
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Standard 18
Studenterna kommer att utveckla en förståelse för och kunna välja och använda transportteknik.
Benchmark 18-J Transport spelar en viktig roll i driften av annan teknik, såsom tillverkning, konstruktion, kommunikation, hälsa och säkerhet och jordbruk.
Har du någonsin missat en buss? Har du någonsin önskat att du hade en bekväm display som visade förväntade bussankomster i realtid? Då är denna instruktiva något för dig! Med bara ett enkelt Arduino -kit, en LCD -display och enkel programmering kan du snabbt skapa ett roligt och nytt sätt att aldrig missa bussen igen. Denna LED -display kan länkas till en bussrutt -app med appens API för att visa ankomst när de inträffar, och den kan också redigeras för att visa ett anpassat meddelande. Låt oss gå till steg 1!
Steg 1: Satsen

För att börja måste du få tag på rätt hårdvara. I det här exemplet har vi använt SparkFun Inventor's Kit v 3.2; om du har detta kit blir det lättare att följa med. Det borde dock vara möjligt att skapa detta projekt utan detta exakta kit. Allt du behöver är en Arduino, en brödbräda, några bygelkablar, en potentiometer och en LCD -display. Du måste också ladda ner Arduinos opensource -programvara, som finns på www.arduino.cc. SparkFun -satsen levereras med en bruksanvisning som består av mestadels bilder. Vi lägger till bilderna, men inkluderar också ytterligare förklaring genom text. Som en varning kan anslutningsnålarna mellan Arduino och LED -displayen vara något annorlunda om du inte slutar använda detta kit, så försök att få den mest likadana hårdvaran du kan.
Steg 2: Förstå komponenterna

Som vi förmodligen redan har föreställt dig, måste vi ansluta Aurdino ordentligt till LCD -skärmen så att den visar lämplig information. Detta kräver inmatning av instruktioner för Arduino och en utmatning från Arduino till displayen. Arduino fungerar som ett datorchip, bearbetar informationen som den får från programvaran och skickar ut lämpliga elektriska signaler till displayen. Displayen tar emot dessa signaler och lyser i sin tur upp enskilda LCD -skärmar, vilket skapar ett meddelande. Brödbrädan gör att vi kan ansluta skärmen till Arduino via bygelkablar. Potentiometern fungerar som en spänningsregulator, vilket ökar eller minskar motståndet, vilket i sin tur ändrar mängden spänning som når displayen; ett motstånd kan användas istället, men det kommer att kräva mer försök och fel för att hitta rätt mängd motstånd. Du kan tänka dig potentiometern som en volymknapp på en radio, eftersom den kan skruva upp eller ner spänningen.
Steg 3: Använda brödbrädan

