
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Jag publicerade en Instructable för ett tag sedan med en Espruino Pico för att göra en hemmadator:
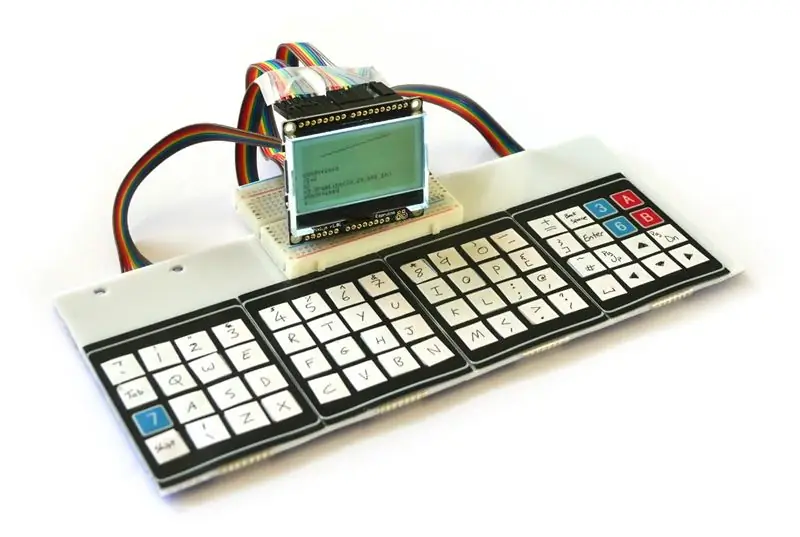
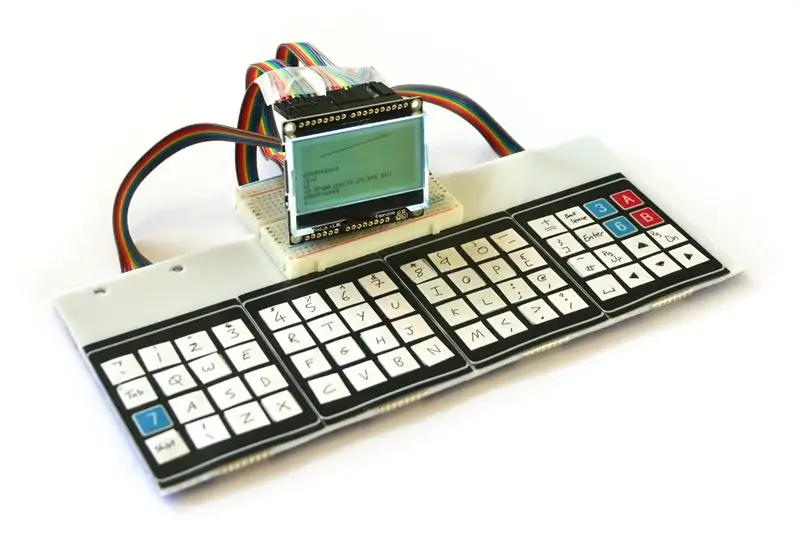
Den krävde att du anslöt en VGA-skärm genom att klippa upp en VGA-kabel, men för den här instruerbara använder jag ett kort som heter Pixl.js, som har LCD-skärmen inbyggd. Det betyder att allt du behöver ansluta är några ledningar och du har en riktigt användbar liten, lågeffektdator.
Så vad behöver du?
- En Espruino Pixl.js
- En bit plast eller trä för att fungera som bas
- Ett brödbräda
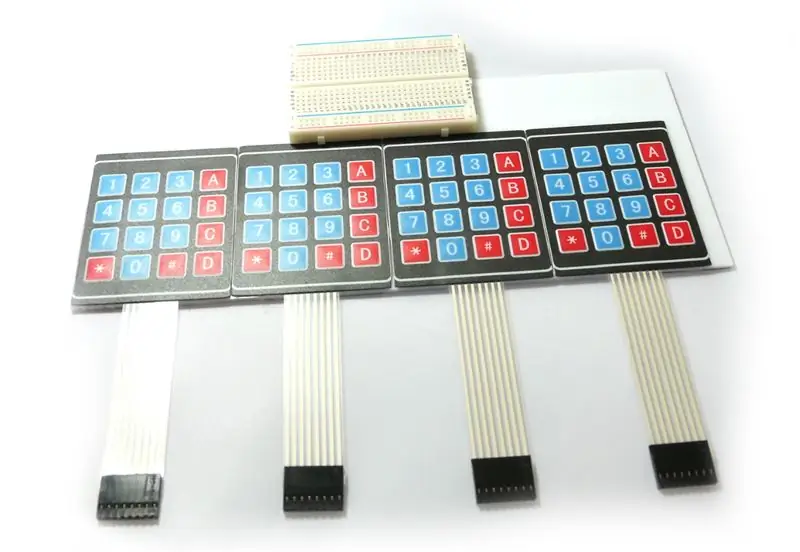
- 4x 4x4 tangentbord
- Massor av klistermärken för nycklarna
- 6 uppsättningar med 8x han- och manliga trådar i manuell Dupont-stil (totalt 48 trådar)-matchande mångfärgade remsor gör livet mycket enklare
Steg 1: Gör tangentbordet



- Fäst dina 4 tangentbord bredvid varandra på din bas (de är klibbiga). Du kanske vill trimma kanterna, men var försiktig så att du inte trimmar för långt eller så kan du koppla bort några kontakter.
