
Innehållsförteckning:
- Steg 1: Saker du behöver
- Steg 2: Välj en film
- Steg 3: Skriv ut dina idéer
- Steg 4: Rita upp en grov skiss
- Steg 5: Öppna ett dokument
- Steg 6: Hitta ditt innehåll
- Steg 7: Kopiera och klistra in ditt innehåll
- Steg 8: Storlek på fotot
- Steg 9: Svartvitt lager
- Steg 10: Gör ett urval
- Steg 11: Skugga
- Steg 12: Glöd
- Steg 13: Färgöverlägg
- Steg 14: Penselverktyg
- Steg 15: Text
- Steg 16: Spara
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Som ett ivrigt fan av allt popkultur är det alltid roligt att uttrycka dina egna kreativa idéer. Här ger jag dig några tips om hur du använder Photoshop för att skapa din egen filmaffisch! Jag valde att göra tre olika skräckfilmsföljare för en skräckserie.
Steg 1: Saker du behöver
Här är en lista över de saker du behöver för att skapa din egen filmaffisch:
1. En bärbar dator som kan använda Photoshop (bärbara Macbook -datorer är enklare)
2. Photoshop -program
3. Internetanslutning (för innehåll)
4. Tålamod och övning. Photoshop kan vara mycket svårt för nybörjare, hitta en vän som vet vad de gör för att få hjälp, jag var nybörjare när jag började detta projekt.
5. Kreativitet. Välj något du älskar och arbeta med det, det är fantastiskt vad du kan hitta på.
Steg 2: Välj en film
Vilken film som helst, du behöver bara kunna ge den en fortsättning!
Steg 3: Skriv ut dina idéer

Planera din nya filmaffisch. Organisera dina tankar på papper (eller dator) så att du kan använda den som en checklista när du skisserar dina mönster.
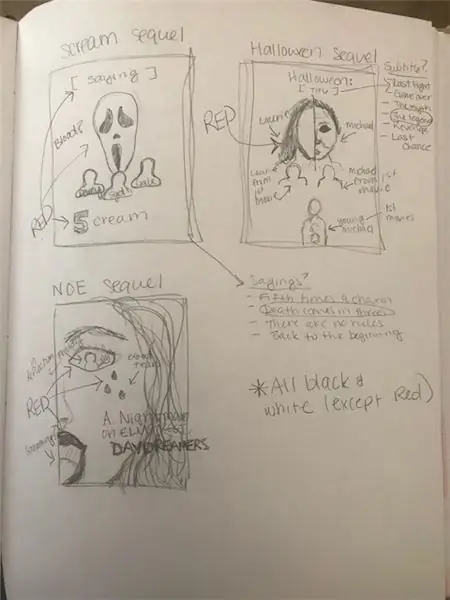
Steg 4: Rita upp en grov skiss

Gör en layout på din affisch baserat på dina listade idéer. Det behöver inte vara ett mästerverk, enkla former, konturer och text kan hjälpa dig att räkna ut vad som kommer att se bra ut på en färdig produkt. Dessutom är ingenting stenlagt, saker kan alltid förändras utifrån din kreativitet och nya idéer längs vägen.
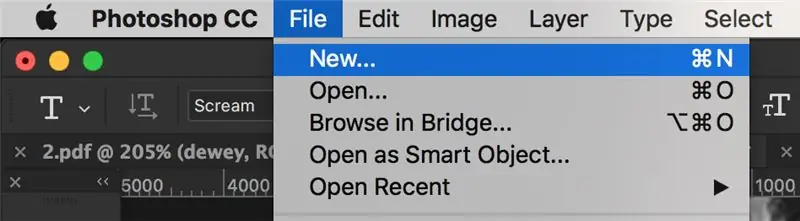
Steg 5: Öppna ett dokument


