
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



För några år sedan introducerades jag för Arduinos värld. Jag fascinerades av det faktum att du kan få saker att fungera med att bara skriva in några kodrader. Gillar du inte hur det fungerar? Ändra några rader kod och där har du det. Så snart jag fick min första Arduino, liksom alla andra upphetsade hobbyister, försökte jag alla grundläggande exempelkretsar från att blinka en lysdiod till att visa mitt namn på en 16 x 2 LCD -skärm. Det finns massor av självstudier på internet tillsammans med koden. Kopiera bara klistra in koden och din krets är igång. Med tiden började jag spela med mer komplexa komponenter som OLED -skärmar, sensorer etc.
Efter att ha haft kul med Arduino insåg jag att vissa saker inte är fullständiga. Vad gör lcd.print ("Hej, värld!") Egentligen? Vad gör varje stift på skärmen? Hur kommunicerar mikrokontrollern på Arduino med displayen? Vi förbiser helt enkelt detta eftersom en komplex uppgift att göra en komponent som den som fungerar är enkel för oss med hjälp av ett bibliotek! Ett bibliotek är en samling av en fördefinierad uppsättning instruktioner. Merparten av informationen är dold i dessa bibliotek. När huvudprogrammet når funktionen, till exempel lcd.print, hoppar programmet in i biblioteket, letar efter funktionen och kör det. Efter körningen återgår den till huvudprogrammet. I exemplet ovan kan du ha stött på sådana rader i programmet #include. Biblioteket som används här är LiquidCrystal.
Även om huvudprogrammet blir litet och lätt att förstå, döljer det mycket information och det kan vara förvirrande för nybörjare som vi. Så, i denna instruktionsbara låt oss försöka köra en LCD -skärm men UTAN en mikrokontroller! Ja, DU kommer att vara mikrokontroller. Detta hjälper oss att veta vad all uppgift en mikrokontroller gör för att visa en text på skärmen.
Låt oss återgå till grunderna
Steg 1: Saker du behöver


1) 16 x 2 LCD -skärm x1
2) SPDT -omkopplare x8
3) Kortvarig tryckknapp x1
4) Skjutbrytare x1
5) 1k Potentiometer x1
6) Micro USB breakout board x1
7) Projektlåda x1
Steg 2: Lär känna din LCD

Den mest kända 16 x 2 LCD -skärmen i hobbyvärlden kommer att ha 16 stift. Vi kommer att använda samma display för demonstrationen. Innan vi går vidare, låt oss ta en titt på vad var och en av de 16 stiften gör.
LÅG - Anslut stiftet till jord.
HIGH - Anslutning av stiftet till +5V.
Pin 1: GND
Anslut stiftet till jord.
Pin 2: VCC
Anslut stiftet till +5V.
Pin 3: Kontrastjustering
Kontrasten på LCD -skärmen kan justeras genom att ge en spänning mellan 0V och 5V. Detta kan göras med hjälp av en potentiometer.
Pin 4: Registrera Välj (RS)
Displayen har två register, dvs. Dataregister och instruktionsregister som kan väljas med hjälp av denna pin. Dra stiftet lågt för att välja instruktionsregister och högt för att välja dataregister.
Instruktionsregistret används för att skicka instruktioner såsom initiering av visning, tydlig display etc. medan dataregistret används för att skicka ASCII -tecken på skärmen.
Pin 5: Läs/skriv (R/W)
Med denna pin kan du skriva eller läsa från det valda registret. Dra nålen lågt för att skriva eller hög för att läsa.
Pin 7 till Pin 14: DB0 - DB7
Dessa är databitar från 0 till 7 som representerar ett 8-bitars binärt tal.
Pin 6: Aktivera (E)
När du har ställt in alla ovanstående stift som du vill, kommer en hög till låg puls till denna stift att mata all information till skärmen.
Stift 15: LED +5V
Stift 16: LED GND
Stiften 15 och 16 är avsedda för bakgrundsbelysningens LED. Anslut stift 15 och 16 till +5V respektive GND.
Steg 3: Förbered kabinett och layout



