
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



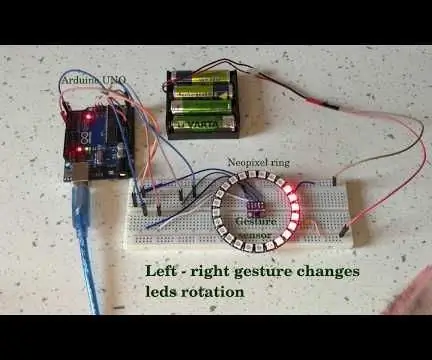
I den här handledningen kommer vi att spela med en gestsensor (APDS-9960) och en neopixelring för att lära oss hur man kombinerar dem båda med en Arduino UNO.
Slutprodukten svarar på vänster - höger gester genom att animera ledrörelse åt höger eller vänster, och uppåt nedåt genom att ändra lysdiodernas färg.
I nästa steg kommer du att kortfattat överblicka dellistan och hur du ansluter komponenterna. Och sedan granskar vi koden steg för steg för att lära dig hur det fungerar.
Steg 1: Komponenter
1. Arduino UNO
2. usb -kabel
3. APDS9960 gestsensor (https://www.sparkfun.com/products/12787)
4. 24 led neopixel ledring (https://www.adafruit.com/product/1586)
5. hane-hona, man-han-brödbräda
6. brödbräda
7. 5 V strömförsörjning för LED -ringen (jag använder ett batteri med 4 batterier)
8. För att fästa neopixelringen på brödbrädan måste du löda tre hanstift till den: GND, PWR och kontrollstift. För detta behöver du ett lödkolv och flussmedel
Huvudkomponenterna här är APDS-9960 gestsensor och 24 neopixelringen. Du kan byta olika arduinoer, usb -kablar och brödbrädor som du vill.
Steg 2: Montering och uppladdning
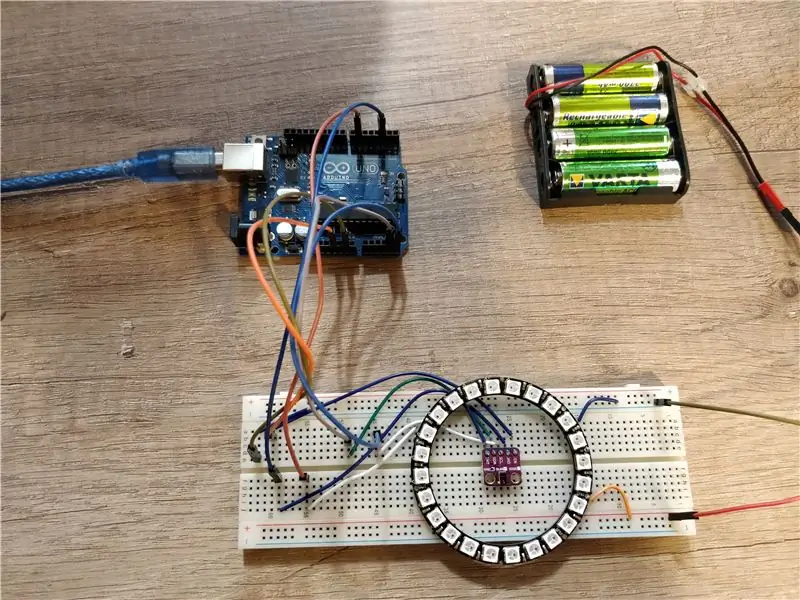
hopsättning
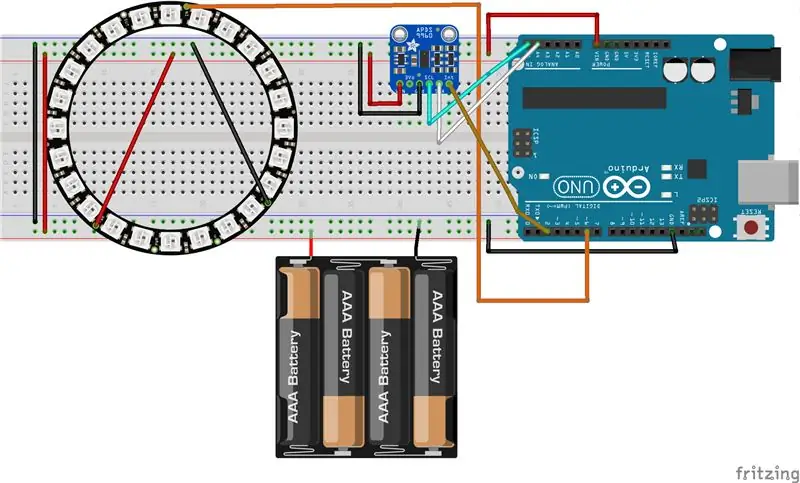
Se till att du har alla komponenter på bordet innan du börjar. Vi kommer att ha några fina steg att följa:). Jag har också bifogat Fritzing -schemat som bild och även i fritz -format.
