
Innehållsförteckning:
- Steg 1: Öppna IoT-HUB-Live-webbplatsen
- Steg 2: Registrera dig
- Steg 3: Skriv ner dina referenser
- Steg 4: Logga in på webbplatsen
- Steg 5: Lista över dina noder
- Steg 6: Lista över dina noder
- Steg 7: Lista över fält
- Steg 8: Lista över fälten
- Steg 9: Mätningssidan
- Steg 10: Skicka batteristatus
- Steg 11: Det fungerar!:)
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Om du har IoT -enheter och du behöver en molntjänst för att lagra dina mätningar …:)
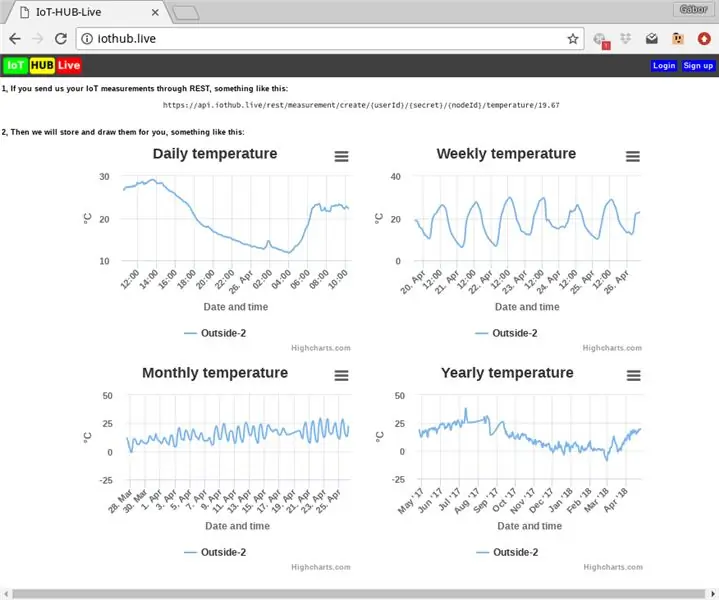
Steg 1: Öppna IoT-HUB-Live-webbplatsen

Det är enkelt: skriv https://iothub.live i din webbläsare.:)
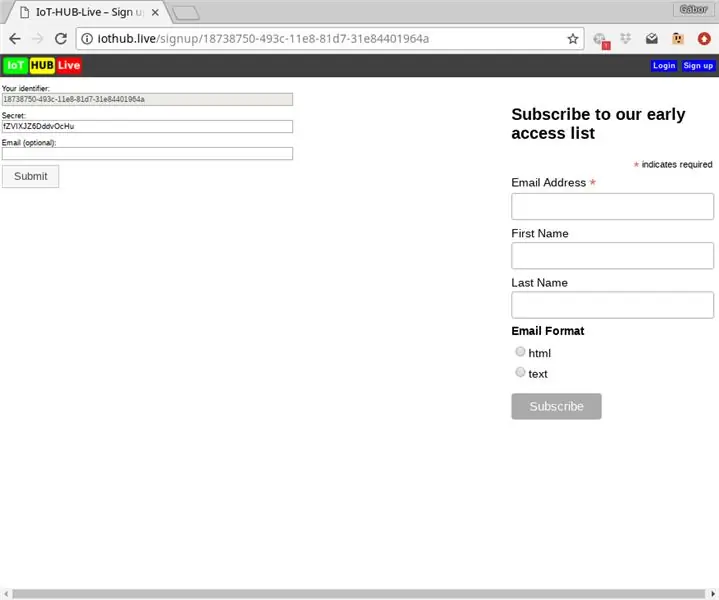
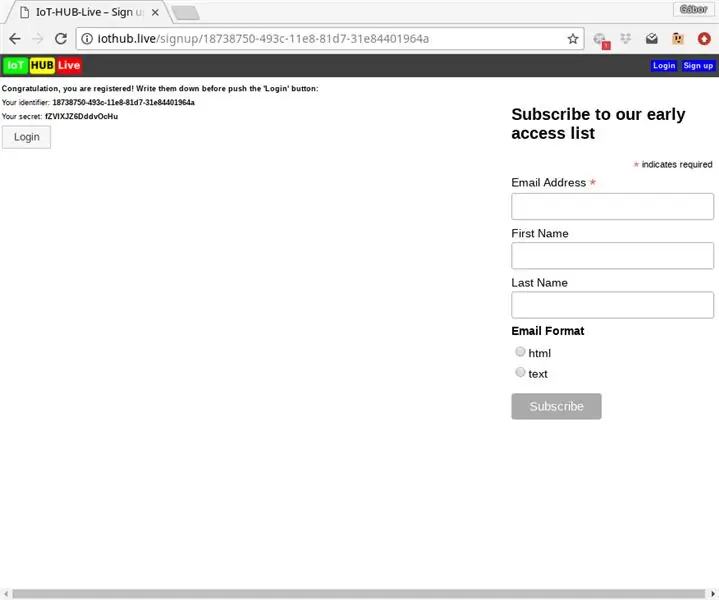
Steg 2: Registrera dig

