
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Hej allihopa! Jag vill dela med mig av projektet jag har arbetat med här. Jag blev inspirerad att experimentera med kapacitiv beröringsavkänning genom ett projekt på mitt universitet. Jag fick reda på denna teknik genom instruktioner och använde de saker jag lärde mig här och från andra ställen på internet för att bygga min egen beröringsfria kontroller, som jag använder för att blanda olika RGB-värden för att skapa intressanta ljusa färger.
Till att börja med, när jag startade det här projektet visste jag nästan ingenting om vare sig elektronik eller kapacitiv beröringsavkänning.
Några problem jag sprang in tidigt på orsakades av missförstånd vad som faktiskt händer. Så en kort introduktion från hur jag förstår det:
En kapacitiv sensor använder flera komponenter, främst:
En kondensator (i detta projekt använder vi aluminiumfolie, men det är också möjligt att använda ledande vätskor etc), trådar (naturligtvis dess elektronik)
och ett motstånd, allt under 10 MOhm är ett för litet motstånd för mer än direkt beröring.
hur det fungerar är genom att mäta en tidsskillnad mellan punkt A och punkt B. Från startnålen skickar den en signal till en slutstift, den tid det tar mäts med en timer. Genom att minska motståndsvärdet (genom att flytta en kondensator (i detta fall din hand) närmare sensorns kondensator (aluminiumfolien) denna gång förkortas, är skillnaden i tid vad sensorn ger tillbaka som ett värde.
På grund av att sensorn påverkas av kapacitiva ytor kan data vara väldigt oregelbundna på grund av störningar. Detta kan lösas för en stor del genom att korrekt isolera kondensatorn och även genom att använda en jord (jag kommer att visa hur senare).
Så nu är det ur vägen att vi kan börja inventera alla saker vi behöver:
Steg 1: Vad behöver vi?
Elektronik:
1. 2 x 22M Ohm + motstånd (ju större motståndsvärde desto längre bort din sensor reagerar, jag använde personligen 22M Ohm, minsta för att få användbar data jag upplevde var 10M Ohm)
2. 3x 330 Ohm motstånd
3. ledningar
4. Brödbräda
5. Kretskort (mitt hade kontinuerliga kopparremsor)
6. Flera vanliga katod RGB -lysdioder (jag använde 8, men du kan ha mer eller mindre beroende på hur mycket ljus du vill ha)
7. aluminiumfolie
8. Cling wrap
9. Arduino Uno
10. Tejp
Fallet:
1. Trä Jag använde 50 x 50 x 1,8 CM MDF (du kan använda vad som helst. Det beror på vilken effekt du vill ha och de verktyg du har till ditt förfogande)
2. Akryl plexiglas Jag använde 50 x 50 x 0,3 CM (eller annat transparent/genomskinligt material som rispapper)
3. Papper (fint sandpapper)
4. trä-lim
5.veneer (valfritt)
6. akryllim
Verktyg:
Wire stripper
Lödkolv + plåt
Stanley kniv
borra
Såg (jag använde en bordssåg)
Steg 2: Prototypning:


