
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




Detta var mitt första riktiga Arduino -projekt och är också mitt första instruerbara så var snäll i kommentarerna:) Jag ville försöka svara på de frågor som tog mig lite tid att ta reda på och ge detaljerade instruktioner så om du är mycket bekant med hobbyist elektronik kan du förmodligen skumma igenom varje steg, men om du är ny på det borde det ge dig allt du behöver.
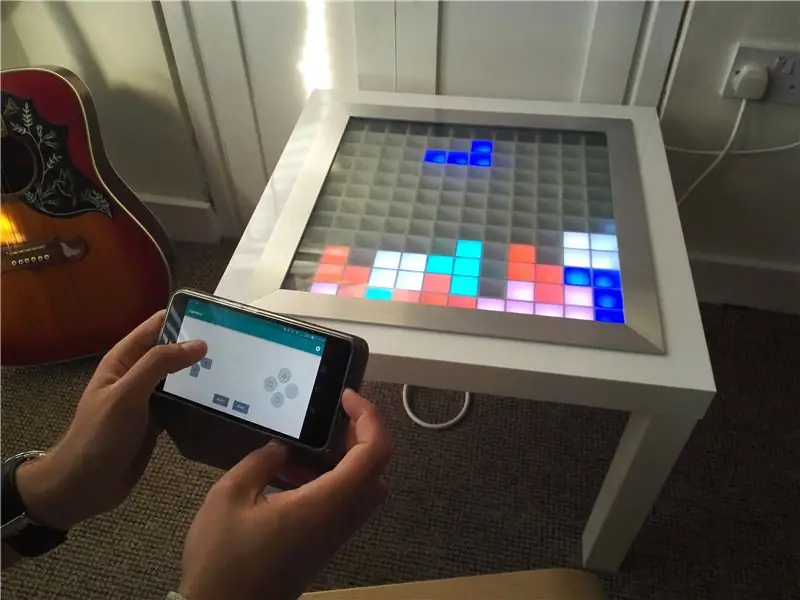
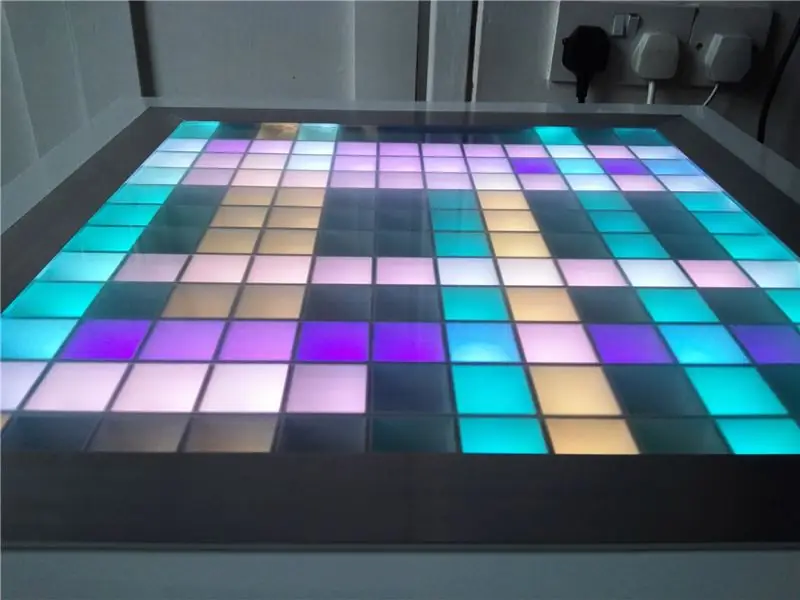
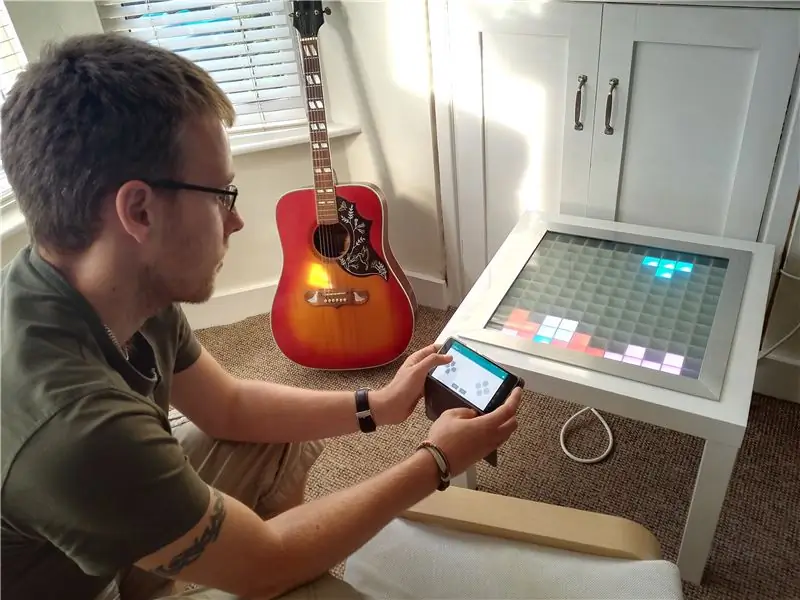
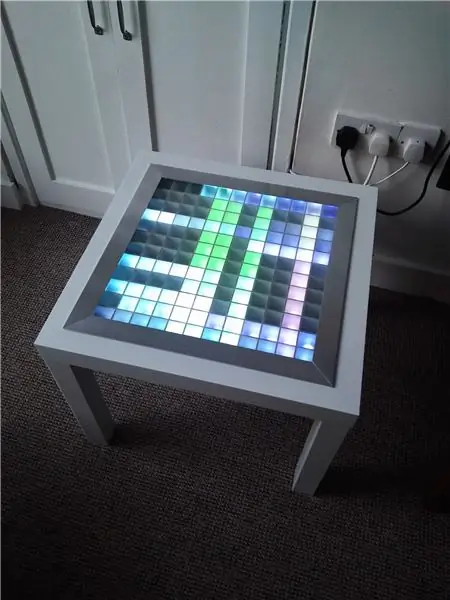
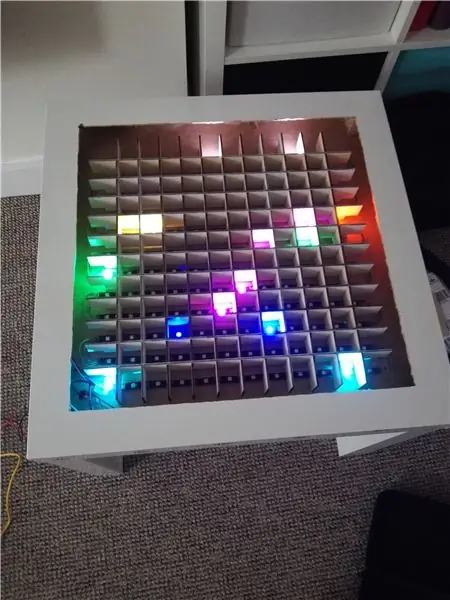
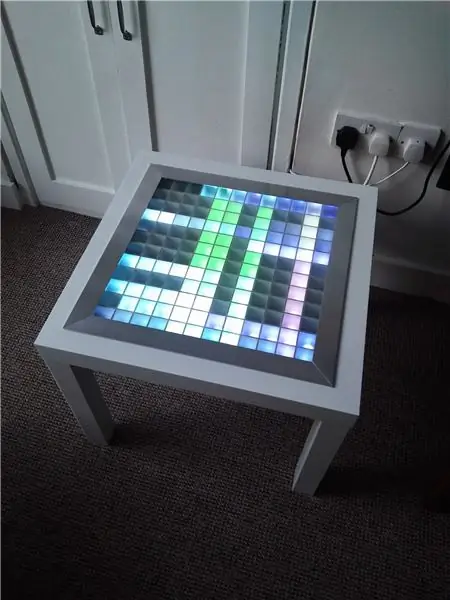
Syftet med projektet var att skapa en 12 x 12 pixlar skärm i ett soffbord som kan styras via bluetooth och användas som ett coolt rumsljus/spela spel på den.
För denna konstruktion behöver du dessa delar:
- Arudino Mega (eller klon)-https://www.amazon.co.uk/Arduino-Mega-2560-R3-Micr…
- Arduino micro SD Card Shield (jag använde den här och lödde rubrikerna på) -
- Micro SD -kort - Alla storlekar räcker men det måste formateras i FAT32
- 5m WS2812B tillvalbar LED -remsa -
- HC05 Bluetooth -modul -
- 5 V 6 Amp Strömförsörjning-(jag använde detta men det finns hundra andra på ebay)
- Ikea LACK -bord (amatörens klassiker) -
- Tillgång till en laserskärare för 3 mm plywood (eller en mycket stabil hand). Du kan beställa laserskurna delar online på olika platser (https://www.hobbytronics.co.uk/laser-cutting till exempel)
- Vit sprayfärg
- 2 m aluminium T -sektion (1 1/2 x 1 1/2 x 1/8) -
- 450 mm x 450 mm x 6 mm glasskiva (de flesta lokala glasmästare kan skära anpassade bitar åt dig men jag använde dessa killar
- 1 x 100 mikro Farad kondensator
- 2 x 1k motstånd
- 1 x 2k motstånd
- 1 x linjär rotationspotentiometer
- Olika hoppare (förmodligen ett dussin under prototypningen)
- Minst tre färger av relativt tjocka kablar för lödning (detta kan dra några stora strömmar så jag skulle inte rekommendera bygelkablar för kraften)
- Stripboard för den interna kretsen (oroa dig inte, det är väldigt enkelt)
Nödvändiga verktyg:
- Ett lödkolv + löd
- Ett par klipp
- Wire strippers
- En Dremel eller pussel av något slag för att hacka isär bordet. Jag använde denna https://www.amazon.co.uk/gp/product/B0078LENZC/ref… med spiralbitar
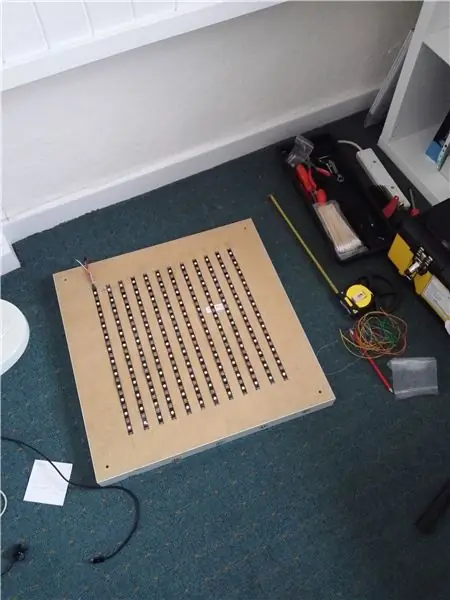
Steg 1: Initialt test och layout