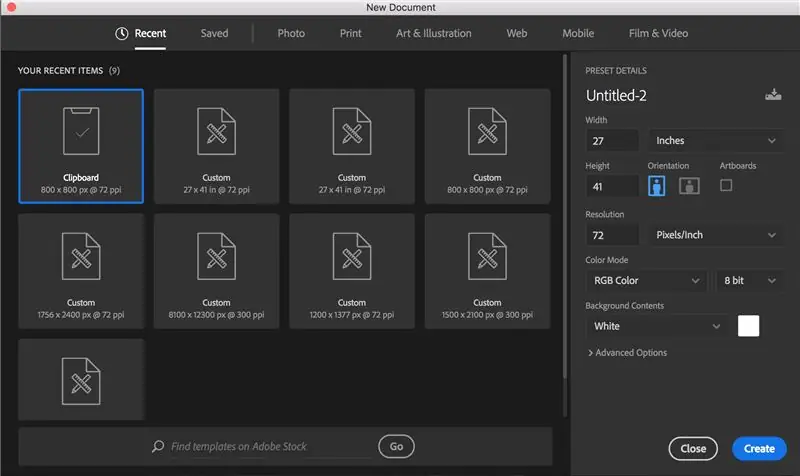
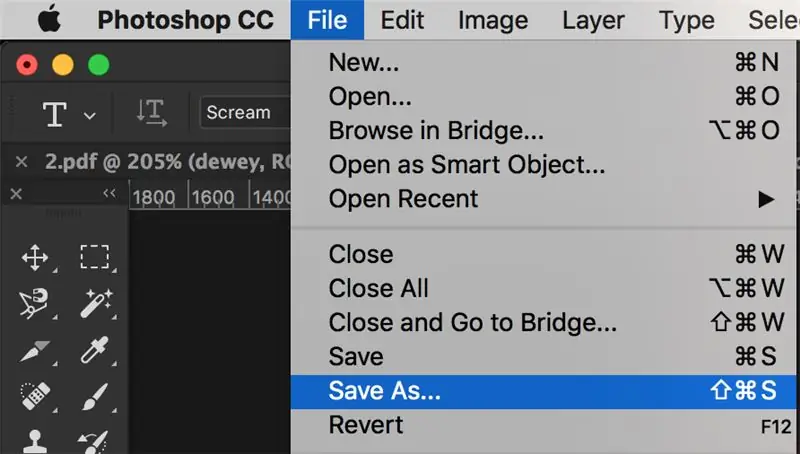
Klicka på Photoshop -ikonen på skrivbordet för att öppna programmet. Gå sedan till "File" och sedan "New". Ett "Nytt dokument" -fönster öppnas och du anger dina dimensioner för projektet. Filmaffischer är vanligtvis 27 tum med 41 tum som visas på bilden. När du har fixat dina mått klickar du på "Skapa" i det nedre högra hörnet.
Steg 6: Hitta ditt innehåll

När du har skapat ditt dokument måste du hitta det innehåll du behöver för att göra affischen. Gå helt enkelt till vilken sökmotor som helst och sök efter bilder av vad du behöver.
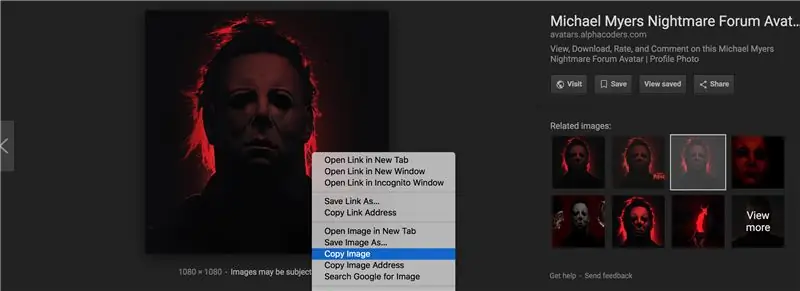
Steg 7: Kopiera och klistra in ditt innehåll


