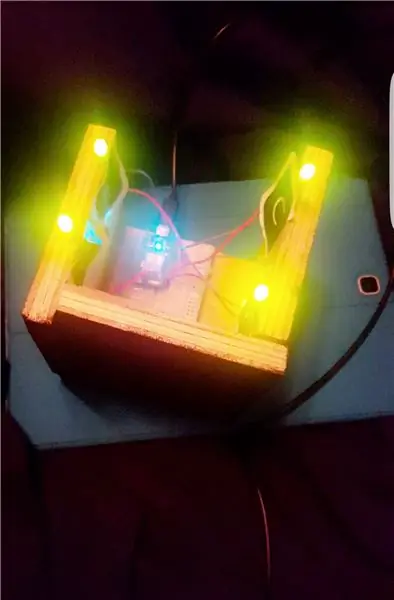
Steg 4: Fysiska komponenter




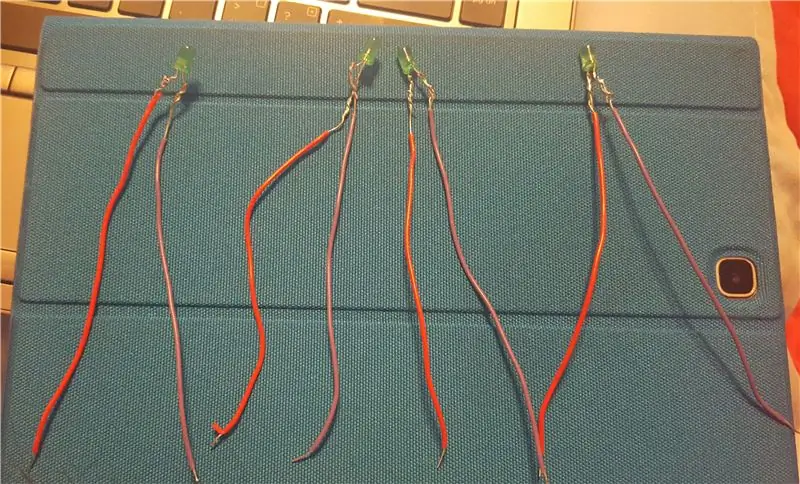
- Löd trådarna på LED -lamporna (lila för negativa och röda för positiva)
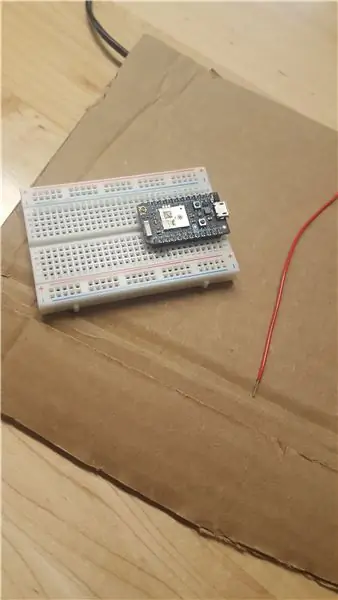
- Lägg partikelfoton på brödbräda och dra oss ledade ledningar på motsvarande stift. (Röd till D1-D4-stiften och alla lila till GND)
- Limma ihop lådan för att hålla din LED och brödbräda (sedan kan du måla den)
- Anslut din foton och blinka din kod
Steg 5: Du är klar
När du har blinkat din kod kan du ansluta din mobiltelefon till appen på MIT app uppfinnare och slå på dina LED -lampor på kommando samt twittra ut samtidigt.
Obs: Eftersom twitter har riktigt konstiga regler om att samma sak twittras ut flera gånger, väntar det minst 1 minut mellan tweets innan de twittras ut.
Rekommenderad:
Tweeting väderstation: 8 steg (med bilder)

Tweeting Weather Station: Har du någonsin velat övervaka din stads nuvarande väderförhållanden, koldioxidavtryck, buller och föroreningsnivåer? Vill du vara en korsfarare för klimatförändringar eller skapa din egen Tweeting-väderstation och dela dina lokala väderförhållanden med
Tweeting Temp Sensor: 4 steg

Tweeting Temp Sensor: Gör din egen Tweeting Temperature Sensor som kan fungera var som helst med WiFi
Q -Bot - Rubiks kublösare med öppen källkod: 7 steg (med bilder)

Q -Bot - Rubiks kubslösare med öppen källkod: Föreställ dig att du har en rubiks kub, du vet att det pusslet från 80 -talet som alla har men ingen riktigt vet hur de ska lösa, och du vill ta tillbaka det till sitt ursprungliga mönster. Lyckligtvis nuförtiden är det väldigt lätt att hitta lösningsinstruktioner
Trash Built BT Line Drawing Bot - My Bot: 13 steg (med bilder)

Trash Built BT Line Drawing Bot - My Bot: Hai vänner efter ett långt gap cirka 6 månader här kommer jag med ett nytt projekt. Fram till slutförandet av Cute Drawing Buddy V1, SCARA Robot - Arduino planerar jag för en annan ritbot, huvudsyftet är att täcka ett stort utrymme för teckning. Så fixade robotarmar
Tweeting Jordbävningssensor: 4 steg

Tweeting Earthquake Sensor: Detta projekt med titeln, Tweeting Earthquake Sensor är ett projekt som syftar till att varna användaren när den upptäcker darrningar eller jordbävningar. Med en lutningsomkopplare mäter den effektivt om en jordbävningsvibration inträffar inom den fördefinierade tiden
