
Innehållsförteckning:
- Steg 1: Hur man gör det här projektet
- Steg 2: Vilka material behöver du?
- Steg 3: Starta projekt
- Steg 4: Hål och lysdioder
- Steg 5: Inre delar
- Steg 6: Elektronik
- Steg 7: Elektroniska och 3D -delar kombinerade
- Steg 8: Ansökan om användning av Bluetooth
- Steg 9: Testning
- Steg 10: Arduino Codes, Chematic och APK
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.





Det råder ingen tvekan om att du
kommer att älska den här väggklockan. I detta projekt använde vi RGB LED igen. Och naturligtvis är 3d -skrivare väldigt viktigt för oss. Vi designade och producerade några av bitarna som behövs för vår VÄGGKLOCKA igen. Och det är inte bara en klocka. Den innehåller också olika ANIMATIONER. Du kan också använda klockan som en animering om du vill.
Hur styr du den här klockan och animationerna? Oroa dig inte. Vi utvecklade det i en applikation för dig. Mycket enkel applikation. Du kan ladda ner länken.
Arduino är oumbärlig. Vi använde Arduino Nano för att spara utrymme. Vårt RGB WALL CLOCK -projekt, som har en liten elektronisk krets, kommer inte att svika dig. Vi vill inte locka dig längre, och vi inbjuder dig att titta på vår video.
Och om du vill göra denna "ANIMATERADE RGB -VÄGGKLOCKA" behöver du några material, 3D -skrivardelar, arduino -koder och elektronisk schematisk.
Steg 1: Hur man gör det här projektet


Om du vill göra detta projekt kommer du att se alla detaljer på video. Och jag delar steg för steg projektdetaljer ….
Steg 2: Vilka material behöver du?


Om du bestämde dig för att göra det här projektet behöver du några material. Du kan se material i bilder. Och lista nedan.
- Arduino Nano
- HC06 Bluetooth -modul
- DS3231 RTC -modul
- RGB Stribe LED
- Utskrivbara 3D -delar
Arduino Nano
Amazon:
Aliexpress:
Bluetooth -modul
Amazon:
Aliexpress:
DS3231
Amazon:
Aliexpress:
Steg 3: Starta projekt



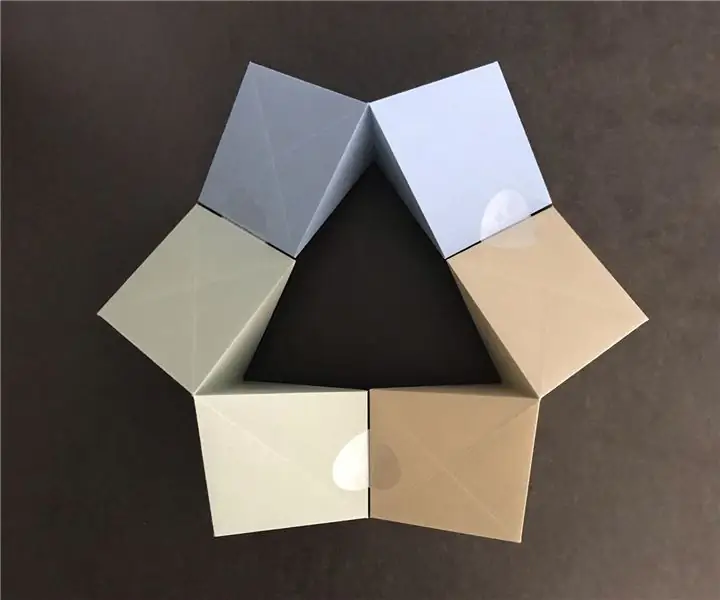
För det första skriver vi ut några bitar på 3d -skrivare. Vi kombinerar dessa bitar som på bilden. du kan använda lim som 404 …
Steg 4: Hål och lysdioder


Dessa bitar har 60 hål. varje hål anger en minut och sekund. Så vi placerar varje led på ett hål.
Steg 5: Inre delar




Vi designade inre lysdioder i dagar eller timmar. På bilden kan du se.
Steg 6: Elektronik



Vi avslutade kapitlet om 3D -delar. Och nu är vi inom elektronik. Vi berättade för dig innan vi använder Arduino Nano och andra material. Som du kan se på bilder har vi en krets för elektroniskt kapitel. Detta är enkelt. Du kan se på vår video hur den är gjord.
Steg 7: Elektroniska och 3D -delar kombinerade



Vi kombinerade i detta steg elektroniska delar och 3d -delar. Vi har ett stort hål på vårt projekt för elektronisk del. Du kan sätta i så stänger vi ett plexiglas. Såg ingenting: D Du kan redan se bilder.
Steg 8: Ansökan om användning av Bluetooth


Vi använder en bluetooth shild för att styra klockan och olika animationer. Så vi har utvecklat en applikation. Detta är en mycket enkel apk. Du hittar apk nästa steg.
Steg 9: Testning



Steg 10: Arduino Codes, Chematic och APK
Och slutligen, Vi behöver några koder för projektet. Och om du vill göra denna "ANIMERADE RGB -VÄGGKLOCKA" behöver du några material, 3D -skrivardelar, arduino -koder och elektronisk schematisk. Du hittar alla filer nedanför länkar för nedladdningar.
3D -skrivarfiler:
Arduino -koder:
Elektronisk schematisk:
Android APK:
Rekommenderad:
Animerad mask: 5 steg (med bilder)

Animerad mask: Le, säger de, och världen ler med dig - om du inte bär en mask. Då kan världen inte se ditt leende, mycket mindre leende tillbaka. Framväxten av den skyddande ansiktsmasken har plötsligt tagit bort hälften av ansiktet från vårt ögonblickliga mänskliga
3D -tryckt japansk lampa med animerad belysning: 3 steg

3D -tryckt japansk lampa med animerad belysning: Jag har skapat en dekorativ lampa i japansk stil i 3D -stil med Arduino -kontrollerad adresserbar RGB -ledremsa. Jag hoppas att du gillar det, försök att göra ditt eget och förbättra mitt projekt med dina bidrag
Fjärrstyrd animerad LED-rumslampa: 5 steg (med bilder)

Fjärrstyrd animerad LED-rumslampa: För dem som vill ha en avkopplande eller en fascinerande färgglad ljusshow, antingen för ett barnrum, juldekoration eller bara för skojs skull, här är min stämningsförstärkare. Jag får verkligen entusiastiska svar från 6 månader gamla bebisar till äldre barn alls
Dusty Wall Arduino Animerad LED -lampa med ljuseffekt: 11 steg (med bilder)

Dusty Wall Arduino Animerad LED -lampa med ljuseffekt: Jag fick precis en bebis och efter att ha gjort hans sovrum behövde jag en lampa på en vägg. Eftersom jag älskar LED så bestämde jag mig för att skapa något. Jag gillar också flygplan i allmänhet, så varför inte lägga ett plan från en tecknad film på väggen, här som det börjar och hur jag gjorde. Hoppas
Animerad chokladask (med Arduino Uno): 3 steg (med bilder)

Animerad chokladask (med Arduino Uno): En gång såg jag en vacker chokladask i en butik. Och jag tänkte på att göra en fantastisk present av den här lådan - en animerad låda med choklad. Vad vi behöver: Сlear plastchokladlåda 9V batteri Batterikabeladapter uSD 1GB Arduino U