Om du följer länken "Registrera dig" kan du se din identifierare (genererad) och din hemlighet (även genererad). Du kan bara ändra hemligheten och e -postfältet.
Steg 3: Skriv ner dina referenser

Efter en lyckad registrering måste du skriva ner dina referenser eftersom vi inte kommer att visa din hemlighet längre och du kan begära hemlig ersättning endast via e -post (om du fyllt i e -postfältet).
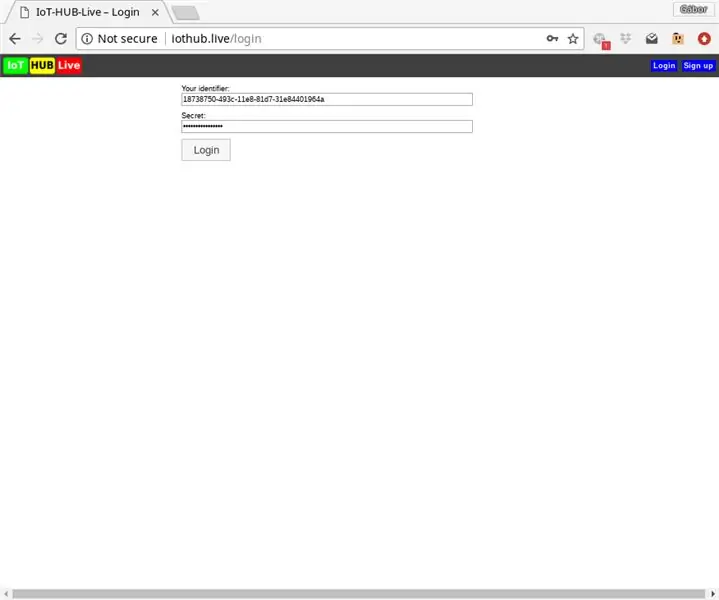
Steg 4: Logga in på webbplatsen

Efter registreringen kan du logga in på webbplatsen. Du kan också använda knappen "Logga in" längst upp till höger på sidan.
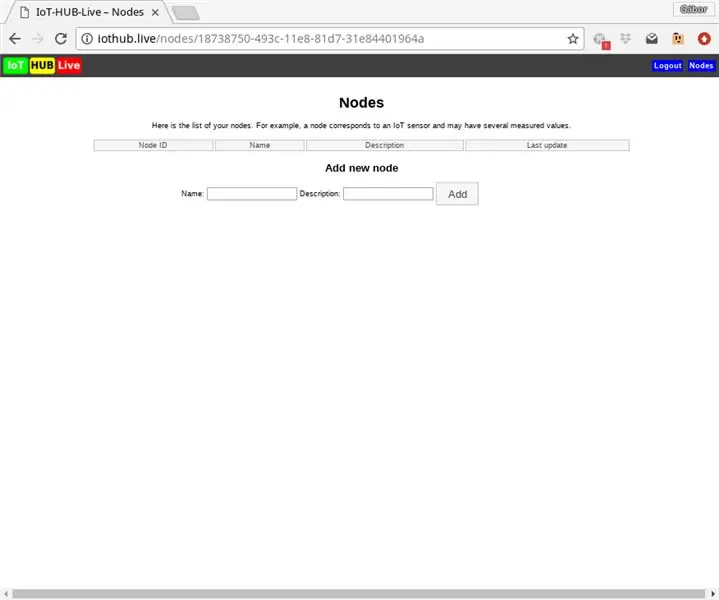
Steg 5: Lista över dina noder

