
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Har du någonsin velat prova en av de där fina väckarklockorna som efterliknar soluppgången för att väcka dig? Vill du lägga till några färgade lampor i ditt rum? Vill du styra allt från vilken enhet som helst med en webbläsare? Kolla sedan in den här väckarklockan jag gjorde med det jag lärde mig när jag byggde min automatiska fiskmatare.
Ljusalarmets huvudsakliga syfte är att se till att det är ljus i mitt rum när jag vaknar, särskilt på vintern när det oftast fortfarande är mörkt ute. Ljuset bleknar under en förutbestämd tid som slutar i full ljusstyrka vid den inställda larmtiden. Men det är bara det första läget, det finns 7 andra belysningslägen att leka med!
Ljuslarmet styrs via en HTML-sida som finns på ESP-8266-12e-kortet. Den kan nås från ditt hemnätverk eller konfigureras för åtkomst från var som helst på internet med portvidarebefordran.
Steg 1: Material:
- ESP-8266-12e (NodeMCU) -kort
- Senaste Arduino IDE
- Bibliotek som behövs för att installera koden
- Anteckningar ++ (för redigering av HTML om du vill)
- Webbläsare (jag använde krom, men alla borde fungera, särskilt om det låter dig se HTML -koden fungerar)
- 3D -skrivare med minst 150 mm x 150 mm byggyta
- Vit eller klar plastfilament (för skuggan kan fästet ha valfri färg du har)
- Fyrsiffrig 7-segmentskärm med TM1637-chip, jag använde en av dessa
- 1 meter adresserbar RGBW LED -remsa, sk6812. Min remsa har 60 LED/meter, men säljs inte längre. Arduino -koden är konfigurerad för RGBW, så du måste skriva om den om du vill använda en RGB -remsa. Jag skulle rekommendera en remsa med minst 60 LED.
- OM remsan inte har någon självhäftande baksida: skotstejp och superlim
- Protoboard för att montera brädet
- 24AWG -tråd (jag rekommenderar flera färger)
- Minst 6 fot tråd för ström. Jag rekommenderar att du använder vad din lokala järnaffär säljer till bordsskivor.
- 5V strömförsörjning, jag använde den här
- Glöm inte adaptrar för strömförsörjningen
- Lödkolv
- USB -kabel för att programmera kortet
- varmt lim
- Sidhuvudstiften (man och kvinna)
- Tålamod
Steg 2: Programmering av styrelsen
Styrelsen kommer att ha två uppsättningar kod, den vanliga arduino -koden som körs och HTML -koden som den skickar till din webbläsare. Du laddar upp arduino -koden som med alla andra kort. HTML-koden kräver dock ett plug-in för att ladda upp till SPIFF-minnet på kortet.
För en handledning om hur du använder SPIFF, se
För att ladda upp HTML -koden, se https://www.esp8266.com/viewtopic.php?f=32&t=10081, du måste installera ett plugin till arduino för att göra detta.
HTML -koden måste sparas i en mapp i arduino -projektmappen som helt enkelt kallas 'data'.
Att ladda upp HTML tar ett par minuter, jag kunde spela ett eller två onlinelopp i Mario Kart 8 medan jag väntade. På grund av detta, om du gör ändringar i HTML, använd anteckningsblock ++ för att redigera och släppa filen i en webbläsare som krom för att testa den.
Steg 3: Hur koden fungerar


Koden i detta projekt är uppdelad i två filer: Koden som körs av styrelsen och HTML -filen som lagras i kortets minne som den skickar till webbläsaren när du navigerar till webbsidan.
När du ansluter kortet till strömmen börjar kortets kod, precis som vilken arduino som helst. Den ansluter till ditt hem WiFi och kontaktar sedan en NIST -server för att få aktuell tid för att ställa in den interna klockan. När klockan är inställd startar webbservern och du kan ansluta via din favoritwebbläsare.
