
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


I detta projekt byggde jag en interaktiv LED -väggskärm med hjälp av en Arduino och 3D -tryckta delar.
Inspirationen för detta projekt kom delvis från Nanoleaf -plattor. Jag ville komma med min egen version som inte bara var billigare, utan också mer interaktiv. Jag hade också precis avslutat ett klassprojekt med en LED -matris och ville prova något i större skala.
Detta projekt tog ett par veckor på grund av de långa 3D -utskriftstiderna men jag höll kostnaden låg och det finns väldigt lite arbetskraft vilket gör det till ett bra projekt att försöka bygga själv!
Du hittar alla STL: er jag använde på thingiverse:
Tillbehör
För en fullständig kostnadsfördelning kolla in min webbplats:
Använd länkarna för att stödja mitt innehåll!
Arduino Mega -
WS2812b Tilläggsbara lysdioder -
Taktväxlar -
5V 10A strömförsörjning -
18 gauge wire -
Wire stripper -
Lödkolv -
Värmekrympning -
Bästa prisvärda 3D -skrivare (enligt min mening) -
PLA -filament -
Steg 1: Börja skriva ut plattorna

Den längsta delen av detta projekt är 3D -utskrift av de 64 brickor som behövs för att skapa ett 8 x 8 rutnät. När jag gjorde detta skrev jag ut tre brickor åt gången och varje utskrift skulle ta cirka 5,5 timmar. För hela väggen var den totala utskriftstiden cirka 120 timmar eller 5 dagar om du skriver ut dem non -stop. Lyckligtvis för oss kan hela resten av projektet göras medan brickorna slutar skriva ut.
Själva plattorna är 3,6 tum rutor som är en tum djupa. Jag använde en väggtjocklek på 0,05”och fann att det diffunderade ljuset perfekt. Jag inkluderade också hack för att låta LED -remsor och knapptrådar passera genom men det blev onödigt på grund av distanserna jag använde för att montera plattorna (vi kommer till det).
Här är en länk till STL: erna jag gjorde men jag skulle rekommendera att göra din egen för att passa ditt projekt bättre.
Steg 2: Anslut LED -remsorna

Eftersom jag ska programmera med Arduino bestämde jag mig för att WS2812b LED -remsorna skulle vara perfekta för detta projekt. Dessa remsor är individuellt adresserbara, vilket innebär att du kan programmera varje enskild LED på remsan till en annan färg och ljusstyrka. De skickar också data från en pixel till nästa så att allt kan styras från en datastift på Arduino. Remsorna jag använde har en pixeltäthet på 30 lysdioder per meter
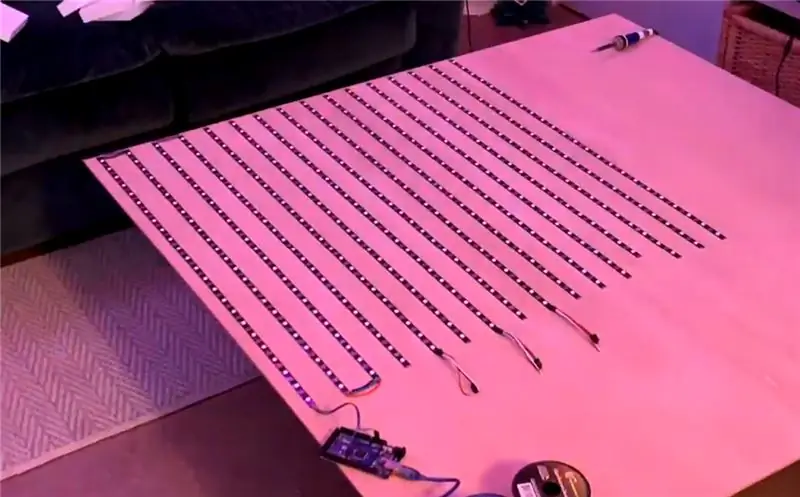
Min design passade 6 lysdioder under varje kakel, tre lysdioder i två rader, så jag skar remsorna i 16 segment vardera med 24 lysdioder. Dessa remsor fastnade på träplåten med bandets självhäftande baksida. Se till att du rensar bort damm från träet innan du gör detta, annars kommer dina remsor att lossna med tiden.
Var uppmärksam på riktningspilarna på remsorna, jag började längst ner till vänster på brädet och växlade deras riktning när jag stack ner dem. Löd ut slutet av varje remsa till ingången på nästa.
Steg 3: Skär brädan i storlek (tillval)

