
Innehållsförteckning:
- Steg 1: Förbered NeoPixel -ringen
- Steg 2: Skär remsorna av lysdioder
- Steg 3: Löd lysdioderna
- Steg 4: Förbereda ryggen
- Steg 5: Anslut mikrofonen och Arduino
- Steg 6: Programmering av Arduino
- Steg 7: Ändra färger, ljusstyrka och sensortröskel
- Steg 8: Gör kretsen mer permanent
- Steg 9: Skapa en bild
- Steg 10: Sätta ihop det
- Steg 11: Lär dig av misstag
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Detta projekt visar hur man gör en interaktiv bild av en maskros. Det börjar som en gul blomma med lysdioder för kronblad och ändras sedan till en vit maskrosur, som kan blåsa på för att fröna ska spridas.
Den är baserad på ett vackert konstverk av Qi Jie, vars bild inspirerades av en enda blommönster av Jessie Thompson och Zachory Berta. Jag gjorde mitt på tyg och ramade in det i ett tapetband för att gå på väggen i Tech and Textiles -utrymmet i Devon, England, som ett exempel på ett nybörjarprojekt som kombinerar sömnad med Arduino.
Video av ljusmålning av Qi Jie
Video av en blommedesign av Jessie Thompson och Zachory Berta
Koden för båda befintliga projekten är tillgänglig och jag trodde att det skulle vara enkelt att göra, men instruktionerna var minimala och det tog flera försök innan jag hittade en metod som fungerade. Så här är de fullständiga instruktionerna och tidsbesparande tips för en remix som kombinerar inslag av både mönster och egna tweaks.
Detaljer om vad som inte fungerade för mig är i slutändan för alla som är intresserade av varför jag valde detta sätt.
Kod för ljusmålning av Qi Jie
Kod för liten blomsterbild av Jessie Thompson och Zachory Berta
Material
- Arduino UNO
- Adafruit -ring med 12 neopixlar
- 5V -remsa med 11 RGB -lysdioder
- Ljudmikrofonsensor
- Jumper Wires
- 5V uppladdningsbart batteri med USB A -anslutning
- Skrivarkabel (USB A till B -kabel)
- Limpunkter eller hett lim
- A4 -kort
- 30cm x 30cm grädde bomullstyg, till exempel ett gammalt örngott
- Grön tygfärg
- Brun bomullstråd
- 70cm x 50cm wellpapp, till exempel pizzalådor
- Maskeringstejp
- 9 tums broderiram för att rama in bilden
- 9 Självhäftande kardborreflikar
Verktyg
- En dator med Arduino IDE nedladdat
- Lödkolv och blyfritt löd
- Brödbräda för testkrets
- Wire Stripper/Cutters
- Synål
- Penna
- Sax
Steg 1: Förbered NeoPixel -ringen
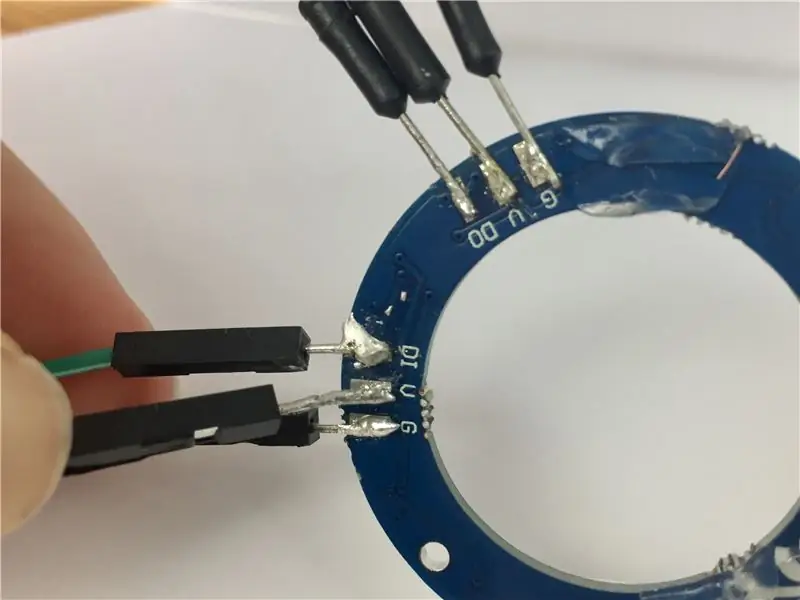
Löd olika trådar till var och en av ström-, jord- och datadynorna på baksidan av NeoPixel -ringen.
Om du har en annan version av ringen kanske dina trådar inte är i samma position som mitt foto.
Anteckna vilka ledningar som är avsedda för in- och utdata samt positiva data och mark eftersom markeringarna för dessa finns på ringens undersida och inte syns när ringen är på plats.
Steg 2: Skär remsorna av lysdioder


