
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

För ett tag sedan byggde jag en 10x10 LED-Coffetable med några av dessa WS2812 LED, men även om det är möjligt att spela old-school-spelet Snake med en smartphone ansluten till det, vill jag ha något mer speciellt. Så jag bestämde mig för att sätta några fler lysdioder till den, arrangerade som en kub för att få fler möjligheter att skapa animationer såväl som spel och här är vi: RGB-Brick.
Jag vill tacka hela teamet av LED-STUDIEN som finansierade det projektet, men speciellt Dennis Jackstien som min kontaktperson. Utan deras hjälp skulle jag inte kunna bygga denna charmiga LED-kub.
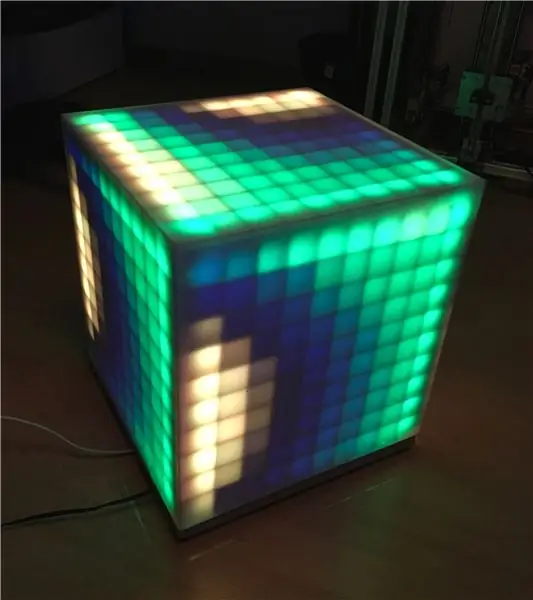
Steg 1: Bli inspirerad




Här är några bilder och en liten video med några av Brickens funktioner, inklusive massor av animationer, en (pågående) eld för uppvärmd atmosfär, en musikvisualiserare och spelen Snake samt Tetris.
Steg 2: Vad du behöver