Högerklicka på önskat foto och välj "Kopiera bild". Gå sedan tillbaka till ditt fotobutiksdokument och tryck på "Kommando" och "V" på tangentbordet, detta klistrar in fotot på ditt dokument.
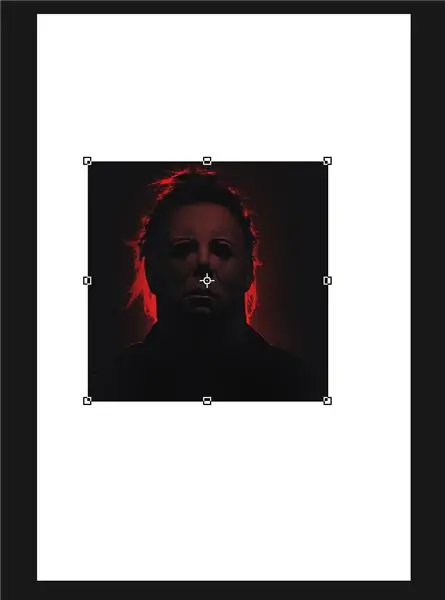
Steg 8: Storlek på fotot


Efter att fotot har klistrats in trycker du på "Kommando" och "T" på tangentbordet för att göra fotot till önskad storlek. En ruta visas runt fotot med åtta prickar. Tryck och håll ned "Shift" -tangenten och välj en av hörnpunkterna och flytta den inåt (mindre) eller utåt (större).
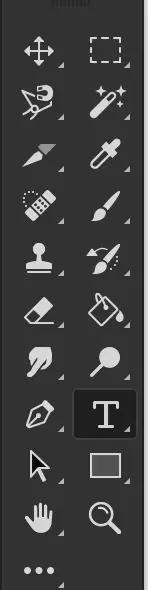
FÖLJANDE STEG FÖR INGEN SÄRSKILT ORDNING. DE ÄR BARA VERKTYGEN JAG ANVÄNDDE I PHOTOSHOP FÖR ATT SKAPA DENNA POSTER. Jag försöker inte visa dig hur du skapar exakt de affischer jag gjorde, snarare skulle jag vilja hjälpa dig att skapa dina egna. Du kommer att använda dessa verktyg flera gånger och i olika ordningar så jag skulle vilja presentera verktygen och hur de fungerar (och vad de gör) så att du kan använda dem efter eget gottfinnande för ditt projekt.
Steg 9: Svartvitt lager



