
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



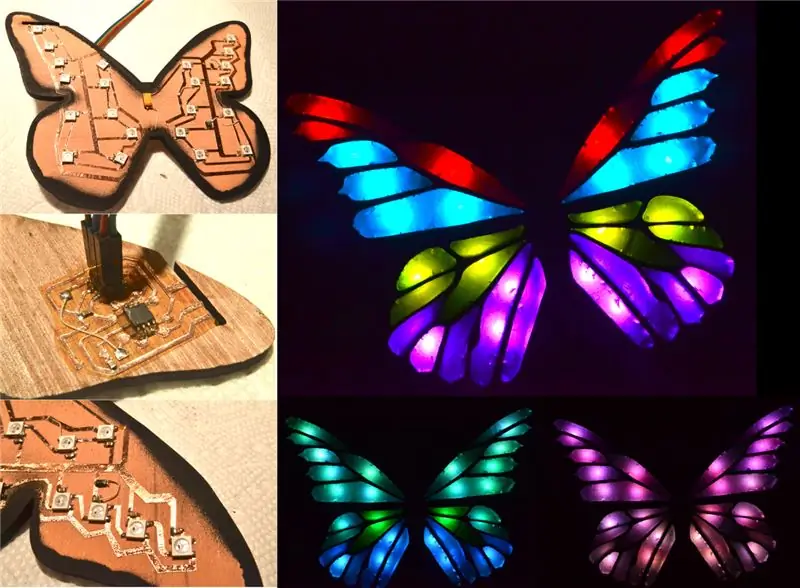
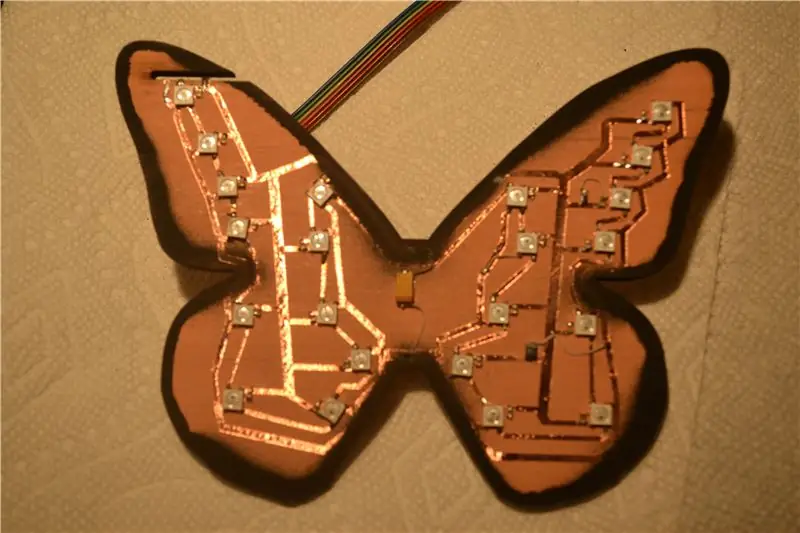
Detta är en väldigt cool mångfärgad fjäril jag gjorde - kräver minimala delar och programmering!
Bortsett från själva fjärilen - den visar några väldigt häftiga tekniker där du kan göra dina egna kretskort på en silhuettskärare av vanligt kommersiellt tillgänglig koppartejp - som kan placeras på vilken typ av yta som helst!
Uppenbarligen - något sådant här kan enkelt skapas via ett kommersiellt tillverkat kretskort - men om du vill spara kostnaden för att få ett, vill du skapa LED -mönster över ett icke -standardmaterial (som en spegel eller fönster, snarare än en glasfiberplatta) - eller till och med något med en krökt yta - den här metoden kan användas för att billigt fästa kopparkortspåren på nästan vilken typ av yta som helst.
Detta görs enkelt för saker som lysdioder som har stora blyhöjningar - men blir svårare när du använder mer fina, mindre delade delar. Så denna teknik kan användas selektivt-det vill säga använda en hyllplan (Arduino) som en dator och de hemskurna kopparna etsar för platser där du vill ha extrem anpassning när du placerar lysdioder.
Jag använde följande för att skapa detta projekt:
- En Silhouette Cameo personlig vinyl/pappersskärare - för att skapa PCB
- Arduino UNO - används som en in -circuit programmerare
- Laserskärare för delar (trä - akryl - vad som helst) (du kan använda något annat om du inte har någon laser)
Faktiska delar är:
- En ATTiny75 -processor på 1 dollar
- 22 NeoPixels - (seriestyrda, trefärgade lysdioder)
- 2x3 rubrik
- Kopparfolie
All programvara gjordes i Arduino IDE - med hjälp av Adafruit NeoPixel -bibliotek och ATTiny -bibliotek från styrelsechefen.