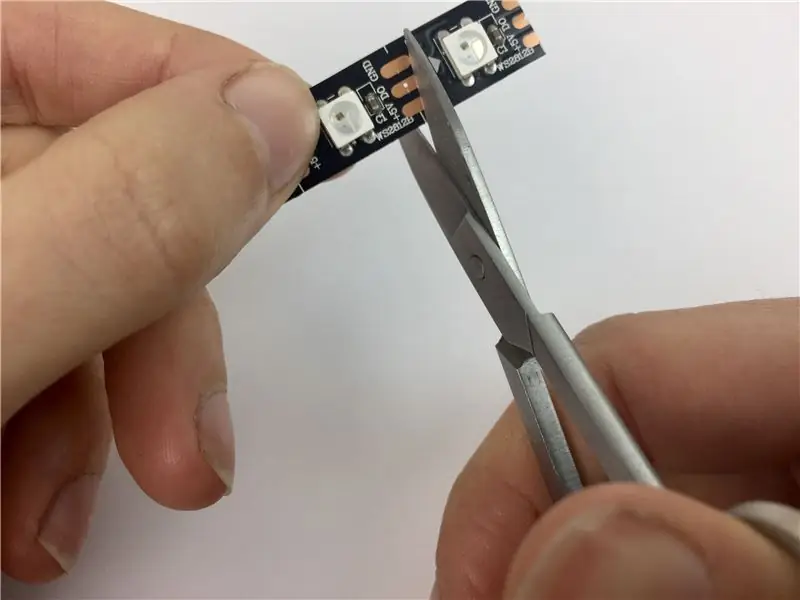
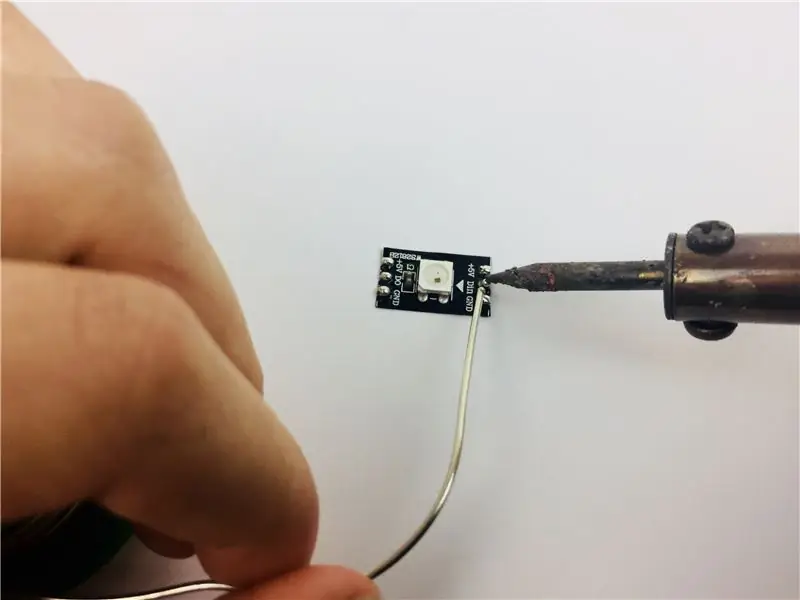
Klipp 11 individuella lysdioder från en remsa av RGB -lysdioder, var noga med att skära längs mittlinjen för att lämna lödkuddar på båda sidor av snittet. Doppa en lödbit på ovansidan av varje kudde.
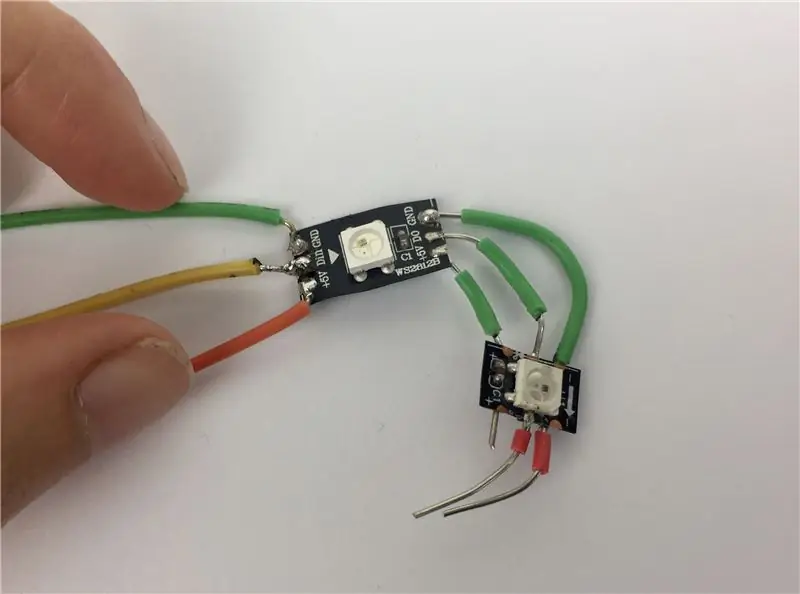
Steg 3: Löd lysdioderna



