
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Våra ögon uppfattar ljus genom receptorer som är känsliga för röda, gröna och blå färger i det visuella spektrumet. Människor har använt detta faktum för att tillhandahålla färgbilder via film, tv, datorer och andra enheter under de senaste hundra åren eller så.
På en dator eller telefons display visas bilder i många färger genom att ändra intensiteten för små röda, gröna och blå lysdioder som ligger bredvid varandra på skärmen. Miljontals olika färger kan visas genom att ändra ljusets intensitet från de röda, gröna eller blå lysdioderna.
Detta projekt hjälper dig att utforska det röda, gröna och blåa (RGB) färgutrymmet med en Arduino, en RGB -LED och lite matematik.
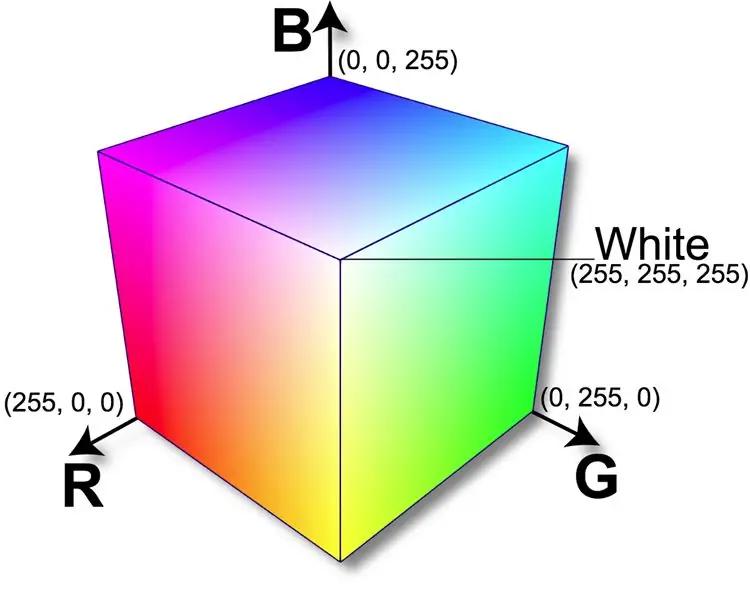
Du kan tänka dig intensiteten hos de tre färgerna, rött, grönt och blått, som koordinater i en kub, där varje färg är längs en axel och alla tre axlarna är vinkelräta mot varandra. Ju närmare du är nollpunkten eller axelns ursprung, desto mindre av färgen visas. När värdena för alla tre färgerna är vid nollpunkten eller ursprung, då är färgen svart och RGB -lysdioden är helt släckt. När värdena för alla tre färgerna är så höga som de kan gå (i vårt fall 255 för var och en av de tre färgerna) är RGB -lysdioden helt tänd och ögat uppfattar denna kombination av färger som vitt.
Steg 1: RGB -färgutrymme

Tack till Kenneth Moreland för tillåtelse att använda sin fina image.
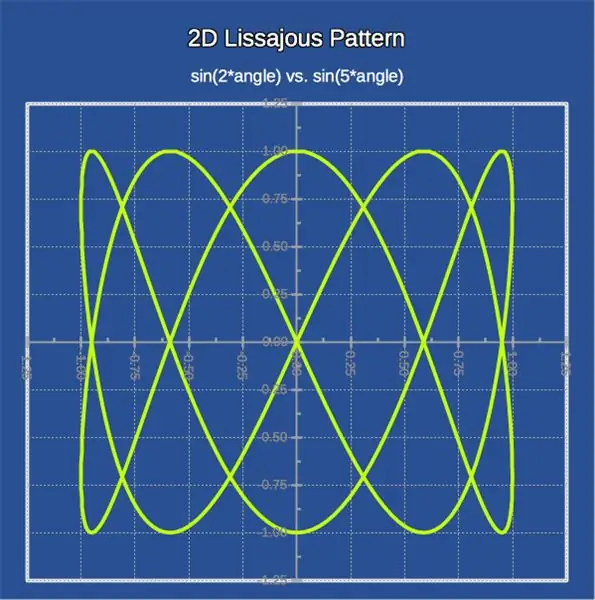
Vi vill utforska hörnen på 3D -färgutrymmet med en RGB -LED ansluten till en Arduino, men vill också göra detta på ett intressant sätt. Vi skulle kunna göra det genom att häcka tre slingor (en vardera för rött, för grönt och för blått) och köra igenom alla möjliga färgkombinationer, men det skulle vara riktigt tråkigt. Har du någonsin sett ett 2D Lissajous -mönster på ett oscilloskop eller en laserljusvisning? Beroende på inställningarna kan ett Lissajous-mönster se ut som en diagonal linje, en cirkel, en figur 8 eller ett långsamt roterande spetsigt fjärilliknande mönster. Lissajous-mönster skapas genom att spåra de sinusformiga signalerna från två (eller flera) oscillatorer ritade på x-y (eller, för vårt fall, x-y-z eller R-G-B) axlar.
Steg 2: The Good Ship Lissajous

