
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




Detta interaktiva väggkonstverk är ungefär 39 "högt och 24" brett. Jag laserskar träet vid Clemson University Student Makerspace, sedan målade jag alla trianglarna för hand och installerade lamporna på baksidan av det. Denna instruerbara kommer att gå igenom hur jag gjorde det här exakta stycket, förhoppningsvis kommer konceptet med det att inspirera någon annan att göra sitt eget unika konstverk. Den använder en ESP8266 mikrokontroller med adresserbara WS2812B LED -remslampor och vanliga RGB LED -striplampor.
Delar och material
- 1/4 "trä - 40" vid 28 "(Maximalt mått för vår laserskärare)
- 1/8 "ogenomskinlig akryl - TAPPlastics (jag använder Lighting White, 69%)
- Batteri - TalentCell 12V/5V batteri (jag använde 12V/6000mAh -paket)
- RGB LED -remsa - 6ft ish (Standard 4 -tråd, 5050 -versionen där RGB -lampan är allt i en modul)
- TIP122 -transistor för PWM -styrning av många lampor
- WS2812B LED -remsa - 2ft ish (jag använde versionen med 144 LED per meter)
- ESP8266 NodeMCU mikrokontroller
- Solid -core 22 gauge -kontaktledning (länk1 - länk2 - länk3 - länk4)
- Några 300Ω ish motstånd
- Penslar
- Måla - Jag använde mest Craft Premium -färg. Detaljer i målningssteg
Verktyg
- Tillgång till en laserskärare (jag använde en hos Clemson)
- Lödkolv
- Het limpistol (detta är viktigt)
- Wire cutters/strippers
- Adobe Illustrator
- Tålamod
Steg 1: Design i Illustrator


Källbilden är en illustration av William Teal, snälla ta en titt på hans portfölj för andra fantastiska verk av honom: https://www.behance.net/tealeo93 (jag tror att det är hans - jag följde kaninhålet på GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Jag hittade källbilden från en google-sökning efter "Low-Poly Iron Man" eller "Geometric Iron Man Wallpaper". Jag laddade ner bilden och öppnade den i Adobe Illustrator.
Därefter använde jag pennverktyget i Illustrator för att manuellt rita över varje rad i bilden. Jag gjorde detta för att laserskäraren skulle kunna etsa alla de inre linjerna som en vektorsnitt på låg effekt istället för att behöva rasta över hela bilden. Det tog några timmar att göra (aka cirka 3 klassperioder i skolan)
När bilden var helt disponerad grupperade jag alla dessa linjer och ritade sedan former för händer, bröst och ögon. Jag lägger alla dessa i en grupp och ställer in fyllningsfärgen till blå så att jag enkelt kan skilja dem åt. Jag kopierade dem till en separat fil för akrylsnittet.
För akryldelen ville jag maximera effektiviteten i min akrylbit så jag laddade upp den till den här webbplatsen https://svgnest.com/ och laddade upp en fil med bara de akrylskurna bitarna och lät den "häcka" delarna. Detta använder några iterationer och coola algoritmer för att bestämma den mest effektiva layouten av dina delar på arket för att minimera slöseri. Den matar ut konfigurationen som finns i filen IronManAcrylic.ai.
Steg 2: Laserskärning


Innan jag huggade träet sprutmålade jag det med grundfärg och slipade det sedan lätt för att få det slätt. Jag gjorde detta för att färgen senare skulle komma ut jämnare.
