
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Intro
Har du alltid velat skapa ett Arduino -projekt som är ett, riktigt roligt att spela med, och två, enkelt att bygga. Tja, leta inte längre. Hej där och välkommen till min instruktör. Här kommer jag att lära dig att skapa ett Simon Says -spel med en LCD -skärm.
Aning
När jag letade efter ett projekt att skapa för min slutliga utvärderingsuppgift för datorteknik, gav min lärare min klass några idéer att skapa för ett projekt. En av hennes idéer var att skapa Simon Says. Simon säger att det alltid var ett spel som jag älskade när jag var liten. Tillbaka på dagis skulle mina klasskamrater och jag ha så roligt att spela det här spelet. Genom att förstå glädjen jag fick av att spela det här spelet gick jag vidare och bestämde mig för att göra detta projekt, men jag ville lägga till lite extra för projekten, så jag använde en LCD -skärm för att visa poängen för användaren och för att meddela dem när de förlorar omgången.
Forskning
Om du är nybörjare kan det vara lite svårt för dig att skapa detta projekt, eftersom du behöver en grundläggande förståelse för att bygga kretsar, men oroa dig inte. Du kan fortfarande göra det här projektet. Jag tittade på några videor för att verkligen inspirera mig till vad jag specifikt ville ha för mitt projekt och hur jag ska gå tillväga och närma mig det. Här är en bra video som verkligen fick mig att förstå det här projektet.
Video
Steg 1: Material



Här är en lista över allt material som behövs i detta projekt. En länk kommer också att tillhandahållas för att låta dig köpa den varan.
- Arduino UNO
- 16x2 LCD -skärm
- 1 röd lysdiod
- 1 blå LED
- 1 grön LED
- 1 gul lysdiod
- Tryckknappar (behöver 6)
- 8 ohm högtalare
- 330 ohm motstånd (behöver 4)
- USB 2.0-kabel typ A-hane till B-hane
- Bakbord
- Man till hona tråd (behöver 4)
- Massor av bygeltrådar
Total kostnad: 73,72 dollar
*Tips- Om du inte vet hur materialet ser ut är bilderna i ordning efter listan som du har fått
Steg 2: Låt oss bygga