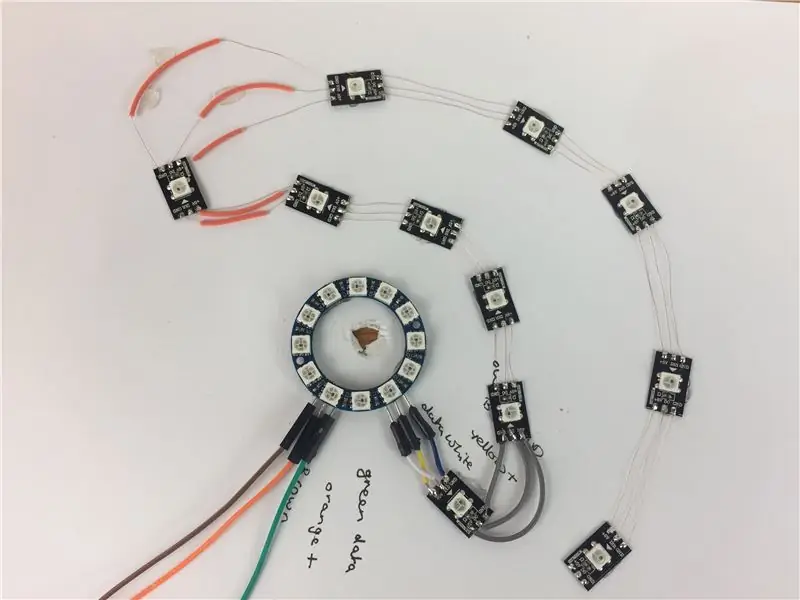
Gör ett hål i mitten av kortet för att passa mikrofonen. Använd limpunkter för att fästa ringen av neopixlar och enskilda lysdioder på plats enligt bilden, se till att alla pilar på lysdioderna kommer att ligga på samma sätt när tusensköna är kedjade ihop.
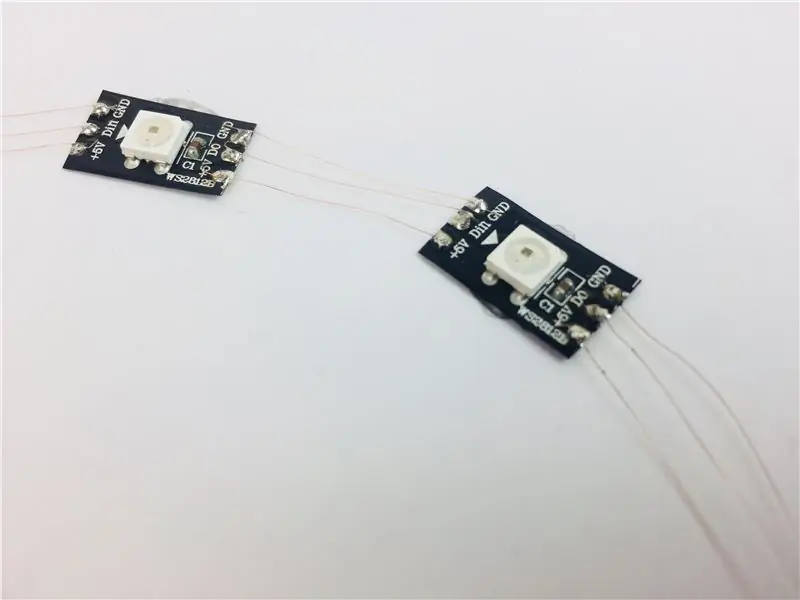
Löd utmatningskablarna från ringen till den första individuella lysdioden, så att de positiva, jordade och datatrådarna matchar samma kuddar på båda lysdioderna.
Det snabbaste och enklaste sättet jag hittade för att koppla ihop lysdioderna är att ta bort en bygeltråd i separata koppartrådar. Fäst en tråd för att länka var och en av de lödda kuddarna på lysdioderna till nästa, som matchar positiva, data och jord. Det tar bara en snabb beröring av ett varmt lödkolv eftersom kuddarna har förlödts i föregående steg. Istället för att klippa ledningarna i detta skede, ta dem över toppen av lysdioden för att nå de lödda kuddarna på andra sidan. Se till att inga trådar korsar eller vidrör varandra, löd till dessa kuddar och fortsätt runt till ingångssidan för den sista lysdioden.
Anslut inte en kabel till utgångssidan av den sista lysdioden. Till skillnad från vissa lysdioder som du kanske känner till behöver du inte slutföra en rund krets som tar strömmen tillbaka till marken eftersom du har kopplat separata mark och positiva linjer hela vägen. Klipp alla trådar som går över toppen av lysdioderna så att du bara har ledningar som länkar mellan dem.
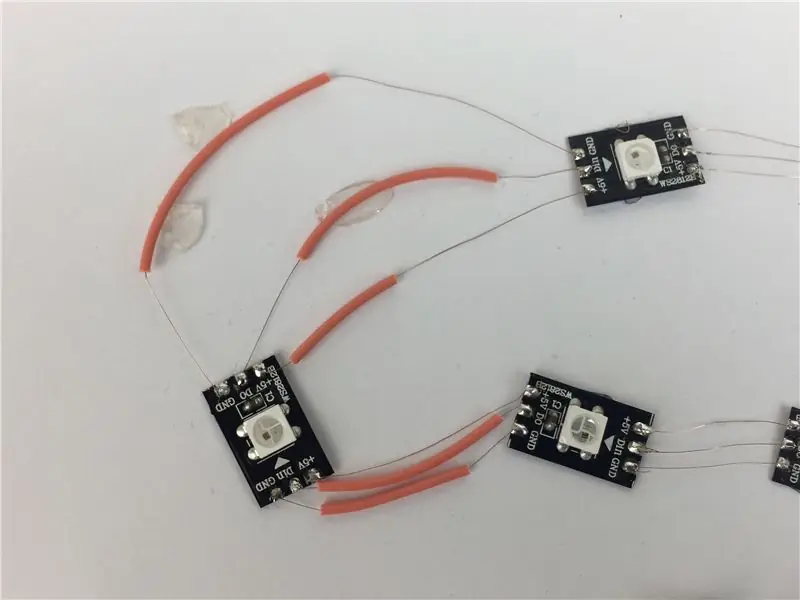
Tips: För att förhindra att trådar vidrör när du går runt hörn, trä tillbaka dem i en liten remsa av plastisolering som tidigare togs bort.
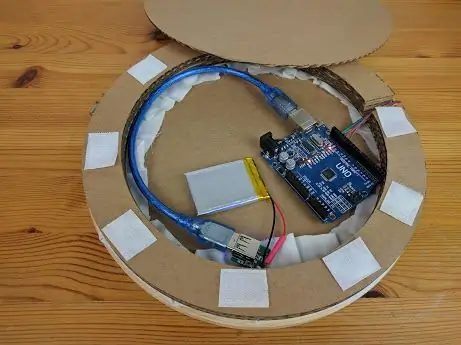
Steg 4: Förbereda ryggen


