
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Hej allihopa
Idag ska jag visa dig hur du kan bygga ditt eget visitkort/spelkonsol/vad du än kan tänka dig som har en bakgrundsbelyst I2C OLED -skärm och en ATtiny85 mikroprocessor. I denna instruktionsbok berättar jag hur ett kretskort som jag designade faktiskt fungerar, hur du kan bygga det och vad du kan göra med den här funktionen. Om du redan har en I2C -skärm ansluten till en ATtiny85 kan den här instruktionsboken fortfarande vara till hjälp om du försöker få bilder att visa eller vill göra menyer, ett spel med mera.
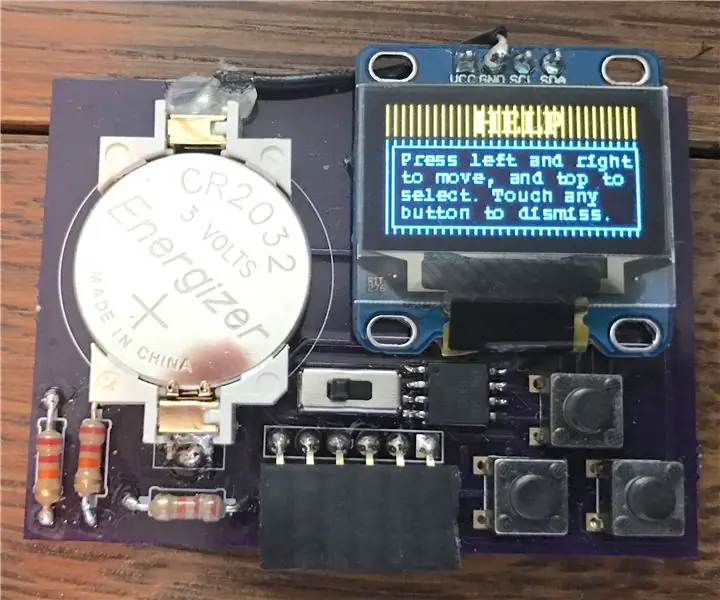
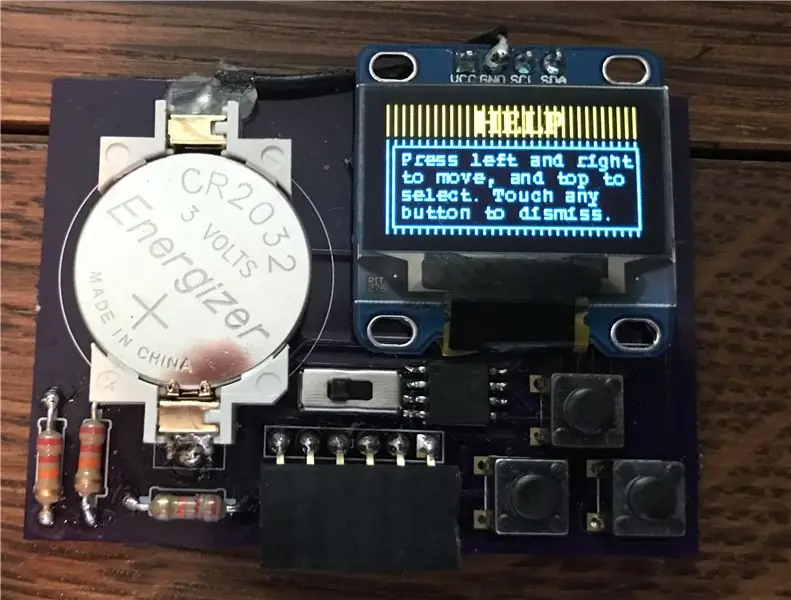
Du undrar säkert vad det här egentligen är. Det är bara ett enkelt kretskort med inbyggt batteri, skärm, knappar, strömbrytare och processorenhet. Tänk på det som en liten Gameboy, som du enkelt kan programmera för att göra en mängd olika saker. framåt!
Steg 1: The Guts


Om du inte redan har gjort det rekommenderar jag starkt att du gör ett konto på circuits.io. Detta gör att du kan anpassa min design för att passa dina behov.