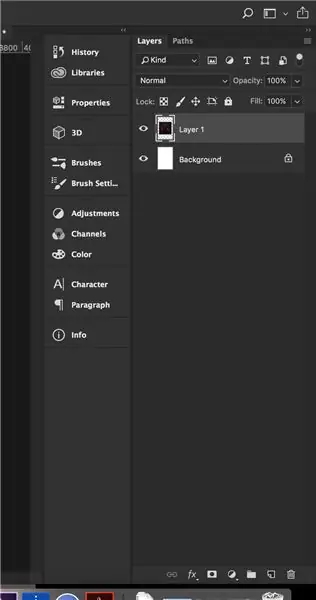
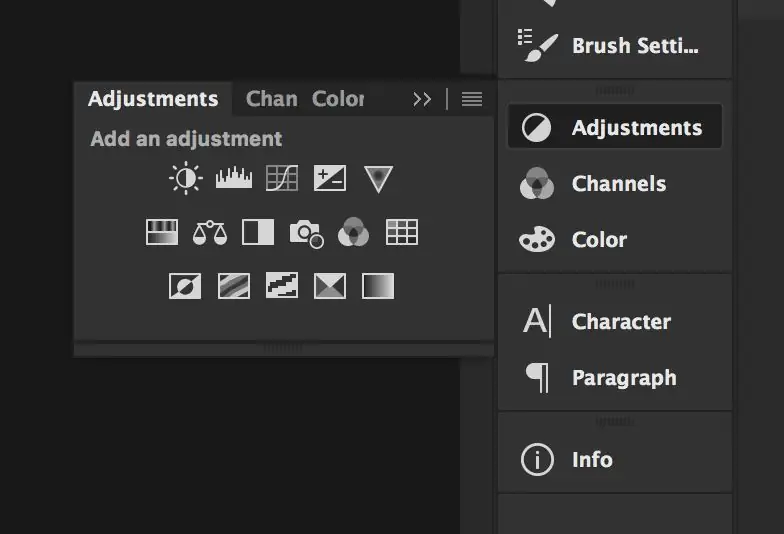
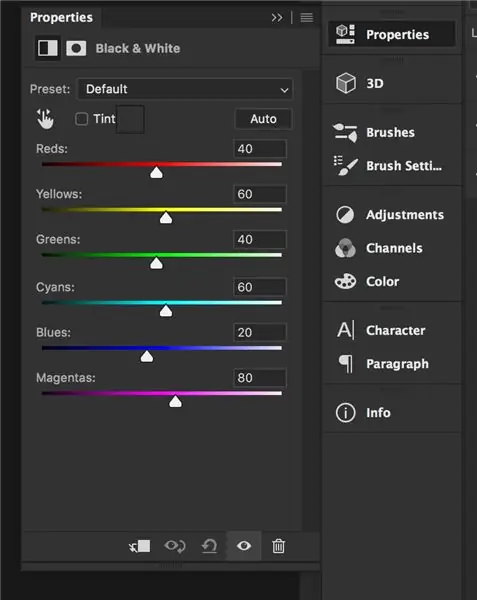
Kontrollera först att du befinner dig på rätt lager genom att titta på skärmens högra sida. Till vänster om lagren kommer du att se flera olika alternativ eller verktyg, välj "Justeringar" och välj sedan ikonen närmast mitten som är en halv svart och en halv vit kvadrat. Detta kommer att ändra ditt foto till svartvitt. Det finns en låda som dyker upp med olika färgjusteringar som hjälper dig att perfekta ditt svartvita utseende. Slutligen måste du högerklicka på det lager du befinner dig i (till höger) och välja 'Skapa klippmask'. Detta kommer att hindra alla dina andra lager från att förbli svart och vitt också.
Steg 10: Gör ett urval



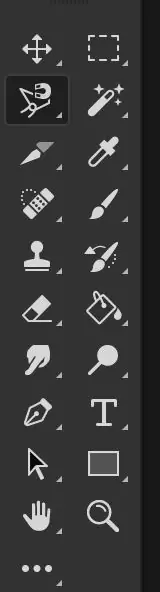
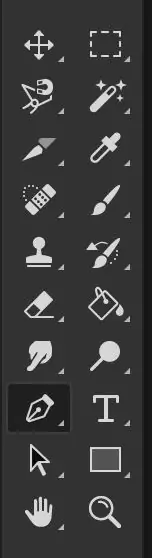
Med antingen det "magnetiska Lasso -verktyget" som visas på den första bilden eller "pennverktyget" som visas på den andra bilden kan du välja vilken eller vilka delar av ett foto du vill behålla. När du har valt något av verktygen måste du skissera det önskade området, det kommer att finnas prickar som vägleder var du skisserar. När du är klar med att beskriva med 'Magnetic Lasso' är ditt val redan gjort, om du använder 'Pen -verktyget' måste du högerklicka i mitten av dina valda och klicka på 'Gör ett urval'. Efter någon av dessa åtgärder går du högst upp på skärmen och väljer "Välj" och sedan "Omvänd". Sedan trycker du på delete på tangentbordet och den del av fotot som inte är valt kommer att försvinna och lämnar dig med de delar du ville ha.
Steg 11: Skugga