Här är en lista över allt material du behöver, några av dem är inte nödvändiga och andra kan bytas ut mot dina favoriter:
- 500 WS2812 lysdioder 30px/m
- 5V 30A strömförsörjning
- Tonåring 3.2
- ESP8266 wifi-modul
-
några träbitar:
- 1x: 27, 2cm x 27, 2cm x 1, 0cm, för locket
- 2x: 29, 6cm x 27, 2cm x 1, 0cm, för de stora sidopanelerna
- 2x: 25, 2cm x 29, 6cm x 1, 0cm, för de små sidopanelerna
- 1x: 34, 0cm x 34, 0cm x 1, 9cm, för botten
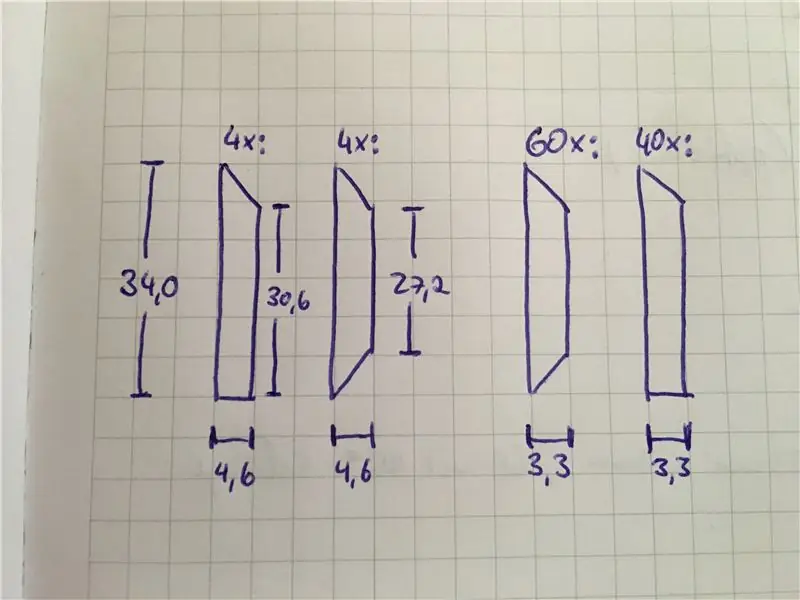
- 8x: 34, 0cm x 4, 6cm x 0, 3cm, för kanterna på LED -rutnätet
- 100x: 34, 0cm x 3, 3cm x 0, 3cm, för LED -rutnätet
-
några bitar av akrylglas:
- 1x: 34, 0cm x 34, 0cm x 0, 3cm
- 2x: 34, 0cm x 36, 3cm x 0, 3cm
- 2x: 34, 6cm x 36, 3cm x 0, 3cm
- 1x: 10, 0cm x 7, 5cm x 0, 3cm (valfritt, för terminalen)
- Tonårig ljudkort (tillval)
- Ledningar, spänningsregulator, kabelklämmor, summer, knapp, temperaturgivare (tillval)
- trälim, akrylglaslim, skruvar och andra småsaker
Om du vill ha en terminal längst ner på kuben (det är valfritt att förvänta dig för strömuttaget):
- 230V strömuttag
- 230V omkopplare
- ljuduttag
- USB -förlängningskabel
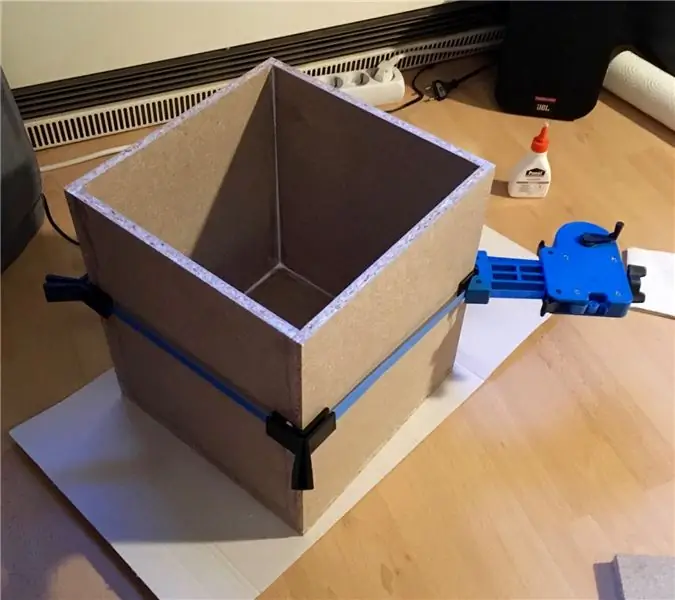
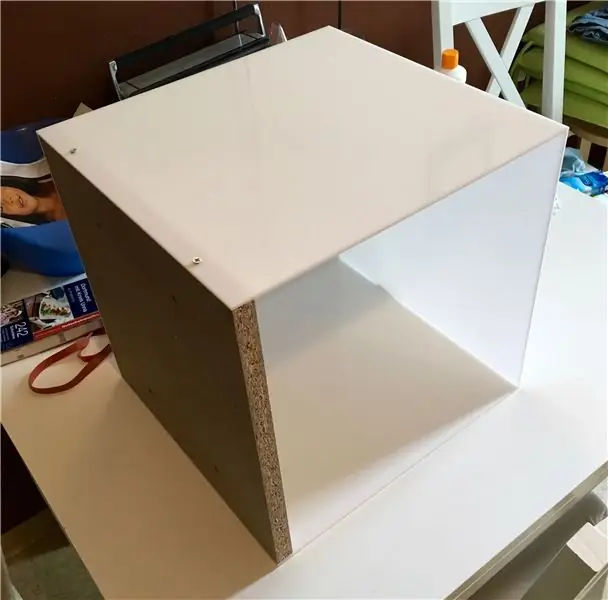
Steg 3: Bygga rutan




