
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Jag har byggt en LED -skärm som består av 144 7 -segmentskärmar som styrs av en arduino -nano. Segmenten styrs av 18 MAX7219 ic som kan styra upp till 64 individuella lysdioder eller 8 7 segment displayer. Arrayen har 144 skärmar som var och en består av 8 individuella lysdioder så att matrisen har totalt 1152 lysdioder som du kan styra.
Steg 1: Skaffa dina komponenter
1 x Arduino Nano
1 x kretskort
144 x Common Cathode 7 segment 1 -siffriga displayer
18 x MAX7219
18 x 10uf kondensator (0603)
18 x 100nf kondensator (0603)
19 x 12k motstånd (0603)
1 x hona Micro usb
42 x kvinnlig rubrik
1 x Tiny RTC (valfritt)
1 x 2A strömförsörjning
Steg 2: Beställ ditt kretskort
Här kan du ladda ner Gerber -filerna för skärmens PCB. Ladda upp dem via https://jlcpcb.com/quote#/ eller en annan tillverkare för att beställa dem.
Steg 3: Lödda komponenterna

Löd alla komponenterna på kretskortet som visas i schemat. Om du har liten eller ingen erfarenhet av SMD -lödning föreslår jag att du tittar på denna handledning om SMD -lödning först.
Om du ska använda displayen som en klocklödning, rubrikerna på Tiny RTC på sidan av batteriet.
Steg 4: Visa som en klocka

När du har lödt klart laddar du ner alla komponenter och laddar upp den till arduino innan du sätter den i displayen. Om du vill visa något anpassat, ta en titt på steg 5.
Steg 5: Skapa anpassad kod


Om du vill visa något anpassat måste du koda det för hand. I exempelkoden visas olika segment aka pixlar i byte med varje bit ett segment: 0bDP-A-B-C-D-E-F-G t.ex. 0b01011011 visar en 5.
Exempelkoden har tre olika sätt att visa pixlar. Det första sättet är att använda putPixel (x, y, byte); funktion för att ersätta en pixel på displayen på platsen x, y (0, 0 är uppe till vänster 5, 23 är nedre till höger).
Det andra sättet är att använda addPixel (x, y, byte); funktionen fungerar den nästan samma som putPixel () -funktionen men istället för att ersätta pixeln lägger den till pixeln till den ursprungliga.
Det sista sättet är att använda fillPixel (x1, y1, x2, y2, byte); funktion för att fylla en rektangel från x1, y1 till x2, y2 med samma pixlar.
Steg 6: Du är klar
Grattis du är klar! Nu kan du programmera displayen som du vill. Och om du gjorde displayen glöm inte att dela den:)
Rekommenderad:
Easy Soil Moisture Sensor Arduino 7 Segment Display: 4 steg (med bilder)

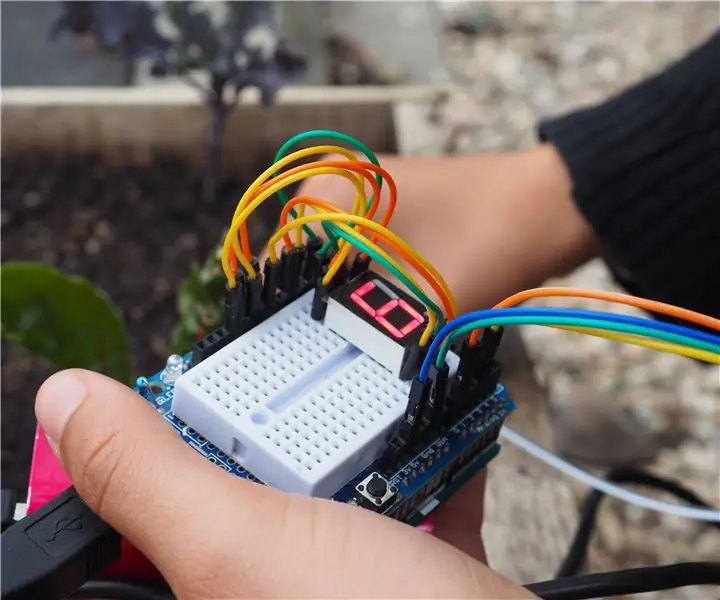
Easy Soil Moisture Sensor Arduino 7 Segment Display: Hej! Karantän kan vara tuff. Jag har turen att ha en liten gård och massor av växter i huset och det fick mig att tänka på att jag skulle kunna göra ett litet verktyg för att hjälpa mig att ta hand om dem medan jag sitter fast hemma. Detta projekt är ett enkelt och funktionellt
Stationär radar (LIDAR) Array med Arduino: 10 steg (med bilder)

