
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




Detta projekt är en del av experimenten som gjordes medan du gjorde en konstnär i bostad på Instructables. Du kan se de andra projekten här. Det kan vara en knepig uppgift att felsöka och visualisera realtidsdata på Arduino -kortet. Du är vanligtvis fast med standardseriell utgång, eftersom komplexiteten i din Arduino -kod växer gör det omöjligt att förstå vad som faktiskt händer inuti kortet. För att lösa detta har jag skapat ett litet bibliotek som gör att du kan skapa ditt eget anpassade GUI för dina Arduino -projekt. Titta på den här videon för att få en demonstration av en grundläggande hejvärld med en potmeter och en diod: Från och med nu har programmet följande möjligheter och funktioner: Anpassa ditt gränssnitt från Arduino -kortet Du definierar vilka reglage, grafer och knappar du behöver för ditt gränssnitt. Du gör detta i din Arduino -skiss vilket innebär att guiprogrammet fungerar som en slav till skissen. All information lagras på ditt kort. Visualisera och manipulera realtidsdata Oavsett om du gör en RGB -ljuskontroller eller en robotarm är det viktigt att få en grafisk återkoppling för att förstå vad som händer inuti kortet. Detta gör att du kan förstå om det är din maskinvara eller koden som orsakar problem. Med reglagen och knapparna kan du justera de enskilda parametrarna i realtid. På så sätt kan du se vilken effekt olika trösklar har på interaktionen. Spara parametrarna i kortets minne När du har justerat parametrarna kan du spara dem till EEProm på kortet. Parametrarna laddas automatiskt nästa gång du sätter på kortet, även om datorn inte är ansluten. Använd samma app för alla dina Arduino -projekt Jag har gjort massor av små appar för olika projekt. Mitt problem är alltid att hitta dem igen ett år senare. Eftersom vi sparar allt i Arduino behöver jag bara behålla en app runt Arduino kommer automatiskt att konfigurera appen för det aktuella projektet. gränser), kan du prototypa gränssnittet innan du har gjort ett fysiskt gränssnitt. Detta gör det också möjligt att dela uppgiften mellan flera personer t.ex. en person arbetar med hårdvaran och en annan person arbetar med koden. När du har gjort det fysiska gränssnittet kommer Guino att integreras sömlöst. Använd den som en helskärmspanel Du kan använda den som en helskärmspanel genom att trycka på F och trycka på T för att växla inställningspanelens synlighet. Här presenterar du bara ditt anpassade gränssnitt för omvärlden. Kontrollera bakgrundsfärgen Bakgrundsfärgen kan styras från Arduino så att du kan skapa olika färger för olika skisser. Det kan också användas för att göra varningar när något är fel. Det kan vara grönt när allt är ok och rött när något är fel. Snabbt och smalt Jag har varit mycket noga med att göra fotavtrycket på Arduino så litet som möjligt - Det lagrar bara en minsta mängd data i minnet (konkret en pekare lista med 100 artiklar). Denna inställning kan ändras till lägre eller högre beroende på mängden gui -objekt du tänker ha i ditt gränssnitt. Systemet förlitar sig vidare på EasyTransfer -biblioteket som överför informationen i binär form. Varje paket består av en byte för kommando, en byte för artikel # och ett heltal för värdet. Helst bör alla dina data normaliseras till ett 16 bitars signerat heltalsområde. Detta innebär optimal användning av serieporten när du arbetar med heltal (tekniskt använder vi lite extra utrymme för en kontrollsumma). Bra för instruktioner Med GUI kan du göra instruktioner som bara kräver kärnkomponenterna. Extra komponenter som potmetrar etc. kan göras praktiskt taget via gui. Begränsningar och framtidsplaner Just nu har appen sammanställts till Mac OSX och Windows -plattformen. Det är skrivet i Openframeworks så det borde kunna köras på andra plattformar också. Eftersom appen använder den seriella porten kommer du inte att kunna ansluta andra program till Arduino. Detta kommer att lösas i en framtida version som kommer att innehålla en öppen ljudkontroll och en Midi -bro. Poäng: Programmering och idé av: Mads Hobye Easytransfer -bibliotek av: Bill Porter GUI -bibliotek av: Reza Ali
Steg 1: Komma igång


- Ladda ner och packa upp GUINO -paketet.
- Ladda ner Arduino
- Kopiera biblioteksmappen till din Arduino biblioteksmapp (hur här)
- Starta om Arduino.
- Öppna ett av exemplen i Arduino. (Meny: Filer -> Exempel -> Guino -> välj en)
- Om du använder det enkla exemplet gör du sedan en krets enligt bilden ovan.
- Ladda upp exemplet.
- Kör Guino -appen.
- Välj serieporten (vanligtvis den sista)
- Tryck på anslut.
Källan hittar du här.
VIKTIGT: När du använder den på Windows -plattformen måste du använda en komport som är lägre eller lika med 10. Om du använder en port som är 10 eller högre fungerar inte systemet. Detta är ett fel i openframeworks.
Steg 2: Hur man ändrar koden