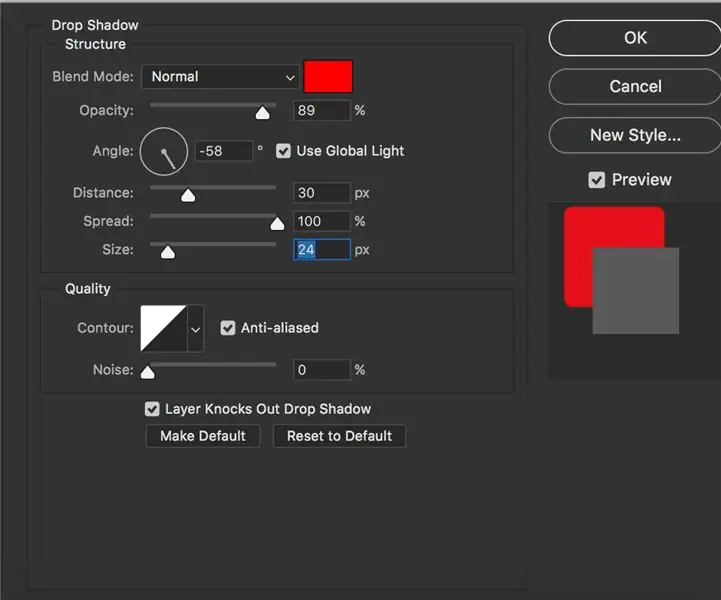
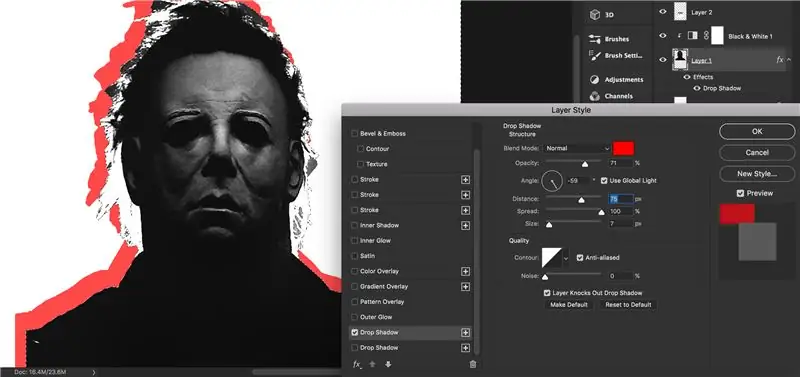
För att ge en form eller ett foto en skugga måste du först dubbelklicka på det lager som fotot ligger på. Detta öppnar en dialogruta med "Layer Style". Denna dialogruta kommer att ha en lista till vänster, välj alternativet "Släpp skugga". Sedan kan du formatera skuggan hur du vill, som visas i det andra fotot, när du är klar klickar du på "Okej" i det övre högra hörnet av rutan.
Steg 12: Glöd


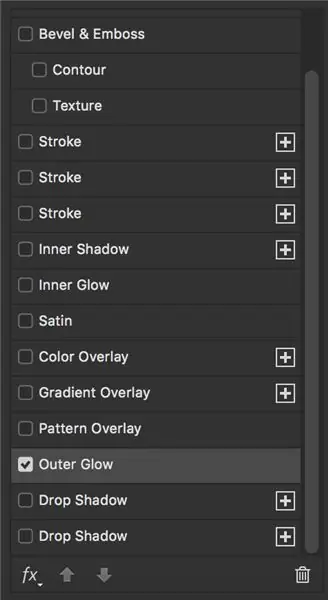
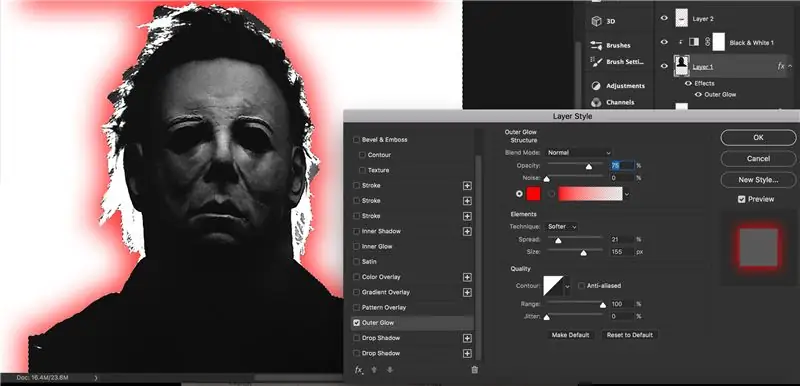
För att ge ditt foto en glöd runt det måste du också dubbelklicka på önskat lager för att öppna dialogrutan "Lagstil". Den här gången väljer du 'Ytterlig glöd' till vänster i denna dialogruta. Återigen kan du göra och önskade ändringar i glödet genom att ändra format och när du är klar kan du klicka på "Okej".
Steg 13: Färgöverlägg