Gör ytterligare ett hål i det vita kortet för ingångstrådarna och tryck igenom dem.
Separera de två ringarna på gobelangen. Rita runt utsidan av den minsta ringen på 5 bitar av wellpapp och klipp ut. Skär hål i mitten av 3 av cirklarna cirka 2 cm från kanten för att göra ringar och skär en 5 mm slits i varje. Limma ringarna ovanpå varandra, radera slitsarna och klistra fast detta på en av de återstående cirklarna av kort.
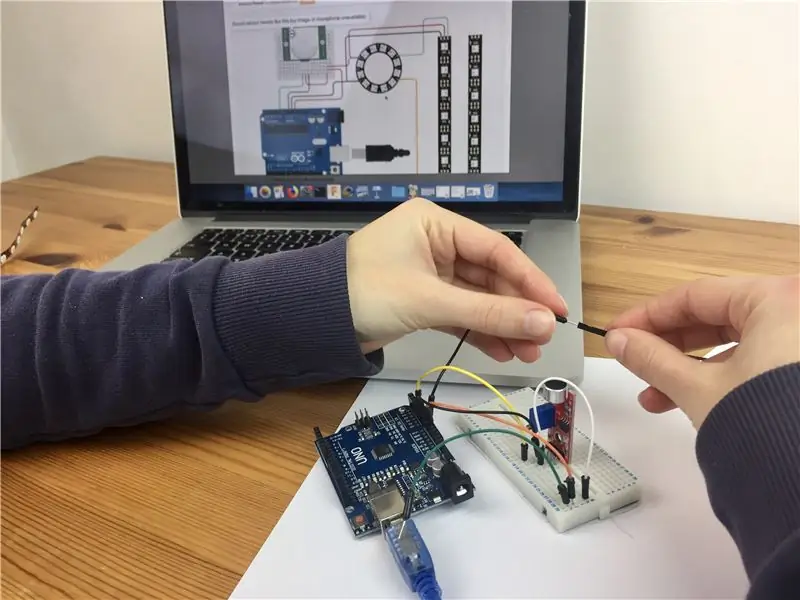
Steg 5: Anslut mikrofonen och Arduino