Det finns två grundläggande sätt att närma sig detta:
Enkelt sätt: Jag har min egen bräda (som en Arduino) som jag ska använda för att styra lysdioderna. Jag ska bara skapa ett kretskort för lysdioderna - och koppla det till min arduino.
Svårare (och billigare) sätt: Jag ska göra allt till 100% själv. Jag behöver inte en Arduino, och kommer istället att använda en $ 1 ATTiny85. Detta är svårare eftersom det är svårare att göra all fin konst på en Silouette- eller CriCut-vinylskärare.
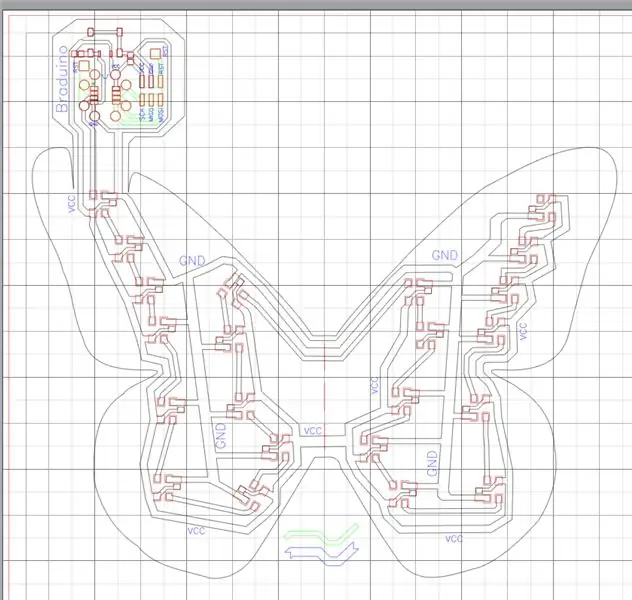
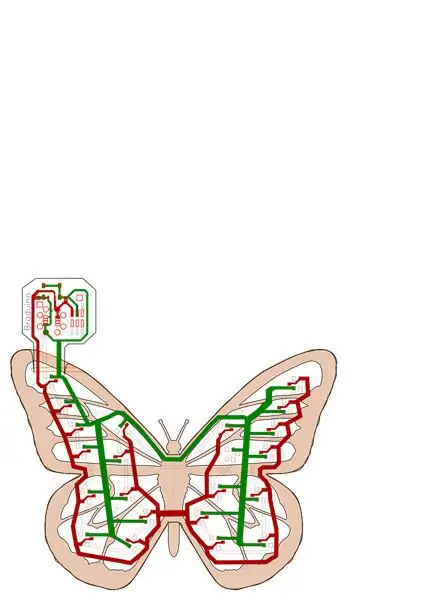
Steg 1: Design

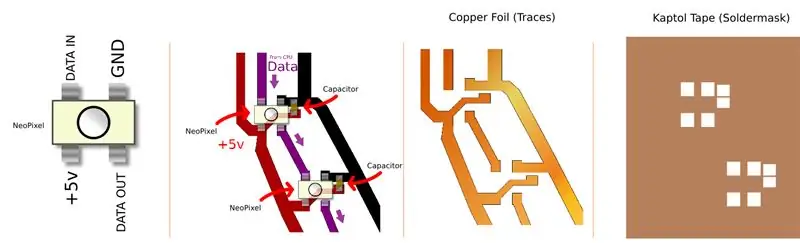
Lysdioderna är alla NeoPixels. Dessa är fantastiska, individuellt kontrollerbara, multi-level (ljusare), mycket ljusa, RGB LED-enheter som bara har 4 stift: VccGndData InData Out. Så tanken är att du kan kedja dem samtidigt som du styr den enskilda röd-grön-blå färgnivåer för varje - allt från en enda stift på din CPU. Ännu bättre, Adafruit NeoPixel-biblioteket för Arduino ger dig ett sätt att komma igång med dessa på några sekunder.