Först och främst ska vi bygga trälådan och LED -rutnätet. Kubens dimensioner specificeras av pixelns avstånd på LED -remsan. I detta fall har pixeln ett avstånd på 3, 4 cm, så kuben måste vara 34 x 34 x 34 cm. Du kommer att spara mycket tid med hjälp av dessa dimensioner, eftersom du inte behöver klippa remsan efter varje pixel och sätta ihop den igen med en liten kabel.
Allt kommer ihop med lite trälim. Du måste arbeta ordentligt eftersom akrylhöljet passar perfekt ovanpå trälådan. Det blir mycket lättare med några volontärer runt dig, eller bara använda en ramspännare som jag gjorde.
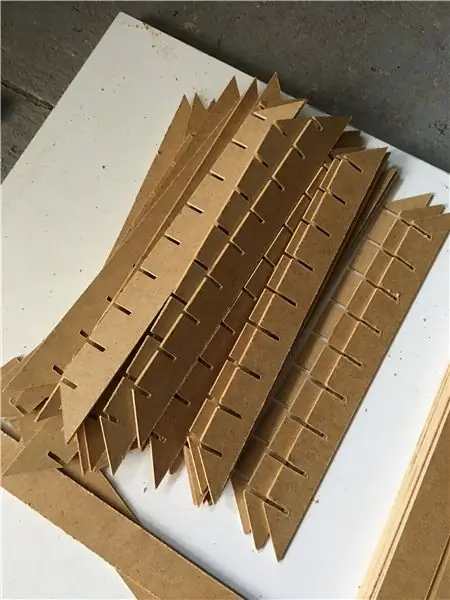
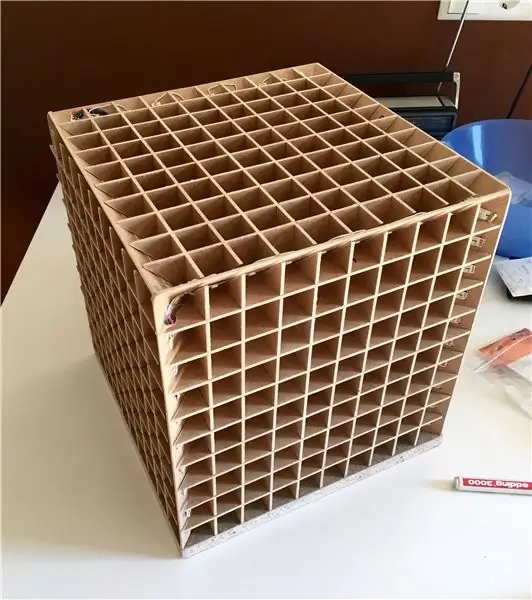
Kanterna på gallret och själva gallret är gjorda av fiberplatta med hög densitet (HDF). Att använda en bordssåg är det bästa valet eftersom du måste klippa ännu mer än 100 bitar av dem. Du hittar måtten på bilden ovan. Nätet behöver ett litet mellanrum (cirka 0, 3 cm) var 3, 4 cm för att få ihop x- och y -avsatserna. När du är klar kan du sätta kanterna på kuben och fixa dem med mycket trälim. Det är lite svårt, särskilt för att de ska ha en vinkel på nästan 45 grader. Innan du kan fästa gallret på kuben måste du lägga till LED -remsorna.
Steg 4: Elektroniken