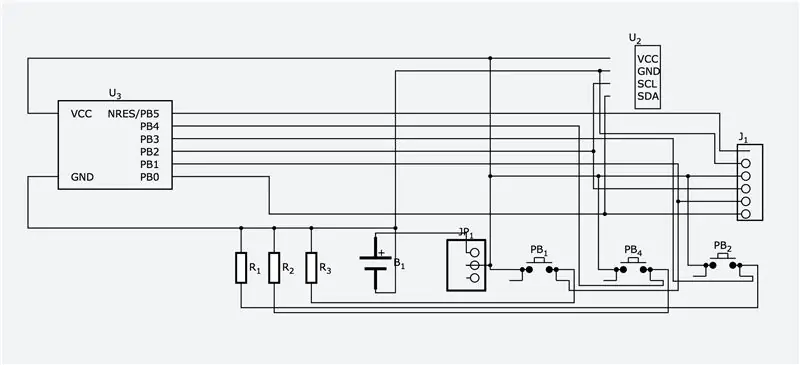
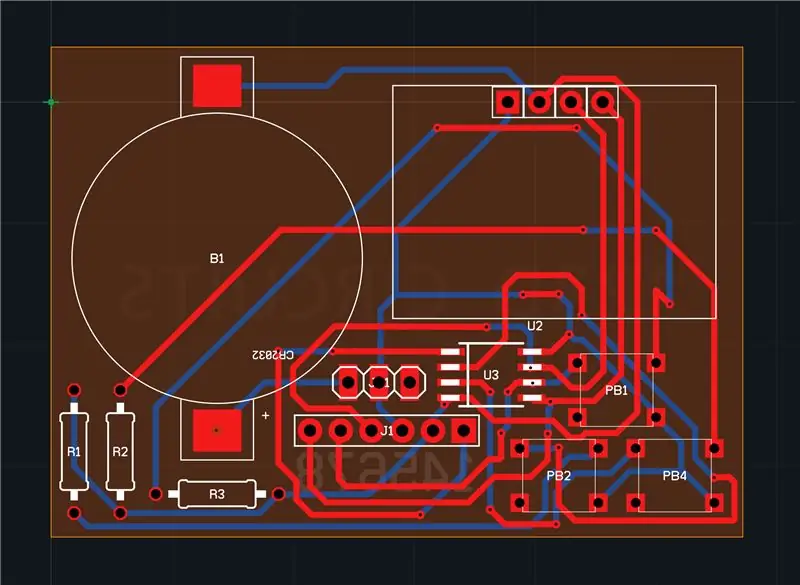
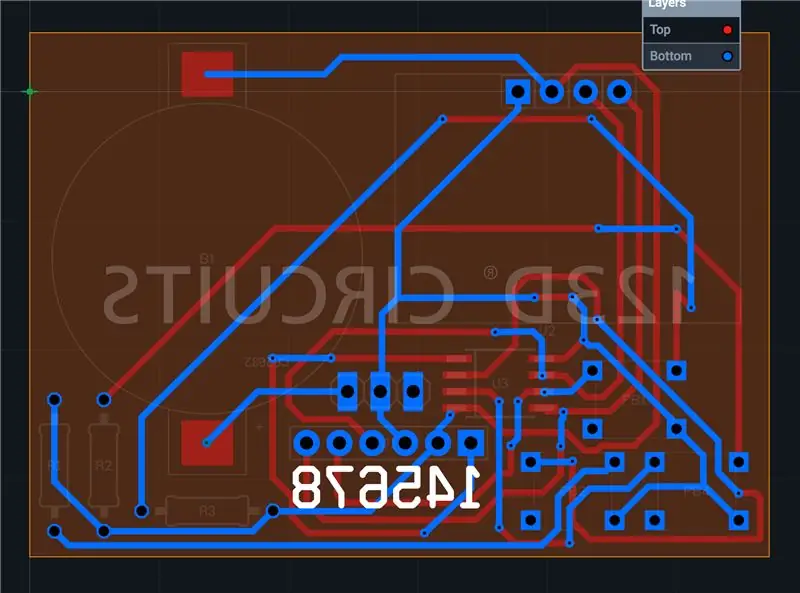
I det här steget ska jag förklara hur du faktiskt kan få tag på ett av dessa kretskort (PCB). Jag har gjort mitt kretskort i circuits.io, ett bra onlineverktyg som du kan använda för att skapa kretsscheman och kretskort. Du kan se designen här:
Om du är intresserad av att få PCB kan du beställa så många du vill från OSH Park med denna länk:
Det tar ett tag att få brädorna (1-3 veckor), men lita på mig. Det är värt det! Du behöver följande delar för att bygga ditt eget multifunktionella kort:
- ATtiny85 i SOIC-8-paket. Detta är hjärnan i vårt projekt som styr ALLT.
- I2C 128x64 pixlar OLED -skärm:
- 2 22k ohm motstånd. Dessa är pullup -motstånd för knapparna.