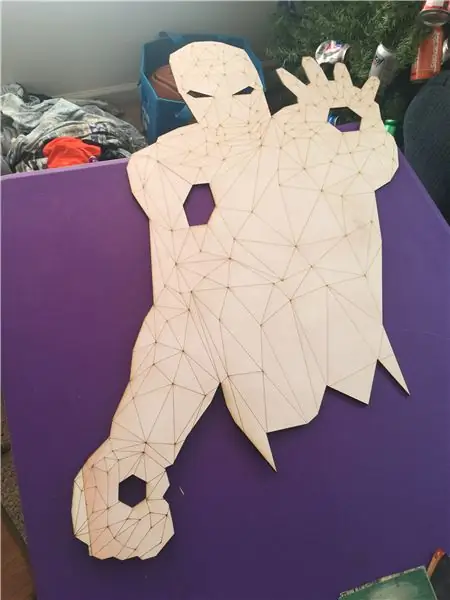
När jag klippte konturen hela vägen genom träet använde jag 100% kraft 6% hastighet (tror jag) på vår 60W Epilog Fusion M2 40 i Clemson Makerspace. Detta fungerade för det mesta, men träet var mycket skevt i ett hörn så jag var tvungen att fokusera om lasern för det hörnet och köra den delen av snittet igen.
Eftersom jag också ritade linjer för alla de inre trianglarna kunde jag också använda en vektorsnitt för att snabbt etsa alla dessa linjer som visas i videon ovan. Detta var betydligt snabbare än det skulle ha varit att rasta etsa filen. Jag tror att jag använde 70% hastighet och 50% effekt - du måste bara experimentera.
Den 1/8 akryl jag klippte först med 100% effekt och 8% hastighet vilket var lite för kraftfullt och lämnade några brännmärken på den oskyddade akrylen, så sedan gjorde jag det med 14% hastighet och det fungerade som en charm.
Steg 3: Måla



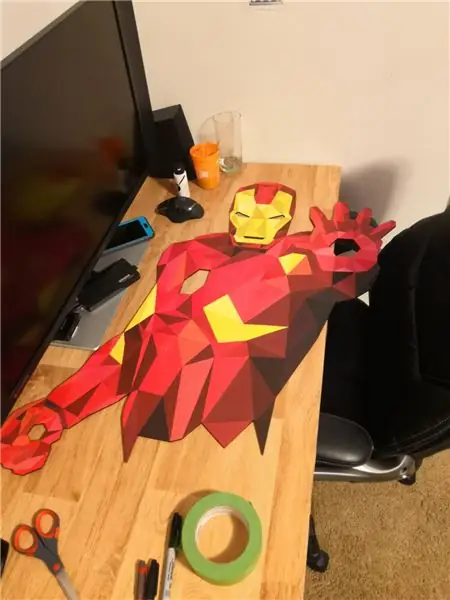
Så. Mycket. Målning. Jag skulle uppskatta att det var cirka 20 timmars måleri.
Om du funderar på att göra ett projekt med så många trianglar som detta, måla inte det själv. Betala bara för att få bilden tryckt på metall eller trä och sedan klippa ut den, eller få den tryckt på något annat och limma biten på något fast. Måla bara inte själv om du inte gillar att måla.
Jag använde FrogTape -målartejp för att skissera varje triangel på verket när jag målade detta. Detta gav mig mycket mer konsekventa resultat än mina tidiga försök att fylla i varje triangel för hand utan bandband.
FrogTape ger linjer som är mycket skarpare än den vita eller blå målartejpen. Din tid och förstånd är helt värt de extra $ 2/tejprulle. Om du vill att den ska vara tunnare kan du använda en exacto -kniv för att skära de översta tejpen i ännu mindre remsor så att när du skisserar en triangel täcker den inte så många närliggande trianglar.
Jag är billig och har inte mycket erfarenhet av att måla så jag använde 2 oz flaskor färg från Michael's eller Hobby Lobby. Jag fann att Craft Smart Premium -linjen täckte ganska bra och slutade använda CraftSmart Premium Metallic Festive Red -färgen blandad med vit eller svart för att göra 95% av mina röda nyanser. Gult var bara Craft Smart premium gul, med lite guld kastat in som ett försök att göra det lite glittrande.
Om du känner till en billig färg som täcker bättre - låt mig veta i kommentarerna !! Jag var ofta tvungen att göra två lager färg så att inget av det vita nedanför skulle synas igenom, och jag skulle gärna ha lite snyggare färg som skulle undvika det.
