
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Detta är en guide för ett projekt som jag gjorde för skolan. Målet var att skapa en enhet med Raspberry Pi som var ansluten till internet, samtidigt som data samlades in från sensorer. Denna data måste lagras i en (MySQL) databas. Data måste visualiseras med en webbplats, kodad i Python med Flask webapp -paketet och Jinja2 -mall.
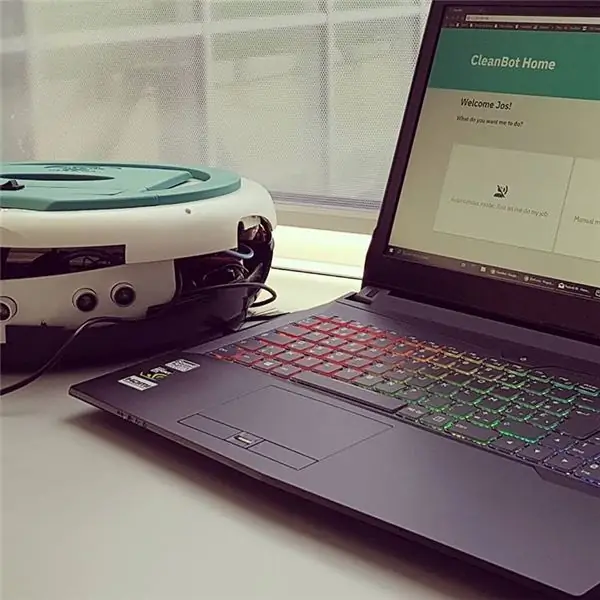
Min idé var att skapa ett 'hackat' robotdammsugare med hjälp av en Raspberry Pi, en Arduino, ett redan trasigt robotdammsugare och ett gäng sensorer.
Steg 1: Samla delarna




Innan jag skapade någonting gjorde jag en hel del research om vilka delar jag skulle använda, hur jag anslöt dem, skrev programvarukurser i Python och så vidare.
Dellistan kommer att ingå som en fil, så att du enkelt kan söka efter de delar du behöver.
Jag bestämde mig för att använda en Arduino Uno bredvid Raspberry Pi, så att jag effektivt kunde läsa mina sensorer utan att stressa min Raspberry Pi. Jag valde också för Uno eftersom den har en bra klockhastighet och på grund av de analoga stiften. Jag kunde ha använt en ADC (ex. MCP3008) för min Raspberry Pi, men jag hade behövt mycket fler ledningar, det hade varit dyrare och min Pi skulle behöva arbeta mycket hårdare.
Jag började sedan inspektera de delar som var användbara från det trasiga robotvakuumet. Den interna elektroniken var skadad, men det var inga problem, för jag skulle helt och hållet ersätta dem. Lyckligtvis fungerade likströmsmotorerna fortfarande, så ingen av dem behövde bytas ut.
Reservdelar:
- Raspberry Pi 3 med minst 8 GB MicroSD klass 10 och ett fodral;
- Hallon Pi T-skomakare och brödbräda;
- Arduino Uno eller liknande (helst en icke-kinesisk version med en anständig ADC, vissa kineser har AREF-problem) med något slags fall;
- En ethernetkabel;
- Ett (trasigt) robotdammsugare;
- 3x HC-SR04 ultraljudsmoduler;
- 1x hallsensormodul;
- Flera motstånd i olika värden;
- En LDR;
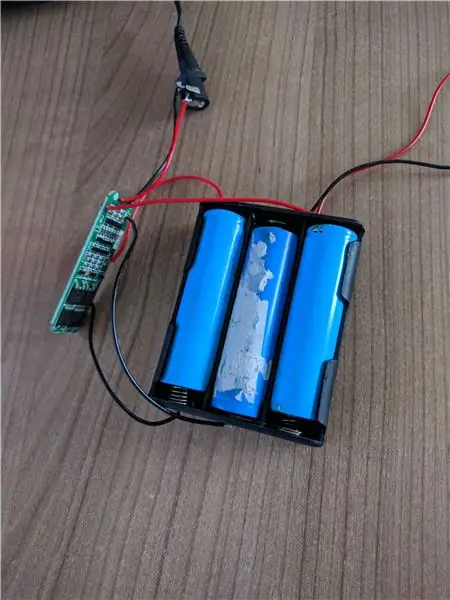
- 6x 18650 Li-ion-batterier + 3-cellars hållare för 12v (helst bör du använda nya batterier eller ännu bättre använda LiPo-batterier, de kommer att hålla längre);
- 18650 (eller vilken typ av batteri du än använder) 12v 3-cells laddningskort;
- Några PCB DIY -brädor för att löda dina komponenter;
- Ett ark av polyuretanplast;
- En bärbar dator / stationär dator.