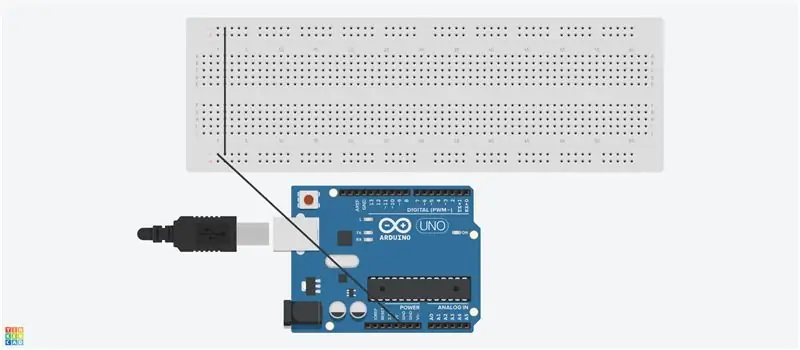
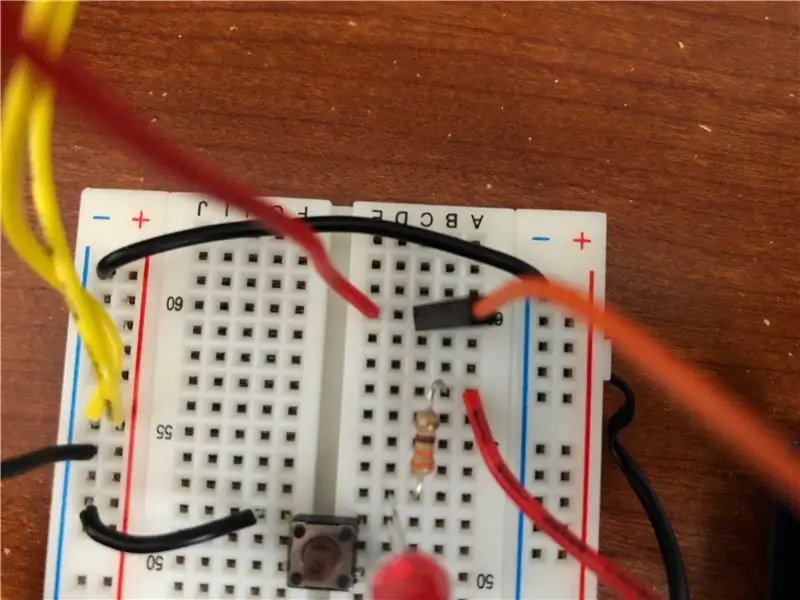
Först och främst, ta en bygelkabel och anslut den till jordstiftet på Arduino Uno. Med den andra ledningen på startkabeln, anslut den till jordskenan på brödbrädet. Nu när du har slutfört detta, skaffa en bygelkabel och anslut den till båda slipskenorna på brödbrädet. Genom att göra detta kommer båda slipskenorna på panelen att ta emot mark.
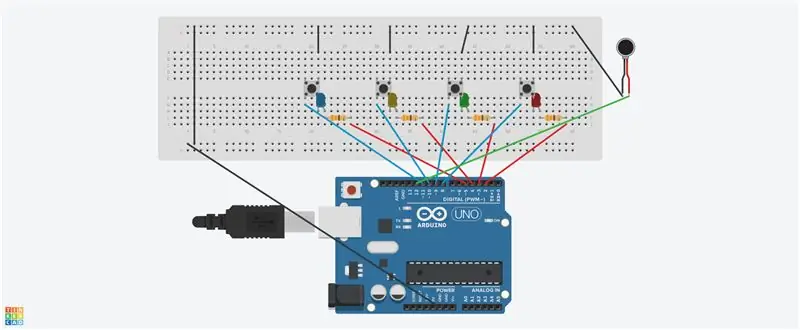
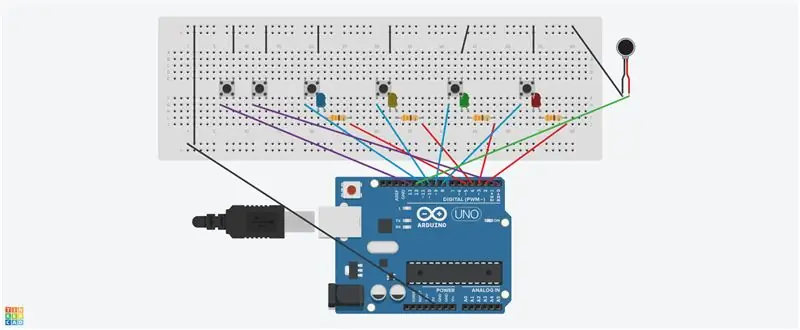
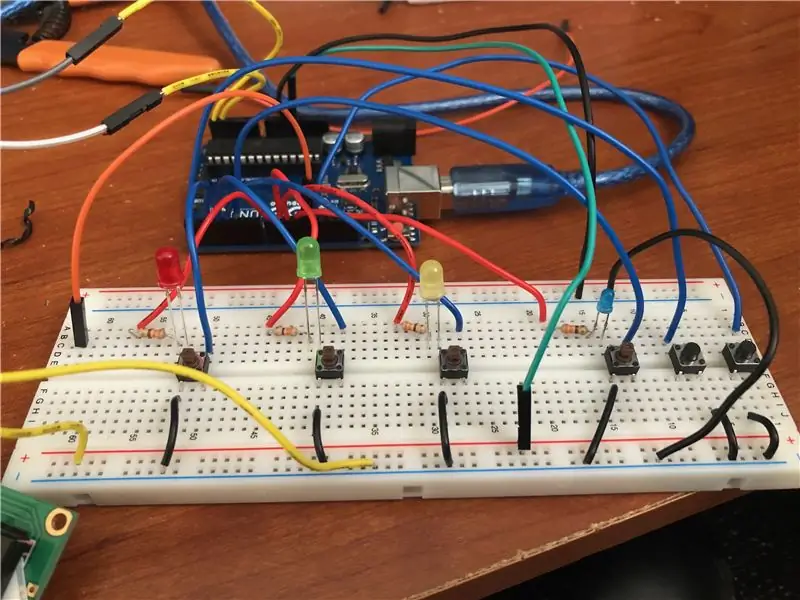
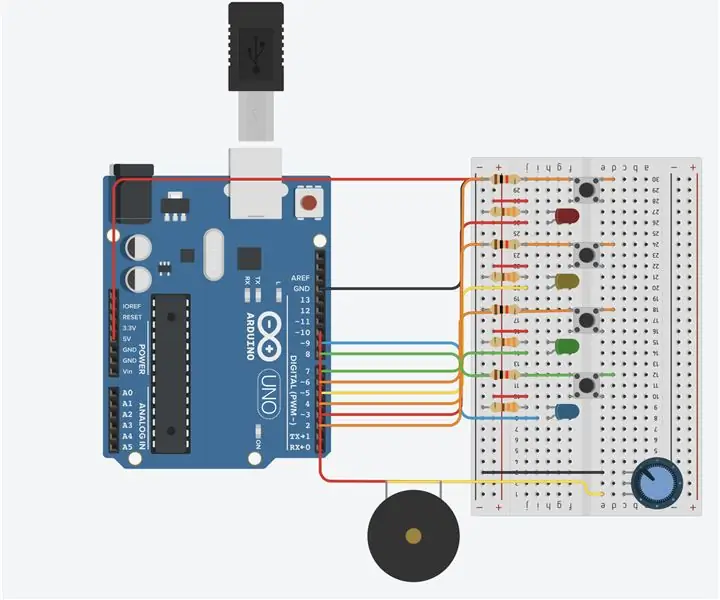
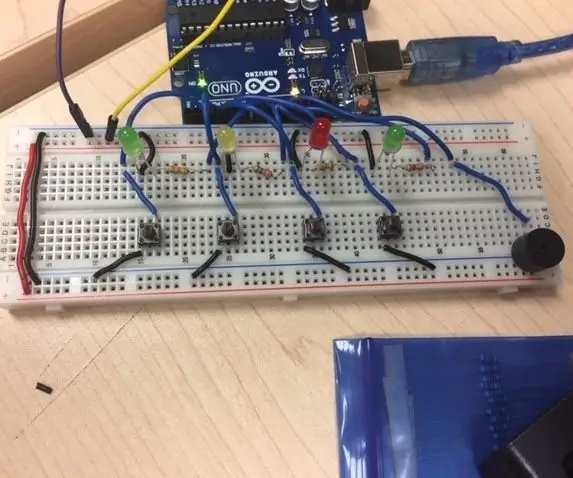
Se bilden och Tinkercad -skissen för att se hur du skulle ansluta tråden till markskenan
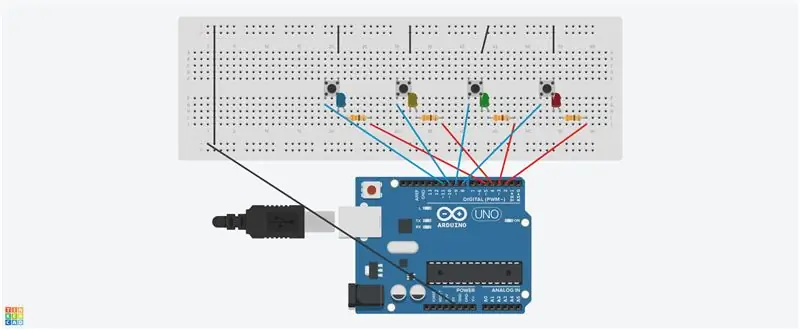
Steg 3: Anslutning av lysdioder och knappar