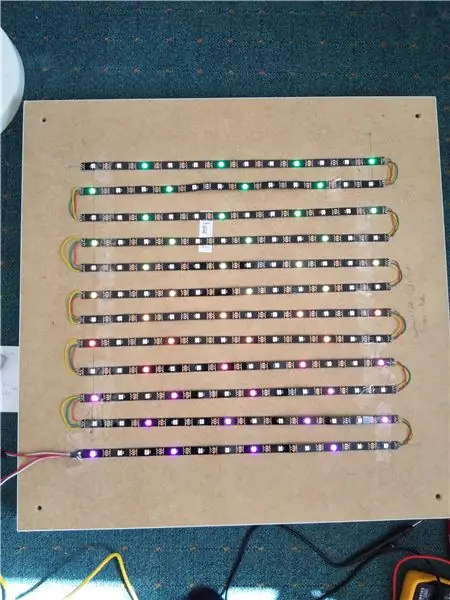
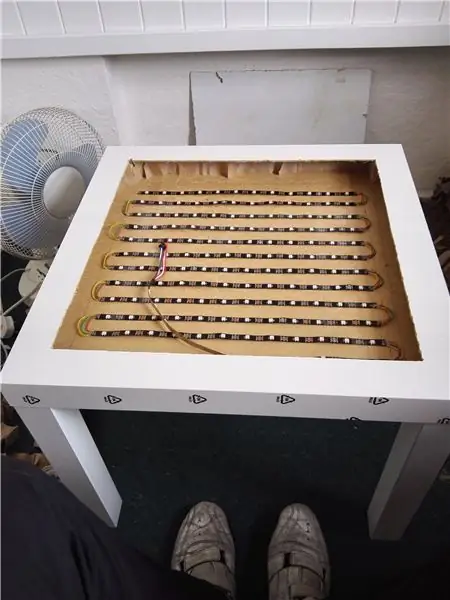
Den första anropsporten är att klippa upp LED -remsan i de längder du behöver. Denna LED -remsa är väldigt lätt att använda eftersom den bara har 3 stift och gör att Arduino gör det riktiga jobbet. Jag skar rullen i 12 sektioner vardera med längd 12 lysdioder som visas i figuren och lade dem på baksidan av bordet för att hjälpa mig att visualisera vart jag skulle med detta.
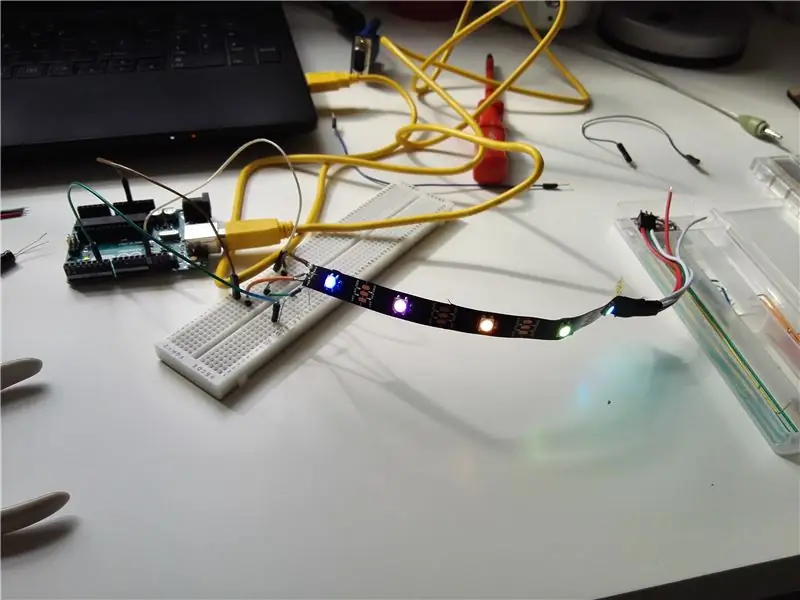
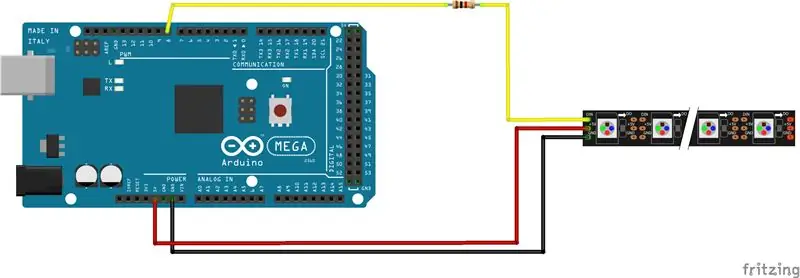
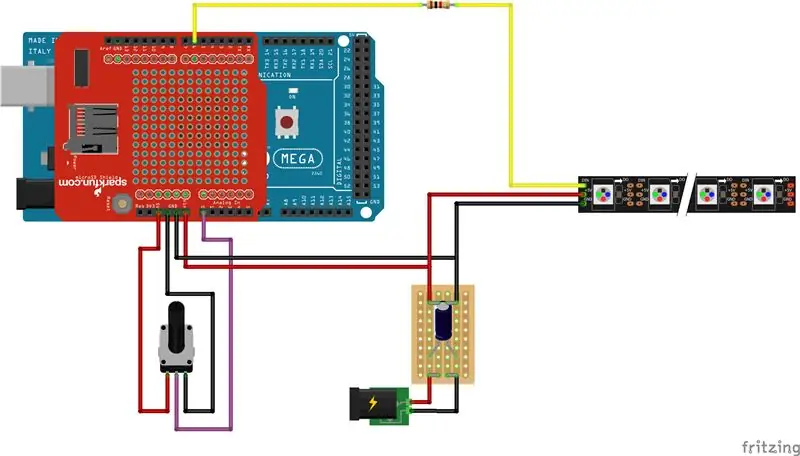
Jag hade sedan några lysdioder kvar så jag kopplade dem till en Arduino UNO jag var tvungen att testa om de fungerade (du kan också använda megan som nämns i projektkonturen). För att göra detta klippte jag av och tog bort några manliga till manliga rubriker och lödde dem till dynorna på slutet av LED -remsan. På WS2812 -remsan använde jag att 5V -kabeln är röd, marken är vit och data är grön. Var noga med att rikta upp pilen som skrivs ut på WS2812B -remsan så att du inte försöker skicka data åt fel håll. Jag kopplade 5V -ledningen till 5V på Arduino, Ground till GND och Data till pin 6 med ett 1k -motstånd i serie. Tänk på att Fritzing -schemat för WS2812B -lysdioderna skiljer sig något från de jag hade levererat - det räcker att säga, se bara till att data är anslutna till stift 6, Gnd är ansluten till jord och 5 är ansluten till 5V.
Med så få lysdioder (5 eller så) bör Arduino vara bra för att ge ström; men du kan inte driva många eftersom när de är på helt vitt lyser lysdioderna upp till 60mA vardera och kan snabbt överväldiga Arduino.
Förutsatt att du har Arduino IDE (om inte ladda ner och installera det) ställer du in typ av chipset till den Arduino du har och ställer in COM -porten på den som visar en Arduino i alternativen. Ladda nu ner FastLED -biblioteket och installera det (https://fastled.io/). Öppna striptest.h -exemplet och ställ in antalet lysdioder i skissen till hur många du än har (jag hade 5 kvar). Tryck på verifiera och (förutsatt att allt går bra) ladda upp det till Arduino så ska du se lamporna på den lilla remsan tändas och byta färg.
Steg 2: Lödning av Matrix och Stripboard