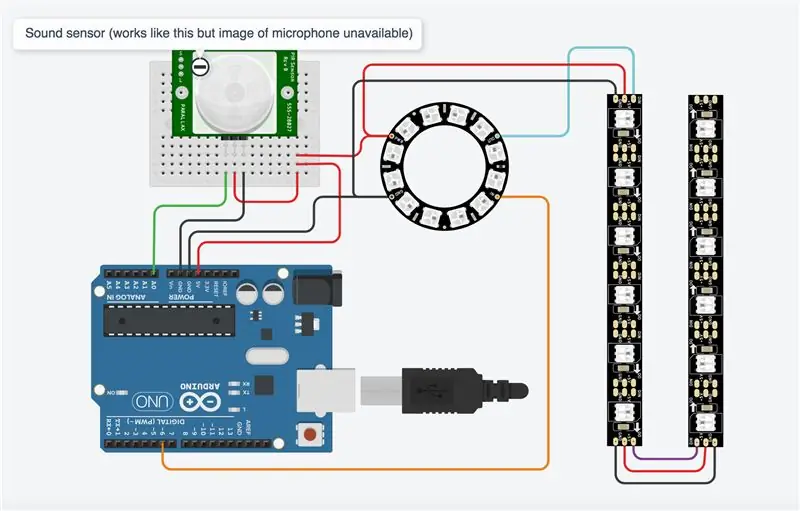
Koppla din Arduino till mikrofonsensorn och LED -ringen enligt bilden. Jag använde TinkerCad för att skapa kretsschemat, som inte har en mikrofonbild så jag har bytt ut en annan sensor som använder samma stift och fungerar på samma sätt i simuleringen.
För att se simuleringen, gå till https://www.tinkercad.com/things/5cgI2wluA0c. Dra cirkeln som är ansluten till sensorn till det aktiva området för att simulera blåsning i mikrofonen. Lysdioderna är i remsor på 6, så den sista lysdioden i simuleringen är inte en del av designen och tänds inte.
Steg 6: Programmering av Arduino