Verktygslista:
- En borr med flera borrkronor;
- En vinkelslip (använd den inte om du inte har någon erfarenhet) eller något liknande en Dremel;
- En bit slippapper;
- Flera skruvmejslar;
- Superlim, monteringslim,…;
- Ett lödkolv (använd fett för att lödda dina trådar lättare);
- Ett par trådskärare och ett avskalningsverktyg.
Programvarulista (valfritt):
- Adobe XD: wireframing och skapa en prototyp;
- Fritzing: skapa ett elektriskt schema;
- PyCharm Professional: Python IDE med möjligheter att använda distribution och fjärrtolk;
- Kitt: snabb och enkel ssh -anslutning med Pi;
- Etcher.io: enkelt verktyg för att blinka en Raspbian -bild till ett SD -kort;
- Win32DiskImager: enkelt verktyg för att skapa en bild från en befintlig Raspbian -installation;
- Programmerare Anteckningar: enkelt verktyg som du kan använda för att säkert redigera filen /boot/cmdline.txt.
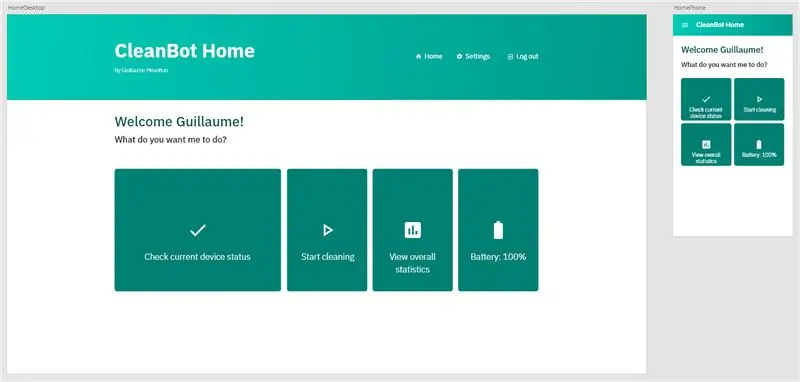
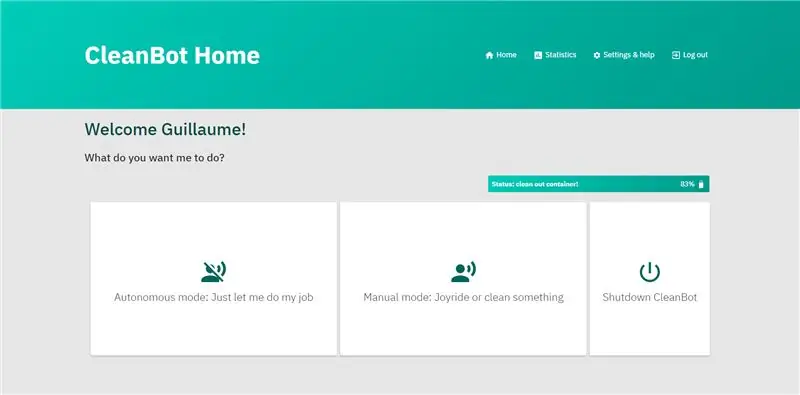
Steg 2: Sprutmålning och design av gränssnittet




Innan jag började skapa designen spraymålade jag utsidan, för jag tyckte inte alls om färgerna. Jag gick till affären och hämtade en plastfärg, en burk vit och en burk turkos för att spraya överkåpan igen.