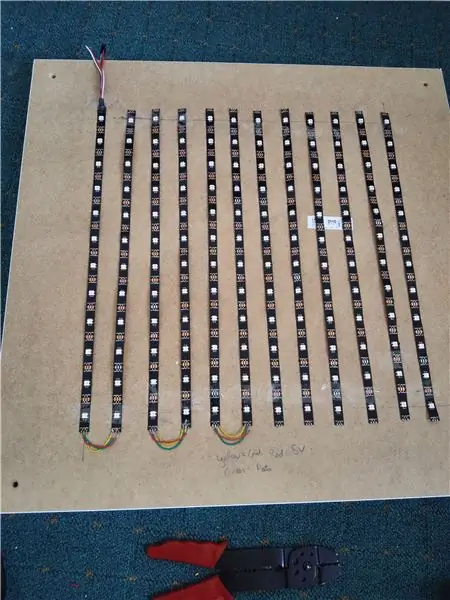
Nu är det dags att börja skapa LED -matrisen.
Klipp 11 korta längder av var och en av de tre trådfärgerna du har. Se till att de är tillräckligt långa för att gå från slutet av en remsa till början av nästa. När du lägger ut LED -remsorna måste du se till att dataflödespilen följer en orm. När detta har lagts ut, löd försiktigt varje ledrad till nästa som visas i figuren. Detta är betydligt enklare om du använder samma färg för varje typ av anslutning.
Nu, mer lödning, måste vi skapa den bandplatta som ska hantera strömmen från elnätet. Jag lödde ihop två kolumner på bandplattan för både 5V och GND så att den hanterar strömmen bättre. Se den bifogade schemat för kretsen du behöver skapa. Vid lödning av kondensatorn, se till att den negativa änden är fäst på GND -skenan, inte den 5V. När bandplattan är klar måste vi ansluta +VE och GND till LED -remsan och även använda den andra halvan av hopparna vi klippte tidigare för att ansluta Arduino till strömförsörjningen och bandplattan. Nu skulle det vara en bra tid att lägga till SD -utbrottskortet i Arduino så att vi kan spara filer till det och läsa från det senare. När SD -brytkortet är på plats kan vi ansluta 5V -skenan till Vin -stiftet och GND -enheten till valfri GND -stift på Arduino.
Slutligen kan vi ansluta en potentiometer till analog ingång A0 som visas så att vi har ett sätt att styra ljusstyrkan på lysdioderna.
När allt detta är klart kan vi ladda upp den strippaste skissen igen och ändra antalet lysdioder till 144. Se till att du har strömförsörjningen aktiv innan du laddar upp denna skiss. Förhoppningsvis ska alla lysdioder lysa i mönstren på den strippaste skissen så att vi vet att allt fungerar.
Steg 3: Integrering av Bluetooth -modul