Ändamål
Nästa steg är att koppla ihop lysdioderna och deras tryckknappar. Kabeldragning av dessa komponenter är avgörande för detta projekt, eftersom vi behöver något sätt att låta användaren matcha den färgkombination som presenteras för dem. När programmet gör att en slumpmässig lysdiod tänds kommer användaren att klicka på en specifik knapp för att mata ut en eller flera färger som är exakt samma som vad programmet gav ut.
Bygga
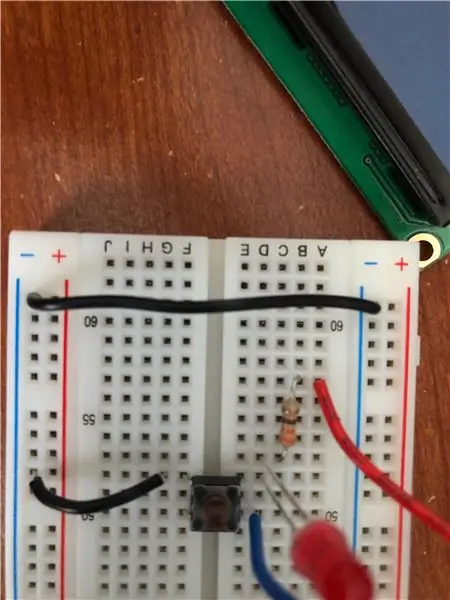
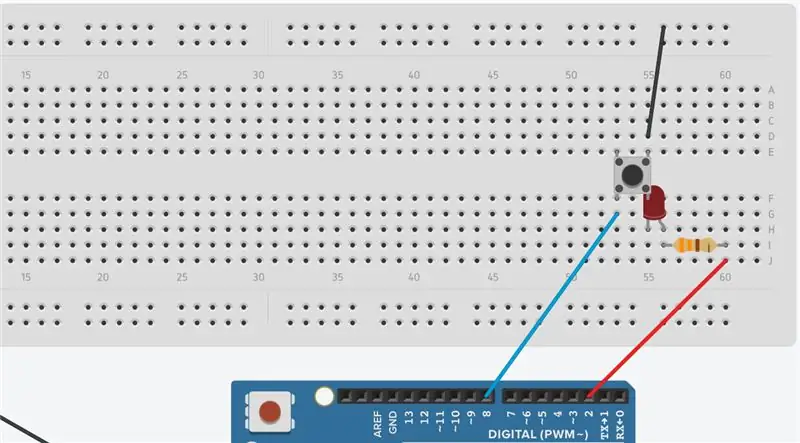
Låt oss först köra den röda lysdioden. För det första, skaffa en bygelkabel och anslut den till digital stift 2. Med den andra ledningen på bygelkabeln, anslut den till valfri rad på brödbrädet, helst längst till höger så att kretsen är mycket snyggare. Med bygelkabeln som är ansluten till brödbrädan får du ett 330-ohm motstånd och ansluter en av dess ledning med samma rad som bygelkabeln. Med motståndets andra ledning ansluter du den röda lysdiodens anod (långa ben) på samma rad av ledningen på motståndet. Nu med katoden (kort ben) på LED: n, sätt den i serie med en knapp. Vi gör detta för att vi vill att knappen ska kunna styra lysdioden. På den motsatta sidan av knappen, skaffa en bygelkabel och anslut den med markskenan och raden som håller knappledningen. Nu har du två av knappens fyra ledare anslutna till någon typ av källa. Med ledningen som är kvar av den som är ansluten till lysdioden, skaffa en bygelkabel och anslut den ledningen till digital stift 8. Du har nu anslutit den första lysdioden. Gör samma sak med de andra lysdioderna och knapparna. Här är en lista över vilken digital stift du ska ansluta lysdioderna och knapparna.
Grön LED - 3
Knapp 2 -9
Gul LED -4
Knapp 3-10
Blå LED -5
Knapp 4 -11
*Tips- Anslut varje lysdiod och knapp EN efter en. Gör inte allt på en gång, eftersom det gör det svårare för dig att ansluta allt
Se bilden och Tinkercad -skissen för att se hur du skulle ansluta lysdioderna och knapparna
Steg 4: Anslut LCD -skärmen