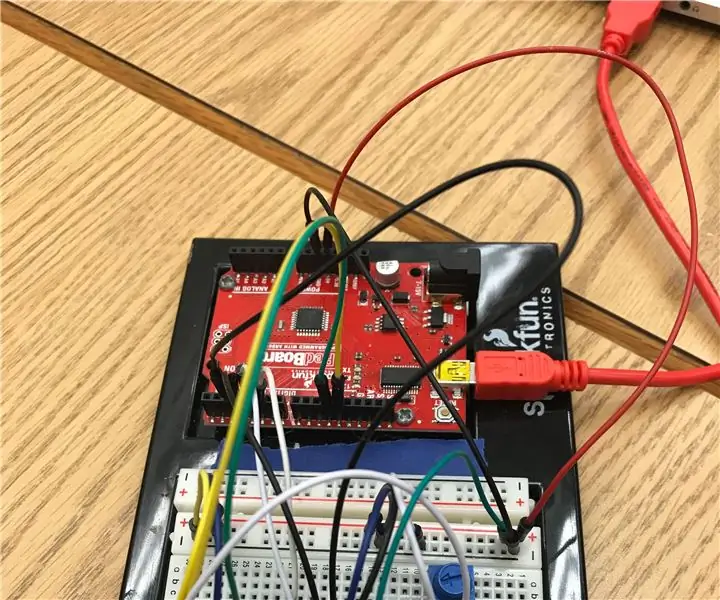
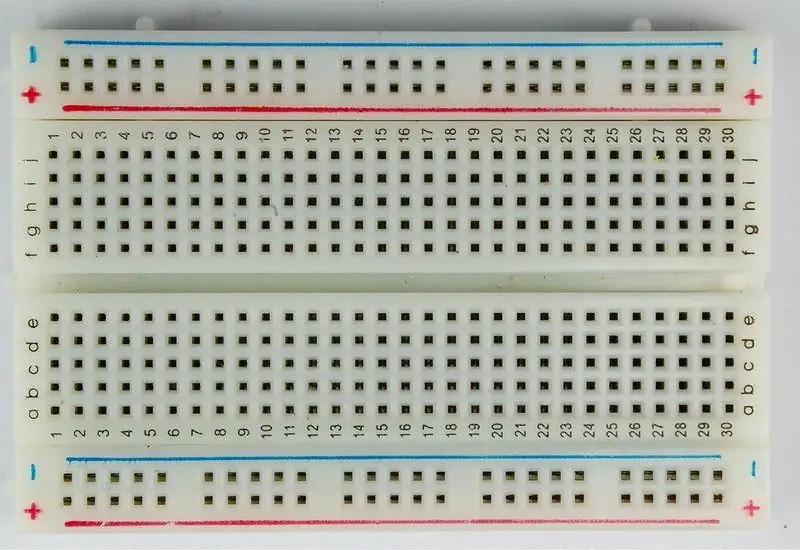
Nu kanske du redan har blivit förvirrad eller skrämd av panelen. Om det är första gången du använder en kanske du inte vet hur signaler överförs via terminalerna. Det finns två typer av skenor på brödbrädan: kraftskenorna, som betecknas med ett + eller - tecken och har röda och blå remsor längs dem, och terminalskenorna, som överför signaler. För att göra saker enklare bör du orientera din brödbräda på samma sätt som den i den här bilden är orienterad, eftersom det är hur vår är placerad. För att brödbrädan ska fungera matas ström från strömkällan till + kraftskena och en jord är ansluten från - skenan till en jord. Strömmen går horisontellt längs kraftskenan, så att om en ström- och jordledning var ansluten till de nedre vänstra + och - skenorna, skulle den nedre högra + och - skenorna mata ut den effekten. Terminalskenorna överför emellertid signaler vertikalt, så att en kabel som är ansluten till A1 -terminalen skulle överföra en signal längs hela den första kolonnen; det vill säga terminalerna B1, C1, D1 och E1 skulle mata ut samma signal som matas in från A1. Detta är avgörande, som om du sätter två ingångar på samma kolumn kanske du inte får den förväntade utmatningen. Som du ser delas brödbrädan horisontellt ner i mitten av en ås; denna ås separerar de två halvorna av brödbrädan så att en signal från A1 överförs hela vägen till E1, men inte överförs till F1. Detta gör det möjligt för fler ingångar och utgångar att passa på en bräda. Ström måste också anslutas från kraftskenan till terminalskenan som behöver ström, eftersom kraftskenan bara är en strömförsörjning, och kraften måste hämtas från skenan och överföras till vilken komponent som helst som behöver ström.
Steg 4: Montering av skärmen


