
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


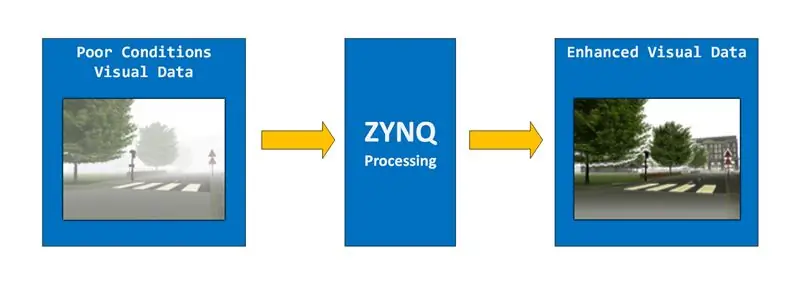
Som du förmodligen kan ta reda på från titeln, är målet med detta projekt att skapa ett bildförbättringssystem med hjälp av ZYNQ ApSOC. Mer specifikt vill vi bygga ett system som kan rensa dimman från bilder eller video. Detta system tar vid dåliga förhållanden visuell data som ingång, bearbetar den med hjälp av bildförbättringstekniker och skickar sedan ut resultatet.
Projektet byggdes och testades på Digilent Zybo Board men andra ZYNQ -enheter borde också fungera.
Vi kommer att dela upp projektet i tre delar:
1) INPUT = Mata in bild via Ethernet från dator/kamera
2) PROCESS = Bearbeta bilden
3) OUTPUT = Mata ut bilden via ett HDMI -gränssnitt
På ett mycket kontraintuitivt sätt börjar vi med projektets utdatadel (detta ger oss bättre felsökningsmöjligheter längs vägen) fortsätter med input och avslutar med bearbetningsdelen.
Steg 1: Material

För att slutföra detta projekt behöver du:
HÅRDVARA
- alla ZYNQ -kort med HDMI och Ethernet ska fungera / jag använder Digilent Zybo
- USB A till micro B USB -kabel
- HDMI -kabel
- Ethernet -kabel
- Display med HDMI -ingång
PROGRAMVARA
- Xilinx Vivado
- Xilinx SDK
Steg 2: OUTPUT - VGA Controller Del 1

Vi kommer att mata ut våra visuella data med hjälp av HDMI -porten på kortet. HDMI -porten är ansluten till PL (Programmable Logic = FPGA) sidan av ZYNQ och vi kommer att behöva designa en controller i VHDL för den. Om du någonsin har designat en VGA -kontroller hittar du det här väldigt likt. Tiderna för HDMI och VGA är faktiskt desamma, du kan faktiskt bygga på en befintlig VGA -kontroller för att få en HDMI -kontroller.
För en bättre förståelse av vad som faktiskt händer kommer vi först att designa en VGA -styrenhet
Vi vill visa med en upplösning på 1920x1080.
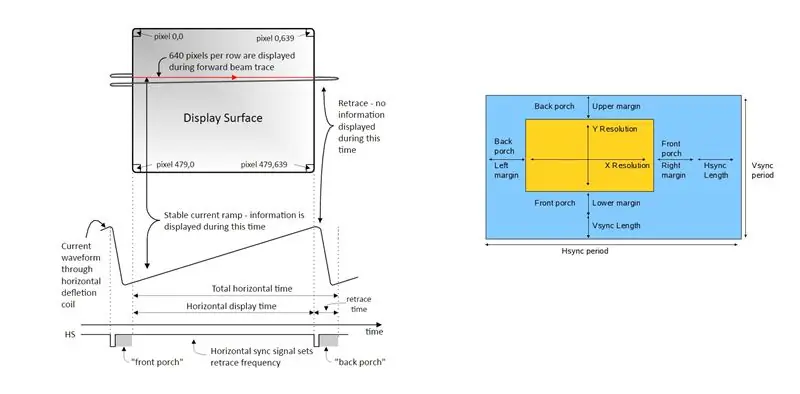
VGA -styrenheten ansvarar för att sända pixeldata (i RGB -format) sekventiellt, pixel för pixel till displayen. Utanför det faktiska visningsområdet 1920x1080 finns det också några "gräns" -områden, nämligen: veranda, bakveranda och spår. Storleken i pixlar för dessa områden är standard och specifik för varje upplösning. Dessa områden visas faktiskt INTE på skärmen men de är obligatoriska och färgen på pixlarna i detta område måste vara svart. En giltig fråga skulle vara varför dessa extra områden behövs. Denna fråga motsäger syftet med denna instruerbara men om du är nyfiken skulle jag uppmuntra dig att göra ytterligare forskning online.
Detta är en bra video som förklarar VGA -gränssnittet
I vårt fall vill vi visa med en upplösning på 1920*1080, och det här är tiderna:
Horisontell visningsyta = 1920 pixlar
Horisontell Fron Veranda = 88 pixlar
Horisontell baksida = 148 pixlar
Horisontell spårning = 44 pixlar
Vertikal visningsyta = 1080 pixlar
Vertikal veranda = 4 pixlar
Vertikal baksida = 36 pixlar
Vertical Retrace = 5 pixlar
(Här kan du hitta tider för andra upplösningar
Så vår faktiska upplösning blir 2200 x 1125. Vi vill ha 60 fps (bildrutor per sekund) så vår pixelklocka blir 60*2200*1125 = 148,5 MHz. På Zybo Board finns en 125 Mhz klocka. Vi kommer att använda en MMCM IP för att generera den 148,5 MHz pixelklocka vi behöver.
Steg 3: OUTPUT - VGA Controller Del 2