Teori
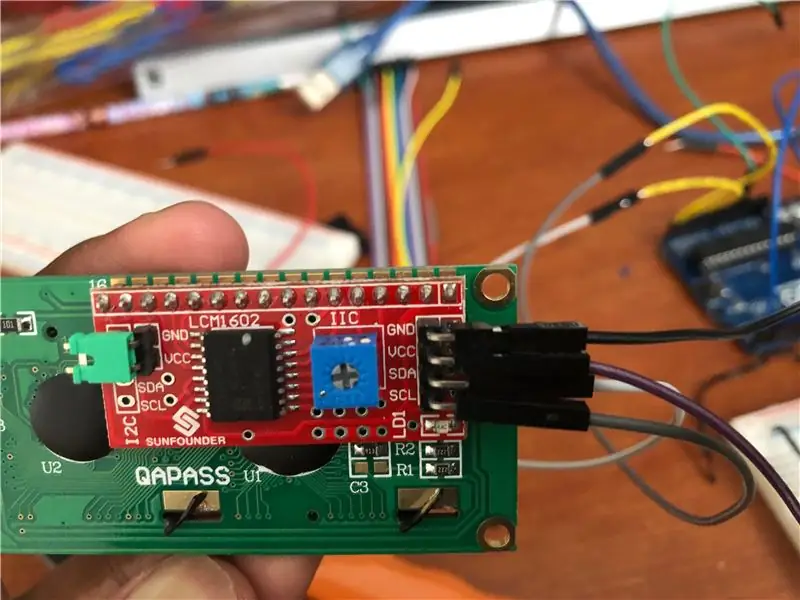
LCD -skärmen (Liquid Crystal Display) är en elektronisk displaymodul som kan producera en serie tecken till en användare. 16x2 LCD -skärmen, displayen du behöver för detta projekt, kan visa 16 tecken per rad med displayen som har två rader. Denna LCD har två register, nämligen kommando och data. Kommandoregistret lagrar kommandoinstruktionerna som ges till LCD -skärmen. Ett kommando är en instruktion som ges till LCD för att utföra en fördefinierad uppgift som att initiera den, rensa skärmen, ställa in markörpositionen, styra displayen etc. Dataregistret lagrar data som ska visas på LCD -skärmen.
Ändamål
LCD -displayen visar introdelen av projektet, spelarens poäng, ett meddelande som anger när spelaren förlorade och ett meddelande som frågar dem om de vill spela i början.
Bygga
På baksidan av LCD -skärmen kommer du att märka fyra ledningar. Det kommer att finnas en GND, VCC, SDA och SCL. För VCC, använd en man till hon -kabel för att ansluta VCC -stiftet till 5v -stiftet på Arduino. Detta ger 5 volt till VCC -kabeln. För GND -kabeln, anslut den till jordskenan med en hankontakt. Med SDA- och SCL -kablarna ansluter du den till en analog stift med en manlig till femal tråd. Jag kopplade SCL -stiftet till analog stift A5 och SDA -stiftet till analog stift A4.
Steg 5: Anslut högtalaren


