
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Att skriva ut specialtecken på LCD -skärmar och LED -matriser är väldigt roligt. Proceduren för att skriva ut specialtecken eller anpassade tecken är att generera en array med binära värden för varje rad och kolumn. Det kan vara hektiskt att hitta rätt kod för alla anpassade tecken, därför kommer detta projekt att automatisera och generera kod för en 8x8 led matris och kommer också att skriva ut det anpassade tecknet på Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, en 1,2 '' 8x8 Bicolor Led Matrix kommunicerar med Arduino via ett I2C -kommunikationsprotokoll
Enligt Adafruit, "Denna version av LED -ryggsäcken är utformad för 1,2" 8x8 -matriserna. De mäter bara 1,2 "x1,2" så det är synd att använda en massiv mängd chips för att styra det. Denna ryggsäck löser besväret med att använda 16 stift eller ett gäng chips genom att ha en I2C konstantströmmatrisstyrenhet som sitter snyggt på baksidan av kretskortet. Controllerchipet tar hand om allt och drar alla 64 lysdioder i bakgrunden. Allt du behöver göra är att skriva data till den med hjälp av det 2-stifts I2C-gränssnittet. Det finns två adressvalsstift så att du kan välja en av åtta adresser för att styra upp till 8 av dessa på en enda 2-stifts I2C-buss (liksom alla andra I2C-chips eller sensorer du gillar). Drivrutinen kan "dimma" hela skärmen från 1/16 ljusstyrka upp till full ljusstyrka i 1/16 steg. Det kan inte dimma enskilda lysdioder, bara hela skärmen samtidigt."
I den här instruktionsboken kommer jag att förklara för dig hur du får koden för ett anpassat tecken i realtid och skriver ut det tecknet på Led Matrix.
Steg 1: Komponenter
Detta instruerbara är ett grundläggande projekt om Adafruit HT16k33 Matrix. Du behöver:
- Adafruit HT16k33 1,2 '' x 1,2 '' 8x8 Bicolor Led Matrix.
- Arduino (valfri variant men Uno är att föredra).
- Bakbord
- Strömförsörjning
Steg 2: Schematisk


Anslutning av Adafruit HT16k33 Led -matris är mycket enkelt eftersom vi behöver ansluta klockan och datapinnen som vi vanligtvis gör för I2C -enheter. Anslutningar kommer att se ut som:
- SCL (Clock pin of Matrix) ansluten till A5 (Clock pin of Arduino Uno. Se datablad för andra varianter av Arduino)
- SDA (Data pin of Matrix) ansluten till A4. (Se datablad för andra varianter av Arduino)
- VCC ansluten till 5V.
- GND ansluten till 0V.
Du kan också se schemat som visas i figuren.
Steg 3: Kod


Arduino -kod
För det första kommer vi att inkludera alla bibliotek som krävs.
- Wire.h:- För I2C-kommunikation
- Adafruit_LedRyggsäck
- Adafruit_GFX
Alla dessa bibliotek är tillgängliga i Arduino IDE själv. Du behöver bara installera dem från Library Manager. Skiss >> Inkludera bibliotek >> Hantera bibliotek
Inställningsfunktion ()
Ange ett osignerat heltal 8-bitars array till strore8 binära värden för 8 rader, med 8 bitar vardera (8 kolumner). Ange adressen för I2C -kommunikation.
Loop -funktion ()
Eftersom vi behöver skriva ut tecknet behöver vi koden för tecknet i realtid. Den mest praktiska metoden är att skicka koden i serie och Arduino kommer att läsa seriell data och skriva ut tecknet i enlighet därmed. Att skicka en array seriellt kan vara ett hektiskt jobb, därför kan vi skicka en sträng med alla 8 koder (8 bitar vardera) åtskilda med kommatecken.
Läser seriesträng:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (data); }
Efter att ha läst texten måste vi avkoda den här strängen och få tillbaka de binära värdena. Som vi vet kommer inmatningssträngens format alltid att vara detsamma. Vi kan koda det för att hitta underlag och konvertera strängarna till deras decimalekvivalenta värden. Sedan passerar vi den genererade decimalmatrisen (uint8_t) för att skriva ut tecknet på matrisen.
Konvertera sträng med 8 bitar till decimal:
int val (String str) {int v = 0; för (int i = 0; i <8; i ++) {if (str == '1') {v = v+power (2, (7-i)); }} returnera v; }
För att utvärdera decimalekvivalent med effektfunktion (pow ()) måste du hantera dubbelvärden och därför kan vi skriva vår egen effektfunktion som:
int power (int base, int exponent) {int c = 1; för (int i = 0; i {c = c*bas;} returnera c;}
Nu äntligen skriver vi koden för att skriva ut tecknet med hjälp av den genererade matrisen med 8 decimalvärden (en för varje rad).
void print_emoji (uint8_t emoji , strängfärg) {matrix.clear (); if (color == "röd") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } annat {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); fördröjning (500); }
Du kommer lätt att förstå den här koden när vi rensar matrisen först och sedan visar tecknet med emoji -array med matrix.drawBitmap () -funktionen. Glöm inte att skriva "matrix.writeDisplay ()" efter all formatering eftersom denna funktion bara visar alla formateringar som gjorts hittills på matrisen.
Nu kan du skicka strängen med alla kodvärden och Arduino kommer att skriva ut tecknet på matrisen. Du kan ladda ner Arduino -koden nedan. För experimentellt ändamål kan du skriva
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
denna sträng i Serial Monitor och kan se tecknet på matrisen.
Nu måste vi skicka seriella data automatiskt från en programvara när vi trycker på "Skriv ut" -knappen. För att automatisera detta kommer vi att göra en demo 8x8 -matris och vi kommer att ge användaren möjlighet att välja vilka celler som ska färgas och sedan kommer mjukvaran automatiskt att generera koden och skicka data seriellt till Arduino i strängformat. Jag valde Processing för resten av mitt arbete. Vid bearbetning kan vi göra en matris med 64 knappar (rektanglar med nedtryckt funktion) och kan tilldela ett visst värde och färg i början (Låt det vara den vita färgen med värde 0). Nu när knappen trycks in, kommer vi att konvertera färgen på knappen till svart och sätta värdet till 1. Om användaren trycker på samma knapp igen, ändras dess värde till 0 och färgen tillbaka till vitt. Detta hjälper användaren att enkelt ändra koden igen och igen och kan enkelt göra ändringar utan att radera hela matrisen igen. Genom att klicka på knappen "Skriv ut" gör vi en sträng som liknar den som visas ovan för demoen. Därefter skickas strängen till den specifika serieporten.
Du kan ladda ner behandlingskoden nedan. Detta är min första kod under bearbetning. Förslag på det förbättrade sättet att koda uppskattas mycket.
Du kan se hur GUI ser ut och hur karaktären skapas med hjälp av systemet. Det kommer knappast att ta några sekunder att skapa samma karaktär på matrisen.
Du kan ladda ner koden och bilderna för detta projekt från mitt GitHub -arkiv.
Rekommenderad:
LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: 7 steg

