
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

AtHome är ett helt open source- och openhardware-studentprojekt gjord av gruppen AtHome från Epitech, som syftar till att utveckla en ansluten lösning av flera individuella sensormoduler som kommunicerar med en egen värddatabas som avslöjar ett API som används för att mata en smartphone-applikation och en webbapplikation. Modulerna övervakar inomhusmiljön i ett hus och kan ge användaren en visuell återkoppling, från grönt (bra) till rött (dåligt) och den överförda informationen är synlig för användaren genom seriell kommunikation av en modul eller på våra applikationer om du använder dem.
Även om detta projekt fortfarande är under en aktiv utveckling, är de grundläggande funktionerna i våra moduler nu klara och förmodligen enkla att använda för att utveckla anpassade moduler. Så därför föreslår jag att du ser hur du bygger din egen enkla modul med detta exempel på ljusstyrka.
Dessa moduler är i princip byggda med ett Arduino-kompatibelt kort (en delvis Arduino-kärna borde räcka så länge den har Stream, Wire och ett UART stream-stöd), en LED (röd eller RGB) blir röd vid problem, en sensor, en strömförsörjning (vägguttag eller batteri) och ett laserskuret fodral.
Ja, det är definitivt inte nytt, det finns många sensorprojekt men vi hoppas att andra funktioner som upptäckt av hälsoproblem, kommunikation och lagring av information på en egen värdserver och visualiseringsprogram skulle hjälpa dig. Eller om du bara vill övervaka ditt hus, enkla projekt eller inte mindre intressant:)
Steg 1: Samla komponenter

För detta projekt behöver du några komponenter för att bygga din AtHome -modul:
- 1x Arduino-kompatibelt kort: Här använder jag en Arduino UNO (men det fungerar också med andra brädor som TI Launchpads och ESP8266-kort)
- 1x sensor: Jag använder en TSL2561 luminosity sensor (listan över sensorer som stöds finns tillgänglig i dokumentationen i vårt bibliotek)
- 1x LED: Jag använder en Grove Chainable RGB LED här (men det kan också vara en enkel röd LED eller en NeoPixel)
- Dupont Wires
Listan över kompatibla komponenter finns i dokumentationen för vårt projekt.
Steg 2: Installera vårt bibliotek


För att installera vårt bibliotek måste du ladda ner från vårt arkiv (vi publicerar det senare på Arduino IDE -listan och PlatformIO) med den här länken:
gitlab.com/Woodbox/Framework/-/jobs/artifacts/master/download?job=deploy
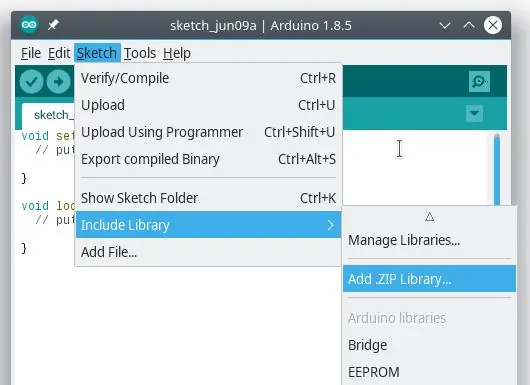
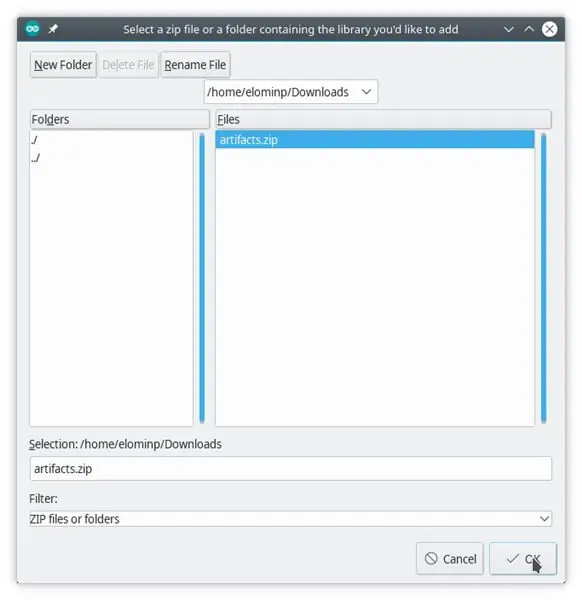
Gå sedan in i Arduino IDE och välj "Skiss> Inkludera bibliotek> Lägg till. ZIP -bibliotek …". Välj sedan zip -filen med namnet "artifacts.zip" och klicka på "OK".
Steg 3: Installera obligatoriska bibliotek