Teori
En högtalare omvandlar elektricitet (ingång) till ljud (utgång), men vad representerar de 8 ohm. Det representerar talarens impedans. Högtalarimpedans, ofta kallad högtalarmotstånd, är det motstånd som en högtalare ger mot strömmen och spänningen som appliceras på den. Högtalarimpedans är inte ett inställt värde eftersom det ändras baserat på frekvensen för signalen som matas till den. Så du skulle ha något som kallas nominell impedans. Detta värde är i princip det lägsta belopp som högtalaren kommer att sjunka till i motstånd mot den elektriska belastningen som appliceras vid en given frekvens.
Ändamål
Syftet med högtalaren är att göra spelet roligare och mer engagerande. I början, när du säger att du verkligen vill spela spelet, kommer en sekvens av ljud att börja spela för att låta dig veta att spelet har börjat. Ljud kommer att spela för att meddela dig när du har slutfört en omgång och kommer också att meddela dig när du förlorar.
Bygga
När du tittar på baksidan av högtalaren kommer du att märka två ledningar anslutna till något löd. En ledning kommer att anslutas till ström (kommer att anges med + tecken) och den andra kabeln kommer att anslutas till jord (kommer att anges med - tecken). Med kabeln som är ansluten till ström, sätt in den i den digitala stift 12. Anslut högtalarens jordkabel till jordskenan.
Se bilden och Tinkercad -skissen för att se hur du skulle ansluta högtalaren
Steg 6: Anslut de återstående två knapparna


