
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Av Laura Ahsmann & Maaike Weber
Syfte: Lågt humör och stress är en stor del av det moderna snabba livet. Det är också något som är osynligt utifrån. Tänk om vi kunde visuellt och akustiskt projicera vårt stressnivå med en produkt, för att kunna visa hur du känner. Det skulle göra det lättare att kommunicera om dessa problem. Din egen reaktion kan också vara mer adekvat för ögonblicket när du får feedback på dina stressnivåer.
GSR, eller galvanisk hudresistens, en mätning som tas vid användarens fingertoppar, har visat sig vara en riktigt bra förutsägare för stress. Eftersom svettkörtlarna i handen mest reagerar på stress (inte bara fysisk träning), genererar ökade stressnivåer en högre konduktans. Denna variabel används i detta projekt.
Idé: Tänk om vi snabbt kunde upptäcka stress eller humör och representera det med färgat ljus och musik? Ett GSR -system kan få det att hända. I denna Instructable kommer vi att göra ett Arduino -baserat system för att göra det! Den drivs av både Arduino -programvara och bearbetningsprogramvara och kommer att översätta värden för hudkonduktans till ett visst färgljus och en viss typ av musik.
Vad behöver du?
- Arduino Uno
- Trådar
- Philips Hue -ljus (levande färger)
- Tre 100 Ohm motstånd (för RGB LED)
- Ett 100 KOhm -motstånd (för GSR -sensorn)
- Något att fungera som konduktanssensorer, som aluminiumfolie
- Arduino -programvara
- Bearbetningsprogramvara (vi använde v2.2.1, nyare tenderar att krascha)
- SolidWorks, för att designa huset (tillval)
- Tillgång till en CNC -kvarn (tillval)
- Grönt modellskum (EPS)
- Brödbräda (tillval, kan även lödas)
Steg 1: Ta isär Hue Light
Det här steget är enkelt, använd bara någon kraft (eller en skruvmejsel), låt förlora och öppna ljuset. Vissa snap -anslutningar håller ihop produkten, så den är lätt att ta isär.
Nu kan ljuset i toppen skruvas av och kopplas bort från resten av elektroniken. Vi behöver bara ljuset och toppen av huset. Spara eller släng resten, det är upp till dig!
Steg 2: Förbereda hårdvaran




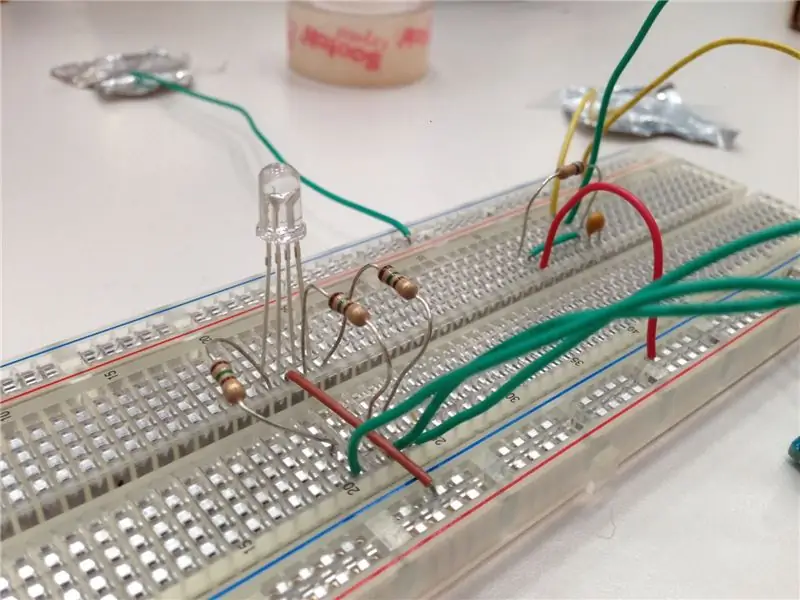
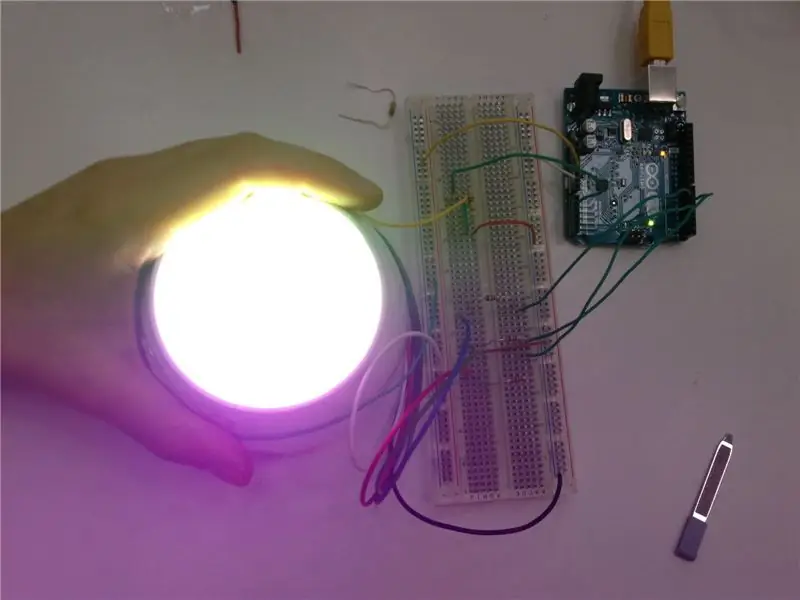
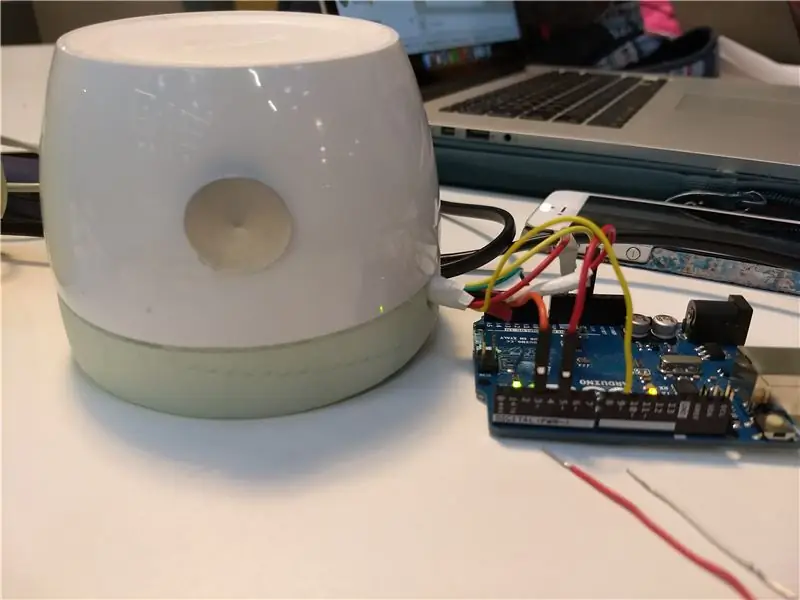
För detta projekt använde vi ett Philips Hue -ljus för att göra utförandet snyggare och snabbare. Du kan dock också använda en vanlig RGB -LED, som visas på bilden med brödbrädan.