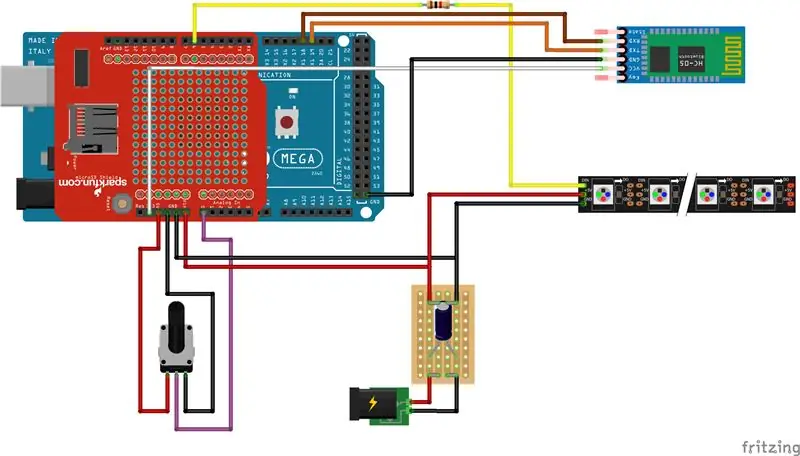
Den sista kabeldragningen nu ansluter HC05 -enheten till Arduino Mega som visas i schemat. Se till att HC05 -enheten ansluter till Rx1- och Tx1 -portarna på megan - detta gör det mycket lättare att programmera och undviker att använda "softwareserial" -biblioteket.
OBS. HC05 -enheten tar antingen 5V in eller 3.3V in och fungerar i allmänhet på 3.3V logik så jag kopplade den till 3.3V -skenan. Några andra instruktioner har visat Tx (på Arduino) till Rx (på HC05 -enhet) med en potentiell dividerkrets för att slå 5 V -logiken från Arduino till den ursprungliga nivån för HC05 -modulen. Detta är anledningen till att jag hade 1k och 2k motstånd i listan med delar; dock störde jag mig inte och det verkar helt lyckligt på mitt bord:)
Steg 4: Bordshackning