Brädan jag köpte var en 4 'kvadrat men min sista bräda skulle vara närmare en 3' kvadrat så jag tog ut min sticksåg och klippte ner den i storlek. Om du gjorde större brickor eller bara lade till fler 3,6 brickor, kan du enkelt fylla hela 4 'x 4' brädan och spara dig lite skärning.
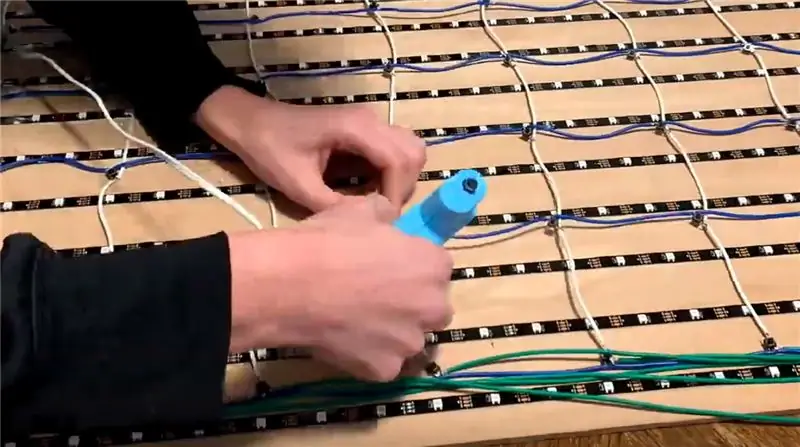
Steg 4: Gör knappmatrisen