LED -remsorna på sidan går en gång runt kuben, skär därför 10 remsor med en längd av 40 pixlar. För lysdioderna ovanpå kuben skär du 10 remsor med en längd av 10 pixlar. Var noga med att rikta remsorna korrekt genom att se till pilen på dem. När du har tagit bort limremsan från kuben kommer den aldrig att hålla som första gången.
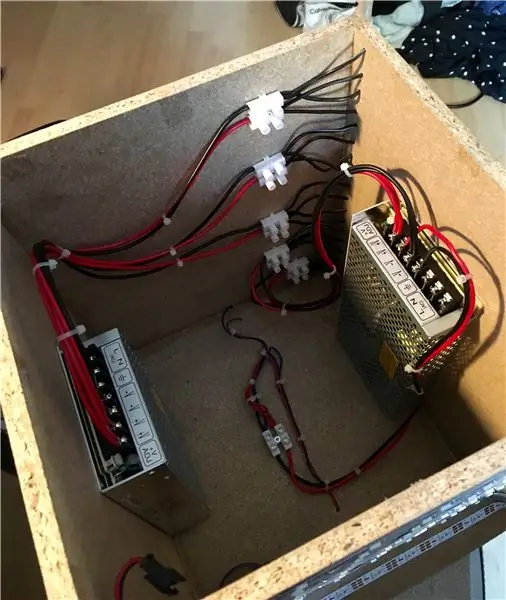
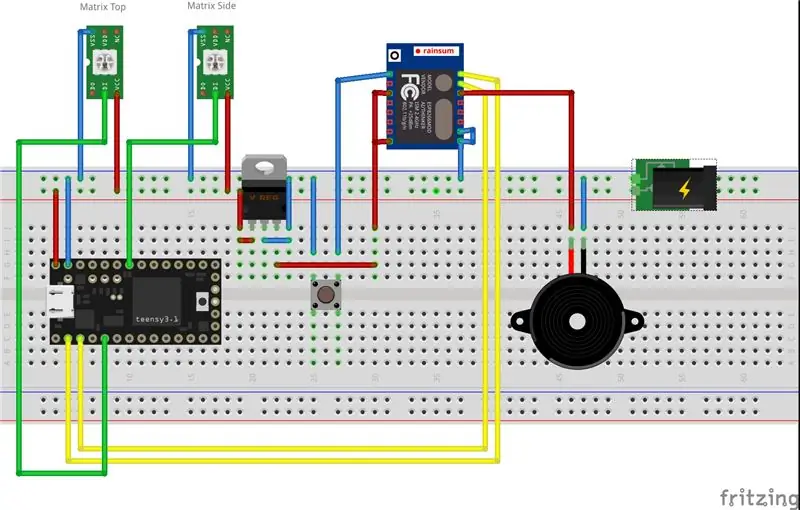
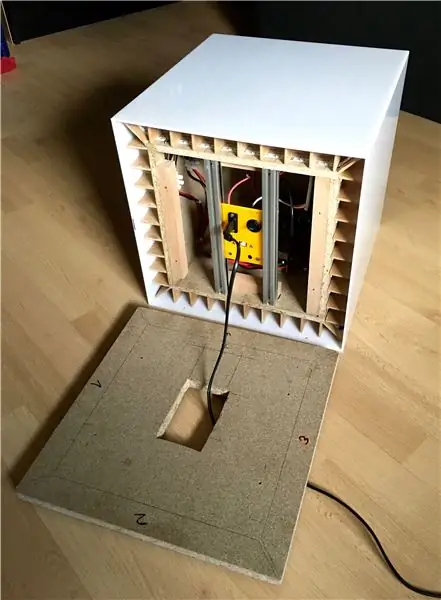
Strömförsörjningarna fixeras med några skruvar på insidan. Strömkablarna från lysdioderna kommer in i lådan med några små hål nära varje LED -remsa.
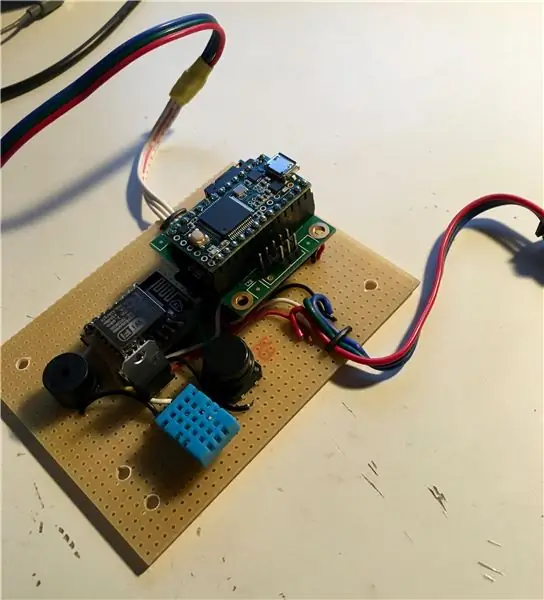
Styrenheten består av en Teensy 3.2, en ESP8266 och Teensy ljudkort, som inte krävs för att köra kuben. DHT11 var bara för att kontrollera temperaturen inne i kuben, men efter flera tester om några timmar kan jag säga att du kan lämna det.
På terminalen kan du hitta både strömuttaget och strömbrytaren (när jag insåg att det inte var det bästa stället för en switch var det för sent). USB -uttaget är för programmering av Teensy. Ljudingången går till Teensy-ljudkortet för att aktivera lysdioderna till musiken. Allt detta samlas på en liten frid av arylglas som hålls av två aluminiumprofiler. Hittade just detta i garaget, du kan använda vad du vill eftersom det täcks av den nedre träpanelen och inte bidrar till kubens utseende.
Var medveten om att en LED använder 60mA, totalt är det 30A! Var försiktig när du kopplar dem! Du måste verifiera alla dina kretsar innan du ansluter dem till strömförsörjningen!
Steg 5: Anslutningar och kodning