Efter inloggning kan du se listan över dina noder (den är tom nu), en nod motsvarar en IoT -sensor. Så att du kan skapa din första nod, till exempel namnet på noden är "My dear" och beskrivningen "WeMOS D1 mini".
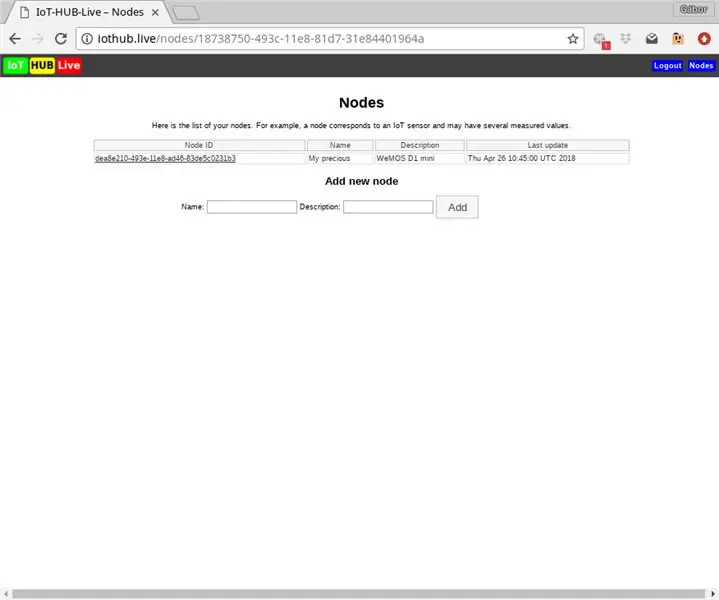
Steg 6: Lista över dina noder

Efter nodtillägget kan du se din nya nod i listan. Du kan välja det genom nodens "ID".
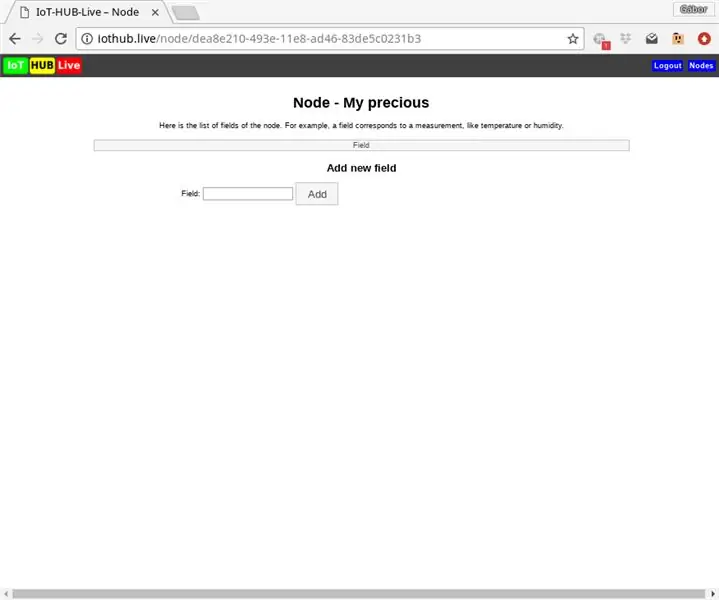
Steg 7: Lista över fält

Varje nod har fält, ett fält motsvarar en mätning, som temperatur eller luftfuktighet. Du kan till exempel lägga till ett nytt "batterifält".
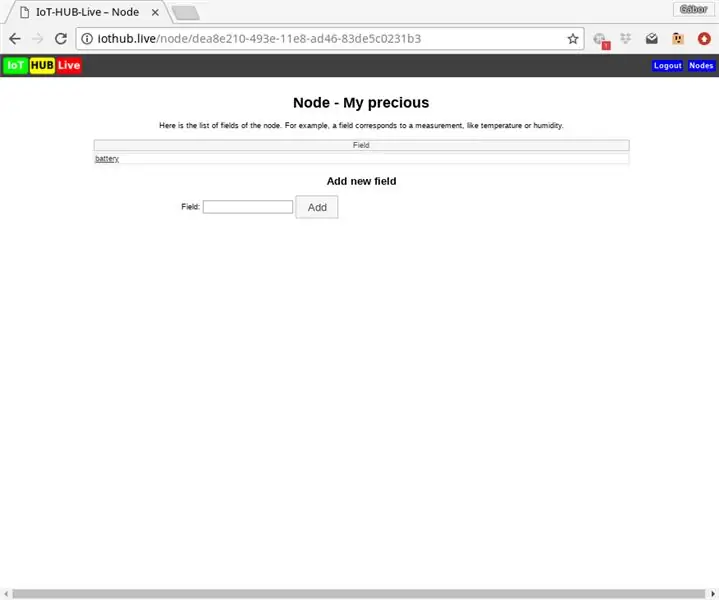
Steg 8: Lista över fälten