Med den teoretiska bakgrunden från föregående steg bör du kunna designa din egen VGA -styrenhet. Jag kommer att förse dig med ett Vivado -projekt som gör det men jag råder dig att åtminstone försöka göra det på egen hand först.
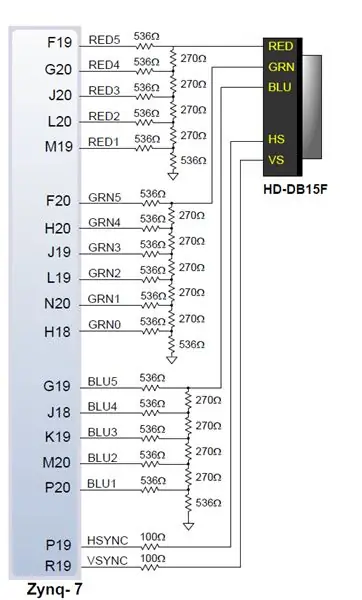
De flesta VGA -portar ger dig inte 8 bitar per färgkanal per pixel (se bilden ovan) så du måste anpassa designen till antalet stift per färg som kortet ger (detta är dock inget problem för HDMI).
Designen kommer att måla hela skärmen blå, förutom pixeln längst upp till vänster som kommer att vara röd. Det bör noteras att detta projekt använder begränsningarna för ZYBO -styrelsen. Så om du vill köra detta projekt på en annan tavla bör du uppdatera begränsningsfilen och anpassa antalet stift per färg.
Ta en titt på figur nr. 2. Kom ihåg att medan vår VGA -styrenhet matar ut 5/6 bitar per färg, omvandlas dessa bitar till en analog signal för varje färgkanal (röd, grön och blå) innan de går igenom kabeln.
Steg 4: OUTPUT - HDMI -kontroller del 1

Nu när vi vet hur VGA -styrenheten fungerar och vi har en fungerande design kan vi fortsätta med HDMI -kontrollen. HDMI -styrenheten kommer faktiskt att använda all kod som vi utvecklat i VGA -styrenheten. HDMI och VGA använder samma tid och samma signaler. Skillnaden visas på utgångsstiften.
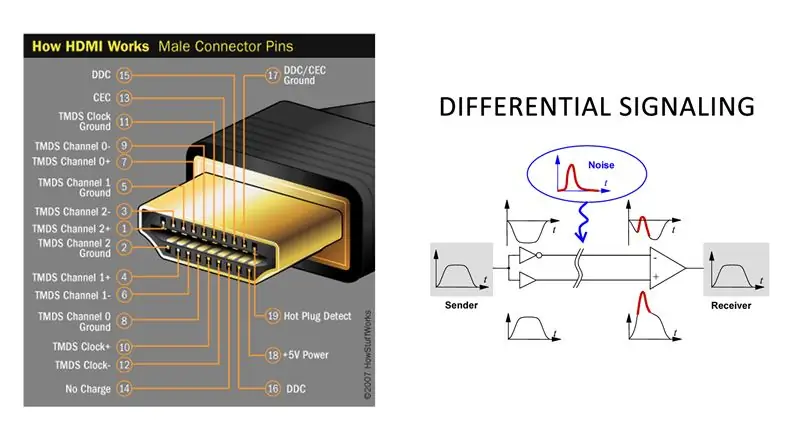
Medan VGA använder en tråd för varje färg och sänder en analog signal över den, överför HDMI data digitalt 1 bit åt gången för varje färg och använder differentiell signalering. Differentialsignalering innebär att för varje bit har HDMI 2 stift med den ena motsatsen till den andra. Så om vi skulle vilja sända signalen '1' skulle vi sända '1' på en tråd och '1' negerade på den andra ledningen. Detta säkerställer signalintegritet och du kan läsa mer om det här https://goo.gl/6CPCzB. Vi har en av dessa kanaler för varje färg, RÖD, GRÖN och BLÅ och en för klockan. På grund av särdragen hos differentiell signalering måste signalerna vi skickar via hdmi vara DC -balanserade vilket betyder att antalet 1: or och 0: or måste vara ungefär lika under ett visst tidsfönster. För att uppnå detta kommer vi att använda 8b/10b -kodning. Du kan lära dig mycket om hur differentiell signalering och 8b/10b -kodning fungerar från DVI -specifikationen här https://goo.gl/hhh8Ge (DVI och HDMI använder samma videosignaler).
Steg 5: OUTPUT - HDMI -kontroller del 2