När allt var målat (men innan limningen i akrylbitarna) använde jag en blank klar lackspray för att skydda färgen och göra den blank.
Steg 4: Akrylstycken och akrylbelysning




Att fästa akrylbitarna var lite av en utmaning eftersom min arbetsbänk/skrivbord och träbiten båda är lite snedställda, så det var inget sätt att garantera att det hela skulle vara platt tillräckligt länge för att min epoxi ska stelna. Som en lösning tryckte jag ner träet mot bordet nära akrylstycket jag limmade i och använde först varmt lim för att hålla varje akrylbit på plats. Det varma limet är synligt från framsidan av akrylen, så jag använde sedan Gorilla Lim två delar epoxi applicerad med en tandpetare för att permanent hålla akrylbitarna på plats. Jag gick tillbaka genom med en liten tång och lirade ut de ursprungliga heta limbitarna.
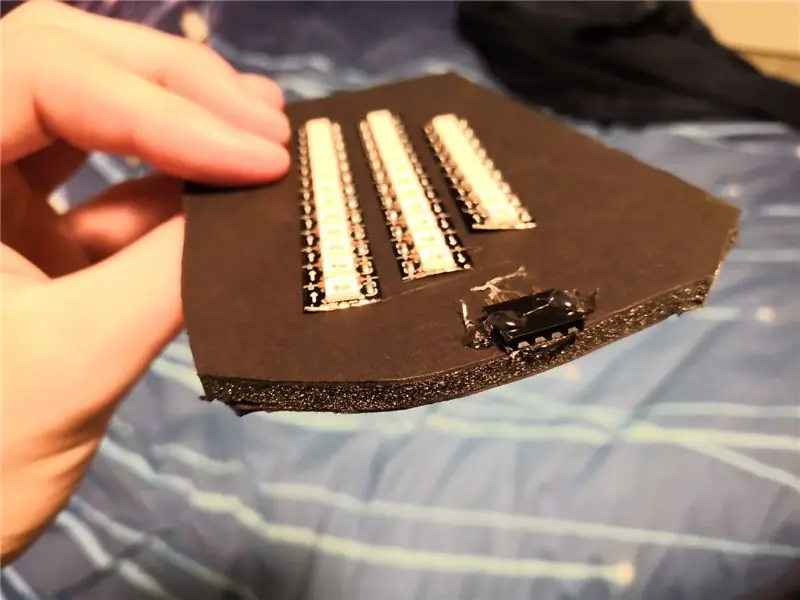
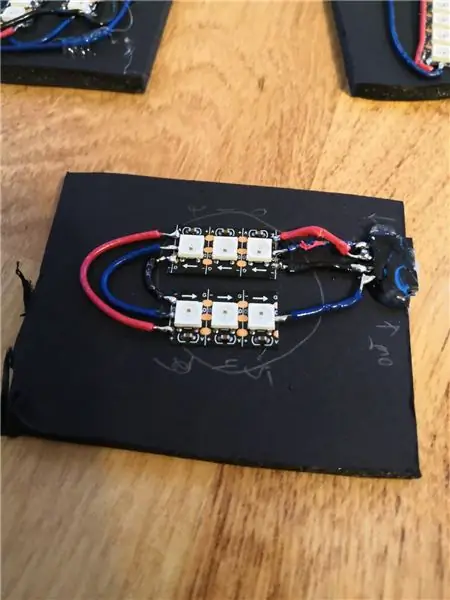
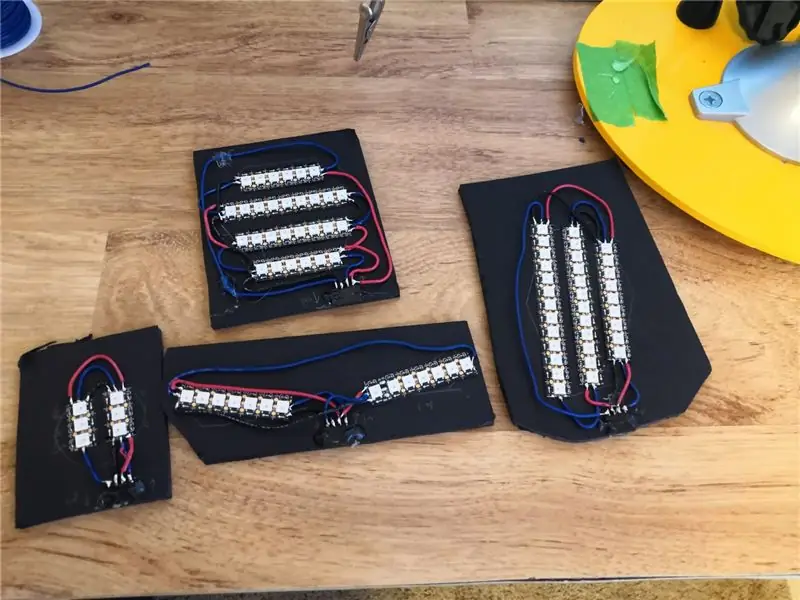
Jag gjorde en separat ljusmodul för varje akrylbit. Först klippte jag en bit 1/4 svart skumbräda till en storlek som var något större än nödvändigt och ritade en kontur av akrylstycket på den. Sedan klippte jag och tejpade LED -remsorna för den delen på ett sätt som mest täckte akryl område.
Det här steget skulle vara bättre att göra med en prototypplatta och några skruvterminaler, men jag hade dem inte till hands när jag var redo att börja koppla den. Som en lösning klippte jag några kvinnliga huvudstiftsremsor till 4 ingångar - Ground, 5V in, data in, data out. Jag varmlimmade den kvinnliga huvudremsan till skumbrädan och började lödda alla lamporna tillsammans.