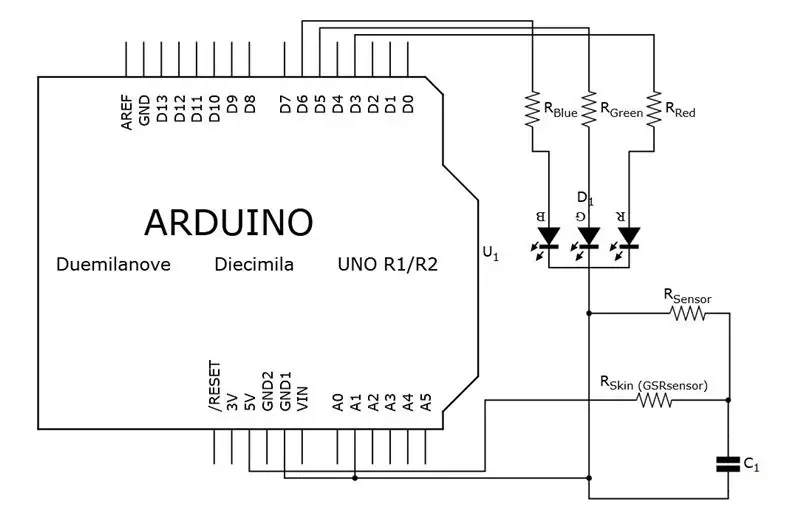
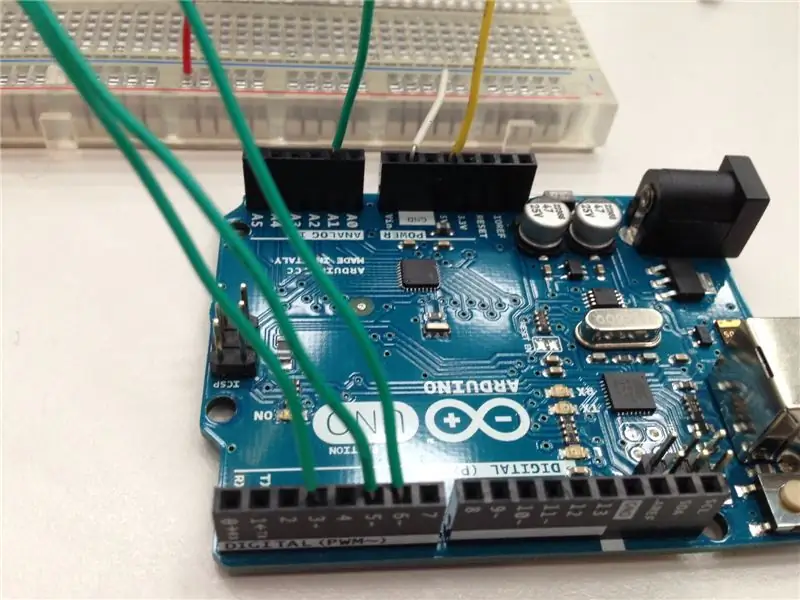
För att styra RGB -lysdioden, anslut stiften till tre olika PWM -portar på Arduino (indikerat ba a ~). Använd 100Ohm -motstånden för denna anslutning. Anslut den längsta stiftet till 5V -utgången på Arduino. För att se vilken stift som motsvarar vilken färg, se den sista bilden i detta steg.
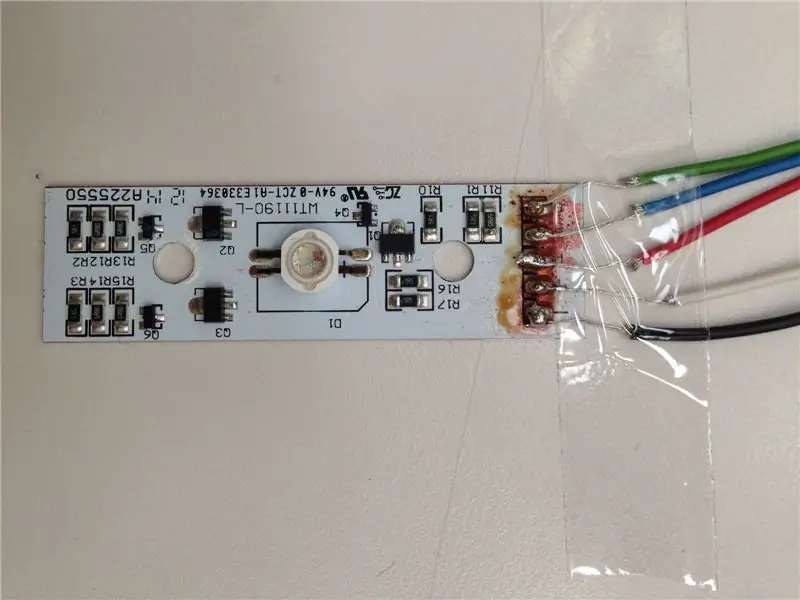
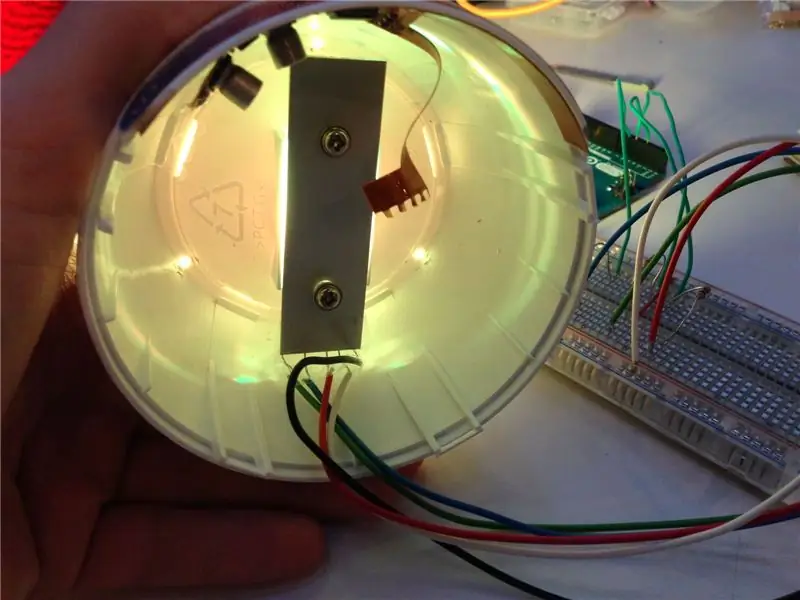
För Hue Light går samma steg. Lysdioden ansluts enkelt till Arduino genom lödningstrådar till de angivna kortplatserna, se den tredje bilden i detta steg. Spåren har en R, en G och en B, vilket anger vilken tråd som ska gå vart. Den har också en + och en - kortplats, som ska anslutas till Arduino 5V respektive Arduino mark. När du har anslutit lysdioden kan du skruva tillbaka den i huset.
För att ansluta GSR -sensorerna, gjorda av aluminiumfolie (eller använd de aluminiumbehållare med värmeljus, som ser lite snyggare ut), löd eller tejpa dem på en tråd och anslut en till 5V. Anslut den andra till motståndet på 100KOhm och en kondensator på 0, 1mF (parallell), som sedan ska anslutas till marken och A1 -facket på Arduino. Detta ger uteffekten från spänningsnivån, som sedan kommer att användas som ingång för ljusfärgen och musiken. Vi satte fast sensorerna på lampan, så det blir en trevlig produkt att ta tag i medan du mäter din stress. Var dock försiktig så att sensorerna inte rör vid varandra!
Den sista bilden visar hur det kan göras utan brödbräda.
Steg 3: Mätning av stressnivån

Att mäta spänningsnivån med just dessa hemgjorda sensorer kommer definitivt inte att ge exakta mätningar av hur stressad du är. Men när den kalibreras rätt kan den ge en approximation.