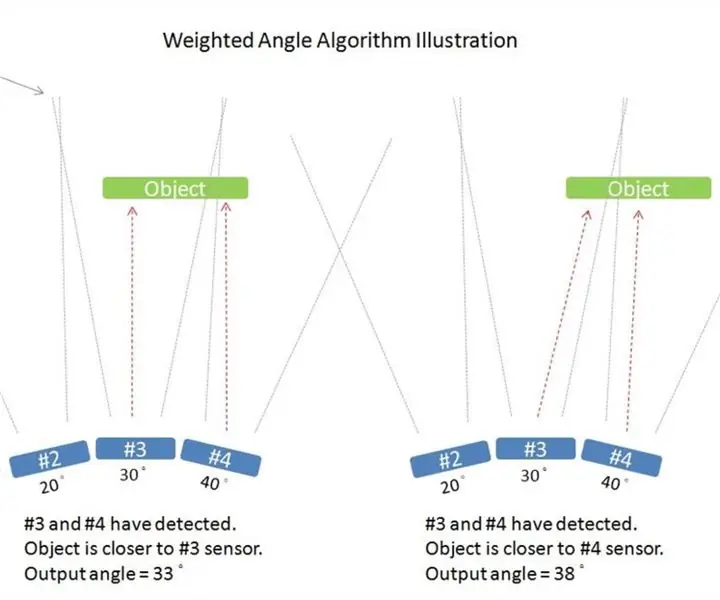
Stationär radar (LIDAR) Array med Arduino: När jag bygger en robot med tvåbent tankar tänkte jag alltid på att ha någon form av cool gadget som kan spåra min motståndare och göra attacker med den. Massor av radar/lidar -projekt finns redan här. Det finns dock vissa begränsningar för mitt syfte
Digital och binär klocka i 8 siffror X 7 segment LED -display: 4 steg (med bilder)

Digital och binär klocka i 8 siffror X 7 segment LED -display: Detta är min uppgraderade version av en digital & Binärklocka med en 8 -siffrig x 7 -segmentig LED -display. Jag gillar att ge nya funktioner för vanliga enheter, speciellt klockor, och i detta fall är användningen av 7 Seg -skärm för binärklocka okonventionell och det
DIY 7 Segment Display: 5 steg (med bilder)

DIY 7 Segment Display: Hej alla, Välkommen till denna instruerbara. Jag ska dela med dig av hur du gör en mycket billig och enkel sjusegmentskärm. Sju segmentvisning är en numerisk display som kan visa siffror från 0 till 9. Displayen består av sju segment och
Gränssnitt 8051 mikrokontroller med 7 segment display: 5 steg (med bilder)

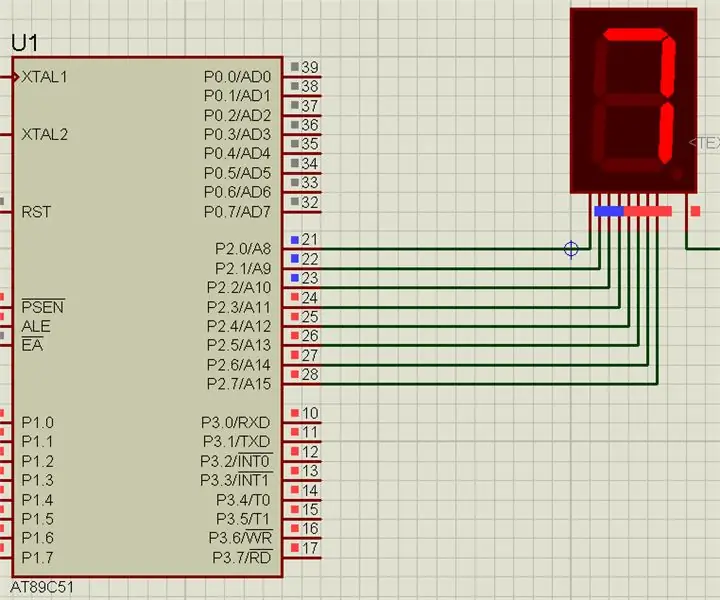
Gränssnitt 8051 mikrokontroller med 7 -segmentskärm: I det här projektet kommer vi att berätta om hur vi kan koppla samman 7 -segmentskärm med 8051 mikrokontroller