Efter att ha låtit sprayfärgen torka letade jag upp den exakta hexfärgkoden för färgen jag använde, så att jag kunde matcha mitt webbgränssnitt med min enhet perfekt. Att hitta denna hex -kod var ganska enkelt, eftersom jag använde Montana 94 graffiti, och hex- & RGB -koderna fanns på deras webbplats.
Jag skapade högupplösta trådramar för varje sida på min webbplats, så att jag visste hur jag skulle skapa det här gränssnittet. Efter att ha visat mitt gränssnitt för mina lärare fick jag rådet att göra bakgrunden lite mer grå och knapparna vita, och resultatet var bra enligt mig.
Steg 3: Skapa databasen

Nästa logiska steg var att börja tänka på vilka data jag ville lagra i MySQL -databasen. Det finns inte så mycket folk gillar att veta om deras vakuum, så jag gick med tabeller för användare och deras inloggningsdata, samt tabeller för sensorer (batteri, avstånd och dammbehållare).
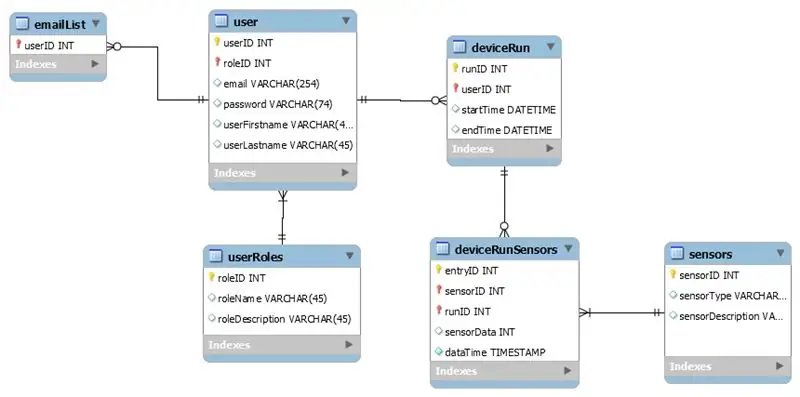
Bilden visar layouten på mina tabeller, ritade i MySQL Workbench, med alla relationer mellan tabellerna.
För mina användare ville jag hålla reda på deras namn och efternamn för att anpassa gränssnittet och e -postmeddelandena. Naturligtvis för att skicka e-post, jag behövde deras e-postadress också. Jag lade också till en tabell för att hålla reda på e-postinställningarna för mina användare (oavsett om de skulle vilja ta emot e-postmeddelanden eller inte). Det sista jag ville lagra om användare är deras roll för enheten. Jag delar användare som administratörer och vanliga användare. Administratörer har rätt att lägga till, ta bort och hantera användare i systemet, medan vanliga användare inte kan komma åt dessa verktyg.
Nästa tabell innehåller "deviceruns", som är de faktiska körningarna som enheten har gjort. Enheten körs av en viss användare (personen som startade körningen) och har en starttid och en sluttid för att beräkna körtiden.
En annan tabell används för att länka sensordata till varje enhet. Sensorerna själva lagras i ännu en tabell med ID, namn och beskrivning.
