
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Vi brukar vilja spela in olika data under cykling, den här gången använde vi nya Wio LTE för att spåra dem.
Steg 1: Saker som används i detta projekt
Hareware -komponenter
- Wio LTE EU Version v1.3- 4G, Cat.1, GNSS, Espruino-kompatibel
- Grove - Öronklämma pulssensor
- Grove - 16 x 2 LCD (svart på gul)
Programvaruappar och onlinetjänster
- Arduino IDE
- PubNub Publicera/prenumerera API
- Google kartor
Steg 2: Berättelse


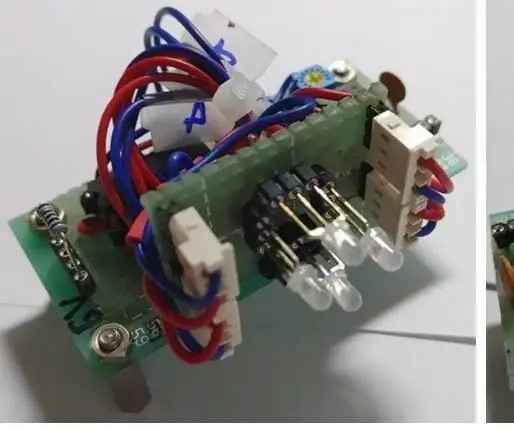
Steg 3: Maskinvaruanslutning

Installera GPS- och LTE -antenner till Wio LTE och anslut ditt SIM -kort till det. Anslut öronklips pulssensor och 16x2 LCD till Wio LTE: s D20- och I2C-port.
Du kan ändra öronklipps pulssensor till andra sensorer som du gillar. Se slutet av denna artikel.
Steg 4: Webbkonfiguration
Del 1: PubNub
Klicka här logga in eller registrera ett PubNub-konto, PubNub används för att överföra realtidsdata till kartan.
Öppna demo -projekt i PubNub Admin Portal, du kommer att se en publiceringsnyckel och en prenumerationsnyckel, kom ihåg dem för programvaruprogrammering.
Del 2: Google Map
Följ här för att få en Google Map API -nyckel, den kommer också att användas i programvaruprogrammering.
Steg 5: Programvaruprogrammering

