
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

I denna instruktionsbok kommer jag att visa dig hur du kan styra enheter som lysdioder, reläer, motorer etc. över internet via webbläsare. Och du kan komma åt kontrollerna säkert över vilken enhet som helst. Webbplattformen jag använde här är RemoteMe.org besök sidan för att veta mer om den.
Se till att hänvisa till bilder som hjälper dig att bättre förstå processen.
Så låt oss komma igång.
Steg 1: Saker du behöver:-




För detta projekt behöver du:-
- ESP8266 (NodeMCU) Länk till USLink för Europa
- LEDLink för USLink för Europa
- Push ButtonLink för USLink för Europa
- Breadboard. Link för USLink för Europa
Programvara:-
- Arduino IDE
- Konto på RemoteMe.
Observera att du kan använda en Arduino eller Raspberry-pi för projektet om du inte har NodeMCU.
Steg 2: Konfigurera Arduino IDE:-



Först för att arbeta med NodeMCU Esp8266 måste du lägga till brädorna i IDE om du inte redan har gjort det, kolla in den här instruktionsboken här.
När styrelserna är tillgängliga på IDE behövs några bibliotek för detta projekt.
För att installera dessa bibliotek:-
Öppna IDE och gå till >> Skiss >> Inkludera bibliotek >> Hantera bibliotek. Ett popup -fönster ska visas. Här kommer du att söka efter de nödvändiga biblioteken
Lista över bibliotek:-
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Installera dessa en efter en och starta om IDE när du är klar.
Med det är IDE redo att användas.
Steg 3: Konfigurera sida på RemoteMe:-



För att använda RemoteMe måste du först registrera dig så att du kan skapa dina egna webbsidor och börja styra enheter.
Gå till RemoteMe.org klicka på "Application", Gå till Registrera dig och ange dina uppgifter och tryck på registrering
Du kommer att hälsas med en välkomstsida. Nu till vänster i menyn väljer du "Enheter"
På höger sida kommer du att se ett alternativ som heter "Ny enhet". Klicka på den för att ge dig en rullgardinsmeny, Här väljer du "Ny webbsida"
Ge nu ett namn och enhets -ID, jag har kallat det 'LED' och gett enhets -ID '203'. (Enhets -ID är det unika numret som skiljer mellan olika enheter.)
Se till att växeln är inställd på "aktiv" och tryck på "skicka". En ny enhet med namnet LED med enhets -ID 203 visas på sidan. Välj nu nedåtpilen till höger om enheten och du kommer att se en tom plats där du kan skapa webbsidor
Gå till denna GitHub -sida. Du måste dra tre filer (index.html, scripts.js & styles.css) och släppa dem en efter en i den tomma platsen på din enhet och du är klar
Steg 4: Ladda upp kod på MCU:-

Nedan har jag angett koden du behöver för att få projektet att fungera.
Innan du kan ladda upp koden måste du göra några mindre ändringar i koden.
När koden är öppen i IDE måste du ange ditt WiFi -namn och lösenord i det fält som krävs så att kortet kan ansluta till ditt nätverk.
Gör ändringar på följande del av koden:-
#define WIFI_NAME "Ange ditt WiFi -namn" #define WIFI_PASSWORD "Ange ditt WiFi -lösenord" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Enter Authentication Token"
För att få autentiseringstoken Goto Remoteme.org >> Program >> Tokens (i menyn på vänster sida nedanför enheter)
Kopiera token och klistra in den i koden.
Anslut nu din NodeMCU till din dator, välj rätt port och ladda upp koden.
Steg 5: Anslutningar:-

Följ bilden ovan för att göra anslutningar:-
Lysdioden är ansluten till stift D5 på MCU.
Tryckknappen är ansluten till stift D2.
Använd ett motstånd i serie med LED för att förhindra skador på LED.
Steg 6: Testning:-




Nu har du slutfört projektet framgångsrikt. Det är dags att testa bygget.
Först för att kontrollera om anslutningarna stämmer, tryck på tryckknappen så ska LED-lampan tändas. Om du trycker på knappen igen stängs lysdioden av
Gå nu över till RemotMe -webbplatsen och öppna din ansökan. logga in med det konto som du loggade in med
Gå nu till Enheter och välj den enhet du just skapade. Lägg märke till anslutningslänksymbolen till vänster innan enhets -ID har blivit grönt vilket indikerar att ESP -kortet är anslutet till servern
Klicka nu på filen "index.html" och välj "öppna i ny flik", på en ny flik visas en webbsida med en cirkel. Du kan klicka på cirkeln för att slå på och stänga av lysdioden
För att styra din LED med smartphone. Gå igen till enhetssidan och klicka på "index.html". Den här gången väljer du det sista alternativet "Skaffa anonym länk …". Ett popup-fönster visas med en länk som du kan öppna i vilken smartphone som helst för att styra lysdioden utan att behöva logga in varje gång
Ännu bättre alternativ, du kan välja QR -alternativet bredvid länken. Och skanna QR: en med din Android eller iPhone och du omdirigeras till webbsidan med cirkel
Kolla in videodemon för att se hur det fungerar.
Hoppas att du gillar projektet. Om du har några frågor får du gärna ställa dem i kommentarerna.
Tack.
Rekommenderad:
Kontrollera Led via Blynk -appen med Nodemcu över internet: 5 steg