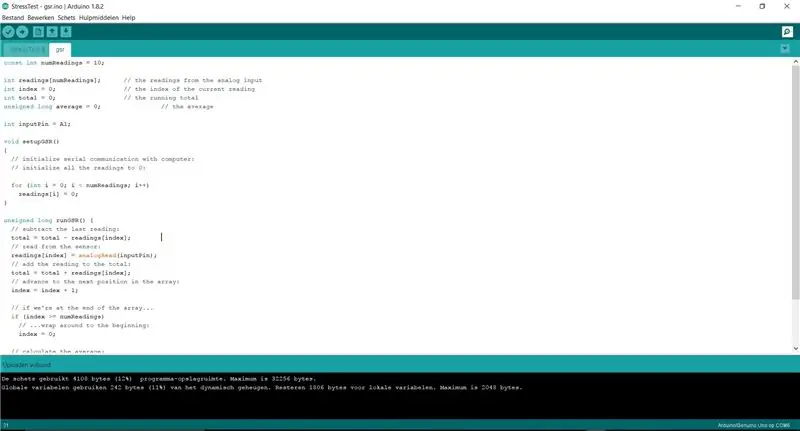
För att mäta GSR -nivåerna kommer vi att använda följande kod, i Arduino -miljön. För att få en mindre fluktuerande mätning, görs ett medelvärde var 10: e avläsning.
const int numReadings = 10; int avläsningar [numReadings]; // inmatning från A1 int index = 0; // indexet för den aktuella avläsningen int total = 0; // det löpande totala osignerade långa genomsnittet = 0; // snittet
int inputPin = A1;
void setupGSR ()
{// ställ in alla avläsningar till 0:
för (int i = 0; i <numReadings; i ++) avläsningar = 0; }
osignerad lång siktGSR () {
total = total - avläsningar [index]; // läst från GSR -sensoravläsningar [index] = analogRead (inputPin); // lägg till ny läsning till total total = total + avläsningar [index]; // nästa position för matrisindex = index + 1;
// test slutet av arrayen
if (index> = numReadings) // och börja om på index = 0;
// vad är snittet
genomsnitt = total / numReadings; // skicka den till datorn som ASCII -siffrors avkastningsgenomsnitt;
}
På en annan flik (för att hålla sakerna organiserade) kommer vi att göra koden för att reagera på mätningarna, se nästa steg!
Steg 4: Hantera ljusen



För att hantera lamporna måste vi först kalibrera mätningarna. Kontrollera vad den övre gränsen är för dina mätningar genom att öppna den seriella bildskärmen. För oss var mätningarna något mellan 150 (när vi verkligen försökte slappna av) och 300 (när vi verkligen försökte bli stressade).
Bestäm sedan vilken färg som ska representera vilken stressnivå. Vi gjorde det så att:
1. Låg stressnivå: vitt ljus, växlar till grönt ljus med ökande stress
2. Medium stressnivå: grönt ljus, växlar till blått ljus med ökande stress
3. Hög stressnivå: blått ljus, växlar till rött med ökande stress
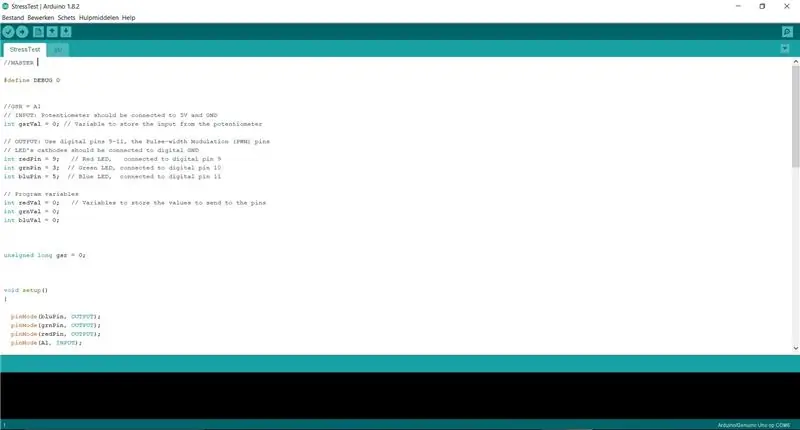
Följande kod användes för att bearbeta mätningarna och göra dem till värden för att skicka till lysdioden:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Variabel för att lagra ingången från sensorerna
// Som nämnts använder du pulsbreddsmodulering (PWM) stiften
int redPin = 9; // Röd LED, ansluten till digital pin 9 int grnPin = 9; // Grön LED, ansluten till digital pin 10 int bluPin = 5; // Blå LED, ansluten till digital stift 11
// Programvariabler
int redVal = 0; // Variabler för att lagra de värden som ska skickas till stiften int grnVal = 0; int bluVal = 0;
osignerad lång gsr = 0;
void setup ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
setupGSR (); }
void loop ()