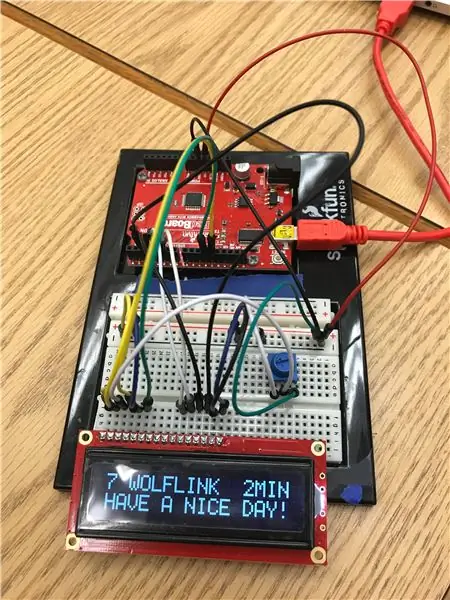
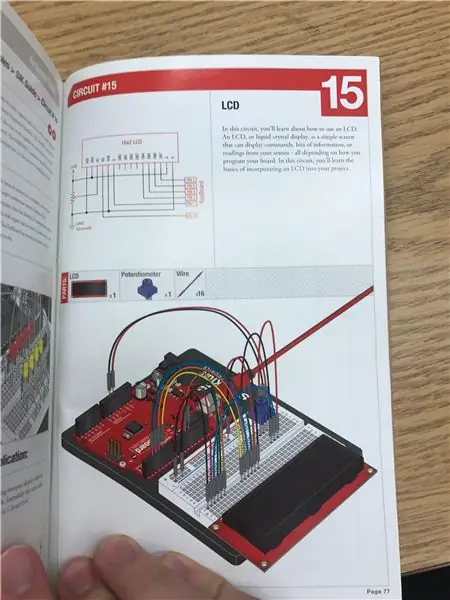
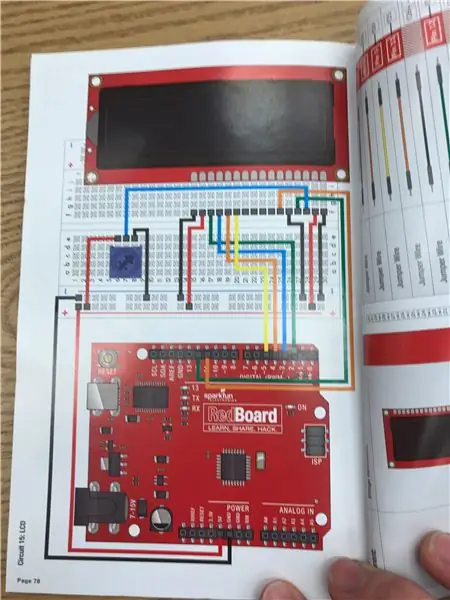
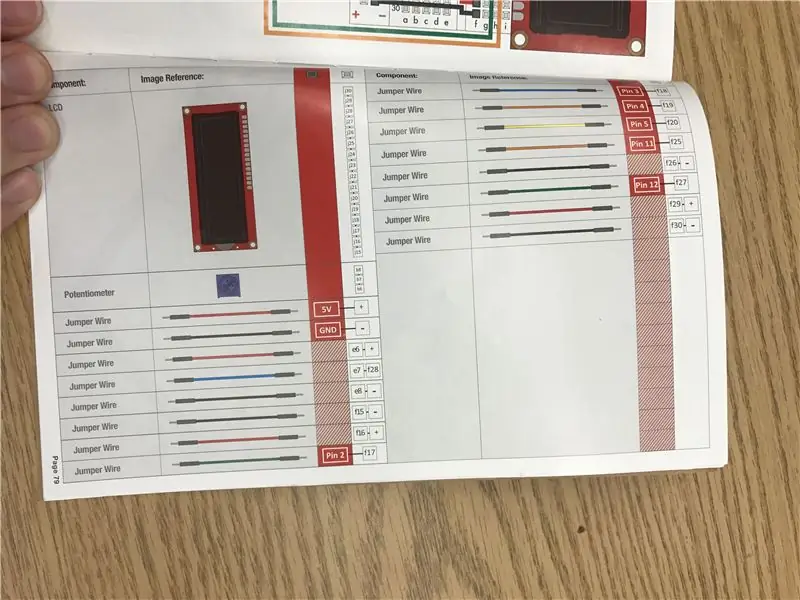
Nu är det dags att montera LCD -skärmen! Börja med att orientera din skärm på samma sätt som vi har, med kolumnnumren som ökar från vänster till höger. Du kan antingen använda den första bilden som en guide och göra anslutningar i valfri ordning, eller så kan du följa med den andra bilden för att ansluta enskilda komponenter och ledningar. Som vi kan se levereras 5V -effekten som matas ut från Arduino till brädbrädans kraftskena, och denna effekt nås av två stift på LCD -displayen samt potentiometern. Resten av terminalerna ansluter till utgångar på Arduino, och signalen som dessa pinnars utmatning är baserad på koden du skriver för Arduino. När allt är anslutet är det dags att skriva koden!
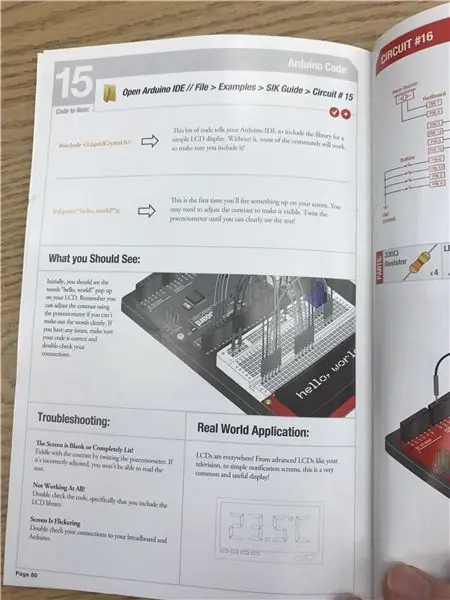
Steg 5: Koden