Efter tillägget kommer det nya fältet att visas i listan. Du kan välja det genom att följa länken till fältets namn.
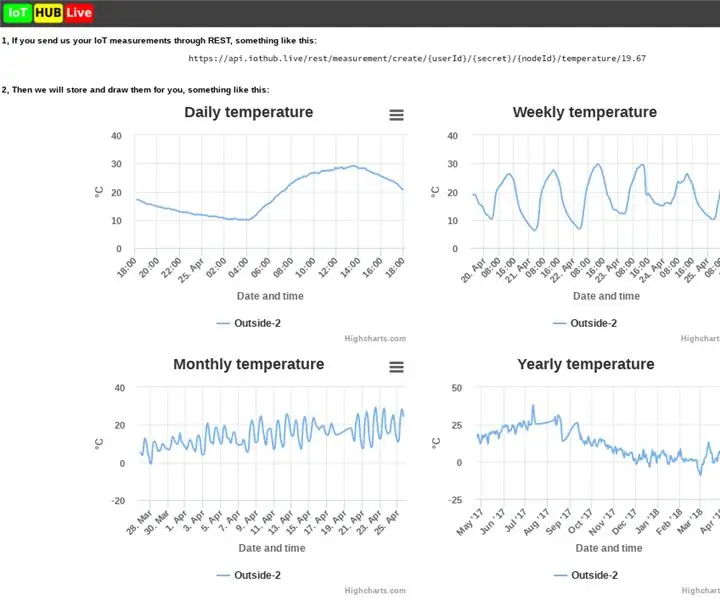
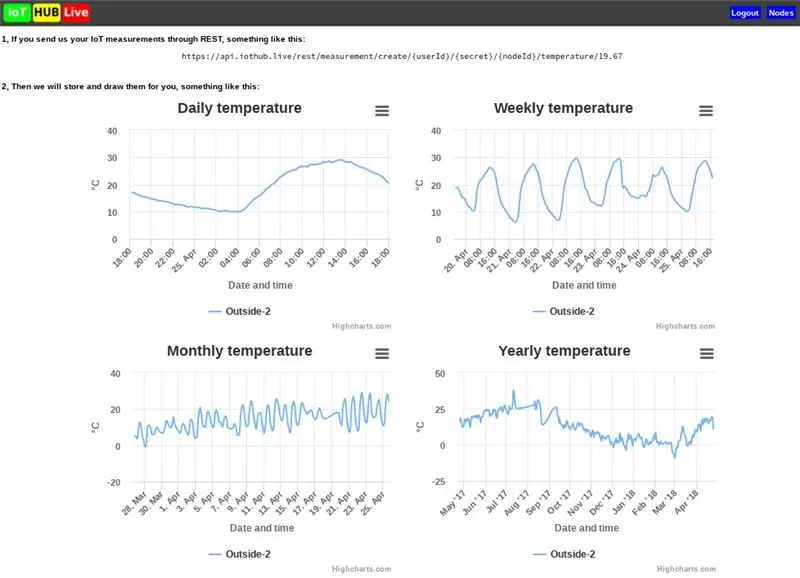
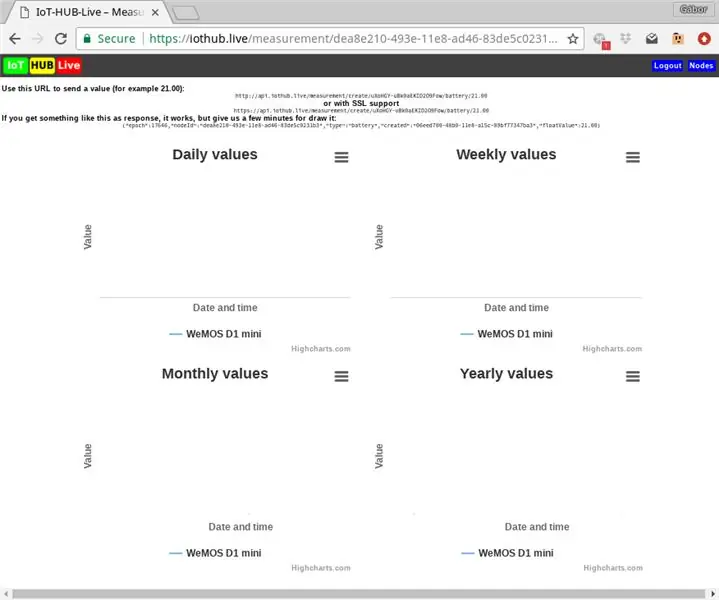
Steg 9: Mätningssidan