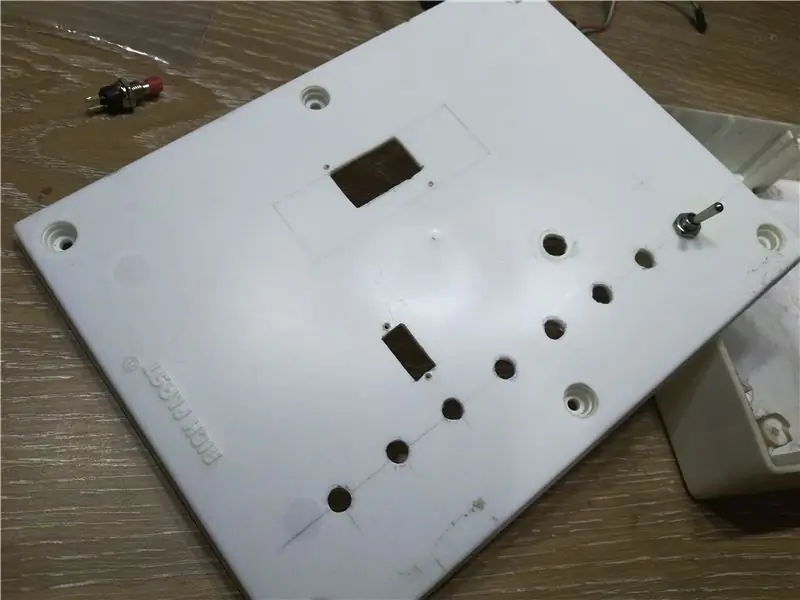
Välj en lämplig projektlåda. Min har en dimension på 20x15x4 cm. Planera layouten för komponenter som ska installeras på lådan enligt bilden. Var kreativ när du väljer layout så länge det är vettigt. Jag återanvände faktiskt den här lådan som ursprungligen användes i något annat projekt. Den hade några borrar och hål redan borrade och så jag var tvungen att planera layouten efter det.
8x SPDT -omkopplare för D0 - D7.
1x tillfällig tryckknapp för aktivering
1x Slide Switch för att välja mellan instruktion och dataregister.
1x 1k Ohm gryta för kontrast.
Steg 4: Dags för kabeldragning



Se det schematiska diagrammet som bifogas här.
USB -mikrobrytarkortet har fem terminaler, av vilka vi endast kommer att använda två, dvs. VBUS (+5V) och GND eftersom vi bara använder USB för ström.
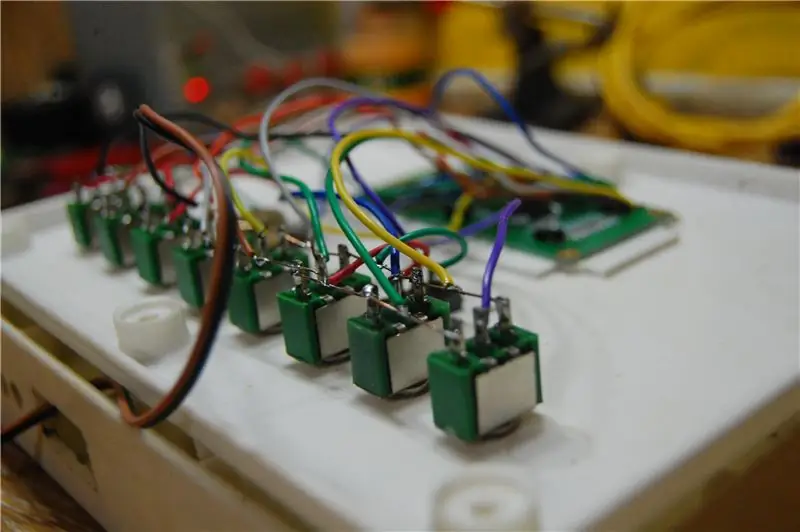
Anslut alla de övre terminalerna på vippomkopplarna som visas på bilden. Detta kommer att anslutas till GND. Anslut på samma sätt alla bottenterminalerna tillsammans. Detta kommer att anslutas till +5V. Anslut den första switchens mittkontakt till D7 (stift 14) på LCD -skärmen. På samma sätt växlar mittanslutningen på den andra till D6 (stift 13) och så vidare till D0 (stift 7).
Anslut valfri terminal på tryckknappen till +5V. Anslut den andra terminalen till GND genom ett 1k -motstånd. Anslut samma terminal till Aktivera (stift 6) på LCD -skärmen. Anslut en 100uF elektrolytkondensator över strömbrytaren med den negativa sidan av kondensatorn ansluten till terminalen med motståndet anslutet till den.
Anslut glidomkopplarens mittstift till stift 4 på LCD och den nedre och övre terminalen till +5V respektive GND.
Anslut de två yttre terminalerna på potten till +5V respektive GND och mittstiftet till kontrastjustering (stift 3) på LCD.
Anslut stiften 1, 5 och 16 på LCD till GND
Anslut stiften 2 och 15 till +5V.
Steg 5: Arbeta