För att fungera behöver vårt bibliotek några andra bibliotek installeras på din dator:
- Arkhipenko TaskScheduler -bibliotek
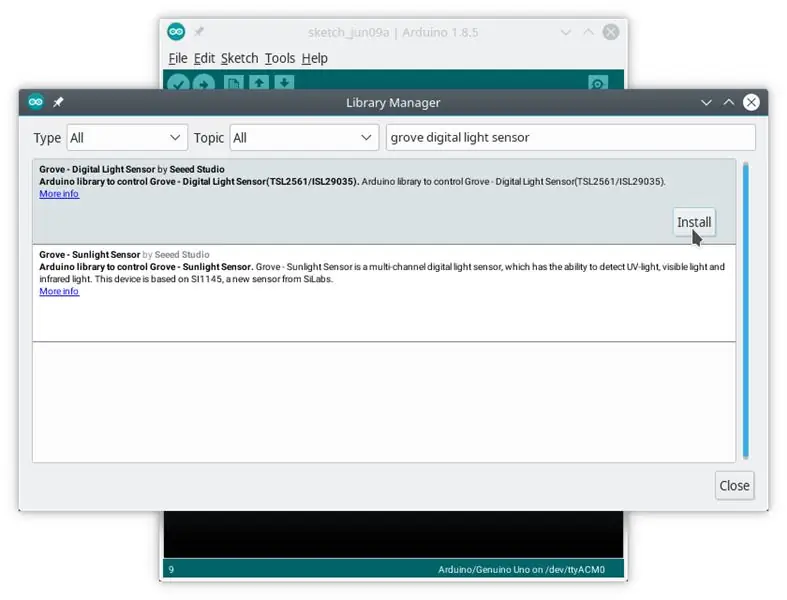
- SEEED Studio Grove Digital Light Sensor -bibliotek
- SEEED Studio Grove Chainable RGB LED -bibliotek
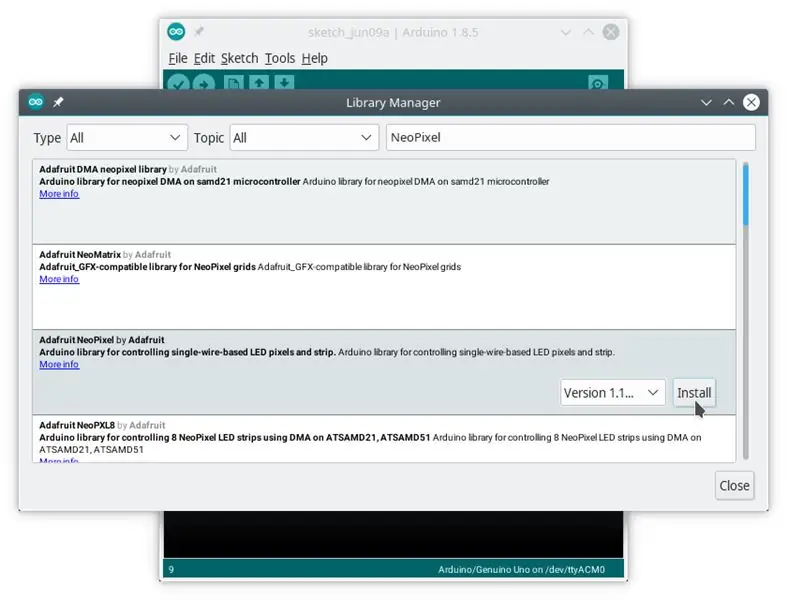
- Adafruit NeoPixel -bibliotek
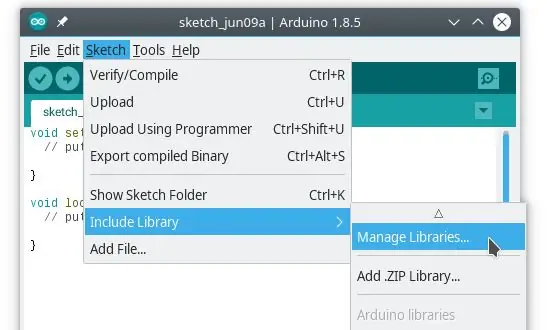
Du kan installera dem via bibliotekshanteraren för Arduino IDE genom att gå till "Skiss"> "Inkludera bibliotek"> "Hantera bibliotek …".
I det nya fönstret som öppnas skriver du i det vita sökfältet namnet på biblioteket du vill installera och klickar sedan på dess block. En "Install" -knapp visas, du behöver bara klicka på den och IDE kommer att ladda ner den och installera den åt dig.
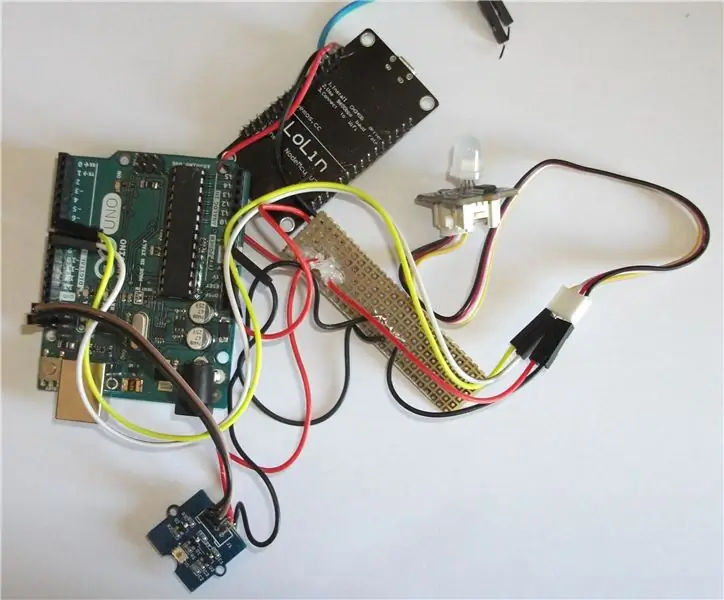
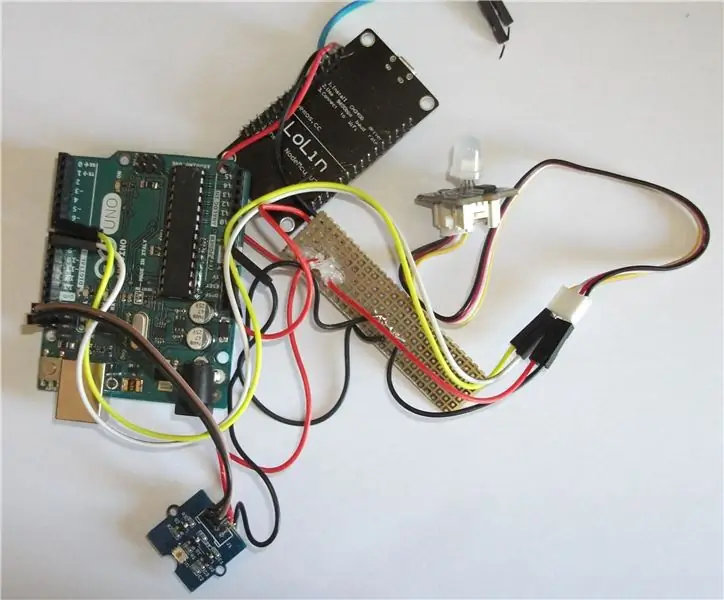
Steg 4: Montering av modulen