- Stick ner din brödbräda i mitten - den är klibbig också!
- Dela bygeln i 4 längder om 8 - försök att hålla färgerna desamma på varje.
- Stick in ledningarna i tangentborden och se till att alla färger matchar. Vik tillbaka trådarna och tejpa fast dem på baksidan av basen. Du kanske vill lägga till några klibbiga fötter för att rädda ledningarna från att bli böjda i för mycket vinkel.
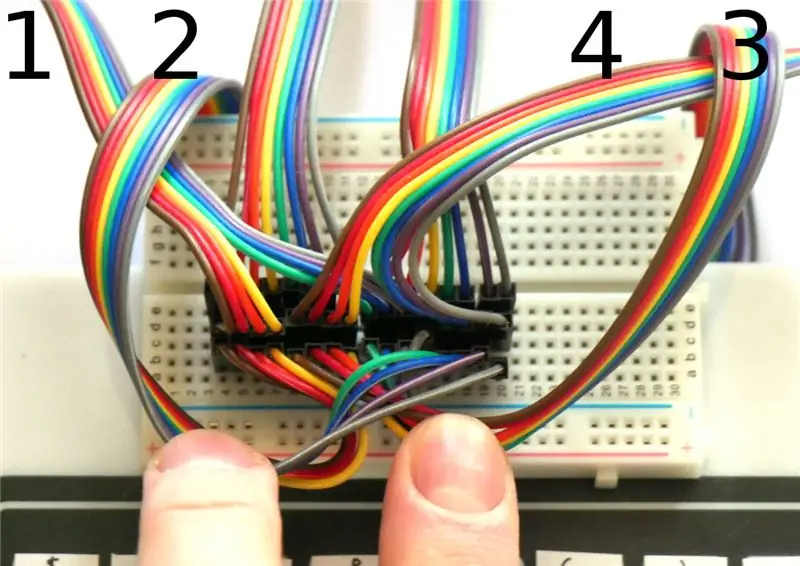
- Lägg nu till en klistermärke till varje knapp i tangentbordet och märk dem som du vill ha tangentbordet. Använd bilden som ett exempel, men när du laddar upp din kod kan du ändra variabeln 'KEYMAP' till vad du har.
Steg 2: Kabeldragning

Nu måste du ansluta tangentbordet. Varje 4x4 -knappsats är arrangerad som ett rutnät, och vi kopplar ihop dem som om de vore själva i ett 2x2 -rutnät - vilket gör ett stort 8x8 rutnät med knappar.