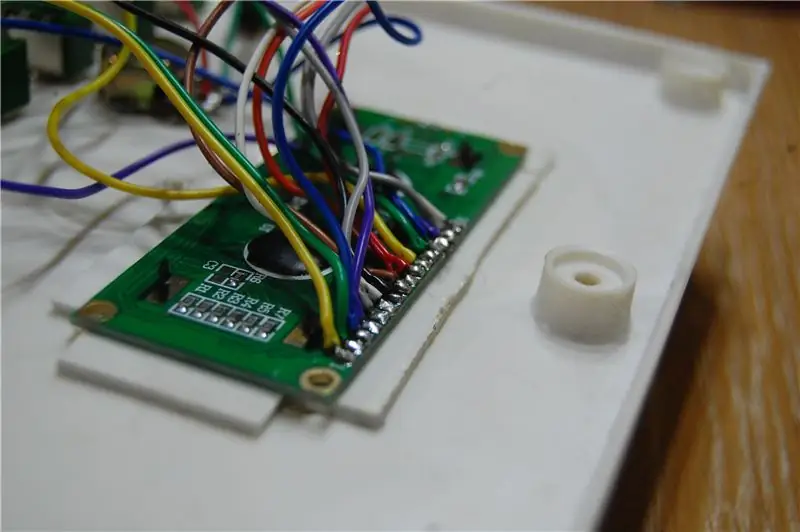
Själva LCD -skärmen styrs av en IC som heter HD44780U som kan ses som en svart fläck på baksidan av LCD -modulen. Det är en Liquid Crystal Display Controller/Driver. Databladet för den här drivrutinen hittar du här.
För att få LCD -skärmen att fungera måste vi gå igenom några steg. Detta inkluderar att initialisera LCD -skärmen genom att ge en uppsättning instruktioner följt av faktiska data (tecken). All information finns i databladet. Men för tillfället kommer jag att ge en snabb demo om hur man skriver HELLO! på displayen.
Obs: 0 betyder LÅG (GND)
1 betyder HÖG (+5V)
Slå först på strömmen. LCD -skärmens bakgrundsbelysning ska lysa.
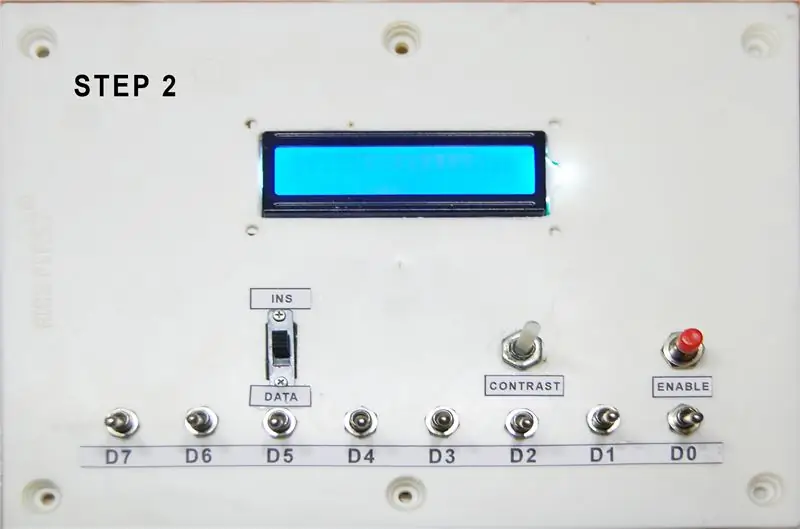
Steg 1: Eftersom vi skickar instruktioner måste instruktionsregistret (IR) väljas med skjutreglaget.
Steg 2: Därefter ställer vi in bitarna med vippomkopplarna som 00001111 som visas. Detta kommer att slå på displayen, markören och blinkningen av markören. Tryck på aktiveringsknappen. Du bör nu kunna se den blinkande markören längst upp till vänster på skärmen. Justera kontrasten med grytan om det behövs.
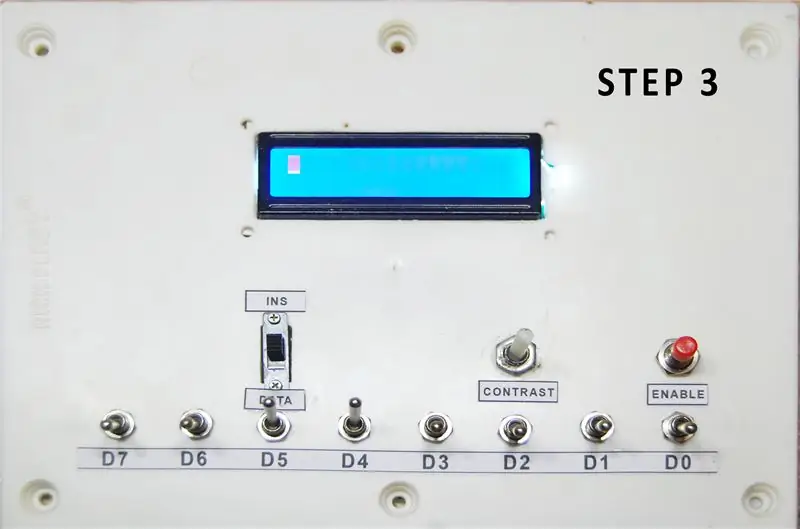
Steg 3: Ställ omkopplarna som 00110000 som visas och tryck på Aktivera. Detta kommer att ställa in displayen för att acceptera 8-bitars data, aktivera först av de två raderna och ställa in teckenstorleken till 5x8.
Steg 4: Ställ skjutreglaget till Dataregister (DR) så att vi nu kan skicka några tecken.
Se dokumentet som bifogas här för att ta reda på bitarna för varje tecken
Steg 5: För att visa H, ställ in omkopplarna till 01001000 och tryck på aktivera. Upprepa samma sak för varje tecken.
Steg 6: För att visa E, ställ in omkopplarna till 01000101 och tryck på aktivera.
Steg 7: För att visa L, ställ in omkopplarna på 01001100 och tryck två gånger på aktivera.
Steg 8: För att visa O, ställ omkopplarna på 01001111 och tryck på aktivera.
Steg 9: För att visa!, Ställ omkopplarna på 00100001 och tryck på aktivera.