På mätningssidan kan du se fyra diagram: ett dagligt, ett veckovis, ett månatligt och ett årligt värde för din mätning.
Du kan också se webbadressen:
Du kan använda denna URL för att skicka mätning till oss.
Steg 10: Skicka batteristatus
Till exempel kan du skicka batterinivån för WeMOS D1 mini i mV.
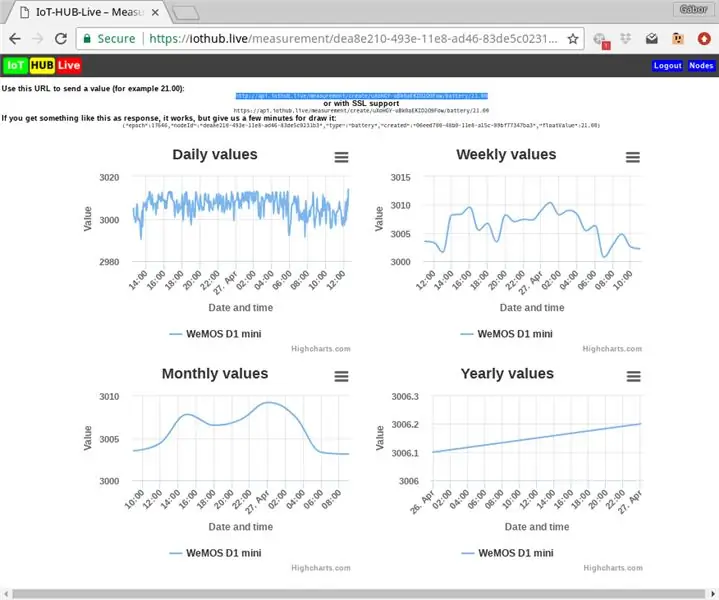
Steg 11: Det fungerar!:)

IoT-HUB-Live samlar mätningarna och visar dem i diagrammen.
Rekommenderad:
ESP 8266 Nodemcu Ws 2812 Neopixel -baserad LED MOOD -lampa som styrs av lokal webbserver: 6 steg

ESP 8266 Nodemcu Ws 2812 Neopixel -baserad LED MOOD -lampa som styrs av lokal webbserver: ESP 8266 Nodemcu Ws 2812 Neopixel -baserad LED MOOD -lampa styrs med webbserver
IOT: ESP 8266 Nodemcu som styr RGB LED -remsor över internet med BLYNK -appen: 9 steg

IOT: ESP 8266 Nodemcu -styrning av RGB LED -remsor över internet med BLYNK -appen: Hej killar, i denna instruktion har jag visat dig hur du gör en RGB LED -stripkontroll med nodemcu som kan styra RGB LED STRIP över hela världen över internet med hjälp av BLYNK APP. Så njut av att göra detta projekt & gör ditt hem färgglatt med
Komma igång med Esp 8266 Esp-01 Med Arduino IDE - Installera Esp -kort i Arduino Ide och Programmering Esp: 4 steg

Komma igång med Esp 8266 Esp-01 Med Arduino IDE | Installera Esp-kort i Arduino Ide och programmera Esp: I dessa instruktioner lär vi oss hur man installerar esp8266-kort i Arduino IDE och hur man programmerar esp-01 och laddar upp kod i den. Eftersom esp-kort är så populära så jag tänkte rätta till en instruktionsför detta och de flesta människor har problem
ESP 8266 Nodemcu RGB LED -remsa som styrs av en fjärrserver för webbserver: 4 steg

ESP 8266 Nodemcu RGB LED -remsa som styrs av en fjärrserver för webbserver: I dessa instruktioner lär vi oss hur man konverterar en nodemcu till en IR -fjärrkontroll för RGB -LED -remsan och att nodemcu -fjärrkontrollen måste styras av en webbsida som finns på mobil eller dator med nodemcu
IOT: ESP 8266 Nodemcu som styr Neopixel Ws2812 LED -remsor över internet med BLYNK -appen: 5 steg

IOT: ESP 8266 Nodemcu som styr Neopixel Ws2812 LED -remsor över internet med BLYNK -appen: Hej killar, i denna instruktion gjorde jag en lampa med neopixel ledremsa som kan styras över internet från hela världen med BLYNK -appen och nodemcu är fungerar som hjärnan i detta projekt, så gör ditt omgivande ljus för dig