Nu har vi allt och vi kan börja göra en prototyp för att se hur det fungerar:
Förberedelser:
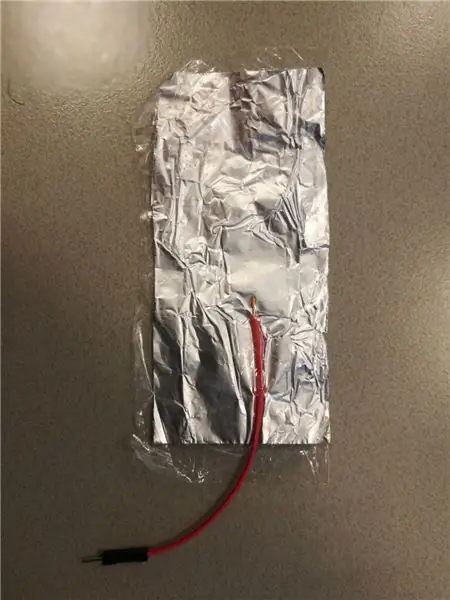
Klipp ut 4 rektanglar från aluminiumfolien (mina är ca 10 cm x 5 cm), vira in dem i plastfolie för att isolera dem från direkt beröring och sätt fast en tråd på aluminiumfolien. Jag tejpade precis en avskalad ände på folien (så länge de håller kontakten).
För att säkerställa att aluminiumet är säkert isolerat lindade jag in i plastfolie och strykte det mellan papper (bara några sekunder så att det inte smälter helt).
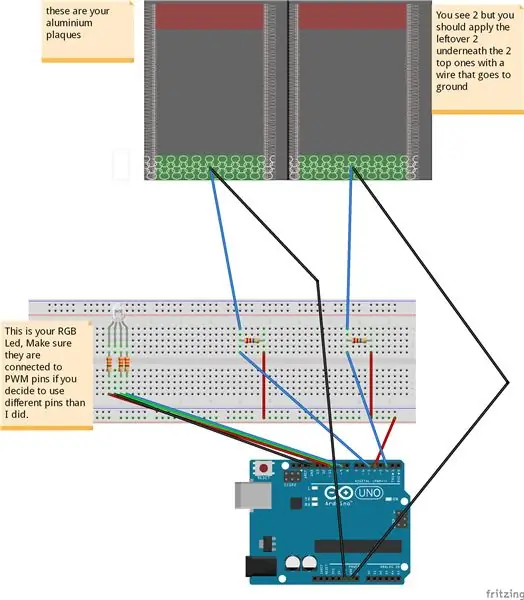
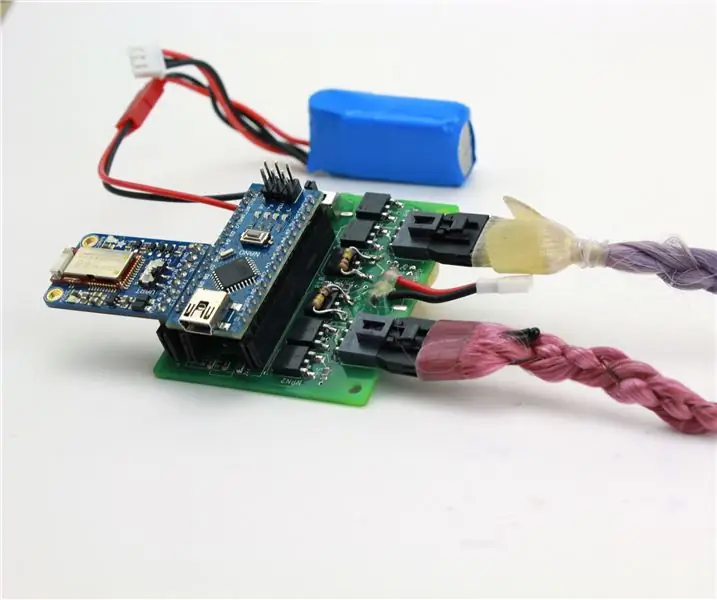
Ställ sedan in kretsen enligt bilden.
Stift 4 används som en sändstift för båda sensorerna, medan mottagningsnålarna är stift 2 och 5. Du kan använda flera sändstift, men det orsakar problem eftersom de inte är perfekt synkroniserade.
använd den här inställningen för felsökningsändamål innan du lödar ihop allt, för att se till att allt verkligen fungerar som det är tänkt.
Steg 3: Kod:
Nu har vi allt och vi kan börja felsöka sensorerna.
För att använda min kod bör du ladda ner det kapacitiva avkänningsbiblioteket från Arduino och installera det enligt anvisningarna från referenssidan: Klicka på mig
Koden: (Jag är inte bra på att koda, så om du vet hur du gör det bättre, gör det)
#include // importera kodbiblioteket
CapacitiveSensor cs_4_2 = CapacitiveSensor (4, 2); // Skicka pin = 4, mottag är 2 och 5 CapacitiveSensor cs_4_5 = CapacitiveSensor (4, 5); const int redPin = 11; const int greenPin = 10; const int bluePin = 9; const int numIndexR = 10; // arraystorlek const int numIndexG = 10; int colorR = 0; int colorG = 0; float colorB = 0; int indexR [numIndexR]; int posIndexR = 0; lång totalR = 0; // det måste vara långt eftersom summan av min array var för stor för ett heltal. int genomsnittR = 0; int indexG [numIndexG]; int posIndexG = 0; lång totalG = 0; int genomsnittG = 0; void setup () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); for (int thisIndexR = 0; thisIndexR <numIndexR; thisIndexR ++) {// sätter matrisen till 0 indexR [thisIndexR] = 0; } för (int thisIndexG = 0; thisIndexG = 4500) {// cap sensorvärdena till ett användbart maximalt, detta är inte detsamma för varje motståndsvärde och kan också skilja sig lite från miljö till miljö du kan behöva justera detta till dina egna behov. total1 = 4500; } if (total2> = 4500) {total2 = 4500; } totalR = totalR - indexR [posIndexR]; // detta skapar här en array som kontinuerligt lägger till en sensorutmatning och producerar genomsnittet. indexR [posIndexR] = total1; totalR = totalR + indexR [posIndexR]; posIndexR = posIndexR + 1; om (posIndexR> = numIndexR) {posIndexR = 0; } genomsnittR = totalR / numIndexR; // vi använder genomsnittet istället för rådata för att jämna ut utmatningen, det saktar ner processen något men det skapar också ett riktigt trevligt smidigt flöde. totalG = totalG - indexG [posIndexG]; indexG [posIndexG] = total2; totalG = totalG + indexG [posIndexG]; posIndexG = posIndexG + 1; om (posIndexG> = numIndexG) {posIndexG = 0; } genomsnittG = totalG / numIndexG; om (averageR> = 2000) {// vi inte vill att lysdioderna ständigt ändrar värde om det inte finns input från din hand, så detta säkerställer att alla lägre miljöavläsningar inte beaktas. colorR = karta (genomsnitt R, 1000, 4500, 255, 0); analogWrite (redPin, colorR); } annat om (genomsnittR = 1000) {colorG = karta (genomsnittG, 1000, 4500, 255, 0); analogWrite (greenPin, colorG); } annars om (genomsnittG <= 1000) {colorG = 255; analogWrite (greenPin, colorG); } if (colorR <= 125 && colorG <= 125) {// B fungerar lite annorlunda eftersom jag bara använde 2 sensorer så jag mappade B på båda sensorerna colorB = map (colorR, 255, 125, 0, 127.5) + karta (colorG, 255, 125, 0, 127,5); analogWrite (bluePin, colorB); } annat {colorB = map (colorR, 255, 125, 127.5, 0) + map (colorG, 255, 125, 127.5, 0); om (colorB> = 255) {colorB = 255; } if (colorB <= 0) {colorB = 0; } analogWrite (bluePin, colorB); } Serial.print (millis () - start); // detta är för felsökningsändamål Serial.print ("\ t"); Serial.print (colorR); Serial.print ("\ t"); Serial.print (colorG); Serial.print ("\ t"); Serial.println (colorB); fördröjning (1); }
Vad den här koden gör är att extrahera rådata från sensorn (dessa data kommer alltid att vara något oregelbundna på grund av alla de olika faktorerna som påverkar sensorn) och det sätter rådata kontinuerligt i en array, när arrayen når maxvärdet (i mitt fall 10) rensar det sista värdet och lägger till ett nytt. Varje gång ett värde läggs till beräknar det medelvärdet och sätter det i en ny variabel. Denna genomsnittliga variabel används för att kartlägga ett värde till ett värde från 0 till 255, detta är värdet som vi skriver till RGB -stiften för att öka ljusstyrkan för varje kanal (kanalerna är R G och B).
Om du nu laddar upp din kod till arduino och du öppnar den seriella bildskärmen bör du se RGB -värdena lägre när du håller din hand över varje sensor, även ljusets färg på lysdioden bör ändras.
Steg 4: Nu för fallet:



Fallet: Jag gjorde fallet med hjälp av verktyg tillgängliga via mitt universitet, så det här arbetsflödet är inte tillämpligt för alla. Men det är inget för speciellt med det, det behöver ett hål på ena sidan för att USB -porten ska passa igenom men annat än att det bara är en öppen toppad låda.
Måtten är följande:
15 x 15 CM för den transparenta toppen
och
15 x 8 CM för träbotten (träets tjocklek var 1,8 CM för mig).
Jag använde en bordsåg för att skära en platta av MDF i de rätta måtten jag behövde (som är 4 paneler 15 x 8 CM och 1 15 x 15 CM markpanel), varefter jag skar hörnen i en 45 graders vinkel. Alla delar som jag stack ihop med trälim och klämmor (låt det torka minst 30 minuter), jag använde samma procedur för plexiglas men med ett speciellt sågblad.
1 av träsidorna ska ha ett hål i mitten på höjden av arduino USB -kontakten så att arduino kan anslutas.
Jag avslutade basen med faner. Jag skär den i bitar som är lite större än ytan på varje sida.
Detta limmade jag på den och spände den sedan 30 minuter för varje sida (bättre att göra det individuellt så att du ser till att det inte glider och efter att det torkat klippte jag av det som stack ut.
Kåpan limmade jag ihop med ett specifikt lim för Acryl som heter Acryfix.
Var medveten om att om du använder akrylplexiglas löser limet upp plexiglaset lite, så var så exakt och snabb som möjligt (det torkar inom ett par minuter, men utsätts för luft inom några sekunder).
För att avsluta locket frostade jag kuben med en sandblåsare men du kan också använda fint sandpapper, det tar bara mycket mer tid att få den att se jämn ut. Var dock uppmärksam på att om du använder sandpapper måste det vara finkornigt och limma ihop delarna efter frostningsproceduren (så att du inte bryter det av misstag genom att applicera för mycket tryck)
För att säkerställa att locket inte glider för mycket limde jag ett par små trästänger på kanterna på träkuben.
Steg 5: Slutresultatet ska se ut så här:

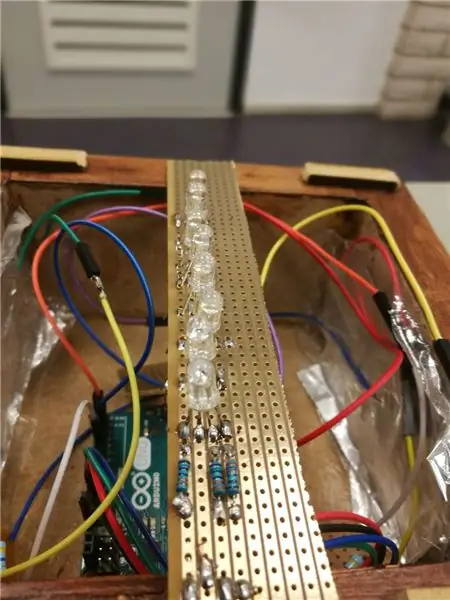
Steg 6: Lödning


Om du har ett kretskort kan du börja lödda alla delar tillsammans med samma inställning som din brödbräda har.
Mitt kretskort har kontinuerliga kopparremsor för enkel användning.
För varje sensor skar jag av en liten fyrkant för att löda motstånden och ledningarna till.
Sändtrådarna (trådarna som går från stift 4 till varje sensor) löds i följd till en separat kvadrat med 1 tråd som går in i stift 4.
Jag behöll en lång rektangel för att göra en improviserad ledremsa (mäta den så att den passar inuti locket men på kanterna på basen). Du kan bara löda lysdioderna i följd efter varandra (tänk på bilden jag av misstag lödde lysdioderna och motstånden på fel sida av kretskortet, kopparremsorna ska alltid vara på undersidan).
När du är klar med att lödda de enskilda delarna, passa in dem i fodralet. Jag lödde inte ihop mina individuella trådar så jag kan enkelt byta ut dem om det behövs.
Dags att passa in allt i basen: Detta är i stort sett det enklaste steget, arduino måste placeras först med USB -porten genom hålet på baksidan av fodralet. Lägg nu till sensorerna, se till att sensorfolien passar mot träet på båda sidor, med markfolien rakt mot den. När allt passar bra ansluter du RGB -lysdioderna till de rätta stiften (9, 10, 11) och låter det luta sig mot basens kanter.
Steg 7: Vi är klara

Om du har följt upp allt detta borde du nu ha ett arbetsljus med kapacitiv touch -färgblandning. Ha så kul!
Rekommenderad:
Infrarött beröringsfritt temperaturmätningssats: 9 steg

Infrarött beröringsfritt temperaturmätningssats: Ett plötsligt utbrott i början av nyåret 2020 lämnade världen förlorad Mask, termometerpistol
HairIO: Hår som interaktivt material: 12 steg (med bilder)

HairIO: Hår som interaktivt material: HairIO: människohår som interaktivt materialHår är ett unikt och lite utforskat material för ny bärbar teknik. Dess långa historia av kulturellt och individuellt uttryck gör det till en fruktbar plats för nya interaktioner. I denna instruerbara, w
Interaktivt 3D -tryckt tyg med bärbar, Lilypad, Accelerometer, Ljus: 13 steg

Interactive 3D Printed Fabric With a Wearable, Lilypad, Accelerometer, Lights: What heb je need: 3D printer + filamentTyrapsStofDraad in the same color as the stofGeleidend wireNaaldenLilypad en arduino unoPowerbankApple usb snoer3mm led lampjes TangetjesSchaarSoldeerbout en tin5 man-woman
Musikreaktivt ljus -- Hur man gör superenkelt musikreaktivt ljus för att göra skrivbordet fantastiskt. 5 steg (med bilder)

Musikreaktivt ljus || Hur man gör superenkelt musikreaktivt ljus för att göra skrivbordet Awsome .: Hej vad händer, killar, idag kommer vi att bygga ett mycket intressant projekt. Idag ska vi bygga musik reaktivt ljus. LED: n kommer att ändra dess ljusstyrka enligt basen som faktiskt är lågfrekvent ljudsignal. Det är väldigt enkelt att bygga. Vi kommer
Interaktivt omgivande ljus: 8 steg

Interaktivt omgivande ljus: Detta är min första instruerbara! Vänligen bära mig medan jag kämpar för att skriva ordentlig engelska. Rätta mig gärna! Jag startade det här projektet strax efter att tävlingen "Let it glow" startade. Jag önskar att jag hade gjort mycket mer och gjort klart det jag ville