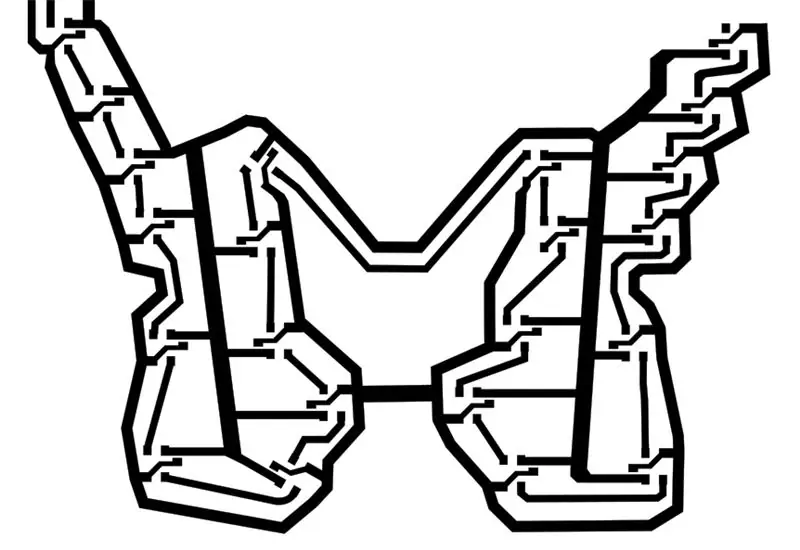
Om du avstår från att designa ditt CPU-kort på denna design (med hjälp av en Arduino från hyllan) behöver du bara ett grundläggande fotavtryck av Neopixel (det rekommenderas att du också inkluderar ett bypass-lock med varje). Den bifogade filen footprint.svg är i princip vad du behöver för att komma igång. Detta ger dig konturerna för kopparfolien för NeoPixles och kondensatorerna. Du kan öppna den här rätten i Inkscape, ansluta alla +5v-stiften och alla jordstiften tillsammans-kedja sedan alla data-in- och data-out-stiften tillsammans.
Var noga med att förvandla detta till korrekta skärvägar som du kan använda på din vynalskärare som jag har visat ovan - och du är klar. Du behöver inte ens ett "riktigt" PCB -designprogram för att göra det.
Det är egentligen inte nödvändigt för en NeoPixel, där stiften är ganska stora och lätta att lödda - men ett enkelt Soldermask -lager kan skäras ur en bit Kapton -tejp. Detta kommer att se ut som en stor bit tejp med några små rektanglar utskurna för lödkuddar, som ska placeras över hela kopparområdet.
Steg 2: CPU -design


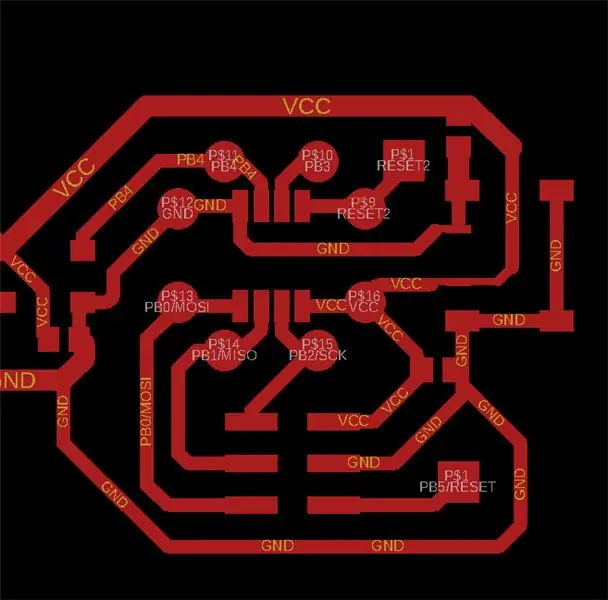
Om du är mer ambitiös kan du skapa etsarna för själva CPU: n direkt i din kopparfolie.
Detta är svårare på grund av de mindre stiften på ATTiny85 -enheten och behovet av att få mycket små etsar av kopparfolie, men det är lätt att göra.
Detta görs förmodligen bäst i ett "riktigt" PCB -designprogram (jag använde Eagle).
Jag inkluderade också en ström/debug -kontakt i min design (och ett par bypass -kondensatorer).
Vi kommer att prata mer om svårigheten att skära koppar i så små geometrier.
