
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

The Tiny Billboard: Learn How to display a custom message on LCD with this Arduino Project
Steg 1: Steg ett: Samla förbrukningsmaterial

- Arduino -bräda
- LCD -skärm (16 stift)
- 10K Ohm potentiometer
- 220 Ohm resistor
- Trådar
- Brödbräda
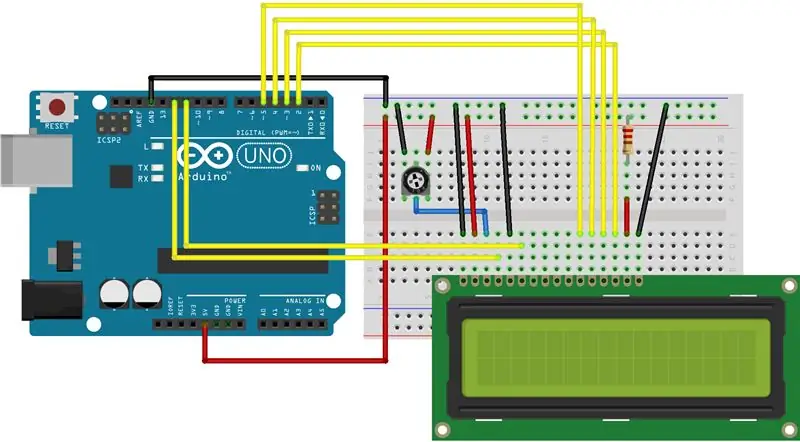
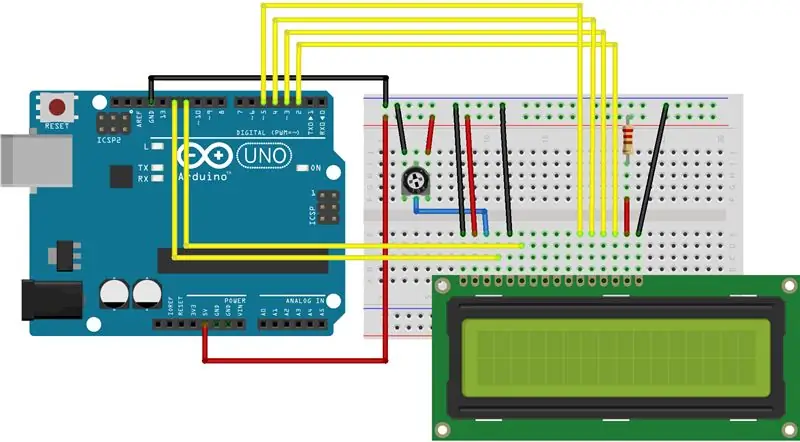
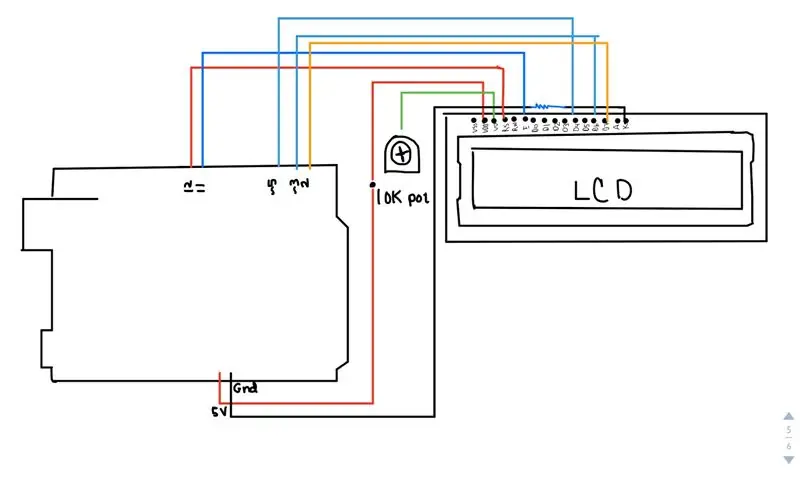
Steg 2: Steg 2 - Bygg kretsen

- Börja med att ansluta 5V till kolumnen (+) bredvid kolumn J
- Ta en annan tråd och anslut GND till kolumnen (-) bredvid J
- Placera första PIN -koden på LCD -skärmen (motsvarande w/ VSS) vid A8 - resten av stiften ska bara gå en efter en
- Ta en tråd och anslut ~ 12 till C11 (som motsvarar RS på LCD -skärmen men två över)
- Anslut sedan ~ 11 till D13 (som ska motsvara E på LCD -skärmen men tre över)
- Anslut ~ 5 till E18 (ansluten med i samma rad som D4 på LCD -skärmen)
- anslut 4 till E19 (ansluten med i samma rad som D5 på LCD -skärmen)
- anslut ~ 3 E20 (ansluten med i samma rad som D6 på LCD -skärmen)
- anslut 2 på arduino till E21 (ansluten med i samma rad som D7 på LCD -skärmen)
- Anslut en liten ledning från E22 till F22 och ett motstånd från I22 till (+) 22 (alla ska vara på samma rad som A på LCD -skärmen
- anslut J3 till den andra raden i (-) - så att den ansluts till GND
- under den lilla anslutningen, anslut J5 till femte raden under (+)
- placera pontentiometern enligt bilden, sidan med 2 stift bredvid ledningarna på J3 och J5), anslut kabeln till F4 till E10)
- anslut E8 till sjätte raden under (-)
- anslut E9 till den 7: e raden under (+)
- anslut E12 till 10: e raden under (-). därmed ansluta till GND
Steg 3: Kod