Bra gjort! Du måste nu se HALLO! på skärmen.
Steg 6: Njut
Vi har precis lärt oss att bara för att skriva in några bokstäver på displayen finns det många steg i processen. På detta sätt kan vi lära oss vad en mikrokontroller gör för att kommunicera med displayerna. Vi såg bara några instruktioner av de många. Du kan ha kul med det och lära dig längs vägen!
Nu kan vi förstå hur och varför biblioteken skapas och även det hårda arbete som ligger bakom att skapa ett bibliotek för en enhet.
Tack för att du håller fast till slutet. Hoppas ni alla älskar det här projektet och lärde er något nytt idag. Låt mig veta om du gör en själv. Prenumerera på min YouTube -kanal för fler kommande projekt. Tack igen!


Första priset i elektronikens tips och tricks -utmaning
Rekommenderad:
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Simon säger med LCD -skärm: 9 steg (med bilder)

Simon säger med LCD -skärm: IntroHar du alltid velat skapa ett Arduino -projekt som är ett, riktigt roligt att spela med och två, enkelt att bygga. Tja, leta inte längre. Hej där och välkommen till min instruktör. Här kommer jag att lära dig att skapa ett Simon Says -spel med en LCD
Arduino -meny på en Nokia 5110 Lcd med en roterande kodare: 6 steg (med bilder)

Arduino -meny på en Nokia 5110 Lcd med hjälp av en roterande kodare: Kära vänner välkomna till en annan handledning! I den här videon kommer vi att lära oss hur man bygger vår egen meny för den populära Nokia 5110 LCD -skärmen för att göra våra projekt mer användarvänliga och mer kapabla. Låt oss komma igång! Detta är projektet
SENSOR SUHU DENGAN LCD DAN LED (gör temperatursensor med LCD och LED): 6 steg (med bilder)

SENSOR SUHU DENGAN LCD DAN LED (Making Temperature Sensor With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA dari Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino den Output ke LCD dan LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