Lödningen var faktiskt riktigt utmanande på grund av hur små dessa lödkuddar var. Lyckligtvis hade jag två chanser för all kraft och jordkuddar eftersom varje remsa kan levereras med ström till vardera änden. Jag lade ut remsorna så att datatråden flödade i ett serpentinmönster. Jag använder ett lödkolv med justerbar temperatur och jag har funnit att jag gillar att temperaturen ligger i den övre änden av intervallet färgat grönt - jag gillar nog det varmt eftersom lödkolven jag använde i flera år var billig och hade inga temperaturkontroller och sprang varmt.
När allt var lödt använde jag en exacto-kniv (med ett nytt blad) för att skära remsor av skumbrädan för att omsluta lamporna och minska genomblödning. Jag använde vitt istället för svart eftersom jag hade längre remsor av det och faktiskt var det bra eftersom det tillät mig att enkelt se från baksidan om den delen av LED -remsor var påslagen under teststeget för att koppla ihop det hela.
Steg 5: Resten av elektroniken



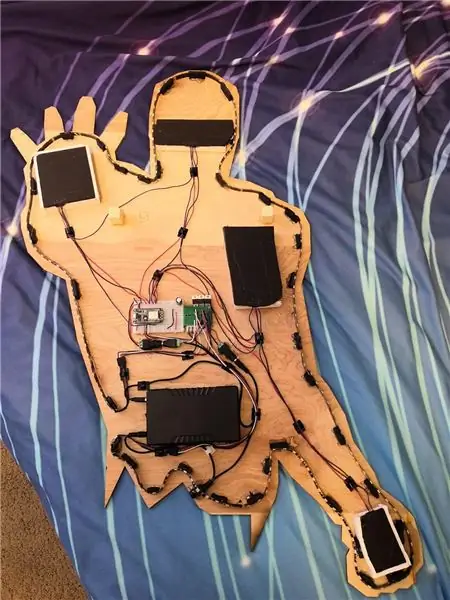
Jag försöker alltid koppla ihop mina projekt genom att först sätta i strömförsörjningen, sedan styrenheten, sedan de andra kortelementen och kringutrustningen. Jag varmlimmade batteriet på plats och dirigerade sedan den delade likströmskabeln så att laddningsingången var lätt åtkomlig från en kant av projektet för enkel laddning. Batteriet levererades med delad kabel och i instruktionerna stod det bra att ladda batteriet medan det används.