De mest intressanta Lissajous -mönstren dyker upp när frekvenserna för de sinusformade signalerna skiljer sig åt med en liten mängd. På oscilloskopfotot här skiljer sig frekvenserna med ett förhållande på 5 till 2 (båda är primtal). Detta mönster täcker sin torg ganska bra och kommer snyggt in i hörnen. Högre primtal skulle göra ett ännu bättre jobb med att täcka torget och peta ännu längre in i hörnen.
Steg 3: Vänta - Hur kan vi driva en LED med en sinusformad våg?
Du fångade mig! Vi vill utforska 3D -färgutrymmet som sträcker sig från av (0) till fullt på (255) för var och en av de tre färgerna, men sinusformade vågor varierar från -1 till +1. Vi ska göra lite matte och programmera här för att få det vi vill ha.
- Multiplicera varje värde med 127 för att få värden som sträcker sig från -127 till +127
- Lägg till 127 och runda varje värde för att få värden som sträcker sig från 0 till 255 (tillräckligt nära 255 för oss)
Värden som sträcker sig från 0 till 255 kan representeras av enkelbytesnummer (datatypen "char" i det C-liknande Arduino-programmeringsspråket), så vi sparar minne genom att använda enbytesrepresentationen.
Men hur är det med vinklar? Om du använder grader, kan vinklar i en sinusoid sträcka sig från 0 till 360. Om du använder radianer kan vinklarna sträcka sig från 0 till 2 gånger π ("pi"). Vi kommer att göra något som återigen bevarar minnet i vår Arduino och tänker på en cirkel uppdelad i 256 delar och har "binära vinklar" som sträcker sig från 0 till 255, så att "vinklarna" för var och en av färgerna kan vara representeras av enkelbytesnummer eller tecken, även här.
Arduino är ganska fantastiskt precis som det är, och även om det kan beräkna sinusformiga värden behöver vi något snabbare. Vi kommer att beräkna värdena på förhand och sätta in dem i en 256-post lång uppsättning enkelbyte- eller char-värden i vårt program (se SineTable […] -deklarationen i Arduino-programmet).
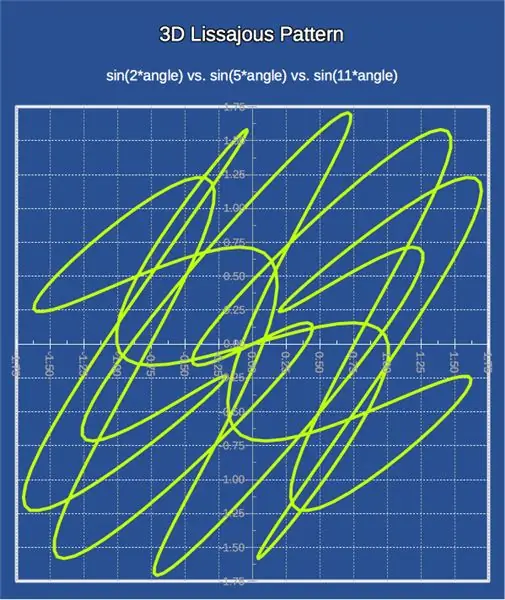
Steg 4: Låt oss bygga ett 3D LIssajous -mönster

För att cykla genom tabellen med en annan frekvens för var och en av de tre färgerna behåller vi ett index per färg och lägger till relativt primära förskjutningar till varje index när vi går igenom färgerna. Vi väljer 2, 5 och 11 som de relativt bästa kompensationerna för de röda, gröna och blåa indexvärdena. Arduinos egna interna matematiska funktioner hjälper oss genom att automatiskt linda runt när vi lägger till offsetvärdet för varje index.
Steg 5: Sätta ihop allt på Arduino