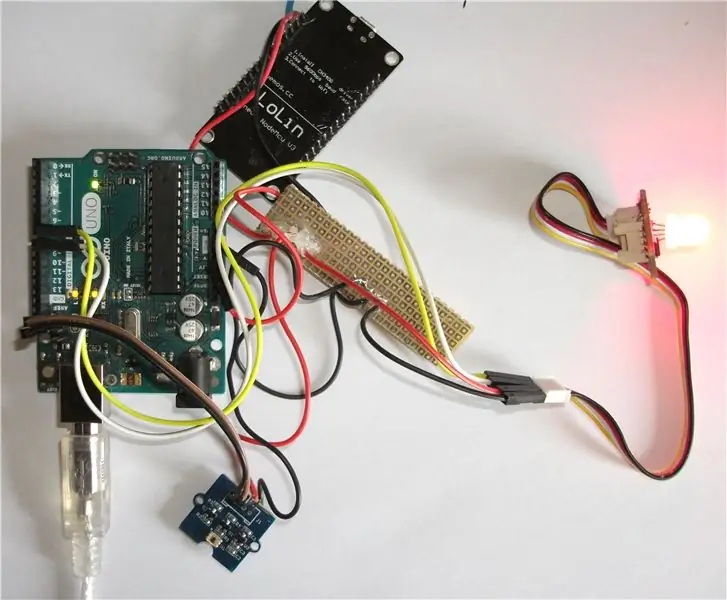
Vi börjar med sensorn. Anslut via en tråd VCC -stiftet på TSL2561 till 5V -stiftet på Arduino, sensorns GND -stift till ett av Arduinoens GND -stift och sensorns SDA- och SCL -stift till SDA- och SCL -stiften på Arduino. Nu är du klar!
Anslut nu VCC -stiftet på Grove Chainable RGB LED till 5V -stiftet på Arduino och GND -stiftet på lysdioden till Arduinoens andra GND. Om du är Arduino som bara en 5V -stift, kan du använda en brödbräda för att ansluta 5v på Arduino till en + rad på brödbrädet och ansluta alla dina komponenters 5V -stift på den, eller löda ihop dem på en lappbräda eller använd wago -kontakter eller vad du än föredrar. Anslut nu CI -stiftet på din LED till stift 7 på din Arduino och DI -stiftet på din LED till stiftet 8 på din Arduino. Om du inte har en sådan LED, oroa dig inte, det är möjligt att använda den inbyggda LED-lampan på ditt Arduino-kort eller en klassisk med bara en liten ändring av koden.
Steg 5: Skriva Luminosity Module Sketch