Jag kannibaliserade en billig mikro-usb-kabel och ersatte mikro-USB-änden med en DC-fatuttag så att jag bara kunde använda 5V-ingången. Jag satte 5V på en spänningsskena på brödbrädan och in i ESP8266 Vin -stiftet, slipade sedan i markskenan och en jordstift på ESP8266 (alla grunder ska kopplas ihop internt i styrenheten så det spelar ingen roll vilken)
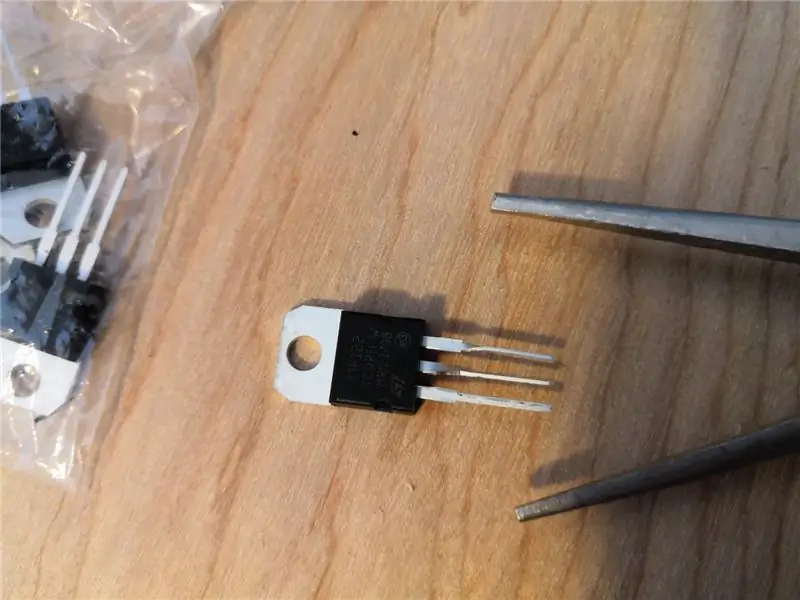
Standard RGB LED -remsor styrs av en PWM -signal från regulatorn. Mikrokontroller kan dock endast leverera 20mA-50mA ström per stift beroende på styrenheten. Varje lysdiod i remsan kräver ungefär så mycket ström, så vi måste använda någon form av transistor för att styra remsorna. Några ställen som dök upp på Google -sökningar föreslog TIP122 -transistorn som kan växla 5 ampere eller 40W effekt - mer än tillräckligt för vår applikation. De är inte riktigt utformade för att passa in i en brödbräda, men om du vrider varje tråd 90 ° i sidled kommer den att passa in i brödbrädans spår. Jag planerade ursprungligen att skruva en liten kylfläns till var och en, men efter några tester bestämde jag att de inte blir tillräckligt varma för att det skulle vara nödvändigt. Jag kopplade varje transistoringång till en stift på ESP8266 avsedd för PWM -utgång
RGB LED -remsorna som jag hade råkat ha den "vattentäta" gummibeläggningen, och som ett resultat skulle de inte förbli limmade på träet så bra som jag skulle vilja. Som en lösning klippte jag små bitar av skumbräda och limmade skumstycket på träet och limmade sedan LED -remsan på dem.
Steg 6: Programmeringsöversikt
Detta projekt använder olika bibliotek så att det kan styras från en telefonapp som heter Blynk, slås på/av från ett Amazon Echo och koden kan uppdateras via wifi. Några av de bibliotek som används finns nedan
Blynk -
Blynk är en tjänst som möjliggör enkel kontroll mellan en ESP8266 mikrokontroller och en anpassningsbar telefonapp. Med telefonappen kan du bygga ett program med knappar, reglage, RGB -färgplockare och mycket mer. Varje "widget" ändrar ett värde som kan hämtas från Blynk -appen när du kör en viss funktion.