Nu måste vi börja klippa isär bordet för att ge våra lysdioder och elektronik ett nytt hem.
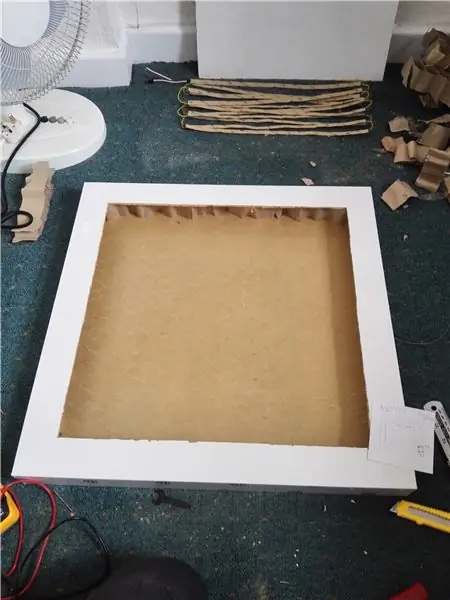
Märk först ut en fyrkant på 450 mm x 450 mm i mitten av toppen på LACK -bordsskivan. Skär torget ut så gott du kan för att hålla det rakt med Dremel (eller en sticksåg). Nu kan vi ta bort toppen och kartongens inre bitar och lämna dig med en ihålig bordsskiva som visas på bilden. Genom att använda Dremel igen kan vi borra ett hål i hörnet av botten av bordet så att vi har någonstans att dra nätkabeln igenom.
När bordet är förberett kan vi tejpa ner lysdioderna i ungefär rätt position innan vi går vidare till nästa steg. Jag tyckte att det var användbart att se till att elektroniken var rätt efter varje steg, så prova den strippigaste skissen igen.
När du är bekväm är allt på rätt plats och du kan borra ett par små hål för att montera strömförsörjningen inuti bordskanten med små bultar. Jag valde att montera Arduino utanför bordet så att jag enkelt kan omprogrammera om jag vill men den är monterad upp och ner på botten av bordet och syns inte lätt. Jag monterade också potentiometern genom botten av bordet så att ljusstyrkekontrollen ser snygg och professionell ut.
Steg 5: Laserskurna delar