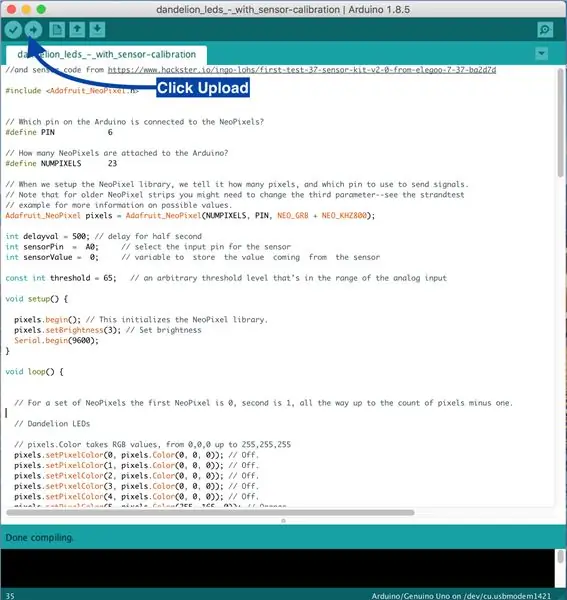
Öppna Arduino IDE på din dator och starta en ny skiss Ta bort allt inuti skissen och kopiera och klistra in den här koden i den istället
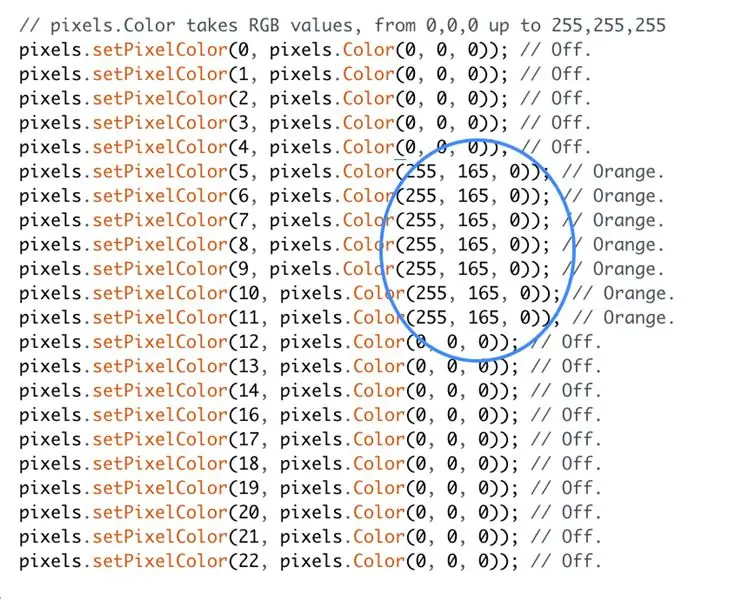
// Anpassad med NeoPixel Ring enkel skiss (c) 2013 Shae Erisson // och sensorkod från https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Vilken stift på Arduino är ansluten till NeoPixels? #define PIN 6 // Hur många NeoPixels är anslutna till Arduino? #define NUMPIXELS 23 // När vi konfigurerar NeoPixel -biblioteket berättar vi hur många pixlar och vilken pin som ska användas för att skicka signaler. // Observera att för äldre NeoPixel-remsor kan du behöva ändra den tredje parametern-se exempel på strängtest // för mer information om möjliga värden. Adafruit_NeoPixel pixlar = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // fördröjning för halv sekund int sensorPin = A0; // välj ingångsstift för sensorn int sensorValue = 0; // variabel för att lagra värdet som kommer från sensorn const int tröskel = 200; // en godtycklig tröskelnivå som ligger inom intervallet för den analoga ingångens tomrumsinställning () {pixels.begin (); // Detta initierar NeoPixel -biblioteket. pixlar.setBrightness (20); // Ställ in ljusstyrka Serial.begin (9600); } void loop () {// För en uppsättning NeoPixels är den första NeoPixel 0, andra är 1, ända upp till antalet pixlar minus en. // Maskros -lysdioder // pixlar. Color tar RGB -värden, från 0, 0, 0 upp till 255, 255, 255 pixlar. SetPixelColor (0, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (1, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (2, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (3, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (4, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (5, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (6, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (7, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (8, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (9, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (10, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (11, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (12, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (13, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (14, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (16, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (17, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (18, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (19, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (20, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (21, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (22, pixlar. Color (0, 0, 0)); // Av. pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. delay (delayval*6); // Gradvis förändring från blomma till fröhuvud // pixlar. Color tar RGB -värden, från 0, 0, 0 upp till 255, 255, 255 pixlar. setPixelColor (0, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (1, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (2, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (3, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (4, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (5, pixlar. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (7, pixlar. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (9, pixlar. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (11, pixlar. Color (226, 246, 255)); // blåvitt. pixels.setPixelColor (12, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (13, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (14, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (16, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (17, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (18, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (19, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (20, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (21, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (22, pixlar. Color (0, 0, 0)); // Av. pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. fördröjning (delayval*6); // Fröhuvud -lysdioder pixlar.setPixelColor (0, pixlar. Färg (226, 246, 255)); // Blåvitt. pixels.setPixelColor (1, pixlar. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (3, pixlar. Color (0, 0, 0)); // off pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (5, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (6, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (7, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (8, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (9, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (10, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (11, pixlar. Color (226, 246, 255)); // off pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Av. pixels.setPixelColor (13, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (14, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (16, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (17, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (18, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (19, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (20, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (21, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (22, pixlar. Color (0, 0, 0)); // Av. pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. fördröjning (delayval*3); // Fördröjning under en viss tid (i millisekunder). pixels.setPixelColor (0, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (1, pixlar. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (4, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (5, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (6, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (7, pixlar. Color (255, 165, 0)); // Orange. pixels.setPixelColor (8, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (9, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (10, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (11, pixlar. Color (226, 246, 255)); //Blåvit. pixels.setPixelColor (12, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (13, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (14, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (16, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (17, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (18, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (19, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (20, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (21, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (22, pixlar. Color (0, 0, 0)); // Av. pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. fördröjning (delayval*3); // Fördröjning under en viss tid (i millisekunder). pixels.setPixelColor (0, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (2, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (4, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (5, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (6, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (7, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (8, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (9, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (10, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (11, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (12, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (13, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (14, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (16, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (17, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (18, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (19, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (20, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (21, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (22, pixlar. Color (0, 0, 0)); // Av. pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. fördröjning (delayval); // Fördröjning under en viss tid (i millisekunder). // Läs sensorvärdet och visa det i den seriella bildskärmsensorVärdet = analogRead (sensorPin); Serial.println (sensorValue); fördröjning (250); // Medan sensorvärdet är mindre än tröskeln, kontrollera sensorvärdet och skriv ut det i den seriella bildskärmen. När värdet är över tröskeln kan skissen fortsätta medan (sensorValue <tröskel) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); fördröjning (250); } // Första vind -lysdioderna pixlar.setPixelColor (0, pixlar. Färg (0, 0, 0)); // Av. pixels.setPixelColor (1, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (2, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (3, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (4, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (5, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (6, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (7, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (8, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (9, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (10, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (11, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (12, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (13, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (14, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (15, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (16, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (17, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (18, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (19, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (20, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (21, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (22, pixlar. Color (0, 0, 0)); // Av. pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. fördröjning (delayval); // Fördröjning under en viss tid (i millisekunder). // Andra vind -lysdioder pixlar.setPixelColor (0, pixlar. Färg (0, 0, 0)); // Av. pixels.setPixelColor (1, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (2, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (3, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (4, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (5, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (6, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (7, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (8, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (9, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (10, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (11, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (12, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (13, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (14, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (15, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (16, pixlar. Color (0, 0, 0)); // Av. pixels.setPixelColor (17, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (18, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (19, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (20, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (21, pixlar. Color (226, 246, 255)); // Blåvitt. pixels.setPixelColor (22, pixlar. Color (226, 246, 255)); // Blåaktig vit.pixlar. visa (); // Detta skickar den uppdaterade pixelfärgen till hårdvaran. fördröjning (2000); // Fördröjning under en viss tid (i millisekunder). }
Anslut din Arduino till datorn med USB -skrivarkabeln
Gå till Verktyg> Board och välj Arduino/Genuino UNO -kortet
Gå till Port och se till att kortet är anslutet till rätt USB -port. Om du är osäker kan du koppla ur Arduino och se vilken port som försvinner från listan. Anslut den igen så visas porten igen.
Ladda upp skissen genom att klicka på ikonen Ladda upp, som visas i det kommenterade fotot. Ljus ska blinka på Arduino medan den laddas upp. När den laddar upp halva lysdioderna på neopixelringen lyser gult och ändras sedan till en hel ring med vita lampor. Blås på mikrofonen för att testa kretsen. Lysdioderna i de yttre skikten ska tändas i tur och ordning. Kontrollera lödet på alla lysdioder som inte fungerar.
Steg 7: Ändra färger, ljusstyrka och sensortröskel