OTA (Over the Air) -uppdatering- standardbibliotek som ingår i ESP8266
Alexa Wemo Emulator-https://github.com/witnessmenow/esp8266-alexa-wemo…
Lurar Amazon Echo att tro att ditt projekt är en Wemo -strömbrytare. Koden låter dig definiera en funktion som ska köras när Alexa skickar signalen "slå på" och en separat funktion för avstängningssignalen. Du kan emulera flera enheter (upp till 10) med en enda styrenhet som ger ännu mer flexibilitet. Min kod är konfigurerad så att Echo hittar två enheter som heter "Iron Man" och "Night Light". De är både det här projektet och den här styrenheten, men om jag slår på "Night Light" kommer det att fungera med svagt vitt ljus, där som att slå på "Iron Man" sätter de yttre LED -remsorna till rött och akrylbitarna till vita.
Arduino -redigering i Visual Studio med vMicro
Jag har använt Visual Studio på jobbet i några månader nu och jag älskar alla autofullständiga verktyg som det har inbyggt, så efter lite sökning fann jag att jag faktiskt kunde använda Visual Studio istället för den vanliga Arduino IDE. En enda dator vMicro -licens kostar $ 15 för studenter, vilket enligt min mening är helt värt det om du ska spendera mer än några timmar på att programmera Arduino -kod.
FastLED vs Neopixel
Jag använder FastLED i mina projekt helt enkelt för att jag hittade fler funktioner online redan gjorda för det, och vid denna tidpunkt har jag gjort många projekt med det så jag har massor av kod att återanvända. Jag är säker på att Neopixel -biblioteket skulle fungera lika bra om du arbetade tillräckligt med det. Jag planerar att lägga alla mina anpassade funktioner på GitHub för andra att använda, jag har bara inte lyckats med det än.
Steg 7: Tips för programmering
Övergripande struktur
Jag är kontrollingenjör på mitt jobb och vi använder ofta en programmeringsstil som kallas PLC -programmering. Denna typ liknar Arduino genom att den har en slinga som ständigt löper med några millisekunder och hanterar ingångar/utgångar, som hoppar mellan olika "tillstånd" i koden. Till exempel kan koden slå ett steg som handlar om en transportör där om det finns ett fack på transportören kommer det att fortsätta till tillstånd 45, men om det inte finns något fack kommer det att fortsätta till tillstånd 100. Denna programmeringsstil inspirerade dock min kod Jag gjorde några ändringar så att jag bara kan läsa en sträng istället för ett statligt nummer.
Jag använder en global variabel (commandString) för att hålla reda på vilket ljusläge projektet är i. Dessutom använder jag en boolean som kallas "animera" för att avgöra om den kommer att bryta ut ur en funktion eller inte. Så när du trycker på "Classic mode" -knappen på Blynk kommer min kod att animera till false (så att den bryter ut från den aktuella funktionen) och ställa kommandosträngen till "RunClassic". Varje funktion söker ständigt efter inmatning från Blynk, Alexa och OTAUpdate genom att köra en funktion "CheckInput".
Globala variabler
Jag använder globala variabler för att hålla reda på några inställningar i mitt projekt. Dessa variabler initialiseras före min installationskod, vilket gör dem tillgängliga för alla funktioner i min kod.
- globalBrightness (0-255)
- globalSpeed - animationshastigheten för alla animerade funktioner. Detta projekt har bara blekande regnbågar
- globalDelayTime - FastLED behöver cirka 30 mikrosekunder för att skriva information till varje lysdiod, så jag ställde in denna variabel till NUM_LEDS * 30/1000 + 1; lägg sedan till delay (globalDelayTime) efter de flesta gånger jag gör FastLED.show () så att kommandot inte avbryts.