Nog med teori, låt oss komma till vårt projekt. Medan vi i VGA -styrenheten kom undan med en 148,5 MHz klocka, måste vi här ge 10 gånger den frekvensen eftersom vi vill överföra 8 bitar för varje färg och använda 8b/10b -kodningen som översätter till 10 bitar per pixel och 10 *148,5 MHz = 1485 MHz. Det är en enorm frekvens som inte kan erhållas på Zybo -styrelsen. Lyckligtvis fick vi några knep i ärmen. Vi kan hantera 5*148,5MHz = 742,5MHz och vi kommer att använda en OSERDES (serialiserare) IP för att överföra data både på stigande och fallande kanten av 742,5Mhz -klockan, så vi kommer faktiskt att överföra data vid 1485MHz. Vivado kommer att ge oss några tidsvarningar och du kan alltid gå för en lägre upplösning med en mindre klocka, men eftersom det fungerar har vi inget emot det för tillfället (varningarna är relaterade till att klockbuffertarna inte officiellt gör det stödfrekvenser högre än 464MHz).
Så det vi behöver göra är att koda data från vår VGA Controller -utgång i 8b/10b -format och sedan serialisera det som nämnts ovan. Vi kommer också att behöva lägga till ytterligare en MMCM i projektet för att generera 742,5 MHz -klockan för serialiseringen.
Jag bifogade vhdl -filerna för kodaren och serialiseraren. Du måste först koda RGB -kanalerna och sedan serialisera dem.
Exempel på den röda kanalen:
TMDS_encoder_RED: TMDS_encoder
portkarta (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
portkarta (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
"C" -ingången till TMDS_encoder är "00" för rött och grönt och "vsync & hsync" för blått (detta är en del av DVI -specifikationen
Steg 6: Visa bilder från RAM

Syftet med HDMI -styrenheten är att visa de bearbetade bilderna. Nu, med regulatorn implementerad och redo att gå, bör vi tänka på att mata denna controller med data. Med tanke på att mycket av bildförbättringsprocessen kommer att äga rum i PS (Processing System = ARM Processor) och de resulterande bilderna kommer att finnas i DDR RAM. Så vi behöver ett sätt att få data från RAM -minnet till HDMI -kontrollen.
För att uppnå detta behöver du 3 IP: er:
1) VDMA (Video Direct Memory Access)
2) VTC (Video timing Controller)
3) Stream till Video Out (vi kommer att kalla det S2VO från och med nu)
S2VO kommer faktiskt att ge en RGB 24BIT -signal till utgången och de nödvändiga HSYNC- och VSYNC -signalerna. Så vi kan lämna den delen av HDMI -styrenheten ute.
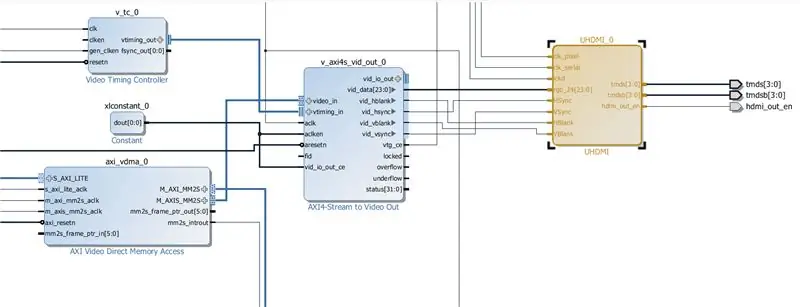
Du bör lägga till dessa IP -adresser i din design, konfigurera dem och göra rätt anslutningar.
Slutligen bör du få något som liknar schemat ovan.
Steg 7: OUTPUT - SDK END