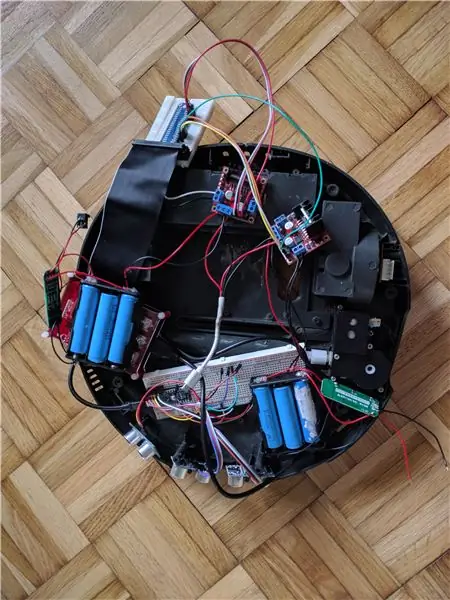
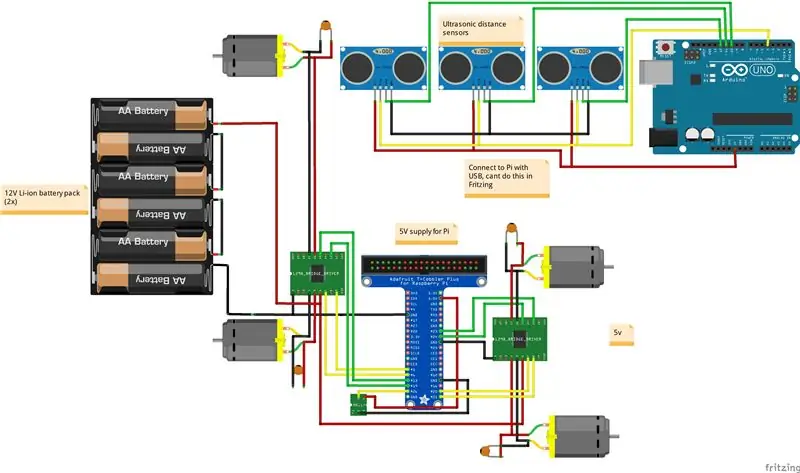
Steg 4: Ansluta delarna tillsammans


Efter att ha skapat databasschemat började jag använda brödbrädor och kablar för att ansluta alla delar till en fungerande prototyp.
Steg 5: Konfigurera Raspberry Pi

För att ladda ner den senaste bilden av Raspbian, gå till Raspbian webbplats. Här kan du välja vilken distro du vill ladda ner. För snabbare drift kan du ladda ner den headless distro, för mindre RAM -användning, eller ladda ner skrivbordet med GUI om du föredrar ett grafiskt användargränssnitt.
För att installera operativsystemet, ladda ner Etcher, det är ett GUI -verktyg för att snabbt och enkelt skriva bilden till ditt micro SD -kort.
För att aktivera huvudlöst läge, så att du kan komma åt pi, måste du installera Putty på din dator. Nästa steg är att gå till mappen Boot som skapats av Etcher och öppna filen cmdline.txt med din favorit textredigerare, ex Programmerare Anteckningar. Lägg till den här texten i slutet av filen:
ip = 169.254.10.1
Se bara till att du inte skapar en ny rad, lägg till detta i slutet av raden!
Gå sedan tillbaka till roten i Boot -mappen och skapa en fil som heter ssh. Lägg inte till någon förlängning, detta kommer att säkerställa att SSH -servern startar varje gång din Pi startar. Lägg helt enkelt SD -kortet i din Pi, anslut en tillräcklig strömkälla till din Pi och lägg till en Ethernet -kabel mellan din Pi och din dator.
Öppna kitt och skriv in IP -adressen: 169.254.10.1. Klicka nu på JA och logga in, standard användarnamn är pi och lösenordet är hallon.
Utför sedan följande kommando för att bli uppdaterad:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
Det sista steget är att skapa en virtuell Python -tolk på din Raspberry Pi, detta kommer att köra din kod. För att göra detta, öppna helt enkelt kitt och skriv följande:
sudo mkdir projekt1
cd project1 python3 -m pip install -uppgradera pip setuptools hjul virtualenv python3 -m venv -system -site -packages venv
Steg 6: Skriva webbprogrammet

Efter att ha anslutit varje del och konfigurerat Raspberry Pi började jag skriva min huvudsakliga webbapplikation med hjälp av Flask och Jinja2. Flask är en lättanvänd backend-ram för Python, och Jinja2 är det mallspråk som jag använde. Med Jinja kan du skapa normala HTML -filer med för loopar, om strukturer och så vidare.