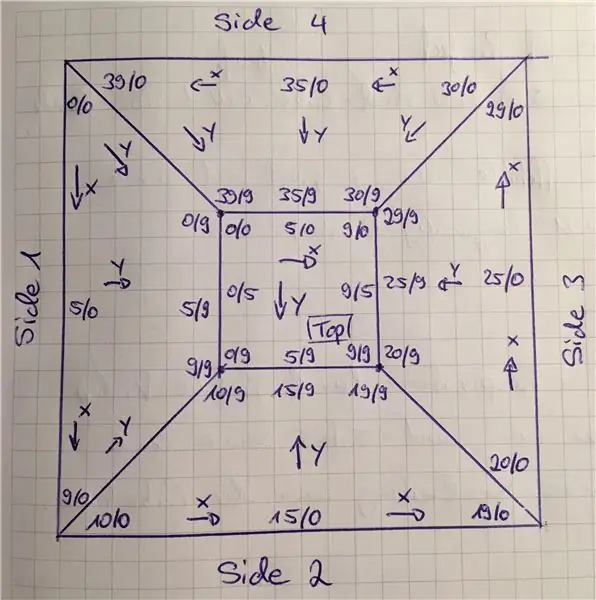
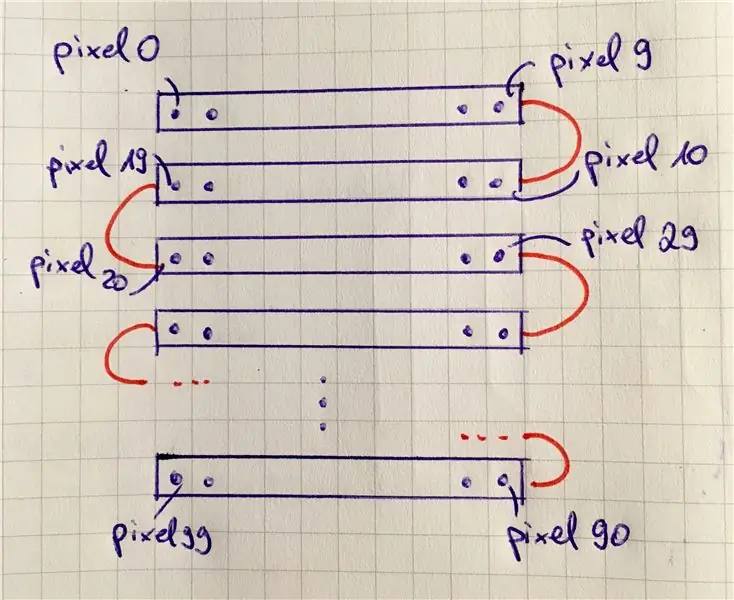
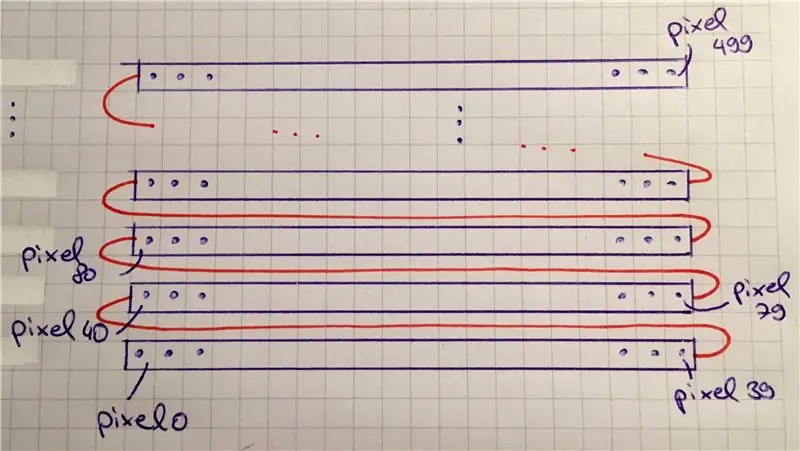
Lysdioderna är anslutna som två matriser på stift 3 och 20 på Teensy. Den första är matrisen på toppen (10x10, 100pixels) och den andra är på sidan (40x10, 400pixels). Lysdioderna i den övre matrisen är inriktade i ett sicksackmönster, vilket innebär att pilarna på remsan måste vara i olika riktningar för varje remsa, medan LED -remsorna på sidan är inriktade i samma riktning. Ta en titt på bilderna, den röda linjen visar dig hur du ansluter Dout av den första remsan till Din i nästa, hoppas det hjälper dig att förstå inriktningen.
För animationer och spel konverterar jag de två matriserna till en med storleken 10x50 med följande funktion:
void setXYPixel (byte x, byte y, CRGB c) {
om (x <= 39) matrix_bottom (x, y) = c; annars matrix_top (x - 40, y) = c; } // end setXYPixel ()
För Snake -spelet måste du implementera några specialfall:
- När ormhuvudet träffar den övre raden i sidmatrisen måste den växla till matrisen ovanpå.
- När ormhuvudet träffar ena änden av toppmatrisen måste den växla till den nedre matrisen.
- När ormhuvudet träffar den sista eller den första kolumnen i sidmatrisen måste den växla till den första respektive sista kolumnen.
För Tetris -spelet behöver du något liknande detta för ett fält som börjar i det övre vänstra hörnet:
void setXYPixel (byte x, byte y, CRGB c) {
om (y <10) matrix_top (x, y) = c; annars matris_botten (x + 10, 19 - y) = c; } // end setXYPixel ()
Steg 6: Akrylskyddet