När du skriver koden för din Arduino måste du se till att du använder rätt programvara. För att ladda ner programvaran, gå till www.arduino.cc. Under fliken "programvara" kan du antingen använda en webbaserad klient eller ladda ner programmeringsprogrammet direkt till din dator. Vi rekommenderar att du laddar ner programvaran, eftersom det blir lättare att redigera koden eftersom den är lokal och inte kräver anslutning till internet.
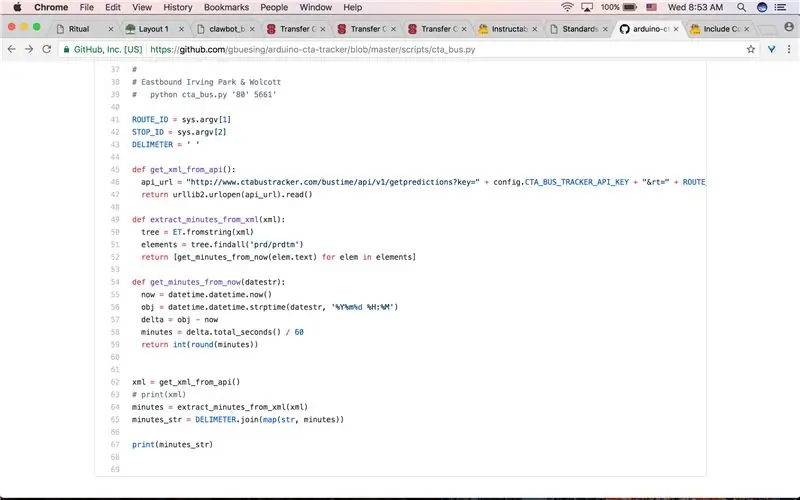
Detta är ett exempel på visning av ankomsttid för CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Detta är dock byggt i Python -plattformen.
Steg 6: Ansluter till API för uppdateringar i realtid