När jag kodade backend skrev jag också frontänden för applikationen, inklusive HTML, CSS och JavaScript för vissa element. Jag använde ITCSS -metoden och BEM -notationen för mina formatmallar.
Förutom huvudwebbappen skapade jag också 2 andra huvudprogram. En är skriven för att skicka enhetens IP -adress till användarna i listan. Varje registrerad användare som har accepterat att ta emot e -postmeddelanden får ett mail med en länk för att starta webbgränssnittet. Detta program körs som en systemd -tjänst.
Den andra huvudfilen är för den faktiska enheten. Detta huvud kan ringas via min Flask -applikation för att starta och stoppa enheten och samla in data. Den insamlade informationen laddas också upp till enhetens databas via denna huvudsakliga. Dessa data kan sedan visualiseras i webbappen.
Webbappen är ansluten till enhetens huvudsakliga enhet med Python Threading. När en användare klickar på startknappen genereras en tråd för att köra enheten i bakgrunden. Samtidigt kan användaren bläddra perfekt i appen. När du klickar på stopp stoppas den här tråden och enheten stannar.
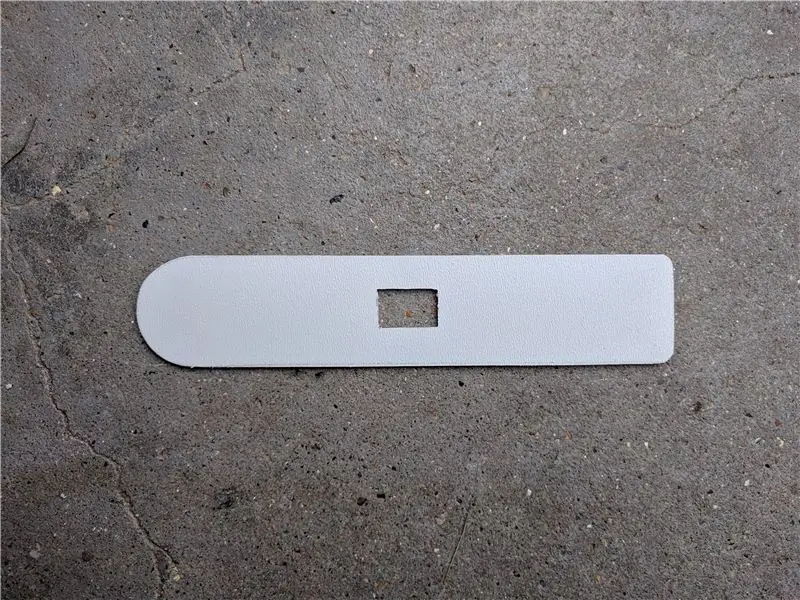
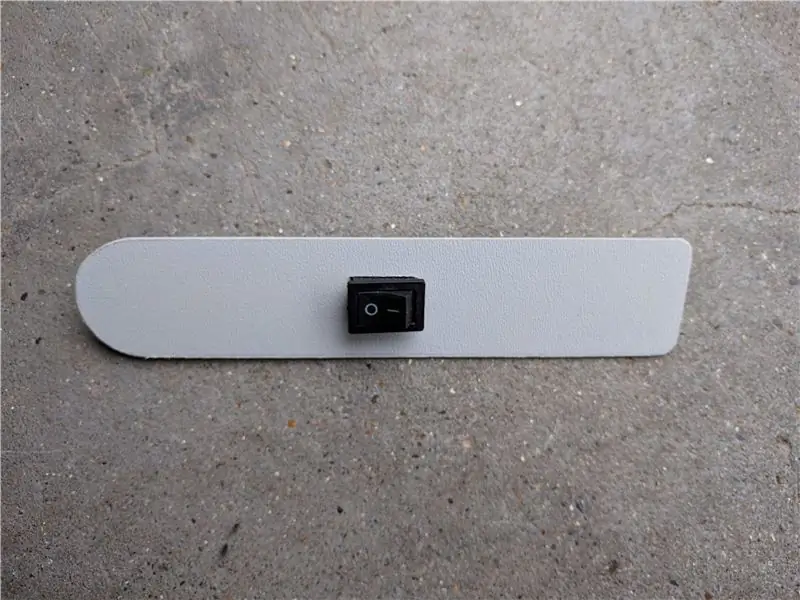
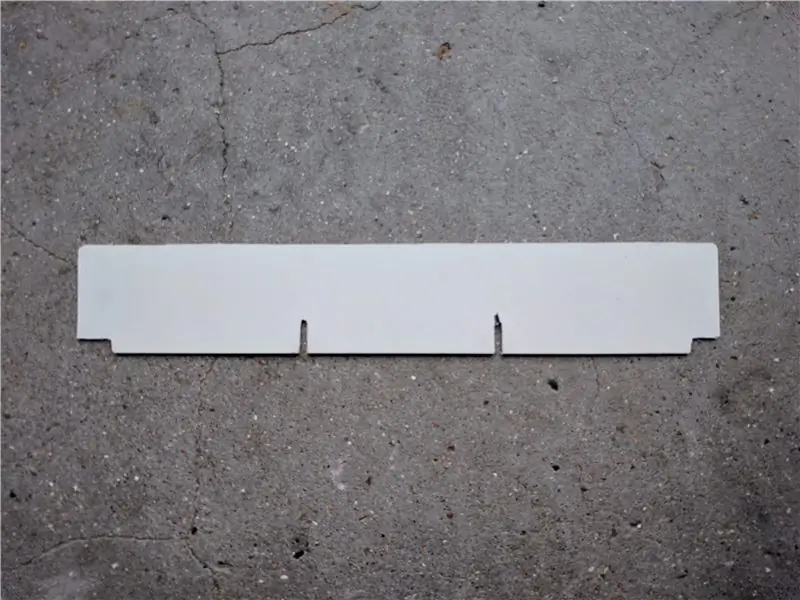
Steg 7: Skapa bitar för att slutföra höljet