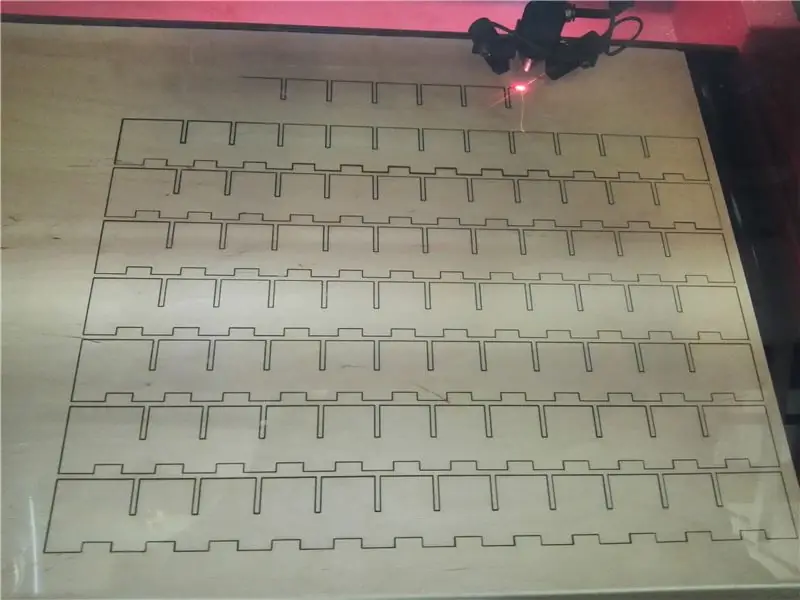
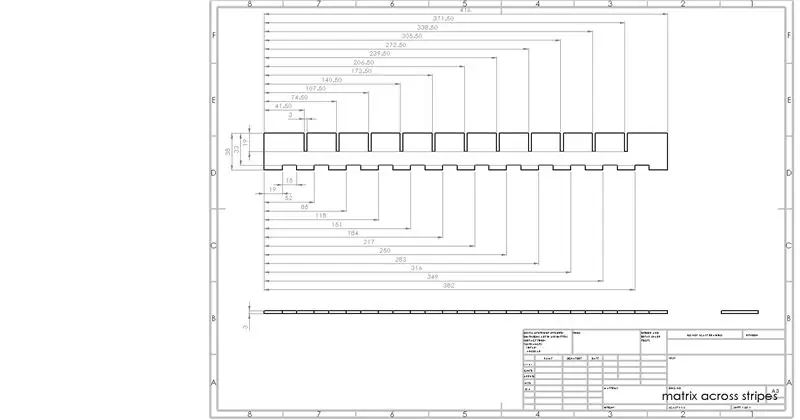
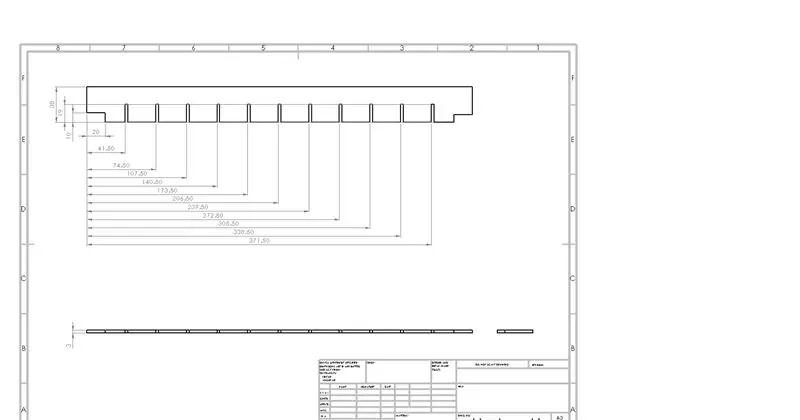
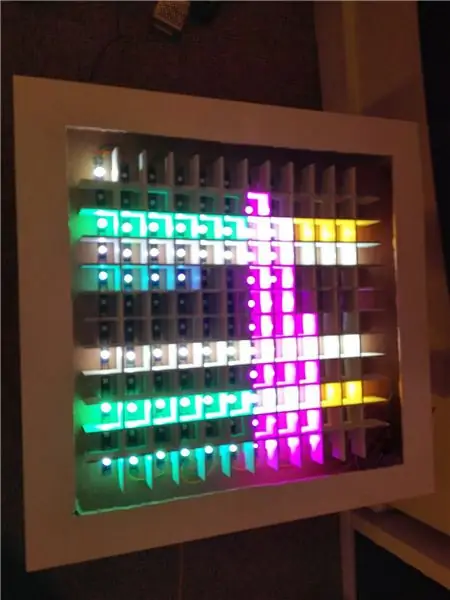
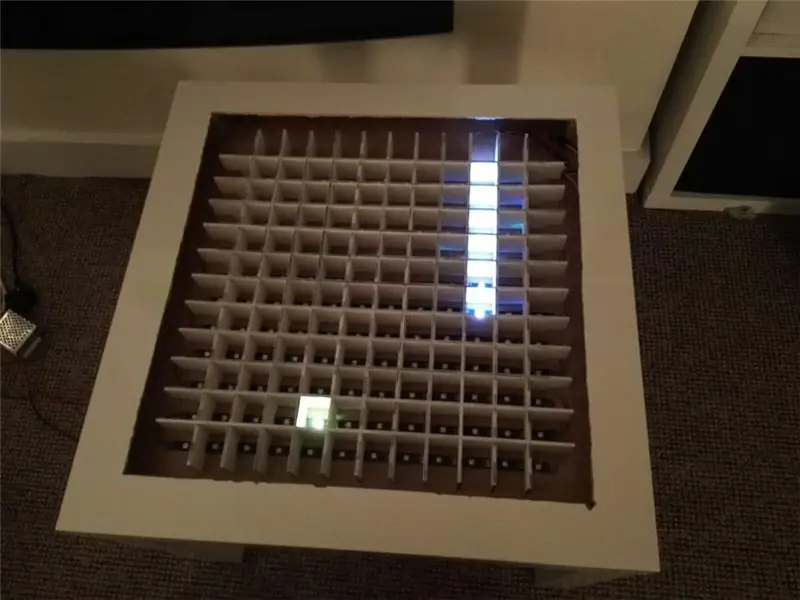
Nu måste vi introducera laserskurna delar som bildar matrisen för rutor så att vi har definierade pixlar. Jag har inkluderat dxf -filerna för laserskurna delar som bildar trämatrisen och även bilder på dem så att du vet hur de ska se ut. De är gjorda av två separata bitar, en går längs varje rad med lysdioder och den andra korsar dem. Delarna som korsar har ett 10 mm högt gap utskuret i botten för att låta ledningarna passera. Detta gap kan minskas till 5 mm eftersom jag verkar ha lite ljusläckage från en pixel till nästa.
11 kopior av båda delarna måste laserskäras ur 3 mm plywood och sedan monteras för att se till att de passar korrekt. När du är glad, ta isär matrisen igen och spraya den vit för att förbättra bordets reflekterande egenskaper. När de är torra, sätt ihop dem igen och placera dem över lysdioderna. Det kan vara lite svårare att passa ihop dem efter sprutning eftersom de nu är lite tjockare, men oroa dig inte, tryck försiktigt på dem innan du lägger matrisen i bordet.
Steg 6: Glediator


Nu har vi all hårdvara implementerad, vi kan börja titta på programvara. Jag laddade ner och installerade programvara som heter Glediator för att skapa animationer för lysdioderna (https://www.solderlab.de/index.php/software/glediat…). Installationsinstruktionerna kan vara lite krångliga men följ webbplatsen noga så ska du ha det bra. Vi måste också ladda ner skissen från Glediator -webbplatsen för att ladda upp till Arduino (https://www.solderlab.de/index.php/downloads/catego…). Vi använder WS2812B lysdioder så se till att du laddar ner rätt (WS2812 Glediator Interface). När du har öppnat den här skissen ändrar du NUMBER_OF_PIXELS till 144 och laddar upp den till Arduino.
När Glediator är installerad kan vi börja spela animationer på bordet. Först måste vi ställa in matrisstorleken till 12 x 12 i Glediator -programvaran och även ställa in utmatningstypen till HSBL - Horisontell orm (start) nedre vänster eftersom det är så vi har kopplat upp lysdioderna och ändrat färgordningen till GRB (detta är vad lysdioderna tar in data för). På utmatningsfliken öppnar du COM -porten och LED -matrisen ska börja visa LED -mönstret på mitten av Glediator -programvaran.
Du kan skapa animationer och spela in dem i en.dat -fil som vi kan ladda upp till SD -kortet, vilket innebär att dina favoritanimationer kan visas på bordet utan att en dator måste anslutas. Det finns några självstudier online om detta (till exempel https://hackaday.io/project/5714-glediator-from-sd…). Jag har ändrat några olika kodkällor för att fungera för detta så min kod borde vara bra.
När du sparar dina animationer, se till att du sparar dem som "animX.dat" där X är valfritt tal från 1-15. Du kan implementera mer genom att ändra ett par rader i min kod.
OBS- När du spelar in Glediator-filer har programvaran en bugg i den, vilket betyder att den inte kommer ihåg hur du kopplade upp LED-remsan. I min kod har jag implementerat en enkel funktion för att vända ordningen på jämna rader vilket betyder att allt visas korrekt
Steg 7: Bluetooth -seriekontroll