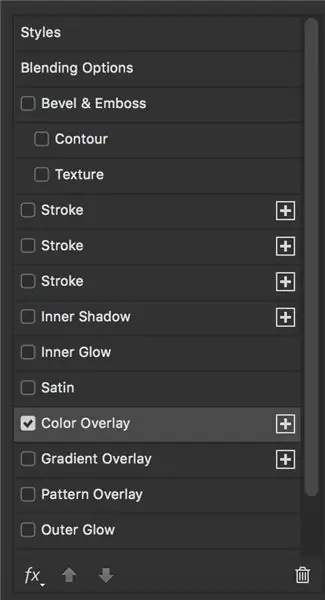
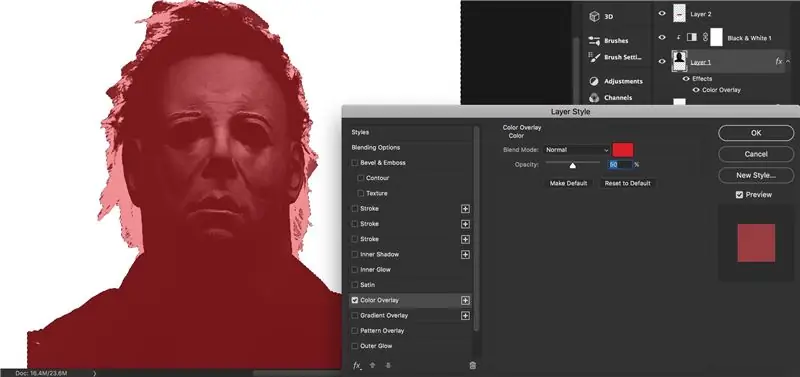
För att ändra färgen på ett foto helt kan du använda "Färgöverlägg" som du också kommer till genom rutan "Lagstil". Efter att ha klickat på den i rutans vänstra sida kan du formatera den hur du vill (färg, opacitet, stil) och när du är klar väljer du "Okej".
Steg 14: Penselverktyg


Du kan också ändra färg på saker med hjälp av "Penselverktyg" som du kan se på det första fotot. Välj verktyget och gå sedan ner där verktygen ska välja färg på penseln. Du kommer att se penselverktyget på skärmen som en cirkel, du kan ändra storleken på det med hjälp av parenteserna (mindre: {[, större:]}) på tangentbordet. Färg sedan de områden du önskar.
Steg 15: Text




För att lägga till text i ditt projekt, gå till verktygen till vänster på skärmen och välj ikonen som ser ut som ett jätte 'T' som är 'Textverktyg'. Klicka där du vill placera texten så ser du en blinkande rad visas, skriv vad du vill och använd textfältet högst upp för att formatera den. Du kan storleksanpassa det som om du gör foton ('Kommando' och 'T') eller så kan du ändra teckensnittsstorleken.
Steg 16: Spara

När du är klar, gå till toppen av skärmen och välj "Arkiv", sedan "Spara som" och rubriker ditt projekt och spara det som om du skulle göra något annat dokument!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