För det sista steget kommer vi att ansluta Arduino -enheten till en app som gör att displayen kan visa liveuppdateringar av busscheman. För att göra detta använder vi appens API och integrerar det i vårt system.
Vad är ett API? (Application Programming Interface) API är förkortningen för Application Programming Interface, som är en mjukvaruförmedlare som gör att två applikationer kan prata med varandra. Varje gång du använder en app som Facebook, skickar ett snabbmeddelande eller kontrollerar vädret på din telefon, använder du ett API.
Vad är ett exempel på ett API? När du använder ett program på din mobiltelefon ansluter programmet till Internet och skickar data till en server. Servern hämtar sedan den informationen, tolkar den, utför nödvändiga åtgärder och skickar tillbaka den till din telefon. Programmet tolkar sedan den informationen och ger dig den information du ville ha på ett läsbart sätt. Detta är vad ett API är - allt detta sker via API.
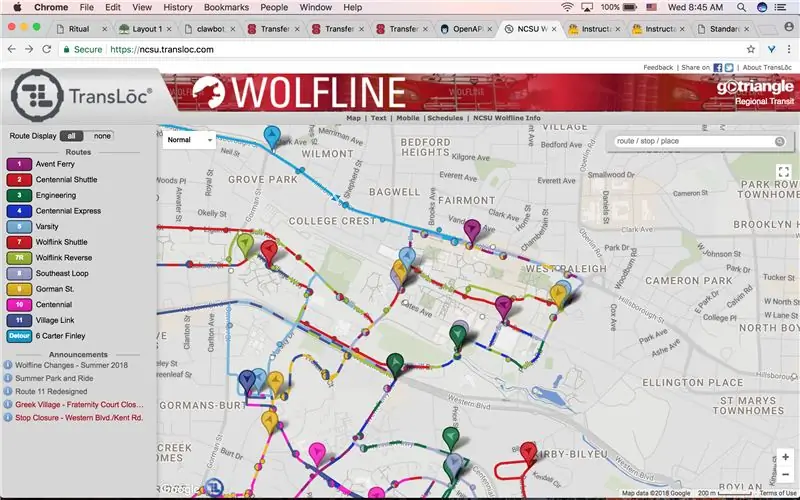
Vi kommer att använda Transloc -webbplatsen för att spåra busscheman, så vi rekommenderar att du använder den här källan så att det är lättare att följa med.
Exempel:
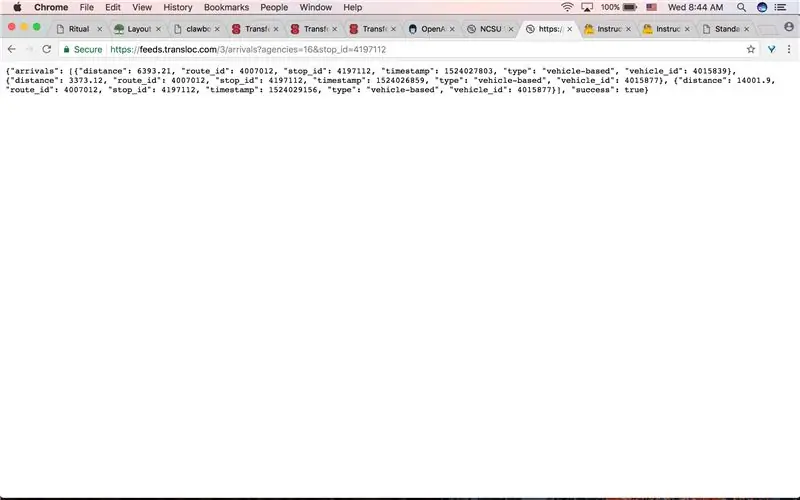
1. Gå till TransLoc Wolflines webbplats för att avgöra vilket stopp och rutt du vill spåra
feeds.transloc.com/3/arrivals?agencies=16&…
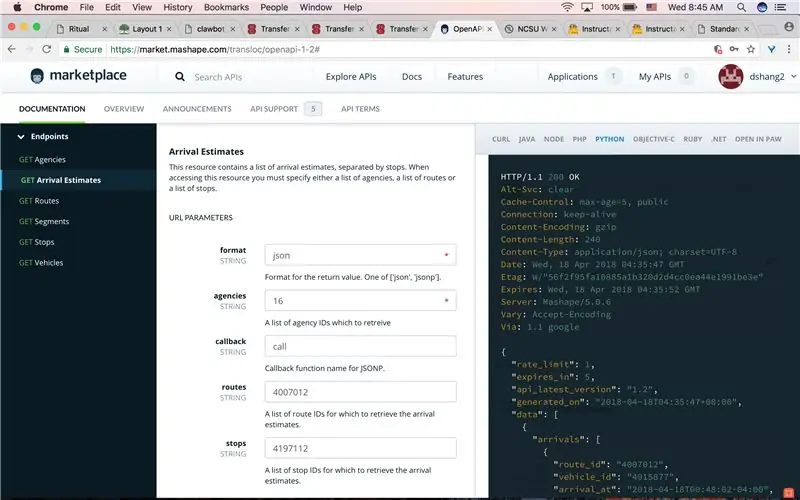
2. Gå till mashape, välj Transloc, skapa ett konto och få åtkomst till API: et.
market.mashape.com/transloc/openapi-1-2#
Steg 7: Felsökning