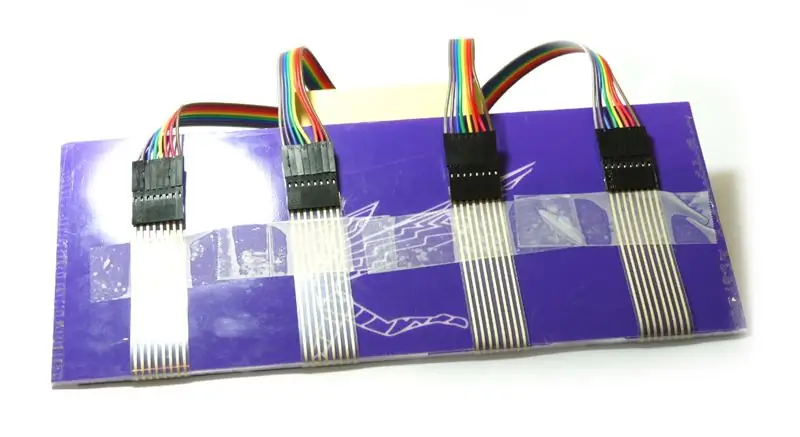
Tråd som visas på bilden i 4 grupper om 4 trådar över brödbrädet (kontrollera trådarnas färger i bilderna), med vänster till höger:
- KeyPad 1 Första 4 trådarna -> första gruppen om 4 på brödbräda -> D0, D1, D2, D3
- KeyPad 1 Andra 4 ledningar -> tredje grupp om 4 på brödbräda -> D8, D9, D10, D11
- KeyPad 2 Första 4 trådarna -> första gruppen om 4 på brödbräda -> D0, D1, D2, D3
- KeyPad 2 Andra 4 ledningar -> fjärde gruppen om 4 på brödbräda -> D12, D13, SDA, SCL
- KeyPad 3 Första 4 trådarna -> andra gruppen på 4 på brödbräda -> D4, D5, D6, D7
- KeyPad 3 Andra 4 trådar -> tredje grupp om 4 på brödbräda -> D8, D9, D10, D11
- KeyPad 4 Första 4 trådarna -> andra gruppen på 4 på brödbräda -> D4, D5, D6, D7
- KeyPad 4 Andra 4 ledningar -> fjärde gruppen på 4 på brödbräda -> D12, D13, SDA, SCL
På bilden har vi 6 uppsättningar med 8 ledningar. De två första är från knappsatserna 1 och 2, de andra två går till Pixl.js och de tredje två till knappsatserna 4 och 3.
Steg 3: Programvara
Se nu till att din Pixls firmware är uppdaterad, anslut till den med Espruino IDE och ladda upp koden nedan. Koppla bort IDE och du är klar!
// Tangentbordsledningsvar KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Nyckelkartor för tangentbord
var KEYMAPLOWER = ["` 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM? / x80 / x83 / x81 ",];
/* Om ett tecken i nyckelkartan är> = 128, subtrahera 128 och leta i denna matris efter nyckelkoder med flera tecken*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 left String.fromCharCode (27, 91, 67), // 0x81 right String.fromCharCode (27, 91, 65), // 0x82 upp String.fromCharCode (27, 91, 66), // 0x83 ner String.fromCharCode (27, 91, 53, 126), // 0x84 sida upp String.fromCharCode (27, 91, 54, 126), // 0x85 sida nedåt]; // Skiftstatus var hasShift = false; function setShift (s) {hasShift = s; // rita skiftindikator på skärmen om (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SKIFT", 107, 1); g.setColor (1); } annat {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// Konvertera en verklig nyckel till en sekvens av tecken
// Och skicka till Loopback (där konsolen är) handtagKeyPress (e) {var kx = e >> 3; var ky = e & 7; om (ky> 3) {// förvandlas till lång rad kx+= 8; ky- = 4; } var key = hasShift? KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx]; if (key == "\ x01") {setShift (! hasShift); } else {setShift (false); if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (nyckel); }}}
// ställ in knappsatsen
require ("KeyPad"). anslut (KEYROW, KEYCOL, handleKeyPress);
Steg 4: Använda det

Nu fungerar det:
- Tangentbordet kan bara identifiera ett tryck i taget, så Shift växlar mellan stora bokstäver (med en indikator högst upp till höger) och om du skriver en bokstav återgår du till gemener. Att hålla ned Shift och en annan tangent fungerar inte.
- Att skriva kan vara ganska smärtsamt, så använd Tab-knappen (till vänster) så mycket som möjligt för att automatiskt fylla i ord!
- Grafiken för skärmen är tillgänglig via metoder på variabeln g - t.ex. g.fillRect (20, 20, 40, 40) eller g.clear ().
- Mycket IO används för tangentbordet, men du har fortfarande stiften A0, A1, A2 och A3 som du kan använda för att ansluta extern hårdvara.
- reset () återställer allt - inklusive din kod för tangentbordshantering. För att undvika detta, aktivera spara vid sändning, även efter återställning i Web IDE: s kommunikationsalternativ och ladda upp igen.
- Din dator är förvånansvärt energieffektiv - du kan fortfarande förvänta dig en ungefär 20 dagars batteritid - alltid på - av ett enda CR2032 -batteri!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
DIY Arduino robotarm, steg för steg: 9 steg

DIY Arduino robotarm, steg för steg: Denna handledning lär dig hur du bygger en robotarm själv