Du måste ansluta med kortets IP -adress, så se till att reservera en statisk IP på din router. Jag bytte också porten på min lampa, så för att ansluta navigerar jag till 192.168.0.170:301/. Om du vill ansluta till din lampa var som helst i världen måste du konfigurera port forwarding på din router. Du måste då ansluta till den IP -adress du ser när du ansluter till https://www.whatsmyip.org/ och porten som du ställde in lampans lokala IP för att vara på.
När du har anslutit skickar styrelsen HTML -filen till din webbläsare, som avkodar den och visar sidan. De ändringar du gör påverkar inte tavlan förrän du trycker på en av knapparna. på webbsidan. När du trycker på en knapp skickar din webbläsare ett html -formulär till styrelsen med de aktuella inställningarna och styrelsen antar dessa inställningar och ställer in skärmarna.
Inställningarna är ganska raka fram. Sidan skalas till bredden på din webbläsare och ser lite bättre ut på mobilen. För att ändra utseendet på inställningssidan måste du redigera HTML -koden, och det finns många andra självstudier online för det. Eftersom det här var första gången jag använde HTML, lärde jag mig mest om
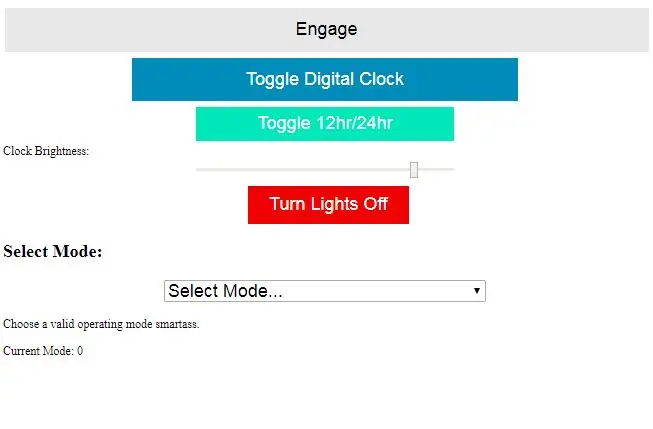
När sidan laddas ser du fyra knappar, ett reglage och en rullgardinsmeny. Den övre knappen är huvudknappen "enter" eller "engagera". De två nästa knapparna växlar den digitala tidsdisplayen och huruvida den visar tiden i 12 timmar eller 24 timmar format. Reglaget styr ljusstyrkan på den digitala klockan, och den uppdateras när du växlar visningsläge eller slår på klockan. Den sista knappen är tänkt att stänga av alla lampor, men av någon anledning fungerar det inte med den här versionen av koden. Genom att trycka på "Engage" -knappen utan att några inställningar har valts stängs lamporna av.
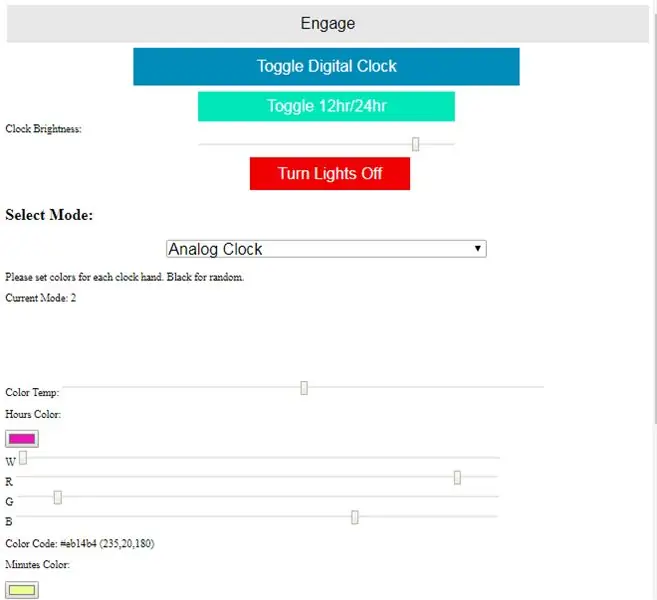
I rullgardinsmenyn finns 7 systemlägen. Om du väljer ett visas de nödvändiga inställningarna nedan.