Svårare än trälådan på grund av den mindre tjockleken, men med tillräckligt med tid och bra idéer för att hålla ihop kuben medan limmet blir hårt får du ihop det här. Jag är förvånad över styrkan i detta akryllim (Acrifix), så jag tror att du inte behöver oroa dig för ett trasigt fodral.
Steg 7: Ta det tillsammans




När du har slutfört alla steg innan det är dags att sammanföra alla delar. När du inte har slagit ihop LED -rutnätet än, då är det dags att göra det. Jag limmar inte gallret på kuben eftersom det inte behövs och i händelse av en trasig lysdiod kan du byta ut det utan problem, men du måste ha mer än två händer för att hålla de fem gallren mot kuben och sätta det i akrylhöljet. Sist men inte minst kan du skruva fast den nedersta träpanelen på kuben. Locket fästs på den nedersta träpanelen med åtta mycket små skruvar.
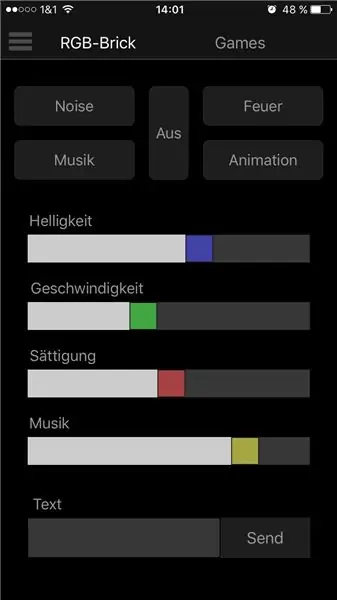
Steg 8: Programvara och kontroller