För att biblioteket ska fungera med din skiss behöver du ett par extra metoder. Jag har beskrivit dem nedan: gInit () det är här du definierar din layout Denna metod definierar layouten genom att lägga till komponenter i följd. Komponenter som kan ändras (reglage, knappar etc.) har en variabel kopplad till den. & Framför variabeln betyder att vi inte vill skicka värdet i variabeln, men vi vill skicka en referens (pekare) till variabeln. På så sätt uppdaterar Guino -systemet dem automatiskt när ändringar sker i GUI. void gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH", & width); gAddSlider (3, 200, "HEIGHT", & height); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // De roterande reglagen gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // Lägg till fler saker här. gSetColor (r, g, b); // Ställ in färgen på gui -gränssnittet. } GButtonPressed (int id) detta kallas när en knapp har tryckts Generellt kan variabler uppdateras automatiskt, men när det gäller en knapp måste det vara en händelse du tar hand om. I det här exemplet ställer vi in höjdvariabeln till 100 när någon trycker på knappen. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& height); }} gItemUpdated (int id) Detta kallas när och objekt har uppdaterats Det är vanligtvis inte nödvändigt att använda detta eftersom systemet uppdaterar variablerna automatiskt. Om du vill reagera på en förändring kan du använda den som sådan. I det här fallet uppdaterar vi bakgrundsfärgen när en av de tre roterande reglagen har ändrats. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Steg 3: Några snabba tips
Kom ihåg att koppla från när du laddar upp en ny skiss Du kan inte ha Guino igång medan du laddar upp en ny skiss till Arduino -kortet, eftersom de använder samma seriella anslutning. Detta kräver att du kopplar bort varje gång du laddar upp en ny skiss. Om du (och du kommer) försöker ladda upp medan Guino är ansluten, kan styrelsen hamna i ett konstigt tillstånd där det är på gång, men inte riktigt. Vid det här laget är ditt enda alternativ att återställa kortet genom att trycka på återställningsknappen eller genom att koppla bort och återansluta usb -kabeln. Kända fel Från och med nu fungerar systemet och är stabilt. Följande är buggar man bör vara medveten om:
- setMin fungerar inte på en movingGraph (det verkar finnas en bugg i GUI -biblioteket som måste åtgärdas). Så minsta stannar på noll.
- Serielistan laddas när programmet startas. Arduino måste anslutas innan programmet startas. Att uppdatera serielistan under körning orsakar en dålig händelse. Det har ännu inte lösts.
- Pussel med serielistan - ibland får programmet att krascha (samma gui -händelse som uppdatering - måste hitta källan)
- Växlingsknapparnas bakgrund blir svart beroende på initialisering. Jag måste ställa in bakgrunden manuellt.
- På vissa Windows -plattformar visas inte com -porten. Kan vara ett ftdi -drivrutinsproblem.
Steg 4: Använd fall

Om du vill se några användningsfall med Guino -gränssnittet, gå till den här instruktionsboken.
Rekommenderad:
Steam Punk din UPS för att få timmars drifttid för din Wi-Fi-router: 4 steg (med bilder)

Steam Punk din UPS för att få timmars drifttid för din Wi-Fi-router: Det är något i grunden obehagligt med att din UPS omvandlar sitt 12V DC-batteri till 220V AC-ström så att transformatorerna som kör din router och fiber ONT kan konvertera den till 12V DC! Du är också emot [vanligtvis
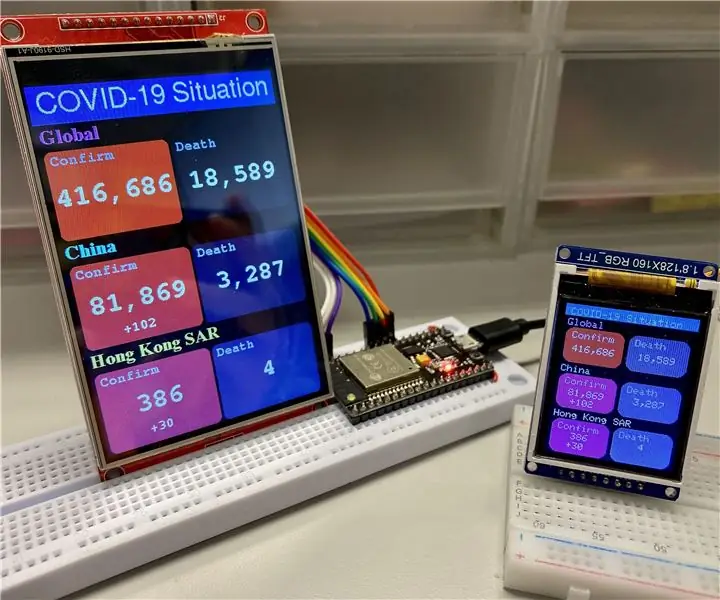
COVID-19 WHO-instrumentpanel: 8 steg (med bilder)

COVID-19 WHO-instrumentpanel: Dessa instruktioner visar hur man använder ESP8266/ESP32 och LCD för att bygga en COVID-19-situation WHO-instrumentpanel
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
Reparera Radio Aux -uttag / Lägg till media Bluetooth -mottagare bakom instrumentpanel: 6 steg (med bilder)

Reparera Radio Aux -uttag / Lägg till media Bluetooth -mottagare bakom instrumentbrädan: Jag märkte nyligen att mitt Silverado aux -uttag 2013 var löst. Det kom inte som en överraskning eftersom jag använder den ofta och bara låter aux -sladden hängande från uttaget. För att fixa det behövde jag bara ta några paneler från instrumentpanelen, ta bort och ta apa
Så här lägger du till en anpassad bild på din Xbox 360 -instrumentpanel. (Uppdatering före hösten 08): 8 steg

Så här lägger du till en anpassad bild på din Xbox 360 -instrumentpanel. (Uppdatering före hösten 08): I den här instruerbara bilden kommer jag att visa dig hur du lägger en anpassad bild som bakgrund på din Xbox 360. Det finns samma steg för att göra detta med den nya och gamla instrumentpanelen. När jag får en chans kommer jag att uppdatera det hela med nya bilder