- Läge 1: Larm. Ange den tid du vill att ljuset ska uppnå full ljusstyrka och hur länge du vill att fade in ska vara i heltal minuter. Standard är 6:00:00 och 15 minuter. Ljuset förblir vid full ljusstyrka under lika lång tid som det bleknar innan det släcks automatiskt. Standard kan ändras i HTML -kod.
- Läge 2: Analog klocka. Välj tre färger för att representera timme, minut och sekundvisare på en analog klocka. En reglage ovanför de tre färgplockarna lägger automatiskt in förinställda kalla eller varma färger om de ställs in till vänster respektive höger. Om reglaget är inställt till vänster eller höger och sedan återgår till mitten, är färgplockarna alla inställda på svart (0, 0, 0, 0) [R, G, B, W]. När en färg som är helt noll skickas till tavlan randomiseras den. * Detta kan leda till att lamporna blinkar för mycket.* Om du vill att ett ljus ska vara släckt, om du ställer in ett värde till 1 resulterar det i 'svart' (alla värden är standard 1 (01, 01, 01, 01) när färgplockarna är initialiserad). Färgväljaren och RGB -reglagen är länkade medan W -reglaget är oberoende.
- Läge 3: Färg. Välj en färg att ställa in lamporna på. Detta förblir tills det ändras av användaren.
- Läge 4: Färgcykel. Välj tre färger för att bläddra igenom och ange tiden för varje färg. Samma metoder gäller för att välja färger som i läge 2. Slumpmässiga färger fungerar bäst med det här läget.
- Läge 5: Färgcylinder. Välj tre färger (samma som föregående) och cylinderns varvtal. Lamporna visas som ett mönster av ränder som roterar runt axeln. vid varvtalet du valde. Standardvarvtalet är 60 eller 1 varv/sek. Slumpmässiga färger kan leda till blinkande lampor!
- Läge 6: Color Vortex. Ställ in tre färger och varvtalet. Det här läget är inte perfekt, men tanken är att lamporna virvlar dygnet runt. Det är inbyggt i slumpmässighet så det är bäst att bara använda temperaturreglaget för att välja om virveln börjar varm eller sval.
- Läge 7: Rainbow. Ställ in cykelhastigheten, varvtalet är ganska värdelöst här. Detta var ett färdigt exempel från Neopixel-biblioteket med några redigeringar så att styrelsen fortfarande kan svara på användarinmatningar.
När inställningarna väljs, kommer ett HTML -formulär att skickas till styrelsen som använder värdena i formuläret för att ändra visningsinställningarna genom att trycka på valfri knapp. Knappen "Engage" skickar alla inställningar, medan de två klockknapparna bara skickar klockans ljusstyrka. "Av" -knappen ska bara stänga av LED -remsan, men det finns ett fel som hindrar det från att fungera. Att trycka på "Engagera" utan att ändra några inställningar verkar fungera istället. När styrelsen har analyserat inställningarna omdirigerar den din webbläsare till den första HTML -sidan.
Obs! Om du ställer in alarmtiden ändras systemläget till 1, vilket stoppar alla lägen som kördes tidigare och återställer alla inställningar. Att starta ett annat läge efter att alarmtiden har ställts in ändrar dock inte den tid du ställt in, så att du kan ställa in ditt larm och sedan starta ett nytt läge. Om det nya läget inte stängs av innan larmet börjar blekna i det vita ljuset kan detta orsaka blinkande. För att förhindra detta är styrelsen hårdkodad för att släcka alla lampor och ställa in systemläget till 1 (larm) klockan 2 utan att ändra den inställda larmtiden. Denna hårda avstängningstid kan ändras i arduino -koden.
Steg 4: Konfigurera ditt nätverk och ansluta

Det här steget är lite vagt eftersom varje router är olika. Google din specifika routermodell för att hitta de inställningar du behöver ändra.