Låt oss skapa en ny skiss och skriva koden för vår modul.
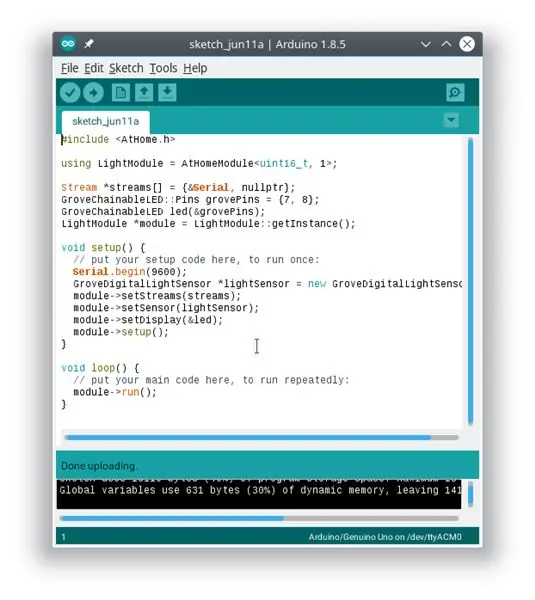
Om du inte är intresserad av förklaringen av skissen kan du bara kopiera och klistra in den i din Arduino IDE:
#omfatta
med LightModule = AtHomeModule; Stream *streams = {& Serial, nullptr}; GroveChainableLED:: Pins grovePins = {7, 8}; GroveChainableLED led (& grovePins); LightModule *modul = LightModule:: getInstance (); void setup () {// lägg din installationskod här för att köra en gång: Serial.begin (9600); modul-> setStreams (strömmar); GroveDigitalLightSensor *lightSensor = ny GroveDigitalLightSensor (); modul-> setSensor (lightSensor); modul-> setDisplay (& led); modul-> setup (); } void loop () {// lägg din huvudkod här, för att köra upprepade gånger: module-> run (); }
Om du vill förstå allt vad den här koden gör, kan du läsa följande eller om du inte är intresserad kan du hoppa direkt till nästa steg.
För att börja måste vi inkludera vårt bibliotek i vår skiss genom att skriva den här raden högst upp på skissen:
#omfatta
Nu måste vi skapa ett alias till modulobjektet som vi kommer att använda. Du kan se den som en låda med flera knappar som används för att ändra dess komponenter, starta den, stoppa den … etc. Eftersom det är en låda byggd av en mall (som vanlig mall vi använder för projekt som människor, har den en startbas och kompilatorn för Arduino bygger den slutliga koden baserat på parametrar vi ger honom) som definierar typen som representerar ett sensorvärde och antal sensorvärden vi vill ha i minnet, det anges i dess namn och bör normalt upprepas varje gång vi vill använda det. Vilket är lite irriterande, det är därför vi ska associera ett nytt namn, ett alias, till hela namnet på den här rutan.
Låt oss till exempel säga att jag vill att den här rutan ska heta "LightModule", eftersom den kommer att användas för att implementera en luminosity -övervakningsmodul och jag vill behålla endast 1 värde åt gången. Ljusstyrkan representeras i lux som en integrerad typ av vår TSL2561 -sensor, som representeras som en uint16_t av datorer. Vårt alias kommer att se ut så här:
med LightModule = AtHomeModule;
nyckelordet "använder" betyder att vi skapar ett alias och namnet vi ger det strax efter motsvarar sekvensen efter "=" -tecknet.
"AtHomeModule" är det riktiga namnet på den här rutan vi ger ett nytt namn, och parametrarna som definierar värderepresentationen och antalet värden som lagras i minnet är listade mellan "".
Nu, när vi senare ska använda namnet "AtHomeModule", kommer Arduino att veta att det hänvisar till det fullständiga namnet "AtHomeModule".
Om du vill att din låda ska kunna behålla 5 värden i minnet istället för 1, behöver du bara ersätta "1" med "5" och Arduino kommer att generera åt dig en annan typ av lådor som kan göra vad du vill. Observera dock att om modulen är programmerad att skicka sina värden innan den har tid att effektivt mäta 5 värden för sensorn, kommer du aldrig att se 5 av dem skickas eftersom den bara skickar de nya värdena sedan den senaste uppladdningen.
Därefter måste vi skapa en rad pekare som innehåller pekare på Arduino -strömmar som modulen använder för att kommunicera, alltid avslutad av keyworkd "nullptr". Här använder jag bara den "seriella" strömmen av Arduino som kommunicerar med datorn via USB -porten, så matrisen ser ut så här:
Stream *streams = {& Serial, nullptr};
Tecknet "*" betyder att typen är en pekare (elementets plats, inte elementet i sig) och "" -parenteserna betyder att det i Arduino är en array, så vi kan sätta flera värden.
Därefter måste vi skapa vår LED. För att göra detta måste vi skriva följande två rader;
GroveChainableLED:: Pins grovePins = {7, 8};
GroveChainableLED led (& grovePins);
Om du inte har en Grove RGB LED men ändå vill ha en visuell feedback kan du göra det med en enkel ändring i skissen. Ersätt de två föregående raderna med den här raden:
MonochromaticLED led (LED_BUILTIN);
I den här konfigurationen tänds den gröna inbyggda lysdioden så länge det övervakade värdet är ok för hälsan och stängs av när det inte är anslutet. Om du föredrar att ha den påslagen när den är slut (eftersom du till exempel använder en röd lysdiod istället för den gröna på stift 13) kan du använda den här raden istället:
MonochromaticLED led (LED_BUILTIN, true);
Nästa steg är att skapa vår modul själv. Det görs första gången vi får sin plats i minnet genom att ringa "getInstance" -metoden, så här:
LightModule *modul = LightModule:: getInstance ();
Sedan måste vi ställa in parametrarna i "setup ()" -funktionen för Arduino, börja med att initialisera "Serial" -porten som vanligt i Arduino -skisser:
Serial.begin (9600);
Vi skapar ljussensorn genom att skriva den här raden:
GroveDigitalLightSensor *lightSensor = ny GroveDigitalLightSensor ();
Sedan säger vi till vår modul att använda vårt utbud av pekare på Arduino Stream för att kommunicera genom dem:
modul-> setStreams (strömmar);
Vi säger också till vår modul att använda vår ljussensor för att övervaka ljusintensiteten där modulen är:
modul-> setSensor (lightSensor);
Vi säger åt vår modul att använda vår LED för att ge oss en visuell feedback:
modul-> setDisplay (& led);
Slutligen berättar vi för vår modul att den är redo att göra alla interna konfigurationer den behöver göra genom att anropa sin egen "setup" -funktion:
modul-> setup ();
Vårt sista steg är nu att kalla "run ()" -funktionen för vår modul, som är utformad för att kallas vid varje iteration av "loop" -funktionen för Arduino genom att skriva den här raden inuti "loop" -funktionen:
modul-> kör ();
Nu är vår skiss äntligen redo att ladda upp till Arduino och testa vår modul!
Steg 6: Testa vår AtHome -modul