De flesta Arduinos har ett antal PWM (eller pulsbreddsmodulering) kanaler. Vi behöver tre här. En Arduino UNO är bra för detta. Även en liten 8-bitars Atmel-mikrokontroller (ATTiny85) fungerar fantastiskt.
Var och en av PWM -kanalerna kommer att driva en färg på RGB -lysdioden med Arduinos "AnalogWrite" -funktion, där färgens intensitet vid varje punkt runt den sinusformade cykeln representeras av en pulsbredd eller arbetscykel, från 0 (allt av) till 255 (alla på). Våra ögon uppfattar dessa varierande pulsbredder, upprepade tillräckligt snabbt, som olika intensitet eller ljusstyrka hos lysdioden. Genom att kombinera alla tre PWM -kanaler som driver var och en av de tre färgerna i en RGB -LED får vi möjlighet att visa 256*256*256, eller över sexton miljoner färger!
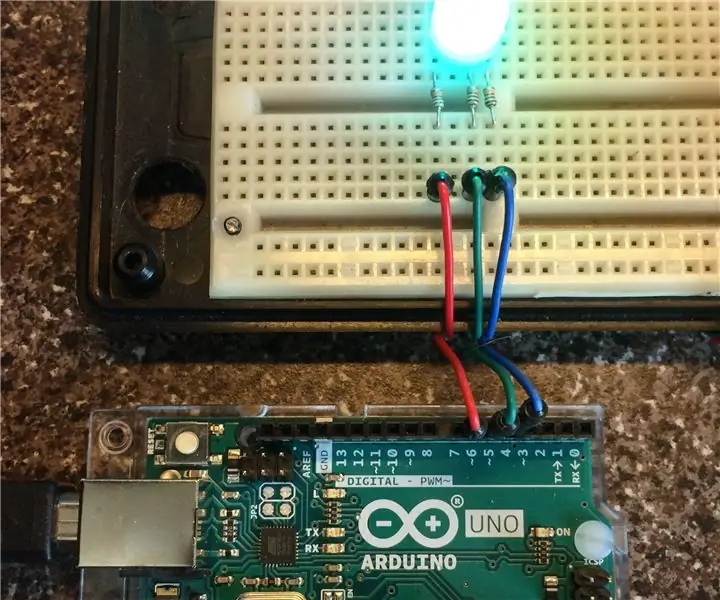
Du måste konfigurera Arduino IDE (Interactive Development Environment) och ansluta den till ditt Arduino -kort med dess USB -kabel. Kör hoppare från PWM -utgångarna 3, 5 och 6 (processorstift 5, 11 och 12) till tre 1 KΩ (tusen ohm) motstånd på ditt proto -kort eller protoskydd, och från motstånden till LED R, G och B -stift.
- Om RGB -lysdioden är en vanlig katod (negativ terminal), kör sedan en kabel från katoden tillbaka till GND -stiftet på Arduino.
- Om RGB -lysdioden är en vanlig anod (positiv terminal), kör sedan en kabel från anoden tillbaka till +5V -stiftet på Arduino.
Arduino -skissen kommer att fungera åt båda hållen. Jag råkade använda en SparkFun Electronics / COM-11120 RGB gemensam katod-LED (bilden ovan, från SparkFun-webbplatsen). Den längsta stiftet är den vanliga katoden.
Ladda ner RGB-Instructable.ino-skissen, öppna den med Arduino IDE och testkompilera den. Var noga med att ange rätt Arduino -kort eller chip, och ladda sedan in programmet i Arduino. Det bör starta omedelbart.
Du kommer att se RGB LED -cykeln genom så många färger som du kan namnge, och miljontals du inte kan!
Steg 6: Vad är nästa?
Vi har precis börjat utforska RGB -färgutrymme med vår Arduino. Några andra saker jag har gjort med detta koncept inkluderar:
Skriver direkt till on-chip-register, istället för att använda AnalogWrite, för att verkligen påskynda saker
- Modifiera kretsen så att en IR -närhetssensor påskyndar eller bromsar cykeln beroende på hur nära du kommer
- Programmering av en Atmel ATTiny85 8-polig mikrokontroller med Arduino bootloader och denna skiss
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
SOLARBOI - en 4G Solar Rover ut för att utforska världen !: 3 steg (med bilder)

SOLARBOI - en 4G Solar Rover ut för att utforska världen !: Sedan jag var ung har jag alltid älskat att utforska. Under åren har jag sett många byggnader av fjärrkontrollbilar som styrs över WiFi, och de såg tillräckligt roliga ut. Men jag drömde om att gå så mycket längre - ut i den verkliga världen, långt bortom gränserna
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Utforska Windows 8.1 !!: 12 steg

Utforska Windows 8.1 !!: Denna instruktion ger dig en snabb översikt över Windows 8.1, alla dess funktioner och program. Prenumerera på min kanal Tack