Del 1: Wio LTE
Eftersom det inte finns något PubNub -bibliotek för Wio LTE kan vi skicka våra data från HTTP -begäran, se PubNub REST API -dokument.
För att göra en HTTP -anslutning via ditt SIM -kort som är anslutet till Wio LTE, bör du först ställa in ditt APN. Om du inte vet det, kontakta dina mobiloperatörer.
Ställ sedan in din PubNub -publiceringsnyckel, prenumerationsnyckel och kanal. Kanalen här används för att skilja utgivare och prenumeranter. Till exempel använder vi kanalcykel här, alla prenumeranter på kanalcykel kommer att få meddelanden vi publicerat.
Inställningarna ovan, vi packade inte i klassen, så att du kan ändra dem på bike.ino enklare kan du ladda ner dessa koder från slutet av den här artikeln.
Del 2: PubNub
Håll ned Boot0 -tangenten i Wio LTE, anslut den till din dator via en USB -kabel, ladda upp programmet i Arduino IDE, tryck på Återställ -tangenten i Wio LTE.
Vänd sedan till PubNub, klicka på Debug Console i demoprojekt, fyll kanalens namn i standardkanalen, klicka på Lägg till klient.
När du ser [1, "Abonnerat", "cykel"] på konsolen, har prenumeranten lagts till. Vänta ett tag, du kommer att se Wio LTE -data visas i konsolen.
Del 3: Google Map
ENO Maps är realtidskartor med PubNub och MapBox, den kan också användas för PubNub och Google Map, du kan ladda ner den från GitHub.
Du kan helt enkelt använda ett exempel med namnet google-draw-line.html i exempelmappen, bara ändra publiceringsnyckel, prenumerationsnyckel, kanal och Google-nyckel på rad 29, 30, 33 och 47.
ANMÄRKNING: Kommentera rad 42, annars skickas simuleringsdata till din PubNub.
Om du vill visa pulsdiagrammet längst ner till höger kan du använda Chart.js, det kan laddas ner från webbplatsen, lägg det i ENO Maps rotmapp och inkludera det i google-draw-line.html huvud.
Och lägg till en duk i en div för att visa diagrammet:
Skapa sedan två matriser för att behålla diagramdata
//… var chartLabels = new Array (); var chartData = new Array (); //…
Bland dem används chartLabels för att hålla platsdata, chartData används för att hålla pulsdata. När meddelanden kommer, skicka ny data till dem och uppdatera diagrammet.
//… var map = eon.map ({meddelande: funktion (meddelande, tidtoken, kanal) {//… chartLabels.push (obj2string (meddelande [0].latlng)); chartData.push (meddelande [0].data); var ctx = document.getElementById ("diagram"). getContext ('2d'); var chart = nytt diagram (ctx, {type: 'line', data: {labels: chartLabels, dataset: [{label: " Puls ", data: chartData}]}}); //…}});
Klart. Försök att ta det med din cykling nästa gång.
Steg 6: Hur man arbetar med annan sensorgrove?
I Wio LTE: s program kan du ta en och flera anpassade data att visa i diagrammet eller göra mer. Följande artikel visar hur du ändrar programmet för att uppnå det.
Det första du behöver veta är att den json du vill publicera på PubNub ska vara url-kodad. Kodad json är hårdkodad i BikeTracker-klassen, det ser ut så här:
%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d
Så det är enkelt att ta en anpassad data, eller så kan du använda url-kodningsverktyg för att göra din egen kodade json för att ta mer data.
Den här gången försöker vi använda I2C High Accracy Temp & Humi Grove för att ersätta Heart Rate Grove. Eftersom LCD Grove också använder I2C använder vi en I2C Hub för att ansluta Temp & Humi Grove och LCD Grove till Wio LTE.
Inkludera sedan huvudfil till BickTracker.h, och lägg till en variabel och en metod till BikeTracker -klassen för att lagra och mäta temperatur.
/// BikeTracker.h
//… #include "Seeed_SHT35.h" klassapplikation:: BikeTracker: application:: interface:: IApplication {//… proteced: //… SHT35 _sht35; flottörtemperatur; //… void MeasureTemperature (void); } /// BikeTracker.cpp //… // BikeTracker:: BikeTracker (void) //: _ethernet (Ethernet ()), _gnss (GNSS ()) {} // 21 är SCL -PIN -numret BikeTracker:: BikeTracker (void): _ethernet (Ethernet ()), _gnss (GNSS ()), _sht35 (SHT35 (21)) {} //… void BikeTracker:: MeasureTemperature (void) {flyttemperatur, fuktighet; if (_sht35.read_meas_data_single_shot (HIGH_REP_WITH_STRCH, & temperatur, & fuktighet) == NO_ERROR) {_temperature = temperatur; }} //…
Om du vill kan du ändra LCD -skärmen i Loop () -metoden:
// sprintf (line2, "Heart Rate: %d", _heartRate);
MeasureTemperature (); sprintf (rad2, "Temp: %f", _temperatur);
Men hur publicerar man det till PubNub? Du måste ändra kodade json- och sprintf () -funktionsparametrar i metoden PublishToPubNub (), låt det se ut så här:
// sprintf (cmd, "GET/publish/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f% %5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", // _publishKey, _subscribeKey, _channel, _latitude, _longitude, _heartRate); sprintf (cmd, "GET/publish/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%f %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", _publishKey, _subscribeKey, _channel, _latitude, _longitude, _temperature);
Då kan du se temperaturen i PubNub -felsökningskonsolen.
Rekommenderad:
London Underground Map Clock: 9 steg (med bilder)

London Underground Map Clock: År 2014, på baksidan av praktiken vid ett 3D -utskriftskonsultföretag i London och ett experiment med färglitofaner med deras Stratasys -maskin, designar jag min egen gåva -present, ett 3D -tryck i färg av rörledningar lokalt till deras kontor. Jag var
Secrete Map Earrings : 7 Steg

Secrete Map Earrings …: Kartor är avgörande för forskning inom Human Geography eftersom de ger sammanhang till demografisk information. Kartor gör det också möjligt för mänskliga geografer att ge visuella bevis för påståenden som kan manipuleras till presentationstekniker som choroplet
Azimuthal Projection 3D Map Decoration X Folkmusik Pusselspel - Arduino: 7 steg

Azimuthal Projection 3D Map Decoration X Folkmusikpusselspel - Arduino: INTRODUKTION Följande sida kommer att lära dig hur du skapar ett Arduino -projekt, som har två huvudfunktioner - vanlig dekoration med belysning och folkmusikpusselspel, som innehåller geografi, geometri , kartor, FN och
University Campus Student Parking Map: 7 steg (med bilder)

University Campus Student Parking Map: Många studenter undrar var de kan parkera på ett universitetscampus. För att lösa detta problem skapade jag en upplyst parkeringskarta över huvudområdet på Utah State Universitys campus. Kartan är för studenter att snabbt ta en titt på vilka parkeringsalternativ som är
Game of Thrones Light Up Map: 4 steg (med bilder)

Game of Thrones Light Up Map: Spoiler! Vintern kommer definitivt. Men låt den här coola Game of Thrones lysa upp kartan för ett vårprojekt. Kartan tänds med en flammaffekt som avslöjar sigil för det kvarvarande huset vid makten. Vad vet jag, gör det med din favos sigil