Att konfigurera Bluetooth -kommunikation mellan en smartphone och Arduino visade sig förvånansvärt knepigt men det finns några enkla steg som kommer att göra detta mycket enklare. Först måste du ladda ner en app för din smartphone. Jag använde https://play.google.com/store/apps/details?id=com…. men det finns förmodligen en iphone -motsvarighet (som du måste betala för; p)
Du kanske har märkt att HC05 -modulen har en liten strömbrytare. Om du slår på den med den här knappen tryckt ned går den in i AT-läge vilket innebär att du kan utforska parametrar på den och ändra dem om du vill.
Ladda upp den bifogade skissen till Mega och ställ in seriell hastighet på din dator till 9600. Koppla bort strömmen till HC05 -enheten och tryck sedan ned knappen på den när du ansluter den igen. Blinkningen ska nu vara ungefär varannan sekund - nu är HC05 i AT -läge.
Nu i seriell bildskärm kan vi skicka kommandon till HC05 och se dess svar. Skriv "AT" och tryck på skicka så ska du se "OK" komma tillbaka på seriemonitorn - nu vet vi att den lyssnar. Bluetooth -namnet på enheten kan ändras genom att skriva "AT+NAME = XYZPQR" där XYZPQR är vad du vill att modulen ska heta. Jag ringde min LightWave. Standardlösenordet för Bluetooth -modulen är 1234 (eller 0000) men detta kan också ändras genom att till exempel skicka "AT+PSWD = 9876". Slutligen kan vi ändra kommunikationshastigheten för HC05 genom att skicka "AT+UART = 38400". Detta är standardhastigheten för de flesta HC05 -moduler men min var annorlunda inställd så det är bra att ställa in den för att vara säker. Det finns många fler detaljer om dessa kommandon här: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… och det finns också instruktioner om detta steg som har mycket mer detaljer https://www.instructables.com/id/Modify -The-HC-05- …
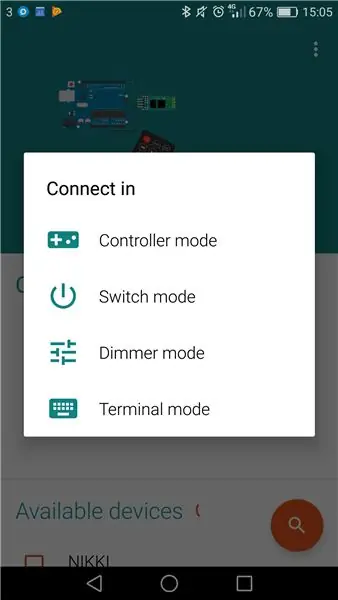
Nu kan vi försöka skicka kommandon till modulen via en Bluetooth -enhet. Koppla först från strömmen till HC05 -modulen och anslut sedan den igen. Du bör se att lysdiodens blinkande hastighet är mycket snabbare - det betyder att den nu väntar på att para ihop. Öppna Arduino Bluetooth Controller -appen på din smartphone och hitta HC05 -modulen. Om du inte har ändrat namnet kommer det sannolikt att kallas HC05 eller liknande. När du får alternativen för hur du vill ansluta väljer du Terminal -läge. Försök nu skicka några nummer och text och se om seriell bildskärm på datorn rapporterar att de har mottagits. Förhoppningsvis har de så att vi kan gå vidare, om inte så finns det gott om instruktioner som kan ge dig några tips (https://www.instructables.com/id/Bluetooth-Hc-05-W… till exempel).
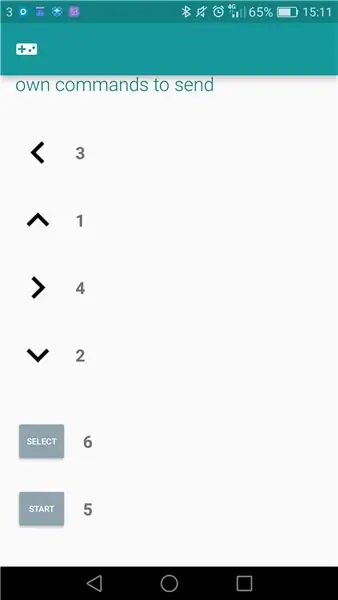
Det sista du ska göra här är att kartlägga styringångarna till nummer som Arduino kan göra något med. Jag använde följande värden:
Upp = 1, Ned = 2, Vänster = 3, Höger = 4, Start = 5, Välj = 6.
Steg 8: Spel

Jag tar ingen kredit för spelkoden. Jag använde källkoden som finns här https://github.com/davidhrbaty/IKEA-LED-Table skriven av davidhrbaty. Jag har dock modifierat det på några olika sätt:
- Jag lade till en funktion för begränsning av ljusstyrka baserat på potentiometervärdet så att vi kan ändra ljusstyrkan
- Jag tog bort tegel spelet eftersom jag inte kunde få det att kompilera
- Jag ändrade färgkodningen på tetrisblocken så att de var alla olika färger
- Jag ordnade om menyn
- Jag implementerade ett alternativ för att spela animationer från SD -kortet
- Jag lade till spårning med hög poäng och ett visningsalternativ med hög poäng i menyn
Den bifogade koden ska bara fungera direkt men om inte mitt förslag skulle vara att ta bort spel som verkar orsaka felmeddelanden och verifiera koden igen tills du får reda på var problemet är. Lägg sedan till gradvis mer komplext.
Den ursprungliga författaren till denna kod gjorde ett fantastiskt jobb med att bygga något som verkligen är modulärt och lätt att lägga till. Det är inte så svårt att lägga till i extra fall för att lägga till fler funktioner i tabellen.
Alternativen i menyn är:
- SD -kort - Spelar upp animationer som lagrats på SD -kortet
- Tetris
- Orm
- Pong
- Tärningar - Slumpmässig nygenerator mellan 1 och 6
- Animation - En samling animationer från FastLED -biblioteket
- Stars Animation - EDIT - Jag har nu implementerat Conways Game of Life istället för denna animation
- Rainbow Animation
- High Scores - Visar höga poäng för tetris och orm
Innan du börjar spela måste du skapa två txt -filer på SD -kortet, en som heter "teths.txt" och den andra kallas "snkhs.txt". I båda dessa filer lägger du in siffran 0 och sparar dem sedan i rotmappen på SD -kortet. Det här är spårningsfiler med hög poäng och kommer att uppdateras varje gång högpoängen slås. Om du vill återställa det ändrar du bara värdena tillbaka till 0 på en dator.
När du har laddat upp LED_table -programmet till Arduino kan du öppna den seriella bildskärmen och du bör kunna se bluetooth -kommandona när du skickar dem - så vet du att allt fungerar bra.
Steg 9: Njut