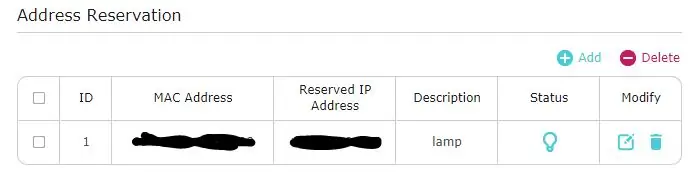
Du måste logga in på din router och antagligen aktivera avancerat läge. På min router måste jag gå till DHCP -servern för att reservera en IP -adress. Hitta din ESP8266s MAC -adress; det kommer att vara den på DHCP -klientlistan (eller din routers motsvarighet) som försvinner när du kopplar ur ESP: n.
Använd MAC -adressen för att reservera lampans IP -adress. Se till att posten är aktiverad om din router har den inställningen.
Om du vill ansluta från ditt personliga nätverk måste du googla din router för att ta reda på hur du ställer in port vidarebefordran.
Steg 5: 3D-tryckta delar
De tryckta delarna ska passa på de flesta skrivare. Det finns två delar: Fästet och skärmen.
Fästet är vad LED-remsan lindas runt, i ett spiralmönster, och dess diameter är sådan att en 60-LED, 1-meters remsa ska linda runt 3 gånger och alla lysdioder ska justeras axiellt. Om du använder en remsa där lysdioderna är åtskilda på olika sätt och inte är inriktade på fästet som de borde, ändra diametern med de medföljande modellerna. Diametern är C/pi, där C är omkretsen och är 1/3 av remsans längd. De halvcirkelformade öppningarna på väggens sida gör att strömkabeln och luftflödet kan passera. Tvärstagen ger styvhet och en yta att applicera kommandoremsor på för montering.
Skärmen har en friktionspassning med fästet, och det finns ett hack för att anpassa skuggan till fästet. Skåran ska vara i klockan 12 eller 6 när den är monterad på väggen, och klockdisplayen med 7 segment ska vara i linje med skåran. Skärmen fungerar som en diffusor för lamporna och är mycket tunn som ett resultat. Jag skrev ut den med ett.5 mm munstycke, och de flesta kommersiella skrivare levereras med.4 mm munstycken så det borde vara få problem, men var noga med att kontrollera din skärare för att se till att skuggan skrivs ut korrekt. Se också till att använda en vit eller på annat sätt genomskinlig plast för skuggan. Andra färger kommer att förvränga ljusets färger eller blockera för mycket ljus.