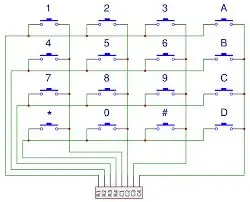
Detta var den längsta delen av detta bygge (annat än utskriftstiden). För att dra nytta av knappsatsbiblioteket som ingår i Arduino IDE måste alla 64 knappar anslutas i rader och kolumner. Diagrammet ovan visar ett 4 x 4 exempel men det kan enkelt ökas till ett 8 x 8 rutnät som jag gjorde, eller någon annan storlek som skulle passa ditt utrymme.
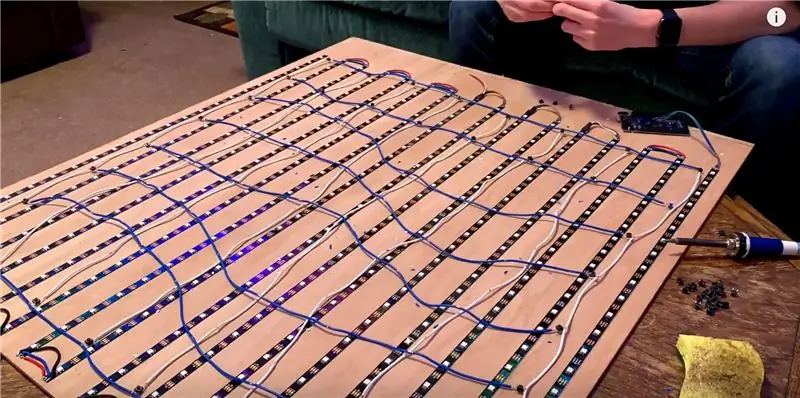
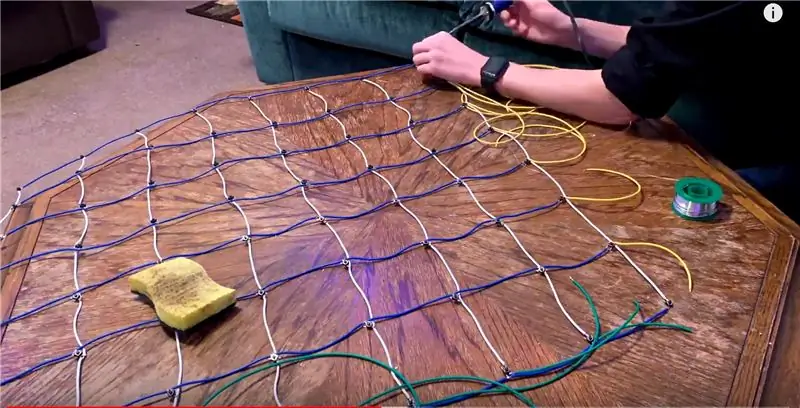
Jag klippte 16 trådlängder och tog av dem var 3,6 tum så att knapparna skulle sitta i mitten av varje kvadrat. Jag lödde sedan ett ben på varje taktomkopplare till ett utrymme på radtrådarna. Kolonntrådarna löddes fast på diagonalbenet från radtråden. När taktomkopplaren trycks in, kommer den att korta rad- och kolumnledningarna tillsammans.
Varje rad och kolumn behöver sedan en tråd för att ansluta den till en digital stift på Arduino. Jag färgkodade alla mina trådar för att göra det lättare att felsöka, och jag slutade behöva byta stiften som jag använde ett par gånger så det var ett bra beslut.
Efter detta limde jag fast alla knappar på plats på MDF. var noga med att mäta var du behöver limma varje knapp, annars missar kolvarna.
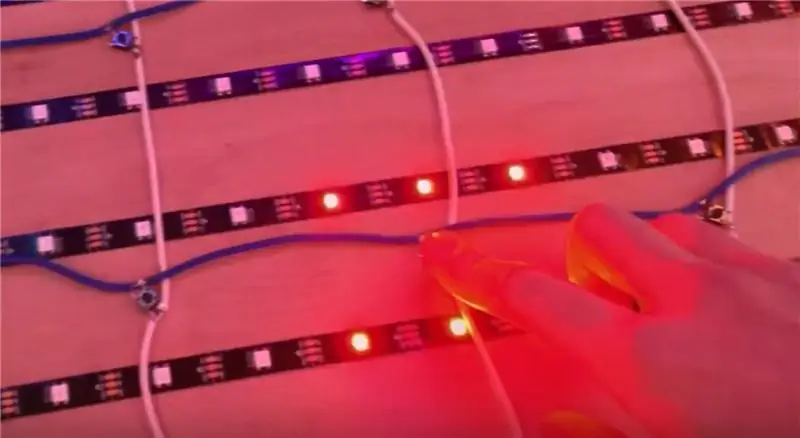
Steg 5: Testa din krets

Nu när alla lysdioder och knappar är limmade är det perfekt tid att testa allt. I koden länkad ovan har jag några funktioner för att testa alla dina lysdioder och knappar. Om det finns några problem (som det förmodligen kommer att finnas på ett så stort projekt) kan du hitta dem och åtgärda dem. För mer information om hur du använder dessa testfunktioner, kolla in koden gå igenom länkade nedan.
Försök göra all din felsökning innan du lägger till brickorna. Det blir mycket svårare att komma till allt när brickorna är nere.
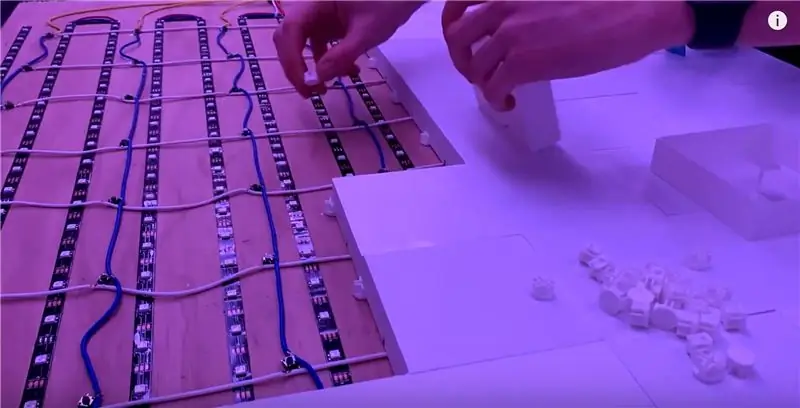
Steg 6: Limma ner plattorna