{gsrVal = gsr; if (gsrVal <150) // Lägsta tredjedel av gsr-intervallet (0-149) {gsr = (gsrVal /10) * 17; // Normalisera till 0-255 redVal = gsrVal; // off till full grnVal = gsrVal; // Grön från från till full bluVal = gsrVal; // Blå för fulltString SoundA = "A"; Serial.println (SoundA); // för senare användning i drift av musik} annars if (gsrVal <250) // Mitt i tredjedelen av gsr-intervallet (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // Normalisera till 0-255 redVal = 1; // Red off grnVal = gsrVal; // Grön från full till av bluVal = 256 - gsrVal; // Blå från off till full String SoundB = "B"; Serial.println (SoundB); } else // Övre tredjedel av gsr-intervallet (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // Normalisera till 0-255 redVal = gsrVal; // Röd från av till full grnVal = 1; // Grön av till full bluVal = 256 - gsrVal; // Blå från full till av String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Skriv värden till LED -stift analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); fördröjning (100); }
Så nu reagerar lysdioden på ditt stressnivå, låt oss lägga till lite musik för att representera ditt humör i nästa steg.
Steg 5: Hantera musiken

Vi valde att representera de tre stressnivåerna med följande musik:
1. Låg nivå (A): sjungande skålar och fågelkvitter, ett mycket lätt ljud
2. Medelnivå (B): ett melankoliskt piano, lite mer tungt ljud
3. Hög stressnivå (C): Åskväder, mörkt ljud (fast ganska avslappnande)
Koden är skriven i Processing, en programvara för att tillhandahålla programvaruåterkopplingsdelen av Arduino:
import bearbetning. serie.*; import ddf.minim.*;
Minim minim;
AudioPlayer -spelare;
int lf = 10; // Linjefeed i ASCII
String myString = null; Seriell myPort; // Seriell port int sensorValue = 0;
void setup () {
// Lista alla tillgängliga seriella portar printArray (Serial.list ()); // Öppna porten du använder i samma takt som Arduino myPort = new Serial (this, Serial.list () [2], 9600); myPort.clear (); // rensa mätningar myString = myPort.readStringUntil (lf); myString = null; // vi skickar detta till Minim så att det kan ladda filer minim = new Minim (this); spelare = nytt AudioPlayer [3]; // Ändra namnet på ljudfilen här och lägg till det i bibliotekets spelare [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); spelare [1] = minim.loadFile ("Melankolisk-piano-musik.mp3"); spelare [2] = minim.loadFile ("Storm-sound.mp3"); }
void draw () {
// kontrollera om det finns ett nytt värde medan (myPort.available ()> 0) {// lagra data i myString myString = myPort.readString (); // kolla om vi verkligen har något om (myString! = null) {myString = myString.trim (); // kontrollera om det finns något if (myString.length ()> 0) {println (myString); prova {sensorValue = Integer.parseInt (myString); } fånga (Undantag e) {} om (myString.equals ("A")) // se vilken stressnivå den mäter {spelare [0].play (); // spela enligt musik} annars {spelare [0].paus (); // om den inte mäter låg stressnivå, spela inte upp den sången} if (myString.equals ("B")) {spelare [1].play (); } annat {spelare [1].paus (); } if (myString.equals ("C")) {spelare [2].play (); } annat {spelare [2].paus (); }}}}}
Denna kod bör spela musiken enligt stressnivån på våra bärbara högtalare.