1. Löd 3 stift på neopixelringen (GND, PWR, kontrollstift)
2. fäst neopixelringen på brödbrädan
3. fäst APDS9960 -sensorn på brödbrädan
4. anslut grunderna: batteripaket, arduino UNO, APDS9960 och neopixel till brödbrädans mark
5. Anslut strömmen: Arduino UNO 3V till APDS9960 Power Pin, neopixel till batteripaket
6. Anslut neopixelkontrollstiftet till arduino D6 -stift
7. anslut SDA och SCL för APDS9960 till A4 respektive A5
8. anslut APDS9960 avbrottsstiftet till arduino D2
Uppladdning av kod
Först och främst måste du ladda ner och installera de nödvändiga arduino -biblioteken:
1. Neopixel -ringbibliotek:
2. Gest-sensor bibliotek:
Om du inte vet hur du installerar arduino -bibliotek, kolla in den här självstudien.
När du har laddat ner och installerat biblioteken ovan kan du klona eller ladda ner mitt arduino -arkiv som finns här: https://github.com/danionescu0/arduino, så använder vi den här skissen: https://github.com/danionescu0 /arduino/tree/master/projects/neopixel_ring_gestures
I nästa avsnitt kommer jag att bädda in koden direkt i den här självstudien, så om du vill kan du kopiera och klistra in den därifrån.
Slutligen anslut arduino datorn med usb -kabeln, sätt 1,5 V batterier i batteriet och ladda upp skissen till arduino.
Steg 3: Hur fungerar det?
I den här sista delen lär vi oss hur dessa komponenter kombineras tillsammans, hur de använder sina bibliotek och hur jag har strukturerat min kod:
Låt oss först få en snabb blick genom sensorn och neopixelbibliotekets API -metoder som vi kommer att använda
1. Neopixel API från adafruit
Från det här biblioteket kommer vi att använda metoderna för att styra individuell lysdiods färg och tillämpa dem
- inkludera biblioteket:
#omfatta
- förklara biblioteket
#define NEOPIXED_CONTROL_PIN 6
#define NUM_LEDS 24 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, NEOPIXED_CONTROL_PIN, NEO_RBG + NEO_KHZ800);
- initiera
#typiskt inuti installationsblocket
void setup () {strip.begin (); # kanske några andra saker här #…. }
- tänd upp enskilda pixlar och applicera sedan alla ändringar på remsan (gör det på ett sätt)
# ställ in pixel 0 för att vara röd
strip.setPixelColor (0, strip. Color (255, 0, 0)); # ställ in pixel 1 för att vara grön strip.setPixelColor (1, strip. Color (0, 255, 0)); # ställ in pixel 2 för att vara blå strip.setPixelColor (2, strip. Color (0, 0 255)); strip.show ();
2. APDS 9960 gestsensor
Från det här biblioteket använder vi funktionen "läs gest". Denna funktion kommer att kunna skilja mellan vänster-höger, upp-ned, nära-långt kommandon. Det finns ett knep här, vi kommer inte att be sensorn kontinuerligt om den sista gesten som uppfattas. Styrelsen har förmågan att "pinga" genom ett avbrott att en gest har hittats.