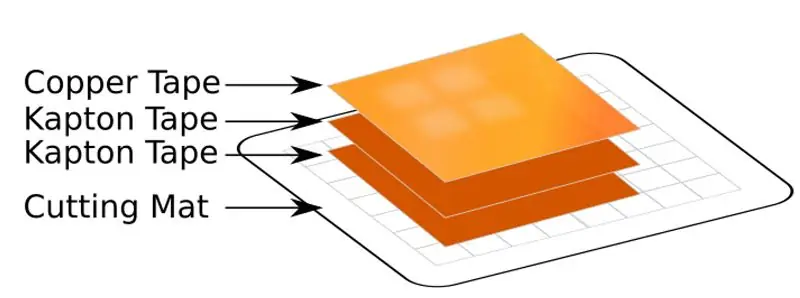
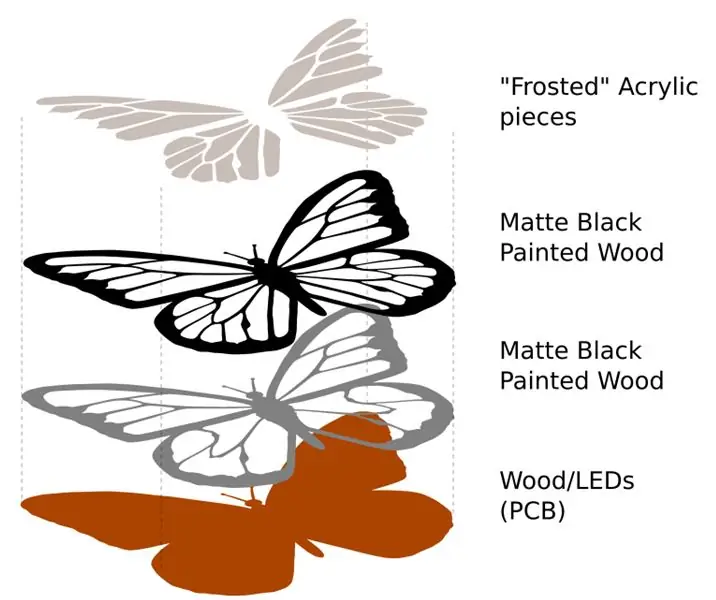
Steg 3: Skapa lager



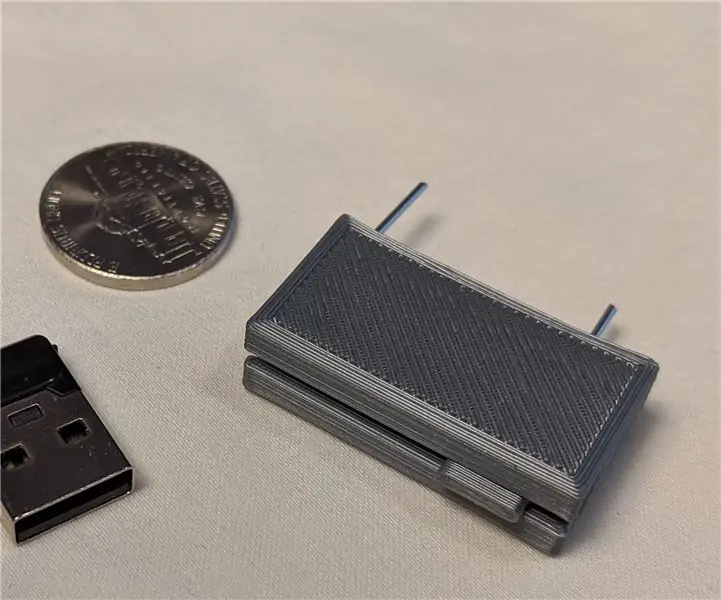
Steg 4: Monteringskrets



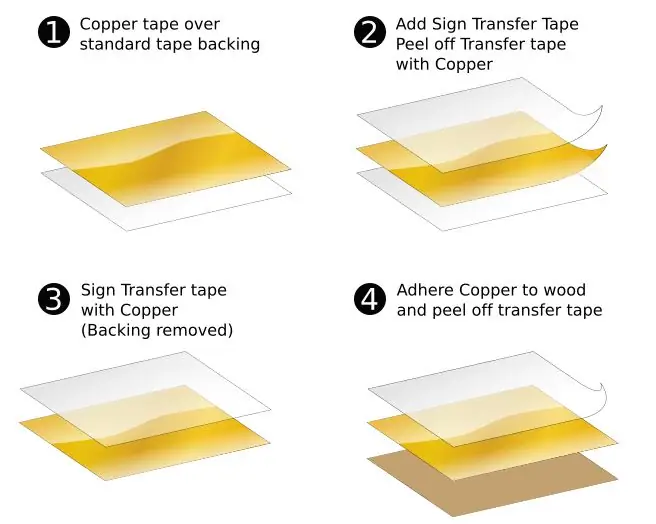
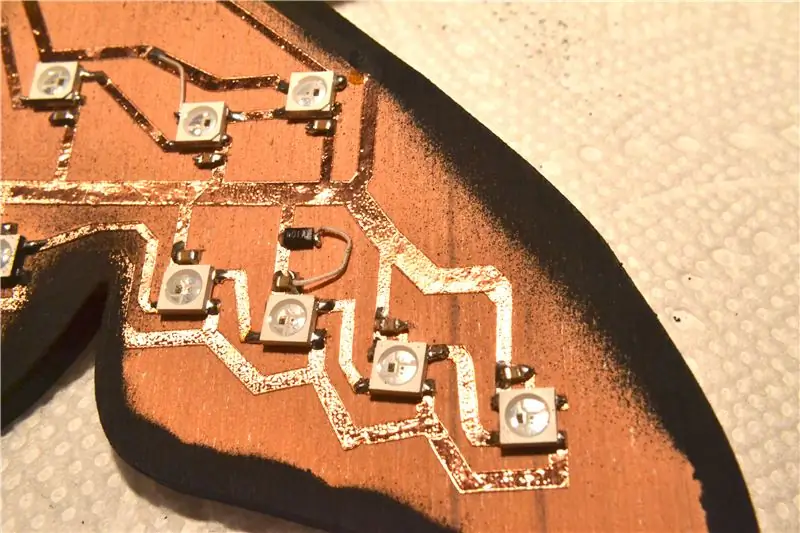
Kopparspår kan placeras på din design.