Steg 6: Utforma utföringsformen



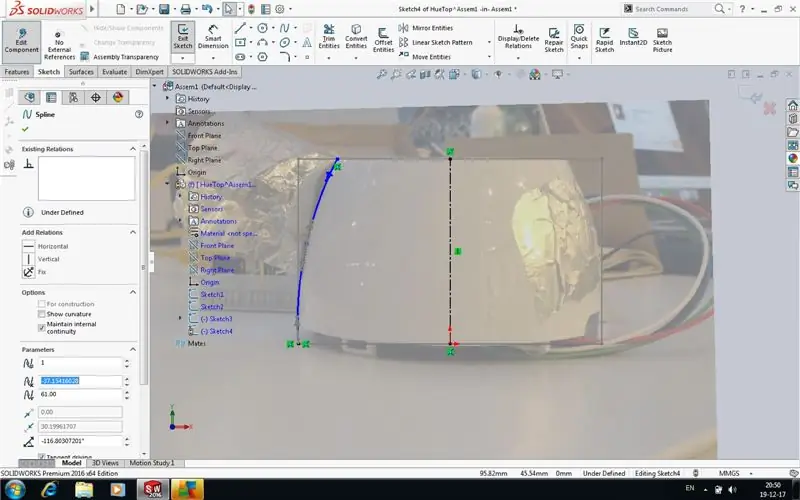
Vi använde den övre delen av Philips Hue Light, men cnc'd en greenfoam botten. SolidWorksfile är här, men det kan också vara kul att mäta lampan själv och designa något efter din smak!
Vi använde ett foto av lampans ovansida som ett underlag i SW, för att se till att formen på botten följer kurvan på toppen (se första bilden).
För att få modellen cnc'd, spara den som en STL -fil och hitta din lokala fräs (till exempel på uni).
Steg 7: Källor
Om du vill ha mer information om detta ämne eller se mer omfattande koder för att mäta stress, se följande webbplatser och projekt:
- Mer förklaring om att utlösa ljudfiler i bearbetning (som vi använde)
- Fin handbok om GSR
- Cool annorlunda tillvägagångssätt för humörprojicering
- Riktigt cool stressdetektor med flera sensorer (stor inspiration till detta projekt)
- Ljudprojektor (istället för stress) med RGB LED
- Bra artikel om GSR
Rekommenderad:
Dela och förläng Philips Hue Lightstrip: 8 steg (med bilder)

Dela och förläng Philips Hue Lightstrip: Jag har lagt till fler " smarta hem " typ prylar till mitt hus, och en av de saker jag har lekt med är Philips Hue Lightstrip. Det är en remsa med LED -lampor som kan styras från en app eller från en smart assistent som Alexa eller
IoT School Project Philips Hue: 19 steg

IoT School Project Philips Hue: Det här är en manual som jag var tvungen att skriva för skolan. Det är inte komplett och jag är inte säker på om du ens kan använda det. Min kunskap om API: er är ett minimum. Vi ville göra en interaktiv spegel med lampor på baksidan som reagerade på vädret, ljus från
Gledopto: Billigt Philips Hue Light Strip Alternativ: 3 steg

Gledopto: Billigt Philips Hue Light Strip-alternativ: Philips Hue säljer för närvarande sina Philips Hue Light-remsor för endast $ 71-90 för bara 2 meter. Jag tyckte att detta var ett mycket absurt pris så jag började leta efter alternativ. Jag kom över ett märke som heter Gledopto som gör LED -bandkontroller som
DIY Philips Hue Panel Light: 4 steg (med bilder)

DIY Philips Hue Panel Light: Jag köpte nyligen några Philips Hue -lampor till mitt sovrum. De är bra! Jag kan styra dem med min röst med hjälp av Alexa och även styra dem via min telefon. Jag försökte hitta en färgskiftande panelbelysning men som du kanske känner till ser Philips Hue inte
Matchbox Hue Go Light: 9 steg (med bilder)

Matchbox Hue Go Light: Ljus är viktiga i vårt liv. Tänk dig bara ditt liv utan glödlampa och fackla som är ljuskällan för oss. Men dessa lampor och ljus kan också fungera felaktigt och sluta fungera, eller strömmen slocknar vilket skapar en problem på natten. Till