- inkludera biblioteket, liknande neopixeln
- förklara biblioteket som avbrottsstiftet och avbrottsflaggan
#define APDS9960_INT 2
SparkFun_APDS9960 apds = SparkFun_APDS9960 (); int isr_flag = 0;
- initiera biblioteket, vanligtvis inuti installationsfunktionen
void setup ()
{ # förklara avbrottsstiftet som INPUT och bifoga en funktion till det pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println ("Initiering av APDS-9960 klar"); } else {Serial.println ("Något gick fel under APDS-9960 init!"); } # initiera andra saker kanske}
- definiera avbrottsfunktionen, här sätter vi bara en flagga
void interruptRoutine () {
isr_flag = 1; }
- inuti slingfunktionen, kontrollera flaggan regelbundet för att se om en gest har upptäckts
void loop ()
{ # kontrollera flaggan om (isr_flag == 1) { # om flaggan är inställd, ta bort avbrottet, gör den nödvändiga behandlingen inuti handtagGesture () -funktionen # och återställ sedan flaggan och koppla tillbaka avbrottet detachInterrupt (0); handleGesture (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } # någon annan kod här kanske}
- definiera handleGesture () -funktionen där vi kan be om den sista gesten
void handleGesture () {
# om ingen gest är tillgänglig återkomst är detta bara en säker kontroll om (! apds.isGestureAvailable ()) {return; } # läser den sista gesten, jämför med de kända och skriv ut en meddelandeswitch (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); ha sönder; fall DIR_DOWN: Serial.println ("NER"); ha sönder; fall DIR_LEFT: Serial.println ("VÄNSTER"); ha sönder; fall DIR_RIGHT: Serial.println ("RIGHT"); ha sönder; fall DIR_FAR: Serial.println ("FAR"); ha sönder; }}
Låt oss nu se hela koden i aktion:
Så jag har förklarat bas -API för gestsensorn och neopixelringen, låt oss nu sätta ihop saker:
Algoritmen körs så här:
- initiera biblioteken (se koden ovan)
- skapa en rad ledintensiteter som kallas "ledStates". Denna array kommer att innehålla 24 ledintensiteter som är ordnade på ett fallande sätt från 150 till 2
- inuti huvudslingan, kontrollera om avbrottsnålen har ändrats i så fall är det dags att ändra LED: s animering eller färg
- "handleGesture ()" -funktionen kontrollerar den sista gesten och kallar funktionen "toggleColor" för UPP -NED -gester eller ställ in en global variabel "ledDirection" för VÄNSTER - HÖGRE gester
- funktionen "toggleColor ()" ändrar helt enkelt en global variabel med namnet "colorSelection" med ett av värdena 0, 1, 2
- även inuti huvudslingfunktionen en annan funktion som heter "animateLeds ();" kallas. Denna funktion kontrollerar om 100 millisekunder har passerat, och i så fall roterar den lysdioderna med funktionen "rotateLeds ()" och ritar sedan om dem
- "rotateLeds ()" kommer att "rotera" lysdioderna framåt eller bakåt med hjälp av en annan array som kallas "intermediateLedStates".
Rotationseffekten kommer att se ut så här:
# efter initialisering
{150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # after rotateLeds () kallas {0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # efter rotateLeds () kallas igen {0, 0, 150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; # och så vidare
För detta skapar först den nya matrisen och kopierar de gamla ledintensiteterna på de nya positionerna (öka positionen eller minska den). Efter det skriver det över "ledStates" -matrisen med "intermediateLedStates" så att processen kommer att fortsätta efter ytterligare 100 millisekunder.
#inkludera "SparkFun_APDS9960.h"
#inkludera "Adafruit_NeoPixel.h"
#inkludera "Wire.h" #define NEOPIXED_CONTROL_PIN 6 #define NUM_LEDS 24 #define APDS9960_INT 2 #define LED_SPEED_STEP_INTERVAL 100 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NE_LED_, NEOPIX_NEZ_NED_NEO_NED_NUX_PENGER_NEO_PERFEKT_NEO_NED) SparkFun_APDS9960 apds = SparkFun_APDS9960 (); unsigned long lastLedChangeTime = 0; kort ledDirection = 0; kort colorSelection = 0; byte ledStates = {150, 100, 70, 50, 40, 30, 10, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}; int isr_flag = 0; void setup () {Serial.begin (9600); Serial.println ("Program startat"); strip.begin (); pinMode (APDS9960_INT, INPUT); attachInterrupt (0, interruptRoutine, FALLING); if (apds.init () && apds.enableGestureSensor (true)) {Serial.println ("Initiering av APDS-9960 klar"); } else {Serial.println ("Något gick fel under APDS-9960 init!"); } lastLedChangeTime = millis (); Serial.println ("Init framgångsrikt"); } void loop () {if (isr_flag == 1) {detachInterrupt (0); handleGesture (); isr_flag = 0; attachInterrupt (0, interruptRoutine, FALLING); } animateLeds (); } void interruptRoutine () {isr_flag = 1; }}; } switch (apds.readGesture ()) {case DIR_UP: Serial.println ("UP"); toggleColor (); ha sönder; fall DIR_DOWN: Serial.println ("NER"); toggleColor (); ha sönder; fall DIR_LEFT: ledDirection = 1; Serial.println ("VÄNSTER"); ha sönder; fall DIR_RIGHT: ledDirection = -1; Serial.println ("HÖGER"); ha sönder; fall DIR_FAR: ledDirection = 0; Serial.println ("FAR"); ha sönder; }} / ** * Ändra nuvarande ledsfärg * Varje gång denna funktion anropas kommer ledsstatus * / void toggleColor () {if (colorSelection == 0) {colorSelection = 1; } annars if (colorSelection == 1) {colorSelection = 2; } annat {colorSelection = 0; }} / ** * Animationen körs efter LED_SPEED_STEP_INTERVAL millis * Först kallas rotateLeds -funktionen, sedan ställs leds -färgerna in med strip api * / void animateLeds () {if (millis () - lastLedChangeTime <LED_SPEED_STEP_INTERVAL) {retur; } rotateLeds (); för (int i = 0; i <NUM_LEDS; i ++) {strip.setPixelColor (i, getColor (ledStates )); strip.show (); } lastLedChangeTime = millis (); } /** * Med hjälp av en sekundär array "intermediateLedStates" animeras lysdiodernas intensiteter * Först kopieras värdena från "ledStates" på "intermediateLedStates" som så * låt oss "arrayen" ledStates "vara {100, 80, 60, 0, 0, 0} och ledDirection är 1 * sedan efter att denna funktion kallats "ledStates" matrisen {0, 100, 80, 60, 0, 0} simulerar en rotationseffekt */ void rotateLeds () {byte intermediateLedStates [NUM_LEDS]; för (int i = 0; i <NUM_LEDS; i ++) {intermediateLedStates = 0; } för (int i = 0; i <NUM_LEDS; i ++) {if (ledDirection == 1) {if (i == NUM_LEDS -1) {intermediateLedStates [0] = ledStates ; } else {intermediateLedStates [i + 1] = ledStates ; }} annat {if (i == 0) {intermediateLedStates [NUM_LEDS - 1] = ledStates ; } else {intermediateLedStates [i - 1] = ledStates ; }}} för (int i = 0; i <NUM_LEDS; i ++) {ledStates = intermediateLedStates ; }} uint32_t getColor (int intensitet) {switch (colorSelection) {case 0: return strip. Color (intensitet, 0, 0); fall 1: returremsa. Färg (0, intensitet, 0); standard: returremsa. Färg (0, 0, intensitet); }}
Jag hoppas att du gillade detta, du kan använda kommentarsfältet för att ställa frågor till mig.
Rekommenderad:
Avståndsmätning med gestsensor APDS9960: 6 steg

Distansmätning med gestsensor APDS9960: I den här självstudien lär vi oss hur man mäter avståndet med en gestsensor APDS9960, arduino och Visuino. Se videon
Hur man använder APDS9960 gestsensor med Arduino: 7 steg

Hur man använder APDS9960 gestsensor med Arduino: I denna handledning lär vi oss hur du använder APDS9960 gestsensor med Arduino för att visa handanvisningar på OLED -skärmen med Visuino -programvara. Se videon
Styrning av en LED med NodeMCU WiFi -modul och Blynk -app: 7 steg

Styrning av en LED med NodeMCU WiFi -modul och Blynk -app: Denna instruktion visar dig hur du styr en LED med NodeMCU ESP8266 WiFi -modulen via Blynk smartphone -appen. Om du är nybörjare, läs vidare. Om du är mer erfaren kan du vara intresserad av att hoppa till slutet, där jag talar om
Styrning av en Led Matrix med Arduino: 5 steg

Kontrollera en Led Matrix med Arduino: Hej, vän. I den här artikeln kommer jag att visa dig hur du använder Led Matrix med Arduino.Led Matrix är en samling lysdioder i form av matriser. Ledmatriser har olika kolumner och rader, beroende på typ. Genom att presentera flera lysdioder med ett certifikat
Inkapsling av stegservomotorn med seriell styrning via Arduino med en 3D -skrivare - Pt4: 8 steg

Inkapsling av stegservomotorn med seriell styrning via Arduino med hjälp av en 3D -skrivare - Pt4: I denna fjärde video i Motor Step -serien kommer vi att använda det vi tidigare lärt oss för att bygga en stegmotor med styrning via seriell kommunikation och verklig lägesåterkoppling med en resistiv kodare övervakad av en Arduino. I