I mitt fall - jag använde en laserskuren bit (kontur av den medföljande SVG -filen).
Jag använde teckenöverföringstejp för att ta bort kopparfolien från bakstycket och placera det på träet. Om du väljer att göra ett Kapton -lödmaskskikt - skulle det nu överföras till träet ovanför kopparen.
Lödning på kopparfolie är lite svårt, för till skillnad från ett vanligt kretskort klibbar kopparen bara till underlaget (trä) av det vidhäftande materialet, vilket inte fastnar lika hårt som kopparen på ett normalt kretskort. Således, om du inte är försiktig (särskilt under värmen i ett lödkolv) - kupern kan glida eller skifta. Att använda en Kapton -lödmask hjälper till att hålla kopparen lite på plats och gör det lite lättare.
En annan stor sak att se upp för är att NeoPixels har rapporterats vara något intoleranta mot överskottsvärme. Så vid lödning, använd mycket lödflöde (jag använder en ren flusspenna), applicera det mesta av värmen och lödet på kopparspåret och ta bort värmen snabbt när lödet rinner ut på NeoPixel-stiftet. (Lödmask hjälper också till att minska mängden lödning som krävs, eftersom det inte kommer att rinna ner i det täckta området av spåret).
Jag tyckte det var lättast att använda en liten prick med "Tacky Lim" för att limma NeoPixels på plats före lödning. Detta höll delarna på plats, vilket gjorde lödningen snabbare och krävde därmed mindre värme. Tacky Lim klibbas också snabbt, så att delarna inte kan glida runt, direkt efter att de placerats. Det dör (i små mängder) av en slags gummikonsistens, vilket gör att delar kan tas bort om någon form av byte eller omarbetning behövs.
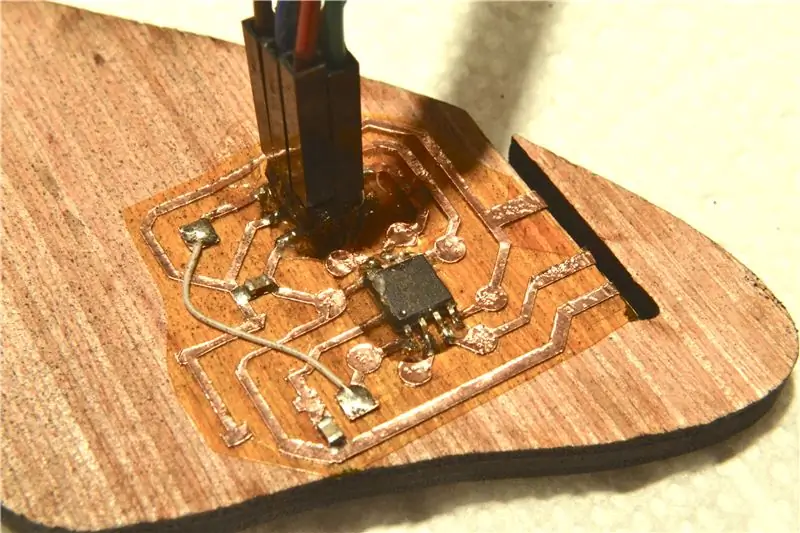
Steg 5: Lägga till CPU: n


Om du vill göra egna etsningar för CPU (och felsökningskontakt) är detta lite svårare än att göra lysdioderna. Anledningen är att geometrierna är mindre och finare, vilket kräver mer exakta snitt från din vinylskärare.