- _r, _g, _b - globala RGB -värden. På så sätt kan olika färgschema -knappar bara ändra de globala r/g/b -värdena och alla kalla samma funktion i slutändan
Arduino OTA uppdatering controller namngivning
Det tog mig en irriterande mängd sökning tills jag kom på hur jag ska namnge styrenheten med uppdateringsfunktionen över luften. Inkludera bokstavligen denna rad i installationsdelen av din kod före "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("IronMan");
vMicro med Visual Studio -tips
Ibland kommer visual studio att upptäcka några problem med djupa filer som vanliga C ++ - filer och kasta några fel. Försök att slå på/av de olika typerna av felmeddelanden tills du bara har fel med ditt öppna projekt och inte några stödfiler. Du kan också öppna koden i Arduino IDE och se om den kommer att kompilera där eller om den ger en mer användbar felkod.
FastLED
Meddela mig om den här instruktionsboken har varit uppe i mer än några veckor och jag fortfarande inte har kommit på hur jag ska lägga mina anpassade funktioner på GitHub.
FastLED listas som kompatibelt med ESP8266, men stiftdefinitionerna kanske inte är korrekta. I dokumentationen för FastLED står det att du kan försöka inkludera en av följande rader innan #include
- //#definiera FASTLED_ESP8266_RAW_PIN_ORDER
- //#definiera FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#definiera FASTLED_ESP8266_D1_PIN_ORDER
Jag försökte dock alla tre och aldrig fick alla mina stift matcha. För närvarande använder jag den sista raden och accepterade precis att när jag säger till FastLED att använda pin D2 använder den faktiskt pin D4 på min controller.
Även om mina lampor bara är den billiga kinesiska knockoffen av Neopixels, säger jag fortfarande till FastLED att behandla dem som Neopixels i installationen
- FastLED.addLeds (lysdioder, NUM_LEDS);
- FastLED.setCorrection (TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Användbar för batteridrivna projekt
- FastLED.setBrightness (globalBright);
Steg 8: Slutprodukt



Ta-da!
Kommentera eller mejla mig frågor - jag älskar det här och skulle gärna vilja hjälpa andra människor att göra coola projekt. Kolla in min webbplats för några andra projekt som jag har gjort och några av mina fotografier: www.jacobathompson.com
Rekommenderad:
Ta och skicka bilder med ESP32-Cam med ESP8266 WeMos D1 R1 Wifi-processor med Uno: 7 steg

Ta och skicka bilder med ESP32-Cam med ESP8266 WeMos D1 R1 Wifi-processor med Uno: Ta bild med ESP32-Cam (OV2640) med ESP8266 WeMos D1 R1 WiFI-processor med Uno och skicka den till e-post, spara till Google Drive och skicka den till Whatsapp med Twilio.Krav: ESP8266 WeMos D1 R1 WiFI -processor med Uno (https: // protosupplies
Wifi -kontrollerad 12v LED -remsa med Raspberry Pi med Tasker, Ifttt -integration: 15 steg (med bilder)

Wifi -kontrollerad 12v Led Strip med Raspberry Pi Med Tasker, Ifttt Integration .: I det här projektet kommer jag att visa dig hur du styr en enkel 12v analog led strip över wifi med en hallon pi. För detta projekt behöver du: 1x Raspberry Pi (I använder en Raspberry Pi 1 Model B+) 1x RGB 12v Le
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
WiFi -skanner med lång räckvidd med ESP8266: 6 steg (med bilder)

Långdistans WiFi -skanner med hjälp av ESP8266: I den här instruktionsboken gör jag en batteridriven bärbar 2,5 -bands WiFi -skanningsenhet med lång räckvidd som används för att avgöra vilken kanal som är bäst för mitt hemnätverk. Den kan också användas för att hitta öppna WiFi -åtkomstpunkter när du är på språng. Kostnad att göra: Cirka $ 25 dollar