För att ansluta plattorna till brädet designade jag en 3D -tryckt konsol som kommer att hålla fyra brickor ihop i varje hörn. När jag gjorde detta gick jag en kakel åt gången och limmade varje fäste på plats baserat på plattorna som det anslöt så att jag inte skulle ha några konstiga utrymmen.
Jag skrev också ut 64 distanser för att limma på kolvarna i varje kakel. Detta kompenserar för den extra höjd som följer med fästena, men ökar också utrymmet kolvarna kan klicka, vilket kompenserar för små fel i knappavståndet.
STL för dessa fästen och distanser hittar du på Thingiverse -sidan med brickorna.
Steg 7: Programmering


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Detta var min favoritdel i det här projektet. Nu när hårdvaran är klar kan vi programmera den för att göra vad som helst! Från och med nu har jag programmerat ett regnbågsmönsterläge och ett klick -till -färg -läge. Båda dessa kan ses i min byggvideo och jag går in på detaljer om hur jag skrev dem i koden gå igenom.
Om ni bygger det här uppmuntrar jag er verkligen att försöka programmera era egna lägen! Det gör verkligen projektet värt tid och pengar. Om du behöver lite inspiration för lägen att programmera, håll ett öga på min YouTube -kanal för framtida uppdateringar.
Några framtida funktioner jag har planerat är:
- En ljudvisualisator med hjälp av en mikrofon och FFT Arduino -biblioteket
- Pjäser
- Luffarschack
- Skeppsfartyg
- Reversi
- Minne
- Och många fler spel som kan spelas på ett rutnät.

Andra priset i Make it Glow Contest
Rekommenderad:
Skriv det ! Gör det ! Dela det!: 4 steg

Skriv det ! Gör det ! Dela det!: Mina elever har använt Legos hjälp att lägga till kreativitet i sitt skrivande, organisering av skrivande och för att visa upp sitt arbete digitalt med sin familj och med sina kamrater i klassen
Password Keeper på Aruino Pro Micro eller varför hålla det enkelt när det finns ett utarbetat sätt !: 15 steg (med bilder)

Password Keeper på Aruino Pro Micro eller varför hålla det enkelt när utarbetade sätt finns !: Det verkar som att huvudproblemet med mikrokontroller för fan av elektronik (speciellt nybörjare) är att ta reda på var de ska tillämpas :) Numera elektronik, särskilt digital , ser mer och mer ut som en svart magi. Endast 80-Lvl visards är
Hur man hämtar musik från NÄSTAN någon (Haha) webbplats (så länge du kan höra det kan du få det Ok fint om det är inbäddat i Flash kanske du inte kan) REDIGERA !!!!! Tillagd info:

Hur man hämtar musik från NÄSTAN någon (Haha) webbplats (så länge du kan höra det kan du få det … Ok fint om det är inbäddat i Flash kanske du inte kan) REDIGERA !!!!! Tillagd info: om du någonsin går till en webbplats och den spelar en låt som du gillar och vill ha den, så här är instruktionen för mig, inte mitt fel om du förstör något (enda sättet det kommer att hända är om du börjar ta bort saker utan anledning ) Jag har kunnat få musik för
Vattentäta högtalare som svävar - " Det svävar, det stötar och det gör noterna! &Quot;: 7 steg (med bilder)

Vattentäta högtalare som svävar - " Det svävar, det ryser och det stenar noterna! ). Vi kommer att flyta nerför floden, eller fästa linjer till stranden så att våra flottar stannar precis vid vår campingplats. Alla h
Den elektriska liljan eller säkerhetsnålen: Hur man är säker och ser bra ut Gör det: 9 steg (med bilder)

Den elektriska liljan eller säkerhetsnålen: Hur man är säker och ser bra ut Gör det: Denna instruerbara är för både vandrare och cyklister. Den som vill synas på natten och fortfarande se bra ut. Ge det till din flickvän, din syster, din bror, hembo eller till och med din mamma. Alla som är snygga och går, springer eller cyklar på natten!!!