Ändamål
När spelet börjar visas ett meddelande på LCD -skärmen som frågar användaren om de vill spela spelet. Knapparna kommer att användas för att låta användaren välja om han vill spela. När du klickar på en av knapparna börjar spelet. Om du annars klickar på den andra knappen kommer ett meddelande att visas. Det meddelandet är "Se dig senare".
Bygga
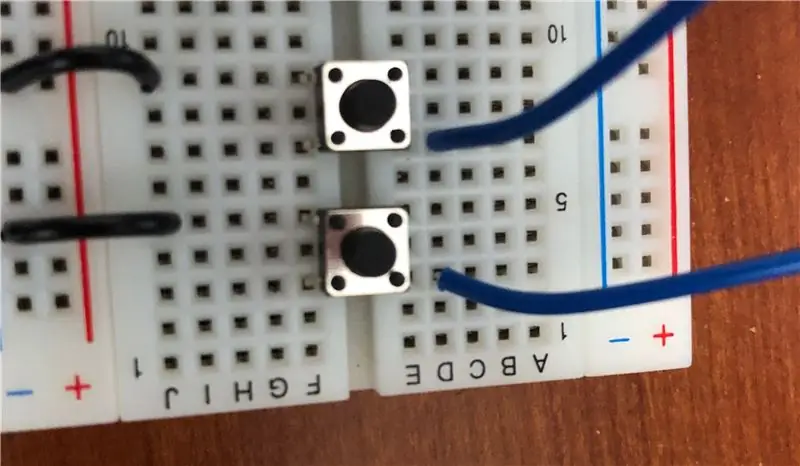
Placera en knapp på brödskivan helst på vänster sida eftersom det kommer att göra brödbrädan snygg. Skaffa en bygelkabel och anslut den till digital stift 13. Med den andra ledningen på bygelkabeln, anslut den i samma rad som en knapp. Skaffa en annan bygelkabel och anslut den till jordskenan. Anslut bygelns andra ledning till den motsatta raden där knappen är placerad. Gör samma sak med den andra knappen. Använd digital stift 0 för den andra knappen.
Läs bilden och Tinkercad -skissen för att se hur du skulle ansluta dessa knappar
Steg 7: Dags att koda