Kontrollera Led via Blynk -appen med Nodemcu över Internet: Hej alla idag Vi kommer att visa dig hur du kan styra en LED med en smartphone över internet
ESP8266 NODEMCU BLYNK IOT Handledning - Esp8266 IOT Använda Blunk och Arduino IDE - Kontrollera lysdioder över Internet: 6 steg

ESP8266 NODEMCU BLYNK IOT Handledning | Esp8266 IOT Använda Blunk och Arduino IDE | Kontrollera lysdioder över internet: Hej killar i denna instruktion kommer vi att lära oss hur man använder IOT med vår ESP8266 eller Nodemcu. Vi kommer att använda blynk -appen för det. Så vi kommer att använda vår esp8266/nodemcu för att styra lysdioderna över internet. Så Blynk -appen kommer att anslutas till vår esp8266 eller Nodemcu
Kontrollera hushållsapparater över LoRa - LoRa i Hemautomation - LoRa fjärrkontroll: 8 steg

Kontrollera vitvaror över LoRa | LoRa i Hemautomation | LoRa fjärrkontroll: Styr och automatisera dina elektriska apparater från långa avstånd (kilometer) utan att det finns internet. Detta är möjligt genom LoRa! Hej, vad händer, killar? Akarsh här från CETech. Denna kretskort har också en OLED -display och 3 reläer som en
Kontrollera enheter med röstkommando med hjälp av NodeMCU: 7 steg (med bilder)

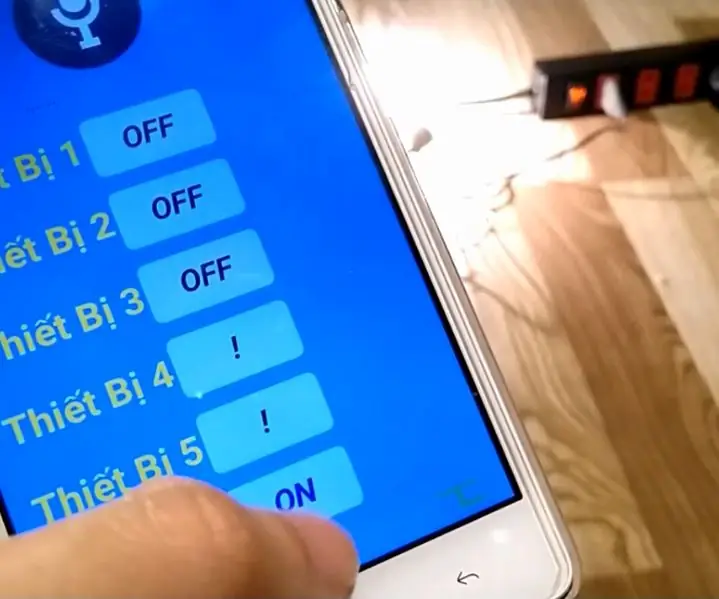
Kontrollera enheter med röstkommando med NodeMCU: Jag vill bara säga hej till alla, det här är första gången jag skriver ett instruerbart projekt. Engelska är inte mitt modersmål så jag ska försöka göra det kort och så tydligt som möjligt. Att styra enheter med röstkommando är inte konstigt
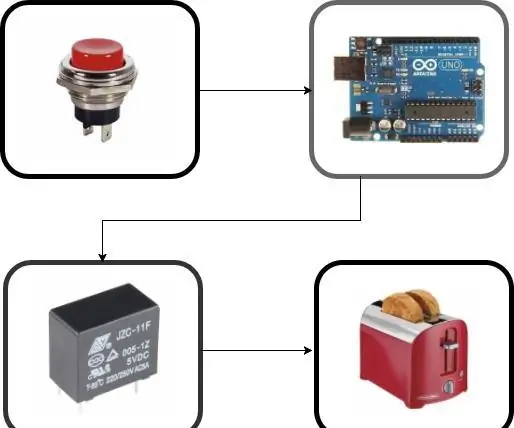
Kontrollera enheter genom Arduino med mekanisk omkoppling: 8 steg (med bilder)

Kontrollera enheter genom Arduino med mekanisk omkoppling: Arduino kan användas för att styra enheter med hjälp av enkla mekaniska omkopplare och reläer