Färger
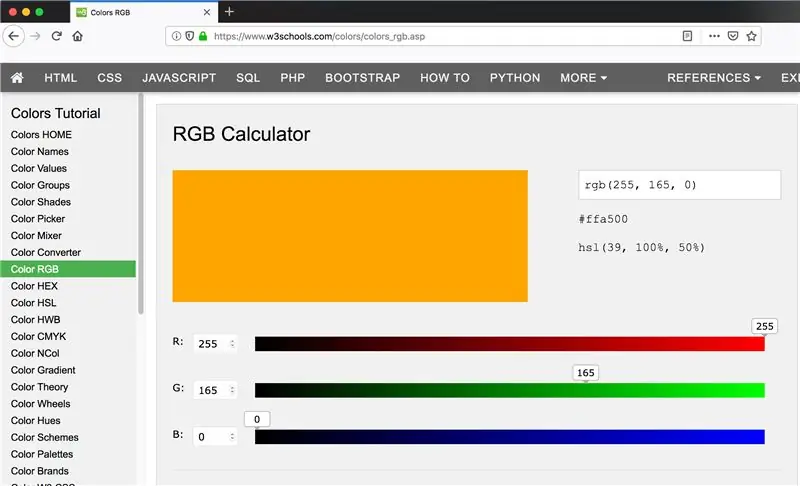
Färgerna på lysdioderna ställs in med RGB (röd grön blå) färgvärden. Om du föredrar att använda andra färger än jag har använt kan du hitta värdena för de färger du vill ha genom att använda en online RGB -färgkalkylator, till exempel www.w3schools.com/colors/colors_rgb.asp
För att stänga av en lysdiod, använd värdena 0, 0, 0.
För att ställa in lysdioden till vit, använd värdena 255, 255, 255. Koden i föregående steg använder en blåaktig vit med värdena 226, 246, 255 och en orange med värdena 255, 165, 0.
Ljusstyrka
För att ändra ljusstyrkan på lysdioderna, gå till hålrumsinställningsdelen i koden och hitta följande kodrad:
pixlar.setBrightness (20); // Ställ in ljusstyrka
Redigera numret inom parentes för att ändra ljusstyrkan på lysdioderna.
Sensortröskel
När du kör programmet börjar halva NeoPixel -ringen gult för att representera en blomma och växlar gradvis till en hel cirkel av vita lysdioder för att representera fröhuvudet. Vid denna tidpunkt bör programmet pausa tills du blåser på mikrofonsensorn. Om programmet fortsätter och tänder de yttre skikten av lysdioder utan aktivering från sensorn, gå till hålrumsinställningsdelen i koden och sänk värdet som visas nedan. Öka värdet om programmet pausar men inte svarar när du blåser på sensorn.
const int tröskel = 200;
Steg 8: Gör kretsen mer permanent

När kretsen fungerar, koppla ur Arduino från datorn och ta bort mikrofonsensorn från panelen. Lödkablar från Arduino till mikrofonsensorn för att göra samma krets mer permanent. Skjut mikrofonen genom hålet i kortet bakifrån. Vid behov, böj mikrofonen försiktigt 90 grader så att kortet kan ligga platt bakom kortet. Anslut batteriet till Arduino med skrivarkabeln och hela sekvensen ska fungera.
Steg 9: Skapa en bild