- Ytmonterad CR2032-hållare:
- CR2032 knappcellsbatteri. Detta lilla batteri kan driva kretsen ganska länge.
- 3-polig skjutreglage. Detta är strömbrytaren!
- Kvinnliga rubriker. Du kan använda dessa för att programmera ATtiny85 medan den är i kretsen!
- 6 mm knappar:
- Ett kretskort (du kan beställa det via länken ovan
Verktyg:
- Lödkolv (med en fin spets)
- Löda
- Blyklippare
För programmering av ATtiny85:
- 6 bygel till man
- En 10 mikro-farad kondensator
- Arduino Uno eller någon annan ATmega-baserad mikrokontroller
Steg 2: Montering av kretskortet


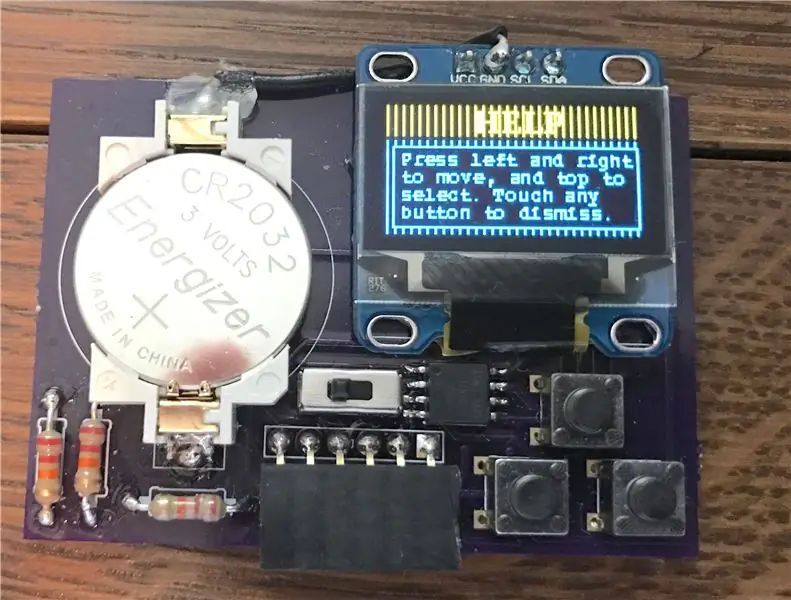
Det här är verkligen ganska enkelt. Allt du behöver göra är att lödda alla komponenterna till sina respektive platser, som anges på tavlan. Några av dessa OLED -skärmar finns i olika storlekar, så om din är för stor för brädet kan du låta den hänga över toppen som på bilden ovan och böja över rubrikerna på andra sidan och löd dem till hålen där de skulle gå. Se den andra bilden om du är förvirrad.
Några användbara tips:
- Den lilla pricken på ATtiny måste orienteras så att den ligger nära skjutreglaget, annars har du stiften i fel ordning.
- Batterihållarens orientering spelar roll. Änden på hållaren med det etsade pluset måste vara på bottenplattan (pekat mot ett motstånd).
- Orientering av omkopplare, knappar, rubriker och motstånd spelar ingen roll
Om du har några frågor, vänligen maila mig på info [at] coniferapps.com
Steg 3: Dags att börja programmera
Jag fick min ATtiny/skärmkombination att fungera med följande instruerbara: https://www.instructables.com/id/ATTiny85-connects-to-I2C-OLED-display-Great-Things/. Faktum är att jag till och med använder biblioteket som AndyB2 modifierade i mina egna skisser.
Sättet vi ska programmera ATtiny på är genom en Arduino Uno. Följande instruktioner visar hur du gör detta: https://www.instructables.com/id/Program-an-ATtiny-with-Arduino/. Om du inte redan har märkt det, bryts alla nödvändiga stift på ett praktiskt sätt ut på kretskortet med stiftnumren märkta på baksidan.
Om du vill börja med ett grundläggande exempel, ladda upp skissen som är länkad ovan till ditt kort. Se till att strömbrytaren flyttas åt höger innan du gör detta. Du vill inte ha batteriet och Uno som levererar spänning samtidigt! I den mappen finns ett gäng filer. Jag kommer att prata mer om detta i nästa steg, men de flesta rubrikfilerna i det är hexadecimala representationer av monokromatiska bitmappsbilder.. Bmp -filerna är dessa bilder som jag just nämnde - som du kan se är de svartvita och exakt 128x64 pixlar. Dessa laddas inte upp till mikrokontrollen, men jag tänkte inkludera dem som referens.