Var noga med att kontrollera att den digitala klockdisplayen du använder passar i skuggan. Den är utformad för att passa friktionen på plats med tillräckligt med utrymme för klockans trådar. Använd modellerna för att byta klockfäste. När du ändrar skärmens modell, se till att hålla tjockleken på framsidan under 1 mm, så att klockan är synlig genom den med liten diffusion.
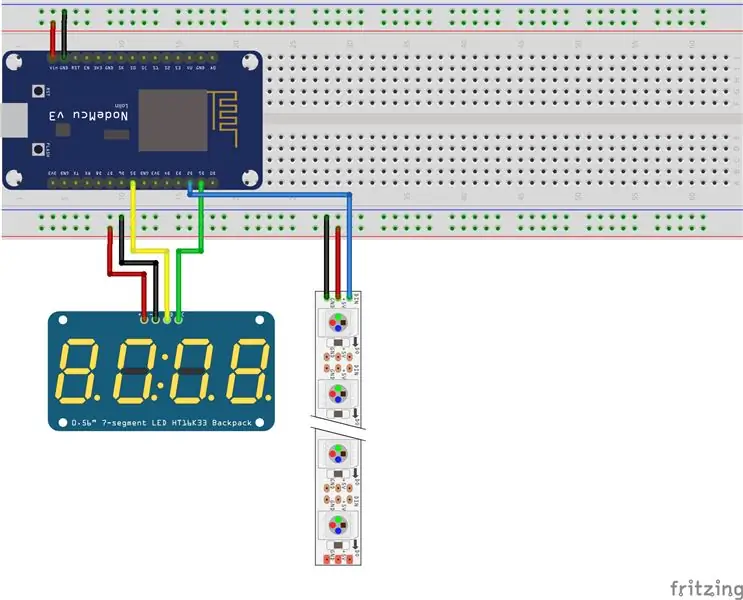
Steg 6: Kabeldragning och styrelsemöte



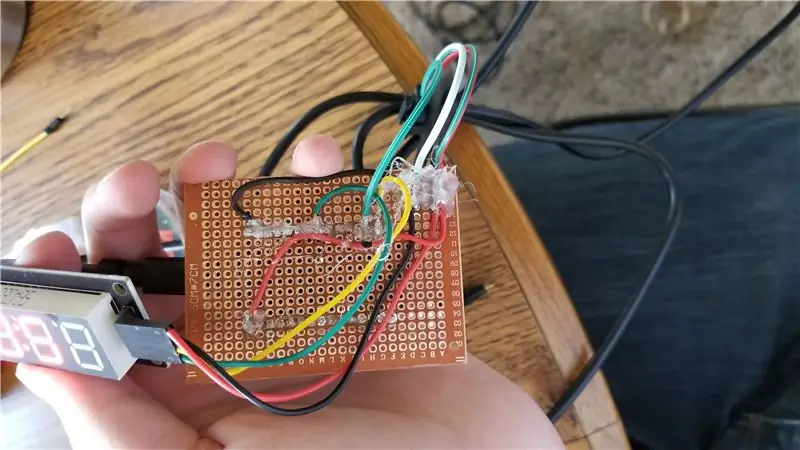
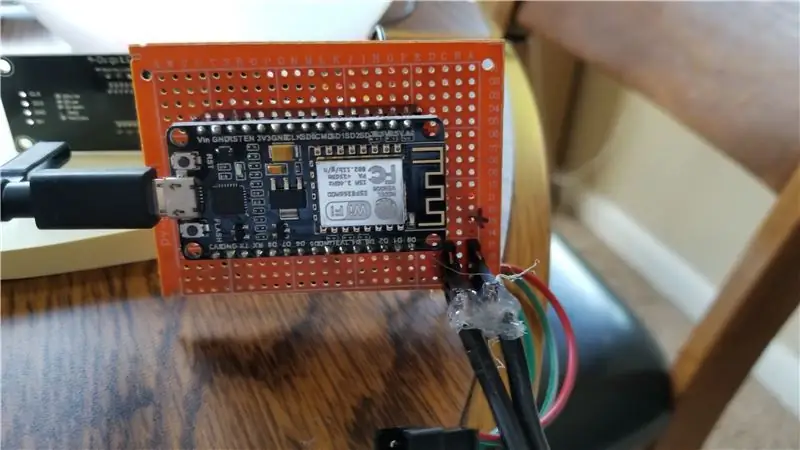
Brädan och ledningarna är mycket mindre komplicerade än min fiskmatare. Löd helt enkelt ett par rader med kvinnliga huvudstiften på ett protoboard för ESP-8266-12e att sitta i, samt två rader med manliga huvudstift för att ansluta ström. Jag lödde de två klockdatatrådarna och LED -banddatatråden till sina respektive stift på protoboardet, och alla kraft- och jordledningar löddes till respektive kraftskenor som jag gjorde på kortets baksida.
Den andra sidan av dessa ledningar bör vara honhuvuden för klockan och LED -bandkontakten för LED -remsan. Du kan behöva löda hanstiften till klockan och jag rekommenderar vinklade stift för det. LED -bandtrådarna och strömtrådarna ska dras till brädets väggsida (sidan med ESP) och klocktrådarna ska dras till framsidan (där alla lödfogar finns).
För en kraftledning använde jag 6ft 16-26 strängad koppartråd. Det var lite tjockt så jag delade varje tråd mellan tre honstift för att ansluta till kraft- och jordskenorna. Den andra sidan ska vara vilken kontakt du än har för din strömförsörjning.
Varm lim alla exponerade lödfogar (särskilt på strömkabeln, och SÄRSKILT om det finns exponerad koppar som min) för att isolera allt från oavsiktliga shorts. Du kan också hetlimma klockan på brädet (baksidan av klockan till lödsidan av brädet), men jag upptäckte att detta var en svag skarv och inte var så nödvändig när allt var monterat.