Allt som återstår att göra är att ladda upp den viktigaste LED -tabellkoden till Mega och sedan njuta av att spela och meddela mig dina höga poäng!
Jag väntar fortfarande på delarna för bordsskivan (Aluminium T -sektion och glas) men bordet fungerar nu bra och jag kan spela spel på det.
Låt mig veta om du har några kommentarer, redigeringar eller upptäcker några misstag jag gjort.
Steg 10: Uppdatera




Nu är det helt klart!:)
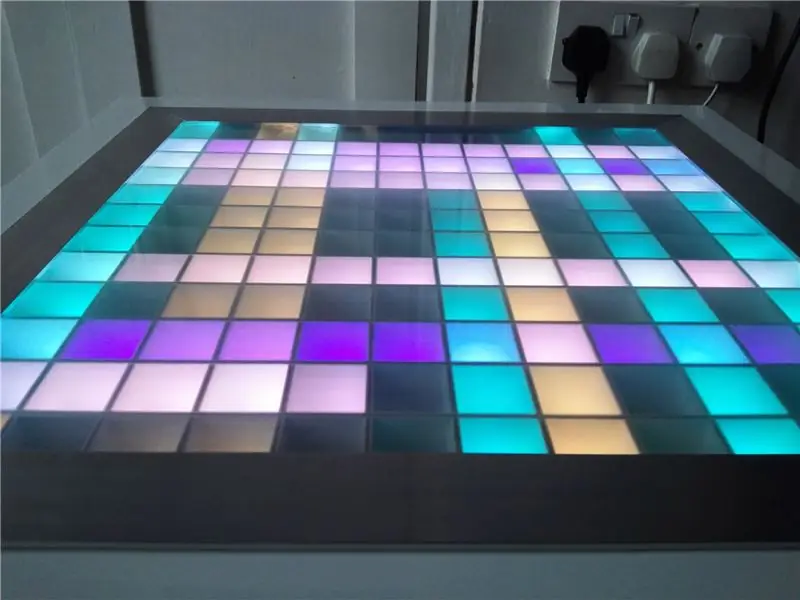
Jag tog slutligen leveransen av aluminium T -sektionen för kantningen och gjorde mitt bästa jobb med att gerna fogen (visar sig att 45 grader är en av de hårdare vinklarna) men det är nästan helt fyrkantigt. Till toppen bestämde jag mig för att skaffa ett tjockare glasskiva (425 x 425 x 8 mm) och jag frostade undersidan med Rustoleum glas frostspray. Jag använde vanlig tätning (silikontätningsmedel) för att foga toppen och vinkelbitarna så att det blir lite flex i fogarna om det behövs.
Uppdaterad uppdatering. Nu har jag lagt till Conways Game of Life som alternativ 7 på menyn snarare än stjärnanimationen eftersom jag aldrig använde den. Om du inte vet vad det här spelet är, Google det, men i grunden är det ett nollspelarspel som visar utveckling baserat på tre enkla regler. Conways livsspel
Uppdatering^3. Jag har gjort några ändringar av koden så att den nu innehåller en buggfix angående dimning av röda lysdioder och även innehåller en julgransanimation som alternativ 11 i menyn. Njut av.
Rekommenderad:
Arduino Interactive LED soffbord: 6 steg (med bilder)

Arduino Interactive LED soffbord: Jag gjorde ett interaktivt soffbord som tänder LED -lampor under ett föremål när objektet placeras över bordet. Endast lysdioderna som är under det objektet tänds. Det gör detta genom att effektivt använda närhetssensorer, och när närhet
Animation soffbord: 9 steg (med bilder)

Animation soffbord: Det finns många mycket bra instruktioner om hur man gör interaktiva soffbord med LED -matriser, och jag tog inspiration och tips från några av dem. Den här är enkel, billig och mest av allt är den avsedd att stimulera kreativiteten: med bara två
RasPi Arcade soffbord med två spelare: 7 steg (med bilder)

RasPi Arcade soffbord med två spelare: Här är min version av Raspberry Pi arkad soffbord. Jag fick idén från andra fantastiska instruktörer här och ville dela med mig av min erfarenhet av byggnaden. Bordet kan spela spel från flera videospel, inklusive NES, SNES, Sega, Play
Smart soffbord: 14 steg (med bilder)

Smart soffbord: Hej Makers, Vi är glada över att kunna göra ett projekt som har varit i tankarna länge och dela med dig. Smart soffbord. För det här bordet är riktigt smart. Det belyser din miljö beroende på din dryckes vikt
DIY interaktivt LED -soffbord: 16 steg (med bilder)

DIY interaktivt LED -soffbord: I denna instruerbara kommer jag att visa dig hur jag gjorde ett interaktivt LED -soffbord steg för steg. Jag bestämde mig för att göra en enkel men modern design och fokuserade mer på dess funktioner. Detta fantastiska bord skapar fantastisk atmosfär i mitt vardagsrum. H