Steg 4: Om programmet själv
Skissen jag fick dig att ladda upp i föregående steg är ett mycket grundläggande exempel på hur du kan implementera en meny. När du klickar på var och en av vänster och höger knapp växlar den en räknare i programmet. En funktion kallas då som har ATtiny att kontrollera statusen för denna räknare, och baserat på räknarens nummer ritar ATtiny en bild av det valda menyalternativet på skärmen. Var och en av de olika valda menycellerna är en egen bild. Om du trycker på den övre knappen, kontrollerar ATtiny igen räknarens tillstånd för att avgöra vilken detaljskärm som ska visas. Medan dessa detaljskärmar visas kontrollerar ATtiny ständigt om någon knapp trycks in. När den upptäcker ett knapptryck, kallas funktionen som ritar menyerna igen och menyens nuvarande tillstånd dras på skärmen, vilket tar oss tillbaka till menyn. Det låter lite skrämmande om du är ny på programmering, men jag lovar dig att när du tittar på koden blir det mer meningsfullt.
Var och en av detaljskärmarna är också en egen bild.
Om du inte har märkt, gör överraskningsalternativet ingenting. Vi kommer till detta i nästa steg:).
Steg 5: Anpassa din skapelse
Nu när du har sett vad jag har gjort är det dags för dig att anpassa kortet med din egen information. Det biblioteket jag inkluderade har en funktion för att rita text på skärmen, men jag rekommenderar starkt att du använder en strikt bildbaserad lösning, eftersom det tenderar att se MYCKET bättre ut. Jag tänkte ursprungligen lägga till foton i programdelen av detta instruerbara, men det är tillräckligt länge för att motivera sin egen instruerbara. Du kan se den här:
Nu när du vet hur du lägger till foton finns det en massa saker du kan få kortet att göra. Du kan använda mina menyer och hjälpskärm och bara lägga till din egen kontaktinformation. Du kan till och med göra ett litet spel för alternativet "överraskning". Det skulle vara ganska enkelt att flytta en mycket liten 10x10 sprite runt skärmen med hjälp av knapparna och kontrollera om den kolliderar med en annan sprite. Du kan göra en flappy fågelklon med samma koncept! Om du gör något, vänligen lägg upp en bild/video/fil av det i kommentarerna!
Bara en liten punkt till glömde jag nämna. När det gäller lagring har ATtiny85 inte mycket av det. För program handlar det om 8kb. Min nuvarande skiss med 5 bilder och OLED -displaybibliotek upptar cirka 7 av dessa 8 kb. Alla spel du gör måste passa in i denna relativt lilla marginal, så det blir en rolig utmaning:).
Tack för att du lyssnade på mig, och om du har några frågor tveka inte att maila mig på info [at] coniferapps.com (ersätt [at] med @). Vänligen rösta på mig i Autodesk Circuits -tävlingen! Förhoppningsvis har du snart ditt eget visitkort/spel att visa upp!
Rekommenderad:
Pekskärm visitkort: 8 steg (med bilder)

Pekskärm visitkort: Jag är en mekanisk ingenjör till examen, men jag har också utvecklat färdigheter inom elektroteknik och programmering från år av projekt som involverar kretsar och mikrokontroller. Eftersom arbetsgivare kommer att förvänta sig att jag har färdigheter inom maskiningenjör
Extrema visitkort: 14 steg (med bilder)

Extrema visitkort: Jag slår vad om att ingen har gett dig ett visitkort tidigare som faktiskt ringer upp dig själv! Läs vidare för att ta reda på hur jag gjorde det …. Gillar du att göra saker? Gör du det för pengar, eller skulle du vilja? Om så är fallet behöver du ett visitkort. Dessa kan vara
PCB -visitkort med NFC: 18 steg (med bilder)

PCB-visitkort med NFC: När jag kom till slutet av mina studier var jag nyligen tvungen att leta efter en sex månaders praktik inom elektronikteknik. För att göra intryck och maximera mina chanser att rekryteras i mina drömmars sällskap hade jag idén att göra min egen
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Retro spelkonsol (N64 Mod) med KODI: 7 steg (med bilder)

Retro spelkonsol (N64 Mod) Med KODI: Att spela retrospel på gamla skolkonsoler är mycket roligt, men att köpa de enskilda konsolerna och alla spel som följer med är för krångligt och dyrt! För att inte tala om om du är en högskola/universitetsstudent och flyttar lägenheter före