Tja, om din skärm fungerar utan problem behöver du inte det här steget! Om din bildskärm inte fungerar som den ska eller om den inte visar korrekt information kan en enkel felsökning behövas. Kontrollera först att alla komponenter är kompatibla med varandra och se till att programvaran du använder är antingen den senaste versionen eller den version som är kompatibel med din Arduino. Se sedan till att alla anslutningar är korrekta och att Arduino tar emot både ström och data från din dator. För att testa om Arduino tar emot ström och data kan du skapa fyllnadstext som LCD -skärmen ska visa i din kod. fyllmedlet ska visas på displayen. Du kan också använda en spänningstestare eller multimeter för att säkerställa att det finns ström. Om du använder en multimeter, kontrollera spänningen längs strömskenorna och leta efter 5V. Om spänningen är mycket låg kan du ha en skadad eller felaktig Arduino eller ingångskabel. Om alla anslutningar är korrekta och displayen inte visar ett meddelande kan du behöva justera din potentiometer tills displayen lyser upp till önskad ljusstyrka. Kontrollera att ingen av bygelns ledningar är sönder eller skadad, och se till att LCD -skärmen och Arduino fungerar och är oskadade. Om du vet att LCD -skärmen får ström men inte visar rätt meddelande, dubbelkolla koden för att se till att den är korrekt. Slutligen, om din bildskärm inte visar rätt livebusschema kan du behöva granska API: et du har lagt till så att det är korrekt och kompatibelt med din kod.
Rekommenderad:
Utforma en schema i KiCad: 3 steg

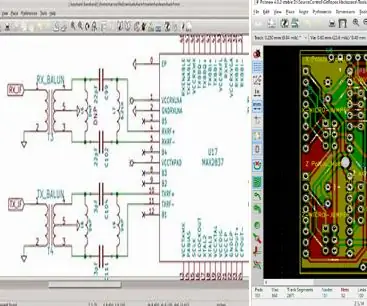
Designa en schema i KiCad: I den här artikeln kommer du att kunna veta hur du ritar en schematisk krets på Ki Cad. Därför måste du veta vad KiCad är. KiCad är en programvara som kan installeras på Windows och mac -programvara. Denna programvara låter dig designa och skapa din design
PyPortal Splatoon 2 Schema Display: 34 steg (med bilder)

PyPortal Splatoon 2 Schema Display: Rolig visning av nuvarande och kommande Splatoon 2 -etapper i Turf War och rankade spel, rankad speltyp och laxkörningsschema med hjälp av en Adafruit PyPortal. Bläddra igenom schemat genom att trycka på pekskärmen. Bakgrunder cyklas slumpmässigt för
I2C / IIC LCD -skärm - Konvertera en SPI LCD till I2C LCD Display: 5 steg

I2C / IIC LCD -skärm | Konvertera en SPI LCD -skärm till I2C LCD -skärm: Användning av spi -lcd -skärm behöver för många anslutningar att göra vilket är riktigt svårt att göra så jag hittade en modul som kan konvertera i2c lcd till spi lcd så låt oss komma igång
CalClock: Se helt enkelt ditt schema: 4 steg (med bilder)

CalClock: Se bara ditt schema: Den värsta koncentrationsförlusten avbryts bara för att lära dig att det inte finns något behov av ett avbrott. Jag tycker att detta ofta händer i förhållande till mitt schema. Jag kommer att arbeta med ett problem och tänker: ‘ Finns det
Förvandla ditt EAGLE -schema till ett kretskort: 22 steg (med bilder)

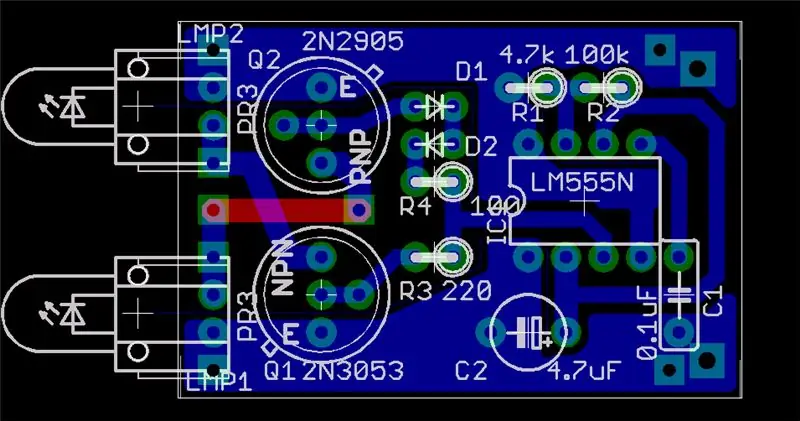
Förvandla din EAGLE -schema till ett kretskort: I en tidigare instruktionsbok gav jag en introduktion till schematisk post med hjälp av CadSofts EAGLE -editor. I denna instruerbara, vi kommer att göra ett kretskort från den schematiska jag antar att jag borde säga att vi kommer att göra en PCB DESIGN; gör det fysiska boa