Skissen på Teensy är baserad på FastLED -biblioteket som innehåller flera grundläggande animationer. Om du lägger till RGBLEDS -bibliotekspaketet i din skiss får du kraftfull matrisalgebra för att visa text och "sprites" med massor av exempelskisser också. Om du också vill spela Tetris hänvisar du till instruerbara från jollifactory, även om den endast använder en tvåfärgad matris.
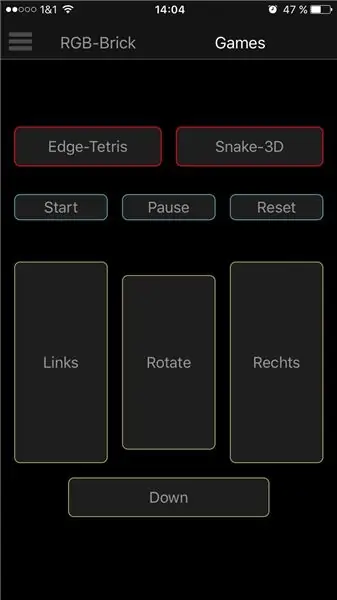
Smartphone -appen är baserad på NetIO av David Eickhoff som har en mycket bra dokumentation. Med NetIO-UI-Designer kan du skapa ditt eget användargränssnitt med knappar, reglage, etiketter och mycket mer. Du kan välja protokollet för de utgående meddelandena i designern. I mitt fall tog jag den enklaste - UDP. Meddelandena skickas till ESP8266 av mitt hemnätverk och Teensy kommer att utvärdera innehållet och hantera det angivna kommandot. Du kan använda den bifogade filen för att komma igång med att skapa ditt eget gränssnitt eller bara använda en valfri app.
Steg 9: Bygg din egen och njut

Nu är det dags att skaffa delarna och bygga din egen tegelsten. Om du har några frågor är du välkommen att fråga.
För fler videor kan du kolla min Youtube-kanal. Det pågår fortfarande så det kommer att finnas mer material i framtiden.
Tack för att du läste och ha kul att spela Tetris eller andra fina spel på din egen tegelsten!


Andra pris i lampor och belysningstävling 2016


Storpris i LED -tävlingen
Rekommenderad:
500 LED -väggar med ESP32: 16 steg

500 LED -väggar med ESP32: Hej alla! I slutet av denna handledning kommer du att veta hur du skapar din egen LED -vägg. Denna handledning är baserad på ett sommarprogram som erbjuds på Sacred Heart University. Ha kul
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
ArduBaby - Arduboy i halv storlek med 500 spel i seriell blixt: 10 steg

ArduBaby - Halvstorlek Arduboy med 500 spel på seriell blixt: Du kan se den här YouTube -videon för att se hur processen ändras från början till hur jag skapade den här lilla hemmagjorda Arduboy med det seriella flashminnet som kan lagra så många som 500 spel att spela på vägen. . Tack till skaparen (Kevin Bates), Arduboy är en mycket
Ardubaby minispelkonsol med 500 spel: 10 steg

Ardubaby Mini Game Console Med 500 spel: Credits to the creator (Kevin Bates), Arduboy är en mycket framgångsrik 8 -bitars spelkonsol. Det fanns tusentals spel skrivna av amatören som delade dem fritt på Arduboys communityforum så att fler kan lära sig att koda. Hardw
Gör en webbansluten robot (för cirka $ 500) (med en Arduino och en Netbook): 6 steg (med bilder)

Skapa en webbansluten robot (för cirka $ 500) (med en Arduino och en Netbook): Denna instruktion visar dig hur du bygger din egen webbanslutna robot (med en Arduino mikrokontroller och Asus eee pc). Varför vill du ha en webb Ansluten robot? Att leka med förstås. Kör din robot från andra sidan rummet eller från räkningen