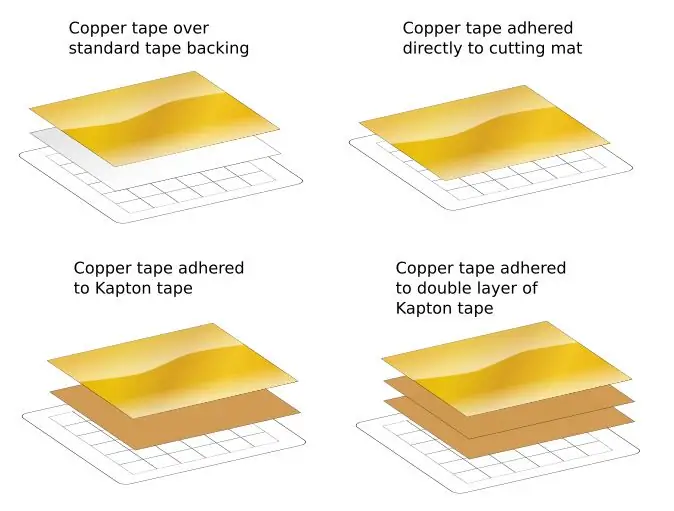
Jag har funnit att vid vaxning av kopparfolie tejp ger det vaxartade papperet som tejpen sitter fast relativt liten vidhäftning. Detta betyder att när mindre geometrier försöker tenderar de att glida runt på baksidan.
Även om jag lekte med en mängd skärinställningar, var den bästa lösningen jag hittade att använda ett underlag med starkare vidhäftning. Vinyl fungerar bra, men fungerar inte lätt med skyltöverföringstejp så att kopparen kan tas bort från vinylen (och placeras på träet). Du kan lämna kretsen på vinyl, men den tenderar att smälta vid lödning - så det är inte omöjligt, men svårare att montera. (Jag har använt vinyl som underlag i några olika utföranden).
(Klar genomskinlig film eller arkskydd fungerar också - och är lite bättre eftersom de är tjockare. Dessa kan användas för mönster när du vill ha fristående kretsar och inte vill ha ett självhäftande underlag) - men igen, de smälter om de inte är lödda väldigt försiktig.
Den bästa lösningen jag hittade var att använda Kaptontejp som underlag. Kaptontejpen håller extremt bra mot värmen vid lödning, fungerar som en lödmask och är klistrad. Den enda nackdelen är att den vanligtvis är mycket tunn. Så mycket att jag hade svårt att arbeta med det om jag inte fördubblade det för att göra det dubbelt så tjockt och starkt.
Med kopparens större vidhäftningsstyrka över Kapton kan finare detaljer som CPU -ledningar skäras. När det var klart, fastnade jag Kapton på baksidan av träfjärilens baksida.
Steg 6: Programvara
Programvaran gjordes som en Arduino -skiss med Adafruit NeoPixel -biblioteket.
Även om det kan verka trivialt gick det mycket tankar kring mönstren på fjärilen. Koden skrevs för att växla mellan två lägen varannan sekund:
MODE ONE - Färgstorkning - tvättning ner till olika färger, snabbt växlande färger. När jag valde en "färg" - använde jag en algoritm för att torka mellan färg "värden" - varje värde skickas via en HSB -till -RGB -konverteringsfunktion (där mättnad och ljusstyrka alltid var maximalt) - för att uppnå maximal färgstyrka.
MODE TVÅ - drivs av:
- 6 eller 8 olika förutbestämda segmentgruppsmönster skapades. Koden skulle välja en av dessa slumpmässigt
-
Varje mönster krävde fyllning av förbestämda segment i ett av 2, 3 eller 4 olika färger. Varje färg valdes slumpmässigt med en av dessa två metoder:
- Välj mellan en av 6 högsta färger (röd, grön, blå, gul, etc).
- Plockad från en slumpmässig HUE - (med samma nyansgenerator i läge ett)
- Det resulterande färgmönstret kördes genom en blekningsfunktion, vilket gav en mjuk blekning från ett mönster till nästa - och höll det där i ett par sekunder innan det fortsatte till nästa.
De två lägena växlar var 10: e eller 15: e sekund.
Steg 7: Programmering




Så nu har vi en helt ny ATTiny85 på vårt kretskort, och vi måste programmera den. Eftersom jag använde Arduino SDK för detta måste vi placera både programmet ("skiss") och Arduino bootloader på enheten.