Rulla LED -remsan runt utsidan av fästet. Tänk på att testa remsan i läge 2 för att kontrollera att den analoga klockan går åt rätt håll. Se till att lämna ett avstånd på ~ 5 mm från framkanten för skuggan. Den första lysdioden på remsan (lysdioden som sekundfärgen visas på överst i varje minut, i ena änden av remsan) går vid klockan 12. när lampan är monterad på väggen. När du har en LED -remsa på plats, använd den självhäftande baksidan (om den har en) eller lim för att fästa den på fästet. Superlim fungerar bäst om remsan inte har ett självhäftande underlag. Använd tejp för att hålla remsan på plats under testning och medan lim torkar.
Trä LED -kablarna genom de halvcirkelformade hålen i fästet för att ansluta till kortet. Strömkabeln är också gängad genom här, var noga med att plocka ett hål som kabeln inte drar i på grund av gravitation eller oavsiktliga drag.
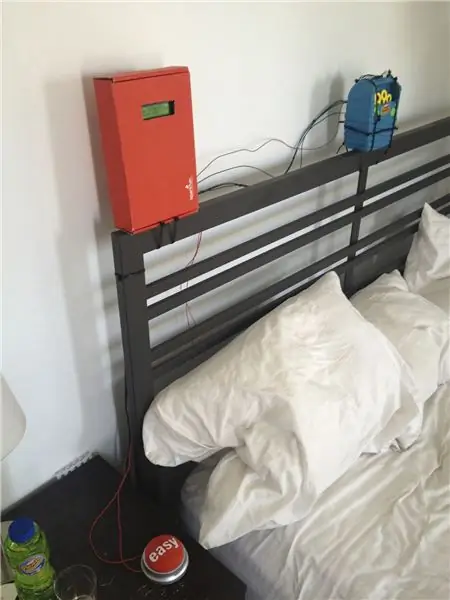
Steg 7: Montering
För att montera på väggen, använd bara 3-4 3M kommandoremsor, eller så många du vill. Använd hacket i fästet för att kontrollera att det är plant. När fästet är monterat, anslut strömkabeln och LED -kablarna till kortet och sätt in klockan i skuggan. Lägg sedan helt enkelt skuggan på fästet och anslut strömkabeln till strömförsörjningen!
Rekommenderad:
Bubble Alarm Clock Wakes Up Fun (ish): 7 steg (med bilder)

Bubble Alarm Clock Wakes Up Fun (ish): Att vakna till en surrande väckarklocka suger. Jag är en av dem som inte gillar att vakna innan solen är ute (eller har varit ute i många timmar). Så vad är ett bättre sätt att göra uppvaknande roligare än att ha en bubbelfest i sängen! Använda en arduino och en
Groundhog Day Alarm Clock: 12 steg (med bilder)

Groundhog Day Alarm Clock: Groundhog Day Alarm Clock består av en Panasonic RC-6025 flip-klocka som är modifierad för att spela upp ljudet från filmen Groundhog Day när alarmet går. Anledningen till att jag har skapat den här enheten är att Groundhog Day (både dagen och film) innehöll specifikationer
DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): 10 steg (med bilder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): I mitt tidigare projekt utvecklade jag en smart badrumsvåg med Wi-Fi. Den kan mäta användarens vikt, visa den lokalt och skicka den till molnet. Du kan få mer information om detta på länken nedan: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
DIY Sesam Street Alarm Clock (med brandlarm!): 6 steg (med bilder)

DIY Sesam Street Alarm Clock (med brandlarm!): Hej alla! Detta projekt är mitt första. Eftersom mina kusiner första födelsedag var på väg, ville jag göra en speciell present till henne. Jag hörde från farbror och moster att hon var på Sesam Street, så jag bestämde mig för att göra en väckarklocka med mina syskon
LED Sunrise Alarm Clock Med anpassningsbart Song Alarm: 7 steg (med bilder)

LED Sunrise Alarm Clock With Customizable Song Alarm: My Motivation I vinter hade min flickvän mycket problem med att vakna på morgonen och verkade lida av SAD (Seasonal Affective Disorder). Jag märker till och med hur mycket svårare det är att vakna på vintern eftersom solen inte har kommit