#omfatta
-
// initiera biblioteket med gränssnittsstiftenas nummer (dessa nummer används för måtten på det anpassade meddelandet)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup () {
// ställ in LCD -skärmens antal kolumner och rader:
lcd.begin (16, 2); (dessa siffror används för måtten på LCD -skärmen / var ska man börja och var ska man sluta)
// Skriv ut ett meddelande till LCD -skärmen.
lcd.print ("C och M"); // vi valde detta korta meddelande för våra
}
void loop () {// allt som anges gör det möjligt för meddelandet att visas kontinuerligt
// ställ markören till kolumn 0, rad 1
// (notera: rad 1 är den andra raden, eftersom räkningen börjar med 0): lcd.setCursor (0, 1); // skriv ut antalet sekunder sedan återställningen: lcd.print (millis ()/1000);
}
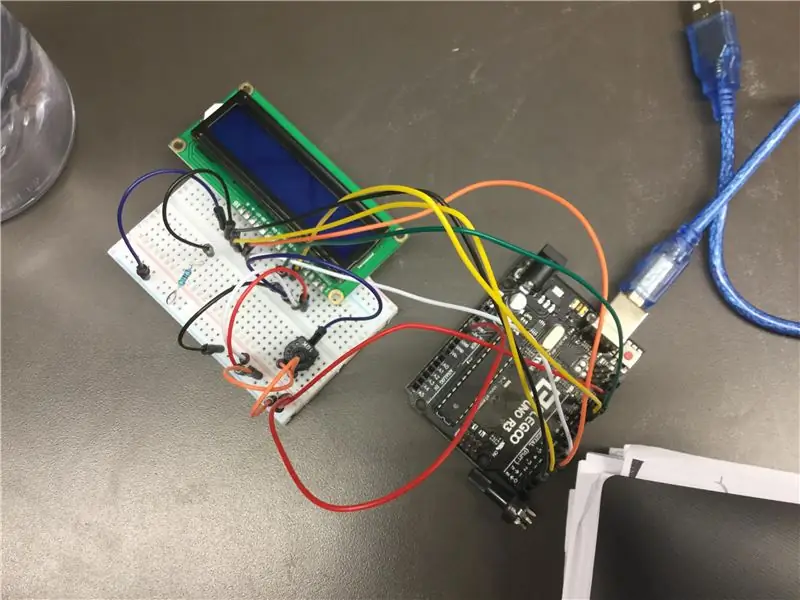
Steg 4: Du är nästan där

Du är nästan där 
Du är nästan där - om koden inte verifierar eller laddar upp
- kontrollera dina ledningar, se till att allt är anslutet och placerat där de behöver vara
- se till att ditt anpassade meddelande innehåller mindre än 16 tecken
Rekommenderad:
COVID-19-instrumentpanel (enkelt och enkelt): 4 steg

COVID-19-instrumentpanel (enkelt och enkelt): Överallt finns ett stort utbrott av det nya COVID-19-viruset. Det blev nödvändigt att hålla koll på det aktuella scenariot med COVID-19 i landet. Så när jag var hemma var det här projektet jag tänkte på: " An Information Dashboard " - En dag
Snabbt och enkelt sätt att ändra din låsskärm i 6 enkla steg (Windows 8-10): 7 steg

Snabbt och enkelt sätt att ändra din låsskärm i 6 enkla steg (Windows 8-10): Vill du ändra saker på din bärbara dator eller dator? Vill du förändra din atmosfär? Följ dessa snabba och enkla steg för att framgångsrikt anpassa datorns låsskärm
(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: 4 steg

(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: Här har jag använt en enklaste metod för att mata ljud till en tv tillsammans med video från en annan webbplats
Enkelt och enkelt bärbart stativ för ditt varv: 4 steg

Enkelt och enkelt bärbart stativ för ditt varv: Jag tittade mig omkring i en mängd butiker efter ett bärbart stativ som får luftflöde till den bärbara datorn, men ett där jag faktiskt kunde använda i mitt knä. Hittade inget som var vad jag ville, så jag bestämde mig för att göra mitt eget
Ett riktigt enkelt/enkelt/inte komplicerat sätt att få människor/människor/djur/robotar att se ut som om de har riktigt cool/ljus värmevision (valfri färg) med GIMP: 4 steg

Ett riktigt enkelt/enkelt/inte komplicerat sätt att få människor/människor/djur/robotar att se ut som om de har riktigt cool/ljus värmevision (valfri färg) med GIMP: Läs … titeln