LCD Invaders: a Space Invaders Like Game på 16x2 LCD Character Display: Det finns ingen anledning att introducera ett legendariskt "Space Invaders" -spel. Det mest intressanta med detta projekt är att det använder textvisning för grafisk utmatning. Det uppnås genom att implementera 8 anpassade tecken. Du kan ladda ner hela Arduino
Generator: Fidget Spinner Generator 3 i 1: 3 -steg

Generator: Fidget Spinner Generator 3 i 1: fidget spinner generator 3 i 1 - nu kan du konfigurera din fidget spinner generator (tre val) mikrogeneratorn använder 3 neodymium sfärer och 3 neodymium skivor (led och små spoljärn mindre) Hitta oss PÅ INSTAGRAM och se en enkel elektrisk
K`nex Infinity Character Holder: 4 steg

K`nex Infinity Character Holder: Detta är K`nex Infinity Character Holder. Den är kompakt och mycket praktisk. Jag rekommenderar detta för människor som har sina oändliga karaktärer fyllda i en låda och blir förstörda
Arduino och Character LCD -anslutning i BreadShield: 6 steg

Arduino och Character LCD Hookup i BreadShield: Många Arduino -projekt involverar tecken LCD -skärmar, som överväldigande använder HD44780 -protokollet för att få data från Arduino. Att ansluta Arduino till HD44780 tar vanligtvis (i 4-bitarsläget) 12 ledningar! Det kommer att sluta med en stor röra av jumper wire spaghetti. Det tar
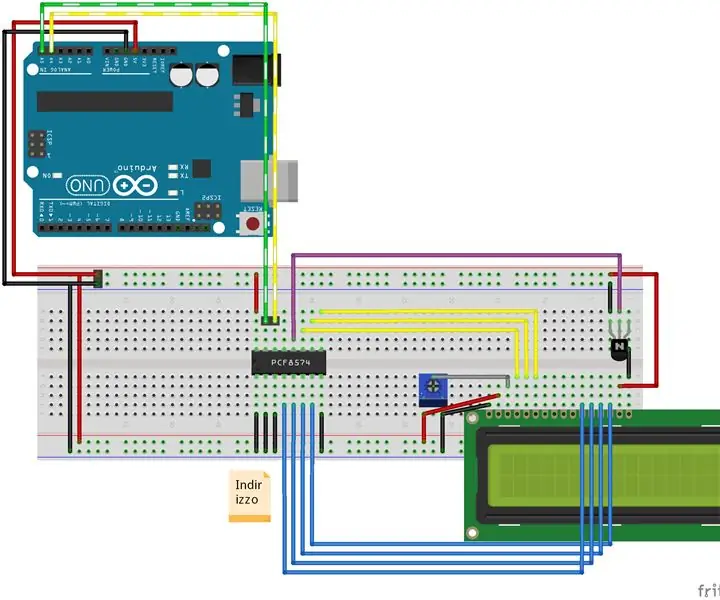
Character LCD I2c Adapter (I2c Connection Exempel): 12 steg (med bilder)

Character LCD I2c Adapter (I2c Connection Exempel): Jag gör ett anslutningsschema för en teckenvisning i2c -adapter. Kontrollera uppdateringarna på min webbplats. Nu lägger jag till olso ett kopplingsschema för att använda originalbiblioteket inte mitt forked.LiquidCrystal Arduino -bibliotek för karaktärens LCD -skärmar, gaffelprojekt