Jag använde en Arduino Uno själv som In-System-Programmer.
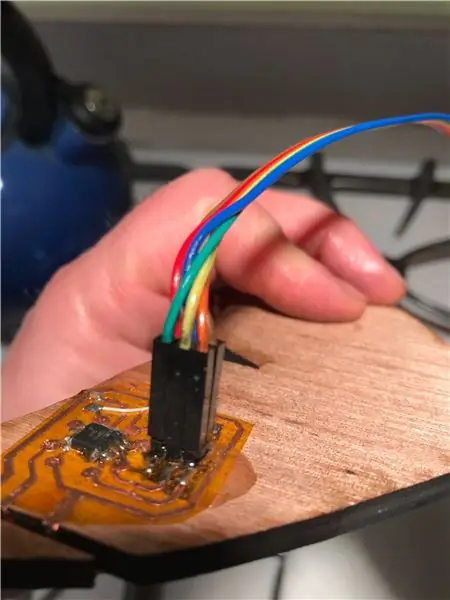
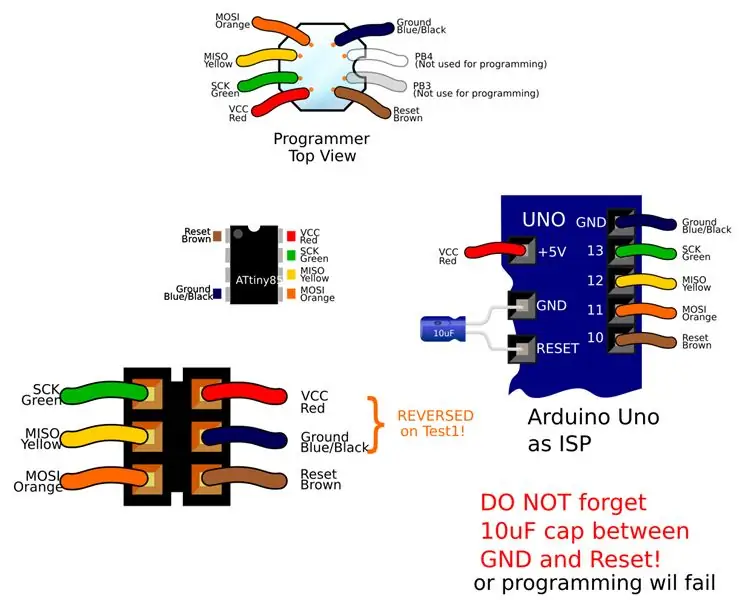
Det bifogade diagrammet visar hur jag kopplade Uno till min ATTiny85 -krets. Jag gjorde faktiskt bestämmelser för att göra detta på två olika sätt:
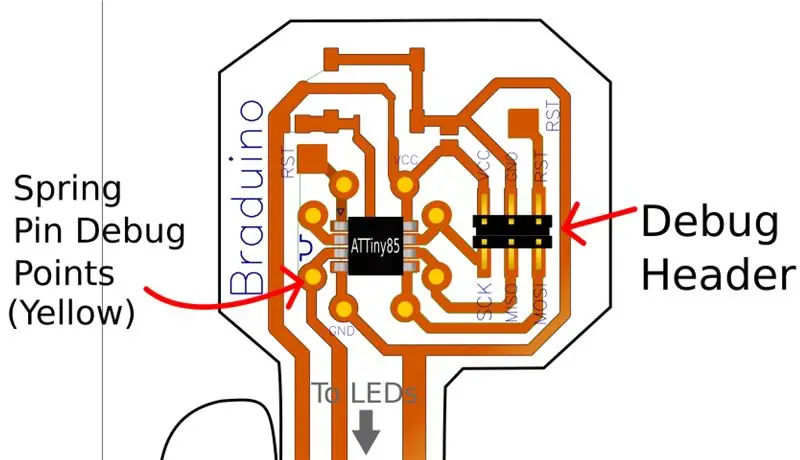
- via ett felsökningsrubrik som jag lade till i styrelsen
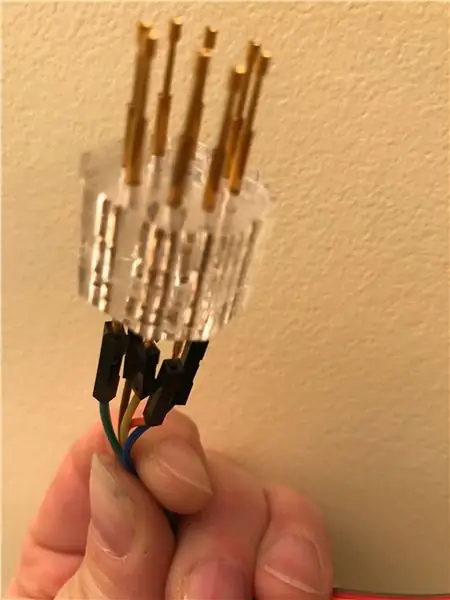
- via ett gäng felsökningstestpunkter som jag lade till på tavlan. Dessa kan användas genom att hålla ett gäng fjädernålar på brädet via en laserskuren akrylhållare, som håller dem i exakt position.