För att ladda upp skissen till Arduino väljer du ditt Arduino UNO -kort genom att gå i "Verktyg"> "Port"> "[COMx eller/dev/x] (Arduino/Genuino UNO)".
Det sista, klicka bara på "Ladda upp" -knappen (cirkelknappen med en pil som pekar till höger, den andra ikonen i verktygsfältet) för att ladda upp skissen i ditt bräde.
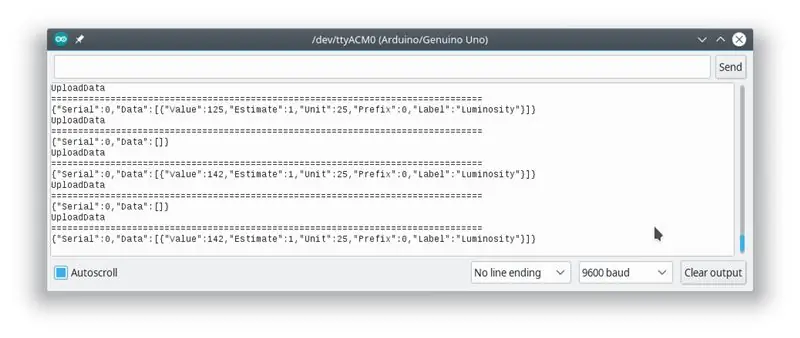
Det är gjort! Nu ska din modul fungera och skicka värden till din dator som syns i Arduino Serial Monitor. Du kan kontrollera det genom att öppna "Serial Monitor" för Arduino i "Verktyg" -menyn och du bör ha en utmatning som ser ut som den andra titelbilden i detta steg:)
Steg 7: Skapa ett fodral för modulen