Med all hårdvara installerad och redo att gå måste vi nu bygga programvaran i PS. Vi kommer att exportera hårdvaran och bitströmmen och lansera SDK.
1) Arkiv -> Exportera -> Exportera hårdvara -> Kontrollera Inkludera Bitstream och tryck på OK
2) Arkiv -> Starta SDK
Skapa ett nytt applikationsprojekt i SDK.
3) Arkiv -> Ny -> Applikationsprojekt
4) Välj ett namn för ditt projekt och tryck på Nästa
5) Välj mallen "Hej världen" och tryck på Slutför
Programmet i SDK kommer att behöva programmera VDMA. Det finns några standardfunktioner som används för att uppnå detta (jag kommer att gå in på detaljer när jag har tid).
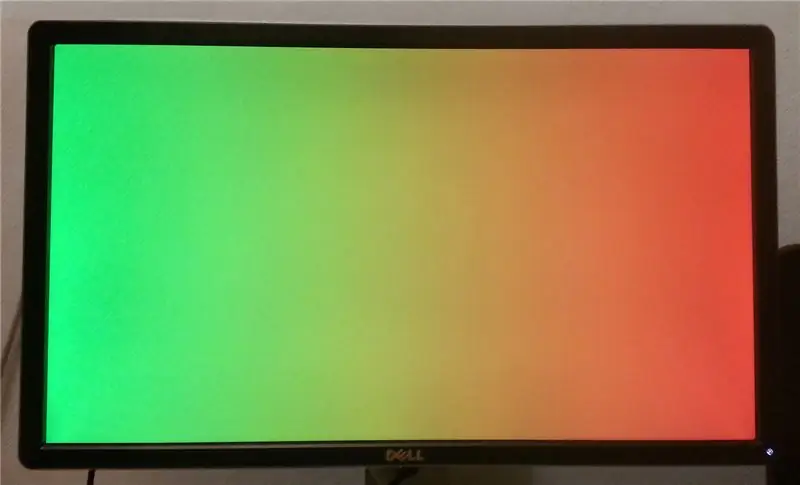
För att testa vår design kommer vi att använda funktionen SDK Restore (Xilinx Tools -> Dump/Restore) för att lägga in en bild i DDR RAM -minnet och visa den med vår HDMI -kontroller. Du kan ladda bilden var du vill (förutom några små begränsade områden i början av minnet). I vårt exempel valde vi adressen 16777216 och filstorleken 8294400 = 1920*1080*4 (4 kanaler = RGB + alfa).
Det fungerar !
Fortsättning följer
Rekommenderad:
Gesture Hawk: Hand Gesture Controlled Robot Using Image Processing Based Interface: 13 Steg (med bilder)

Gesture Hawk: Hand Gesture Controlled Robot som använder bildbaserat gränssnitt: Gesture Hawk presenterades i TechEvince 4.0 som ett enkelt bildbehandlingsbaserat gränssnitt mellan människor och maskiner. Dess användbarhet ligger i det faktum att inga extra sensorer eller bärbara förutom en handske krävs för att styra robotbilen som körs på olika
WIDI - Trådlöst HDMI med Zybo (Zynq Development Board): 9 steg (med bilder)

WIDI - Trådlöst HDMI med Zybo (Zynq Development Board): Har du någonsin önskat att du kunde ansluta din TV till en dator eller bärbar dator som en extern bildskärm, men ville inte ha alla dessa irriterande sladdar i vägen? Om så är fallet är den här självstudien bara för dig! Även om det finns några produkter ute som uppnår detta mål, är en
Bygg en Human Enhancement Device (Basic TDCS Supply): 3 steg

Bygg en Human Enhancement Device (Basic TDCS Supply): Denna instruktion har citerats av en ansedd källa (pdf -länk)! Citation nr 10 i tidningen " Nya verktyg för neuroenhancement - hur är det med neuroetik? " (html -länk) Croat Med J. 2016 aug; 57 (4): 392 - 394. doi: 10.3325/cmj.2016.57.392
Skapa OpenCV Image Classifiers med Python: 7 steg

Skapa OpenCV Image Classifiers Användning av Python: Haar -classifiers i python och opencv är ganska knepigt men lätt uppgift. Vi möter ofta problemen med bilddetektering och klassificering. den bästa lösningen är att skapa din egen klassificerare. Här lär vi oss att göra våra egna bildklassificerare med några komm
Secret Spy Image Photo Copying Batch File: 5 steg

Secret Spy Image Photo Copying Batch File: Så, först och främst, vad är det som kan skapas och varför kan du skapa en batchfil som kopierar alla bilder från en dator till ditt minneskort. det kommer att göra detta diskret och utgöra ett annat program som är