Det är äntligen dags att koda detta spel. Vi kommer att kombinera allt vi just kopplat ihop till ett program så att vi kan få själva spelet att fungera. Innan vi börjar måste du ladda ner några bibliotek för att koden ska fungera. Klicka på de nedladdningsbara filerna för att ladda ner biblioteken.
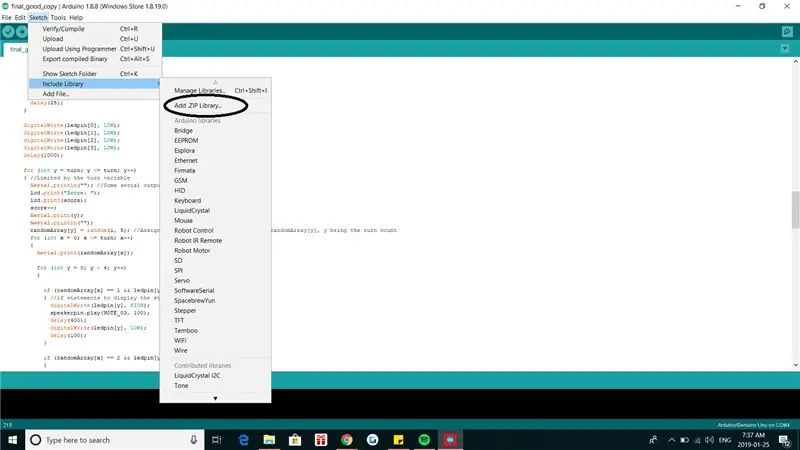
För att registrera dessa bibliotek i Arduino -kodningsprogrammet, klicka på "Sketch" från huvudmenyn. När du gör det kommer du att märka en flik "inkludera bibliotek". Klicka på det. När du har gjort det ser du "lägg till. ZIP -bibliotek". Klicka på det och klicka på zip -mappen som du laddade ner. Efter att ha gjort allt detta kommer Arduino -kodningsprogrammet att ha de bibliotek du just fick.
Jag hade många svårigheter att få mitt program att fungera, när det gäller att koda det. Så mycket att jag ville ge upp vid en viss tidpunkt. Det finns massor av loopar och funktioner som enkelt kan förvirra en författare. Min lärare och vänner sa till mig att inte ge upp, eftersom jag redan hade lagt allt jag kunde för det här projektet. Så jag gav inte upp. Soo efter började jag faktiskt förstå koden när jag tog mig tid att förstå vad som egentligen pågick i programmet. Innan du spelar spelet, kontrollera koden och se till att du förstår vad som händer i koden. Det kommer att hjälpa dig mycket eftersom du genom att förstå koden enkelt kan inkludera nya objekt i ditt spel.
Klicka här för att se koden
Steg 8: Det är klart

Den är äntligen klar. Bra jobbat! Nu kan du äntligen spela spelet.
Steg 9: Extra funktioner och sista tankar

Även om detta är gjort finns det fortfarande så mycket du kan göra med det. Du kan till exempel placera detta projekt i en låda och göra det mer tilltalande. Eller så kan du lägga till en RGB -led för att låta användaren veta när de slutförde en omgång eller när de förlorade. Det finns fortfarande så mycket du kan göra med det här projektet. Det jag gjorde var att ge dig grunden till din fantastiska idé.
I slutändan är jag verkligen glad att jag valde att skapa detta projekt för min slutliga utvärdering. Jag hade en fantastisk tid att göra detta projekt och spela det med mina vänner. Glädjen som jag en gång hade tappat för Simon Says har kommit tillbaka efter lång tid. Jag hoppas att du får samma lycka som jag fick genom att spela och göra det här projektet. Dela gärna detta projekt med dina vänner och familj och tack för att du läste min instruerbara.
Rekommenderad:
Simon säger spel: 13 steg

Simon Says Game: Välkommen till mitt Simon säger spel !! Detta svårsläppliga kommer att leda dig igenom för att skapa ett Simon säger spel på tinkercad
Simon säger: 3 steg

Simon Says: This instructable is written in Dutch.Voor our seminar 'Happy Hacking' on the HKU have we one soundboard made that is based on the game Simon says. Dörr på en knapp för att få ett ljud från. Varje knapp har en egen ljud. På
Datateknik Final Simon säger spelet: 3 steg

Datateknik Final Simon Says Game: My Idea: My project is the Simon Says Game. I det här spelet finns det fyra lysdioder och fyra knappar. Musik spelas från summern medan lysdioderna tänds som matchar musiken. Då startar spelet. En lysdiod tänds och du måste klicka på rumpan
Simon säger spel med Arduino: 5 steg

Simon Says Game With Arduino: DIY Simon Says Game with Arduino, jag ska visa dig hur du gör ett Simon Says Game med en Arduino, det är väldigt enkelt, jag stämmer Arduino Nano, prenumerera på min YouTube -kanal
Barnkök som säger BEEP: 7 steg (med bilder)

Barnkök som säger BEEP: Min tvååriga dotter hade en "liten" begäran om hennes tredje födelsedag. Hon ville ha ett litet kök där det står Beep. "Vill du vad?" var mitt svar. 'Ett kök som säger pip, precis som mammas kök!', Sa hon … Så, det var inspirationen (jag