Du kan bygga ett enkelt lådfodral för din modul genom att laserskära det i en 3 mm plywoodplanka.
För att göra våra lådor använder vi makercase för att förbereda en mall med önskade dimensioner som vi anpassar senare. Du hittar svg -filen för luminositetsmodulen bifogad detta steg.
Sedan är det bara att limma ihop ansiktena förutom en så att du kan öppna den senare, sätta in kretsen inuti och sticka in lysdioden i hålet på höljet (vi använder transparent tejp för att fylla hålet och sprida ljuset förutom att lysdioden sitter framför av det).
Lägg bara till ett batteri för att driva din Arduino, stäng fodralet och din modul är klar och ska se bra ut:)
Rekommenderad:
Bygg din internetstyrda videostreamingsrobot med Arduino och Raspberry Pi: 15 steg (med bilder)

Bygg din internetstyrda videoströmningsrobot med Arduino och Raspberry Pi: I'm @RedPhantom (aka LiquidCrystalDisplay / Itay), en 14 år gammal student från Israel som lär sig på Max Shein Junior High School for Advanced Science and Mathematics. Jag gör det här projektet för alla att lära av och dela! Du kanske har
Bygg en energimätare med hjälp av en partikelelektron: 5 steg (med bilder)

Bygg en energimätare med hjälp av en partikelelektron: I de flesta företag anser vi att energin är en företagskostnad. Räkningen visas i vår post eller mejl och vi betalar den före avbokningsdatumet. Med uppkomsten av IoT och smarta enheter börjar Energy ta en ny plats i ett företags balans
Bygg din egen BiQuad 4G -antenn med hastighetstest: 7 steg (med bilder)

Bygg din egen BiQuad 4G -antenn med hastighetstest: I den här instruerbara guiden ska jag visa dig hur jag gjorde en BiQuad 4G -antenn. Signalmottagningen är dålig hemma på grund av berg runt mitt hem. Signaltornet är 4,5 km långt från huset. I Colombo -distriktet ger min tjänsteleverantör 20 Mbps hastighet. men vid m
Bygg en tankvolymläsare på under $ 30 med ESP32: 5 steg (med bilder)

Bygg en tankvolymläsare på under $ 30 Användning av ESP32: Internet of Things har tagit många tidigare komplexa apparapplikationer till hem för många hantverksbryggare och vinproducenter. Applikationer med nivåsensorer har använts i decennier i stora raffinaderier, vattenreningsverk och kemiska
Laptop Luminosity Enhancer: 13 steg

Laptop Luminosity Enhancer: Trött på att inte kunna se din skärm på den gamla bärbara datorn när du är ute? Laptop Luminosity Enhancer är för dig