Att göra detta:
- Anslut Arduino Uno till din dator och öppna Arduino SDK.
- Öppna den inbyggda "Ardunio as an ISP" sketch. Compile and update this sketch - now the Uno is a ISP.
- I Arduino "Boards Manager" - installera kortpaketet för ATTiny -serien.
- Stäng Uno ISP -skissen och öppna din skiss för fjärilskoden.
- Välj "Korttyp" är ATTiny85 - välj 8Mhz intern oscillator.
- För "Programmerare" välj "Uno som internetleverantör"
- Välj "Uploads Bootloader" (gör detta bara FÖRSTA GÅNGEN för detta chip - det borde vara onödigt att upprepa)
- När detta är gjort - kan du nu göra "Ladda upp program med ISP" för att skicka din skiss till ATTiny85.
Steg 8: Slutmontering




Ytterligare två sektioner av trä laserskars - en kontur av fjärilsvingarna. De målades med en matt svart färg.
En bit akryl fick ett "frostat" utseende genom att slipa den med grovt sandpapper. De enskilda delarna av träområdet klipptes ut från denna akryl.
De avskurna akrylpartierna placerades i den översta träbiten. De kunde ha limmats, men toleranserna för akrylskärningarna och färgen på träet gjorde att de kunde behållas utan lim.
Dessa sektioner limmades sedan ihop med små fläckar av klibbigt lim - vilket skulle ha gjort det möjligt att demontera dem om reparationer behövdes.
Rekommenderad:
RC -driven elektrisk leksaksbil: 10 steg (med bilder)

RC -driven elektrisk leksaksbil: Av: Peter Tran 10ELT1 Denna handledning beskriver teori, design, tillverkning och testprocess för en fjärrkontroll (RC) elektrisk leksaksbil med HT12E/D IC -marker. Handledningarna beskriver de tre stadierna av bildesign: Tethered cable Infrar
Jumbo-storlek teleskopisk ljusmålare tillverkad av EMT (elektrisk) ledning: 4 steg (med bilder)

Jumbo-storleksanpassad teleskopisk ljusmålare tillverkad av EMT (elektrisk) ledning: Ljusmålning (ljusskrivning) fotografering utförs genom att ta ett foto med lång exponering, hålla kameran stilla och flytta en ljuskälla medan kamerans bländare är öppen. När bländaren stängs verkar ljusstråken frysa
3D-tryckt elektrisk skjutreglage (endast med ett gem): 7 steg (med bilder)

3D-tryckt elektrisk skjutbrytare (med endast ett gem): Jag har tappat ihop att koppla ihop mina egna små elektriska projekt genom åren, mestadels i form av gem, aluminiumfolie och kartong som är kullerstensbelagda med varmt lim. Jag köpte nyligen en 3D -skrivare (Creality Ender 3) och letade efter
Elektrisk dörrlås med fingeravtrycksläsare och RFID -läsare: 11 steg (med bilder)

Elektrisk dörrlås med fingeravtrycksläsare och RFID -läsare: Projektet var utformat för att undvika nödvändigheten av att använda nycklar, för att nå vårt mål använde vi en optisk fingeravtryckssensor och en Arduino. Det finns dock individer som har ett oläsligt fingeravtryck och sensorn känner inte igen det. Tänker sedan
Hur man bygger en elektrisk longboard med telefonstyrning: 6 steg (med bilder)

Hur man bygger en elektrisk longboard med telefonstyrning: Elektriska longboards är fantastiska! TESTFOTO I VIDEOEN OCH FÖR ATT BYGGA EN ELEKTRISK LONGBOARD KONTROLLERAD FRÅN EN TELEFON MED BLUETOOTHUpdate #1: Grepptejp installerat, några tweaks till hastighetsregulatorn har inneburit att jag har fått mer fart ur båten