Gör ett hål i tyget där du vill ha mikrofonen. Jag använde ett varmt lödkolv för att bränna ett litet hål och klippte med sax tills mikrofonen passade igenom. Måla och sy din blomma på tyget. När färgen torkar, fäst målningen på broderiramen och klipp bort överflödigt tyg och lämna en liten kant.
För att se om någon av kretskomponenterna visar sig genom tyget, placera tyget och ramen tillfälligt ovanpå kortet med mikrofonen genom hålet. Täck vid behov kretsen med lager av maskeringstejp, kontrollera ibland, tills komponenterna inte visas längre. Lysdioderna är tillräckligt ljusa för att ses genom ett lager maskeringstejp. Om du måste lägga till ännu fler lager kan du göra lysdioderna ljusare genom att justera din kod enligt steg 7.
Lägg tyget och ramen tillbaka ovanpå kortet som tidigare och fäst på plats genom att limma det extra tyget över kortets baksida.
Steg 10: Sätta ihop det

Lim det vita kortet på wellpappcirkeln, omslut mikrofonen, men inte Arduino och batteripaketet, som måste gå runt kartongens kant med trådarna som passerar genom slitsarna.
Fäst den sista cirkeln av kartong med kardborre så att du kommer åt batteriet. Gör ett hål i kartongen där du vill hänga den på en krok på väggen.
Steg 11: Lär dig av misstag



Mitt första försök var med kretsklistermärken och koppartejp. Kretsklistermärken är små lysdioder som är ytmonterade på klistermärken med kopparkuddar. De kommer från Qi Jies företag, Chibitroniks, och jag trodde att de skulle vara perfekta.
Jag kunde inte få en pålitlig anslutning med koppartejp eller silvertejp och när jag lödde tråd till klistermärkena kunde jag fortfarande bara få en serie med 3 LED -klistermärken att tända med ett 9V -batteri. Det blev klart att de inte är avsedda för projekt med flera ljus som jag hade hoppats. När jag tittade närmare på en webbsida om kretsklistermärken visade sig ett projekt med 4 lampor vara en annan typ av lysdioder. Jag kunde driva kretsklistermärken med ett 12V batteri men det skulle vara för skrymmande för att passa inuti bilden.
Sedan försökte jag sybara lysdioder. Jag trodde att det bara var lättare att koppla in ström och jord än programmerbara lysdioder som har ström, jord och datalinjer. Men det visade sig vara en mer komplicerad krets som behövde en extra strömförsörjning och en MOSFET, som jag inte hade. Jag kunde ha använt sybara NeoPixels, men de är dyrare.
Så efter några falska starter hamnade jag med en rad programmerbara lysdioder som är billiga och enkla att använda.
Rekommenderad:
Interaktiv LED -kakelvägg (enklare än det ser ut): 7 steg (med bilder)

Interaktiv LED -kakelvägg (enklare än det ser ut): I detta projekt byggde jag en interaktiv LED -väggskärm med en Arduino och 3D -tryckta delar. Inspirationen för detta projekt kom delvis från Nanoleaf -plattor. Jag ville komma med min egen version som inte bara var billigare, utan också
Interaktiv Reflex -hålväska: 3 steg (med bilder)

Interactive Reflex Punching Bag: Denna instruerbara är för alla som vill förbättra sin smidighet och boxningskunskaper samtidigt som de får mer erfarenhet av lödning, med Arduino, LED och MK 2125 Accelerometer.Målet med detta projekt är att modifiera en befintlig reflexväska och transfor
Interaktiv laserarkgenerator med Arduino: 11 steg (med bilder)

Interaktiv laserarkgenerator med Arduino: Lasrar kan användas för att skapa otroliga visuella effekter. I detta projekt konstruerade jag en ny typ av laserskärm som är interaktiv och spelar musik. Enheten roterar två lasrar för att bilda två virvelliknande ljusark. Jag inkluderade avståndssensor
Interaktiv konstinstallation: 4 steg (med bilder)

Interaktiv konstinstallation: I detta projekt blandar vi kodning och fysisk databehandling för att skapa en interaktiv konstinstallation. Exemplet som delas i denna Instructable är ett studentkodningsprojekt som kombinerar grafiska och ljudelement med ett specialbyggt gränssnitt. Den
Interaktiv LED -kupol med Fadecandy, bearbetning och Kinect: 24 steg (med bilder)

Interaktiv LED -kupol med Fadecandy, Processing och Kinect: WhatWhen in Dome är en 4,2 m geodetisk kupol täckt med 4378 lysdioder. Lysdioderna är alla individuellt mappade och adresserbara. De styrs av Fadecandy och Processing på ett Windows -skrivbord. En Kinect är fäst vid en av kupolens stag, så