Efter att ha skrivit den största delen av applikationen började jag ändra enhetens hölje så att mina sensorer och andra delar faktiskt skulle passa. För att göra detta köpte jag ett ark polyuretan i en lokal byggbutik och började klippa 2 fästen. Jag använde detta ark av polyuretan eftersom det inte är troligt att det bryts i bitar under skärning, och eftersom det är ganska flexibelt, vilket är perfekt eftersom min robot har en cirkulär form.
Den första fästet är gjord för att fylla ett hål på toppen, där en display brukade sitta. Jag bytte ut skärmen med en på/av -omkopplare så att batterierna faktiskt kan stängas av.
Den andra fästet är ett stöd för mina HC-SR04 ultraljudssensorer som är placerade på enhetens framsida.
Det sista som var kvar var att klippa ut ett hål i förstärkningarna på ett av hjulen och sätta in en magnet så att jag kan övervaka hjulets rotationer.
Efter att ha avslutat dessa fästen spraymålade jag dem också med färgen jag hade kvar, för att den skulle passa designen.
Steg 8: Koden
För att installera programmet, ladda ner filen code.zip och packa upp det i projekt1 -katalogen.
Utför sedan detta kommando i en terminal på Raspbian eller Putty:
sudo cp project1/conf/project-1*/etc/systemd/system/
sudo cp project1/conf/project1-*/etc/systemd/system/sudo systemctl daemon-reload sudo systemctl aktivera projekt-1* sudo systemctl aktivera projekt1* sudo systemctl starta om nginx
Öppna sedan databasen som du har skapat och skapa en ny användare med ett Argon2 -hashat lösenord. Nu kan du använda programmet.
Njut av!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
